ArcGIS StoryMaps helps you tell remarkable stories with custom maps that inform and inspire. A story can effect change, influence opinion, and create awareness—and maps are an integral part of storytelling. ArcGIS StoryMaps can give your narrative a stronger sense of place, illustrate spatial relationships, and add visual appeal and credibility to your ideas.
ArcGIS StoryMaps is updated regularly, and this month plenty of new enhancements have been rolled out:
- StoryMaps competition announcement and reminder
- Replace an image or video
- Use geotagged photos to locate tour places
- Edit collection item details
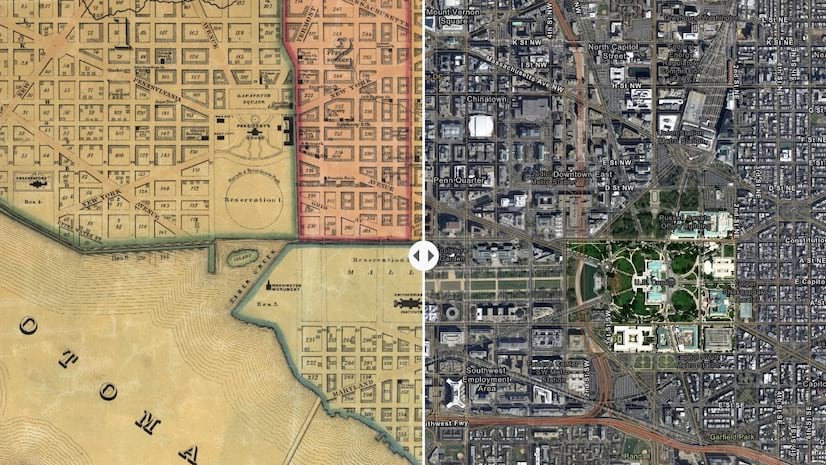
- Swipe image display options
- New express map drawing tools
- Simultaneous editor warning
- Additional information captured by Google Analytics
- Audio features are no longer in beta
Additionally, several accessibility updates have been made to improve keyboard navigation and screen reader support in the story builder.
Read on to learn more about what’s new.
Announcing the 2020 ArcGIS StoryMaps competition
When you log into ArcGIS StoryMaps, you’ll see an announcement and reminder on the Stories page for you to put your best story forward and enter this year’s storytelling competition. Learn more about the contest here.

Replace an image or video
Sometimes you need to replace a piece of media in your story. It may be an image of a chart for which you now have a version with updated data, a video that has had captions added, or maybe you found a better stock photo to use than the one you originally picked. Whatever the reason, it’s now easier to replace images and videos in your story.
Hover over the current media item in the story; go to More options > Replace image/video; and drag, browse, or link to the replacement media. When you replace an image or video, the block size and caption are preserved, but note that any alternative text or attribution attached to the media is removed and would need to be added again.
Use geotagged photos to locate tour places
When creating a guided tour, uploading a photo that has a geotag—for example one that was taken with your phone—will locate that place on the map based on the photo’s positional information.
You can still edit the location of the place as needed; the geotag is simply used for its initial placement. If you have already set a location for a tour place, adding a geotagged photo will not override the current location.
Edit collection item details
The title and thumbnail image for each collection item can now be changed. Changes made in the collection builder do not affect the item; they only change how the item is displayed in the collection.
This is useful when you want more control over how the content is presented in your collection but you don’t want to—or can’t (because it belongs to someone else)—update the item itself. The ability to update item details in a collection is especially helpful for making item titles more concise when using the tabbed navigation option (that’s the one where the item titles appear in the nav bar).
Another useful setting has been added to collections: if an item is a story you’ll see an option to Hide story cover when editing its details. If you’re using a collection for a presentation, for example, showing the cover on some of the story items may be unnecessary.
Swipe image display options
The swipe block is a great way to provide your readers with an interactive comparison between two maps or two images. When you create a swipe with images you now have a choice for how the images are displayed within the swipe block: Fit and Fill.
Similar to the fit and fill options already available for immersive media panels, you can choose whether your swipe images either a) fill the entire block area but may be cropped, or b) fit completely within the block but show space around them (although this depends on the images’ aspect ratios and the block size). If you choose to fit the images, you can also pick the color used for the swipe block background area.
For tips on using the swipe block in your stories check out this article.
New express map drawing tools
Express maps are a great way to add simple maps to your stories. They are ideal for locator or reference maps that provide basic geographic context.
There are now two new drawing tools that help you draw circles/ovals and squares/rectangles. Additionally, the tools have been consolidated into groups on the toolbar.
For more information on using express maps, check out this article.
Simultaneous editor warning
It’s possible that two or more administrators or co-authors can be working on making changes to a story at the same time. When this situation occurs, a warning message will be shown letting the collaborators know someone else is currently editing the story.
If you see this message, it’s best to exit the story builder and contact the other person so that you can coordinate your editing activities.
Additional information captured by Google Analytics
If you are using Google Analytics to capture information about your stories (by the way, this feature can be found in the Story settings in the story builder), you’ll now notice more information is being recorded. Google Analytics will now report the number of clicks on each map, button, and link in the story. This provides you with valuable information about which parts of your story readers are interacting with.
Audio
ArcGIS StoryMaps recently added the ability to use audio in a story in two ways: inline in the main part of the story, and in the background in sidecar slides. These features have been available for a few weeks and they are no longer in beta.
For suggestions on how to use audio to engage your readers see this article.
Happy storytelling!
We hope you enjoy these updates. Be sure to provide us with your feedback on these new capabilities on GeoNet.
Banner photo by Anastasia Taioglou on Unsplash




Awesome! Thank you for these updates!
Is there a blog or article detailing how to collaborate with multiple authors/editors on a story map with these recent changes? In the times of Covid-19, my colleagues and I are 100% teleworking and it has been impossible to effectively collaborate on a story map when only the owner can make edits. Any help would be greatly appreciated! Thanks
Hi Latoya, thanks for commenting. We’re actually putting together a blog specifically about the group workflow in StoryMaps as we speak. It should be available in the next week or so, so stay tuned!
This would be immensely helpful! For the life of me, I cannot figure out how to convert a single-author Story Map to being editable by multiple colleagues in my organization. I created a group, but couldn’t figure out how to make the Story Map editable by all members, and overall I am anxiously awaiting this blog post!
Hi Kate — The blog on collaboration is available here: https://www.esri.com/arcgis-blog/products/story-maps/constituent-engagement/optimize-group-settings-to-share-stories-like-never-before/