Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

By default, all story maps include an Esri logo, with a link to the Esri website, located somewhere in the header or opening section. Also by default the text string “A story map” is included in the header, with a link to the Story Maps website. A good practice, especially if you are authoring story maps that represent your organization, is to replace the Esri default logo, text, and links with a logo and links of your own. Here’s how to make the changes.
*
General logo and link tips
Size your logo correctly, and store it in a location where it won’t be accidentally deleted. Some story maps support using local files for logos, and those that do will automatically size the image correctly and store it within your story map.
Consider using a transparent background to blend your logo into the color scheme of your story map to avoid harsh edges. Or match the header color of your story map to the background color of your non-transparent logo. When using other graphics make sure they are crisp and readable.
You can use both a logo and text links, or just choose one or the other. Make sure your links make sense, and add value. A good example, from those displayed above, is that the string “A Kentucky story map” links to a gallery of other Kentucky story maps to make them easier for the viewer to discover.
*
Story Map Tour
In builder mode, click Settings.

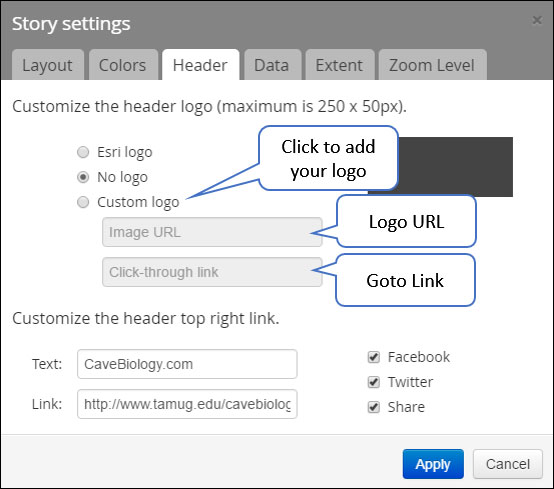
On the Header tab you’ll find the options for changing the logo, adding a link when the logo is clicked, adding text with a link, and more.

Learn more about Story Map Tour.
*
Story Map Journal
In builder mode, click Settings.

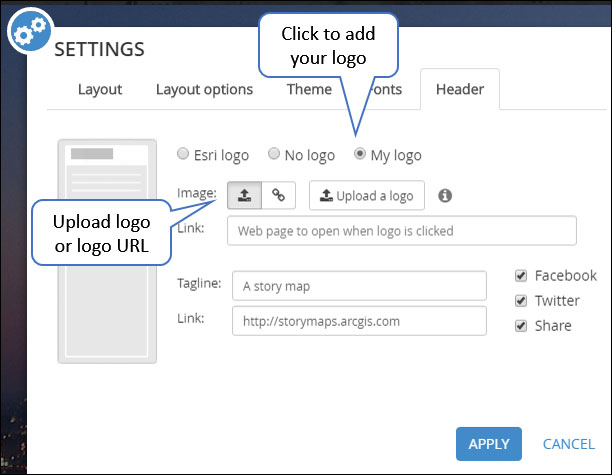
On the Header tab you’ll find the option to add your own logo, and upload an image or use a link to your logo. Uploading an image will automatically resize it for optimal display, and will store the logo with your story map. The tagline can be used to provide a text string and link.

Learn more about Story Map Journal.
*
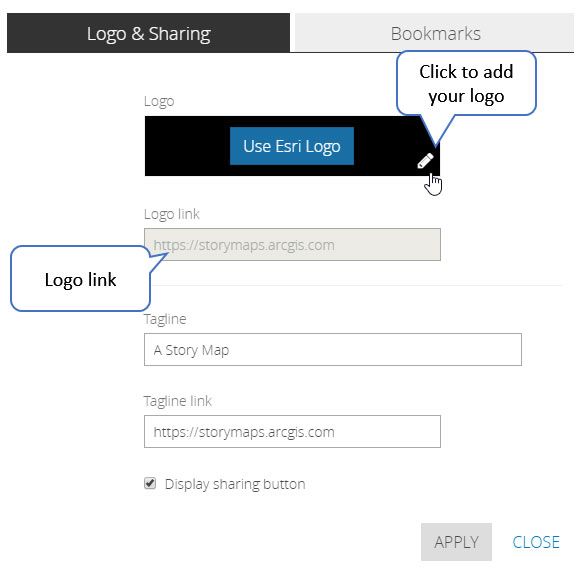
Story Map Cascade
In builder mode, click Settings.

