Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

Story Map Tour is a popular story map that enables you to display photos along with their locations in an interactive map. Examples of map tours include Santa Clara Parks and Pools, Palm Springs Map Tour, and others you’ll find in the Story Map Tour Gallery.
Map Tours display a single photo or image at each map location. But if you need or want to display multiple photos at a location here are a few options that you can consider.
Add coincident photo locations
While not the ideal solution, in a pinch multiple photos can be displayed at the same location using coincident points. Just use the same coordinates in your spreadsheet, or stack multiple points using the Map Tour builder, and add different photos for the same location.
Create photo composites
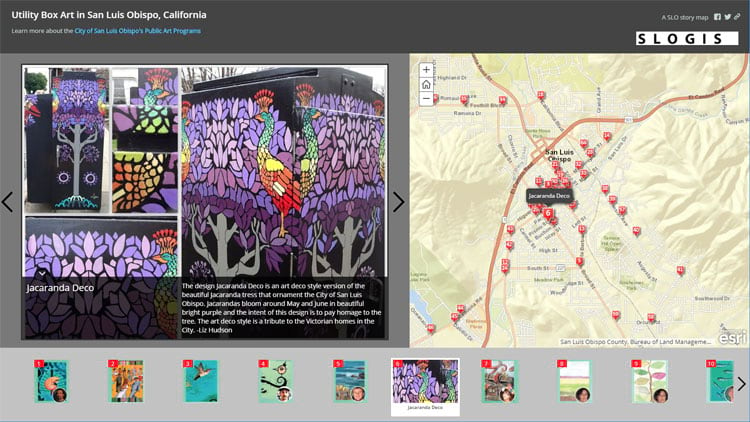
Another technique is to create a photo composite by combining multiple photos in one image. Utility Box Art in San Luis Obispo, California uses composites of photos to show the artwork on utility boxes throughout the city.

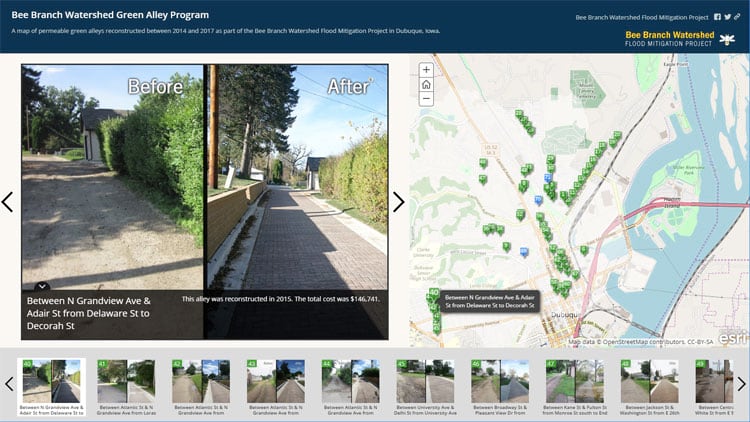
Bee Branch Watershed Green Alley Program uses composites to show before and after alley reconstruction.

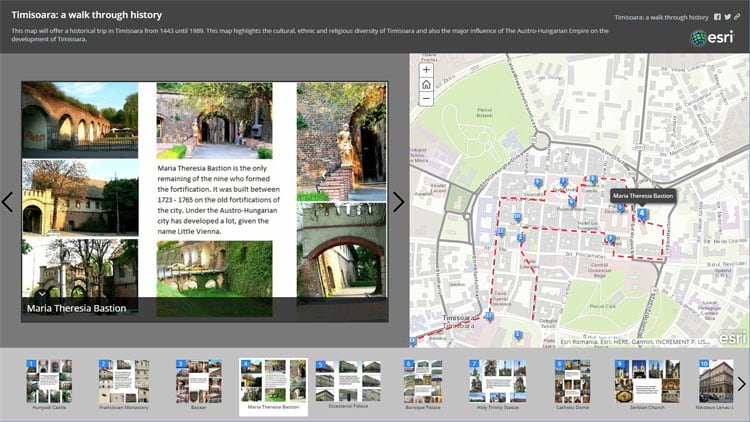
And Timisoara: a walk through history uses composites to showcase historic and cultural sites throughout the city.

Add links to websites and apps
A third alternative is to add a link to the photo caption that opens an application or website (for example, a Flickr album) to display additional photos and images for the same location. See Adding links to captions in your Story Map Tour.
Customize your Map Tour
Source code is available for all Story Maps, so additional opportunities are available for those that want to extend existing capabilities. The source code download, and links to helpful resources such as the Story Maps Developers Corner, can be found at the bottom of the Map Tour Overview.

See Adding custom image carousels to a Map Tour for more information.
More information
For more information see the following:
For more information about the new StoryMaps, see ArcGIS StoryMaps resources.
This post was originally published on December 2, 2013, and has been updated.

Commenting is not enabled for this article.