Click the Logo & Sharing tab for options. Click the pencil to add a logo from a local file (it will be resized appropriately and added to the story map), from a link, or from other sources.

Learn more about Story Map Cascade.
*
Story Map Series
In builder mode, click Settings.

On the Header tab you’ll find the options for changing the logo, adding a link when the logo is clicked, adding at tagline with a link, and more.

Learn more about Story Map Series.
*
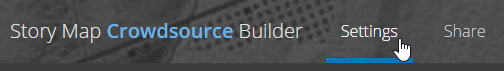
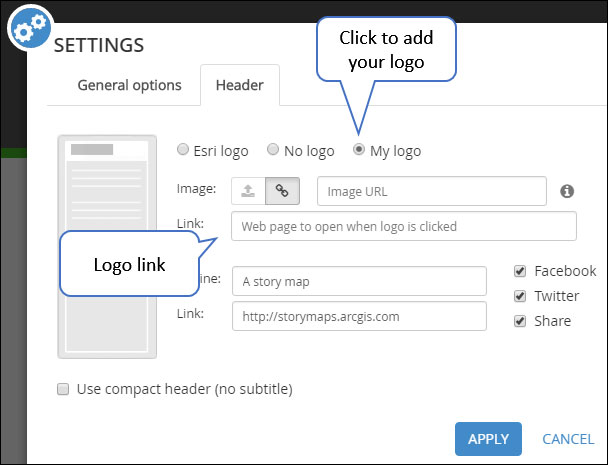
Story Map Crowdsource
In builder mode click Settings.

From the Settings drop-down, choose Header.

The Header Settings displays various logo options, including adding local files.

Learn more about Story Map Crowdsource.
*
Story Map Shortlist
In builder mode, click Settings.

On the Header tab you’ll find the options for changing the logo, adding a link when the logo is clicked, adding at tagline with a link, and more.

Learn more about Story Map Shortlist.
*
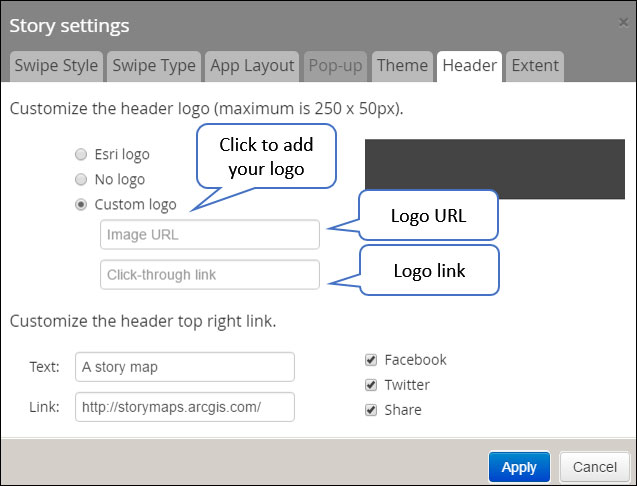
Story Map Swipe & Spyglass
In builder mode click Settings.

On the Header tab you’ll find the options for changing the logo, adding a link when the logo is clicked, adding text with a link, and more.

Learn more about Story Map Swipe & Spyglass.
*
Story Map Basic
Story Map Basic does not have a builder, instead it uses a configuration panel. It cannot be accessed from the Story Maps website, rather it can be configured using the web map sharing workflow.
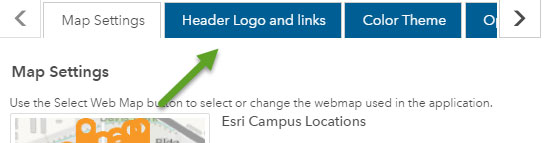
In the configuration panel, click the Header Logo and Links tab.

The tab reveals options for the header, including a custom logo, logo link, header text, and header text link.

Learn more about Story Map Basic.
*
For more information
This post was originally published on February 15, 2017, and has been updpated.


Article Discussion: