ArcGIS StoryMaps was officially launched just last month, but we’ve already released an update with tons of exciting new features to enhance your experience when telling stories with maps. Here’s a rundown of what’s been added this time around:
- Drag and drop media
- New themes
- New sidecar capabilities
- More flexibility with embedded web content
- A more seamless ArcGIS mapping experience
- Greater control over express map styling
- Track story performance with Google Analytics (beta)
- Create story collections (beta)
Drag ‘n’ drop
You can now drag and drop media to re-order content within sections of your story. Move images, videos, maps, embeds, and cards by dragging the handle that appears when hovering over them.

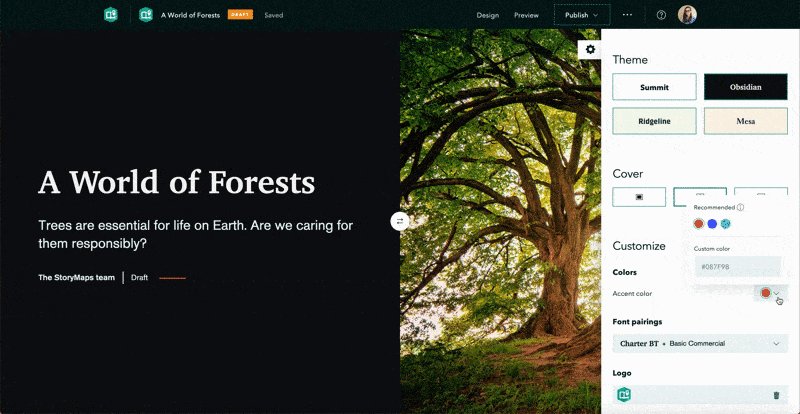
New themes
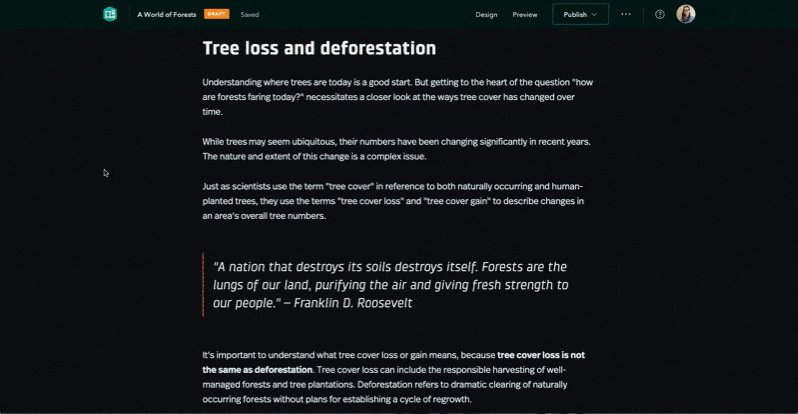
Story themes package cohesive sets of colors, fonts, and express map basemaps so you can quickly change the mood or tone of your story with a single click. We’ve added two new themes in this update: Mesa and Ridgeline.
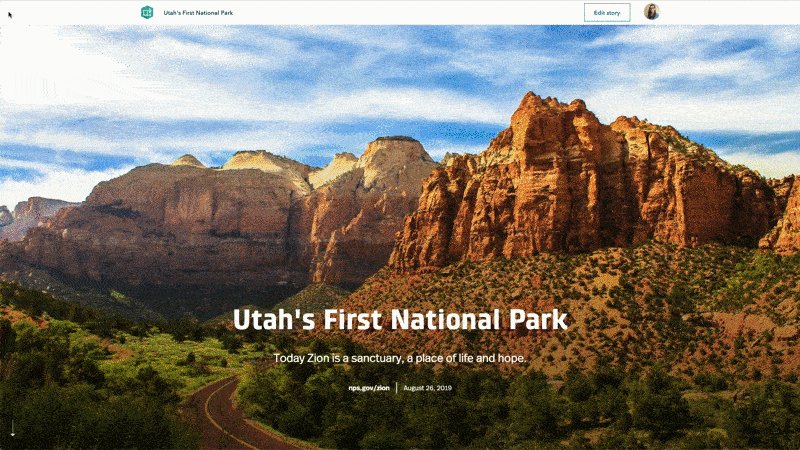
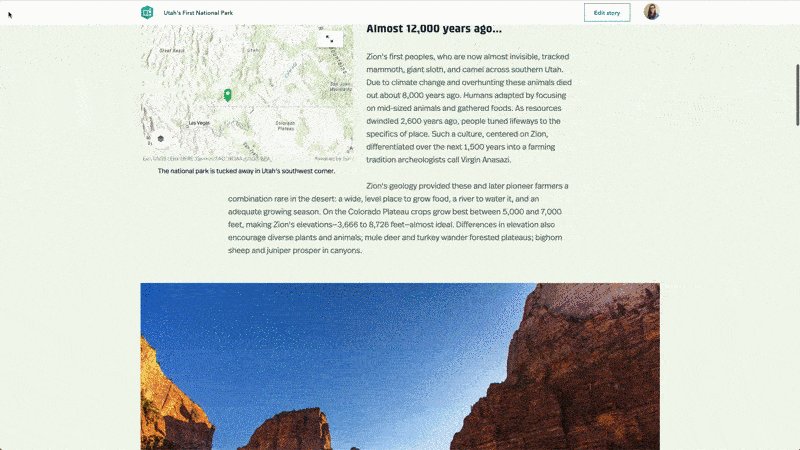
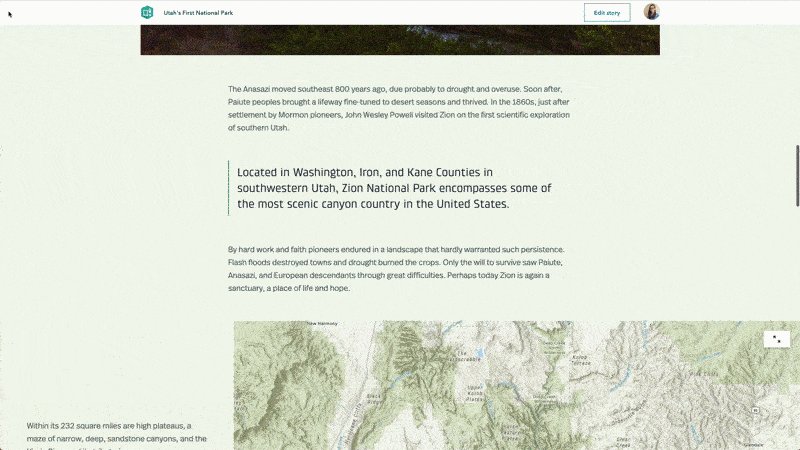
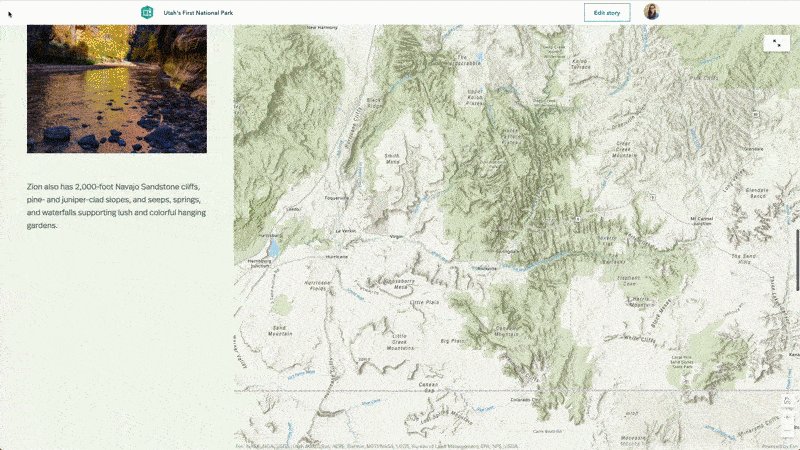
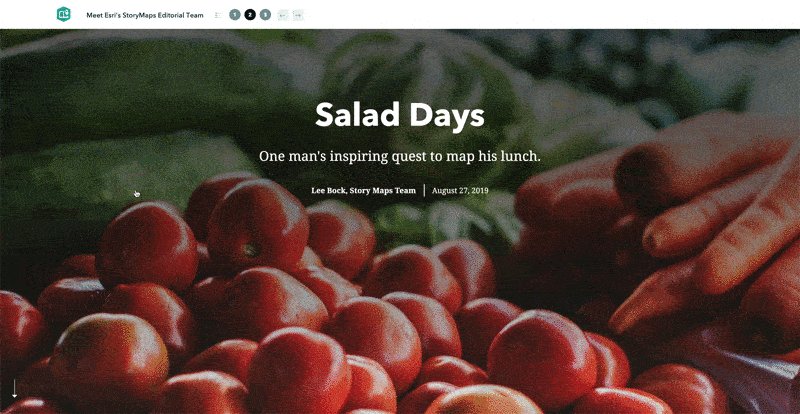
With a subtle green background and outdoorsy feel, Ridgeline is great for telling stories about nature or the environment. It uses saturated accent colors, clean sans serif fonts, and the Topographic basemap for highlighting natural features. If you’re “hungry” for more, here’s a story that uses the Ridgeline theme.

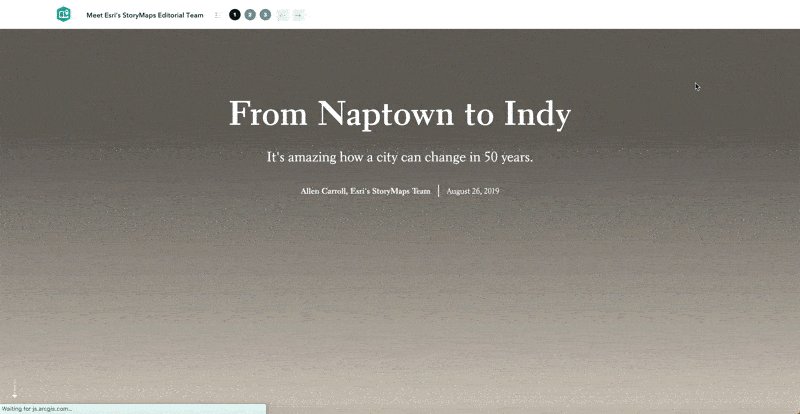
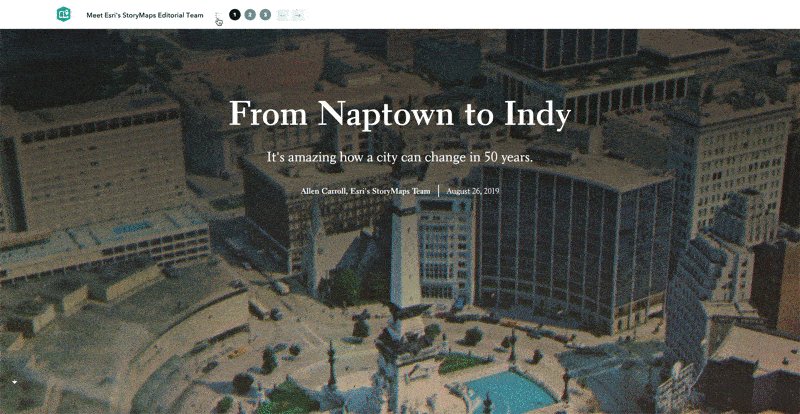
Mesa is inspired by print maps in historic literature. It evokes an antique mood with serif heading and body fonts, muted color tones, and the striking Modern Antique basemap. If you’re in the mood for some reminiscing, check out this story that uses the Mesa theme.

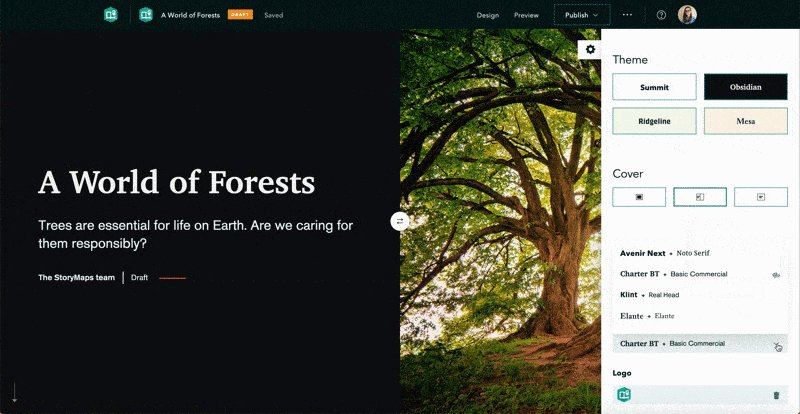
Additionally, the fonts used in these two new themes are available in the design panel’s font pairings menu. The standard fonts for the currently selected theme are indicated with an icon, but you can mix-and-match fonts with different themes to customize the look of your story. Once you select a different font pair, that selection will persist if you change themes.

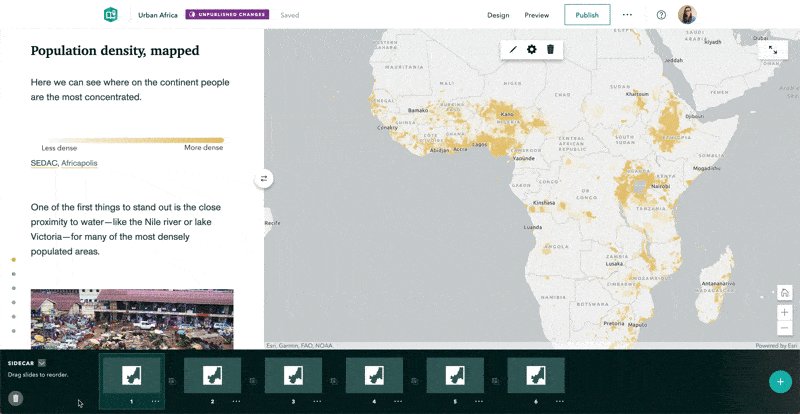
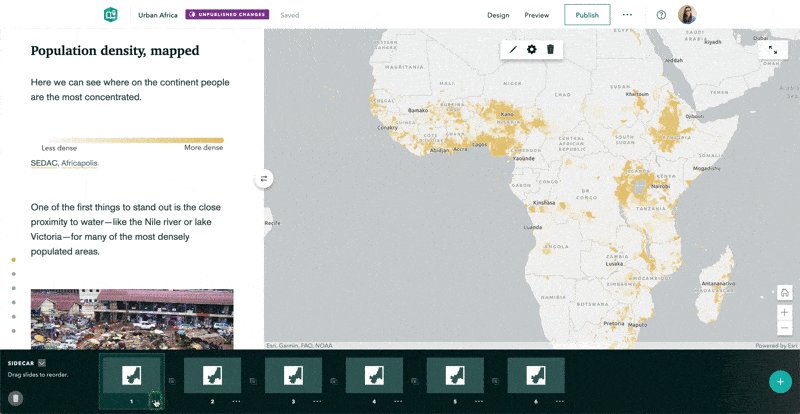
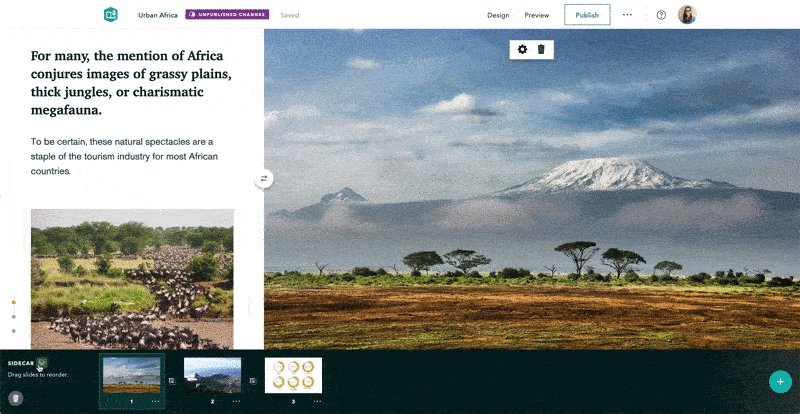
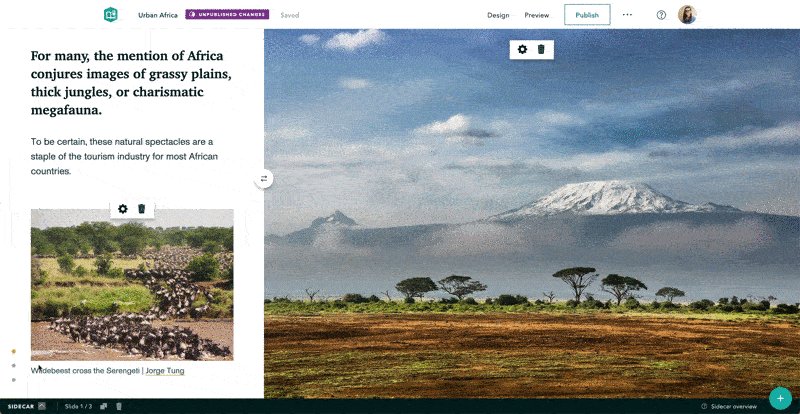
Sidecar enhancements
The sidecar immersive block has been enhanced significantly in this release.
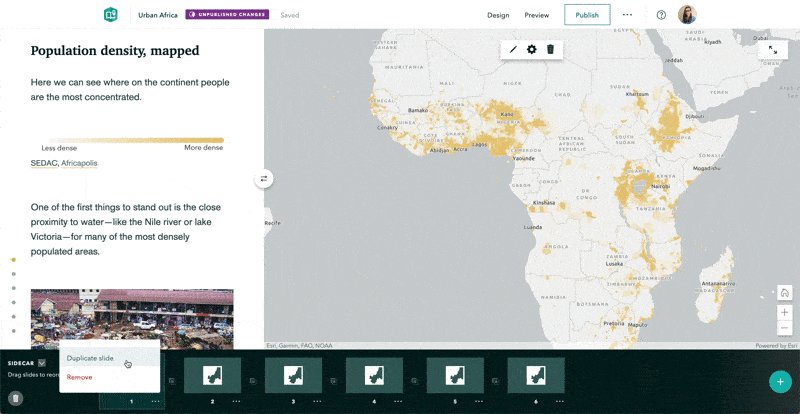
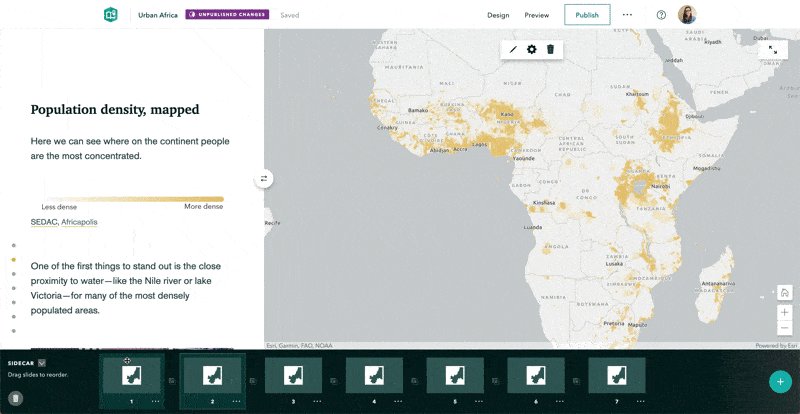
You can now duplicate sidecar slides, which makes it easier to reuse an image, video, or map across multiple slides.
Most importantly, this means when a web map (or scene) is used in the media panel of two or more consecutive slides, you can configure a different appearance for the map in each slide. As readers scroll between slides the map will smoothly transition from one state to the other, fading layers on or off, and panning or zooming as needed. This allows you to choreograph different map views with your narrative, making sidecars a powerful storytelling tool.

Note: Express maps cannot be duplicated at this time, so sidecar slides with express maps can’t be, either.
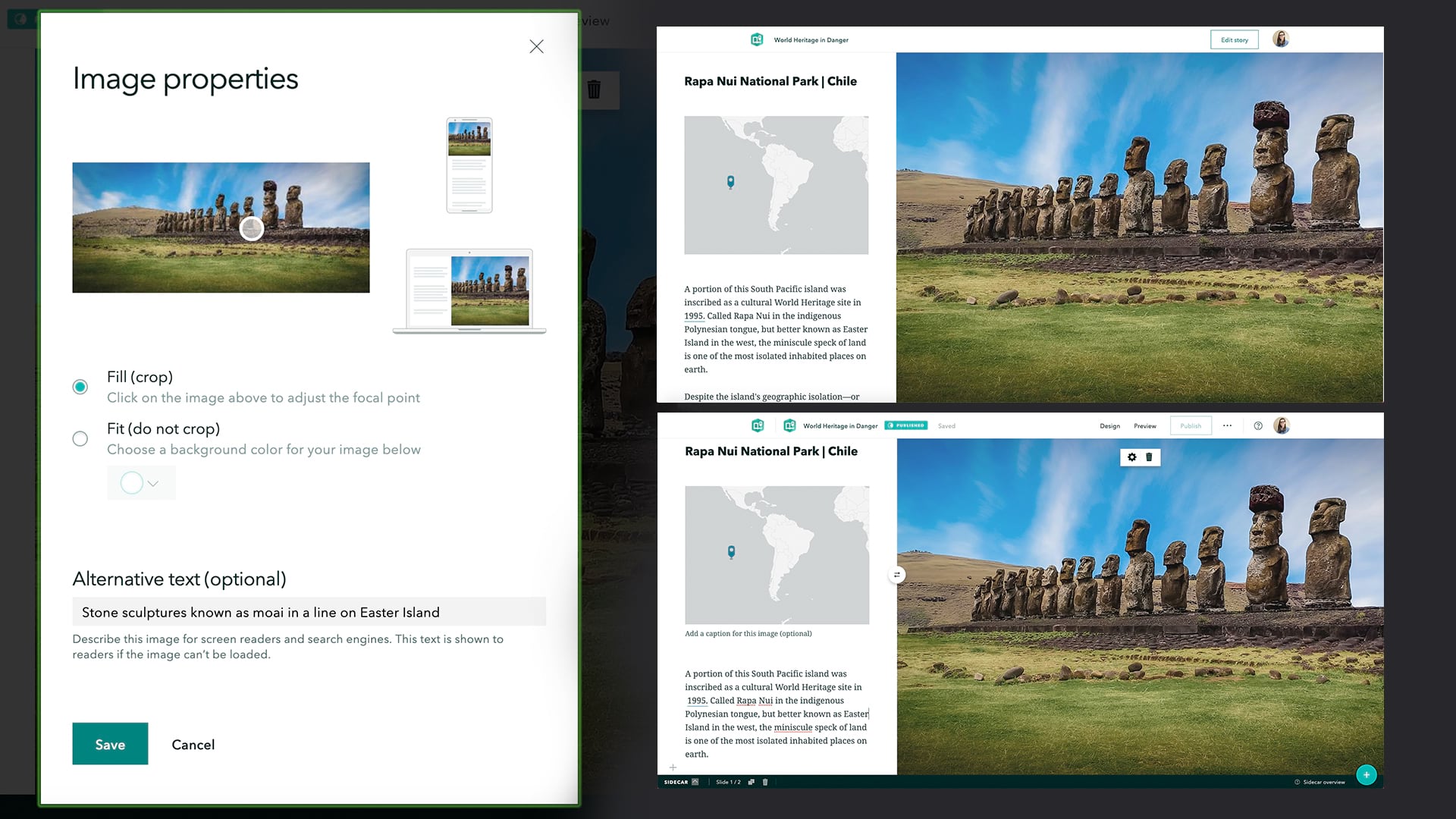
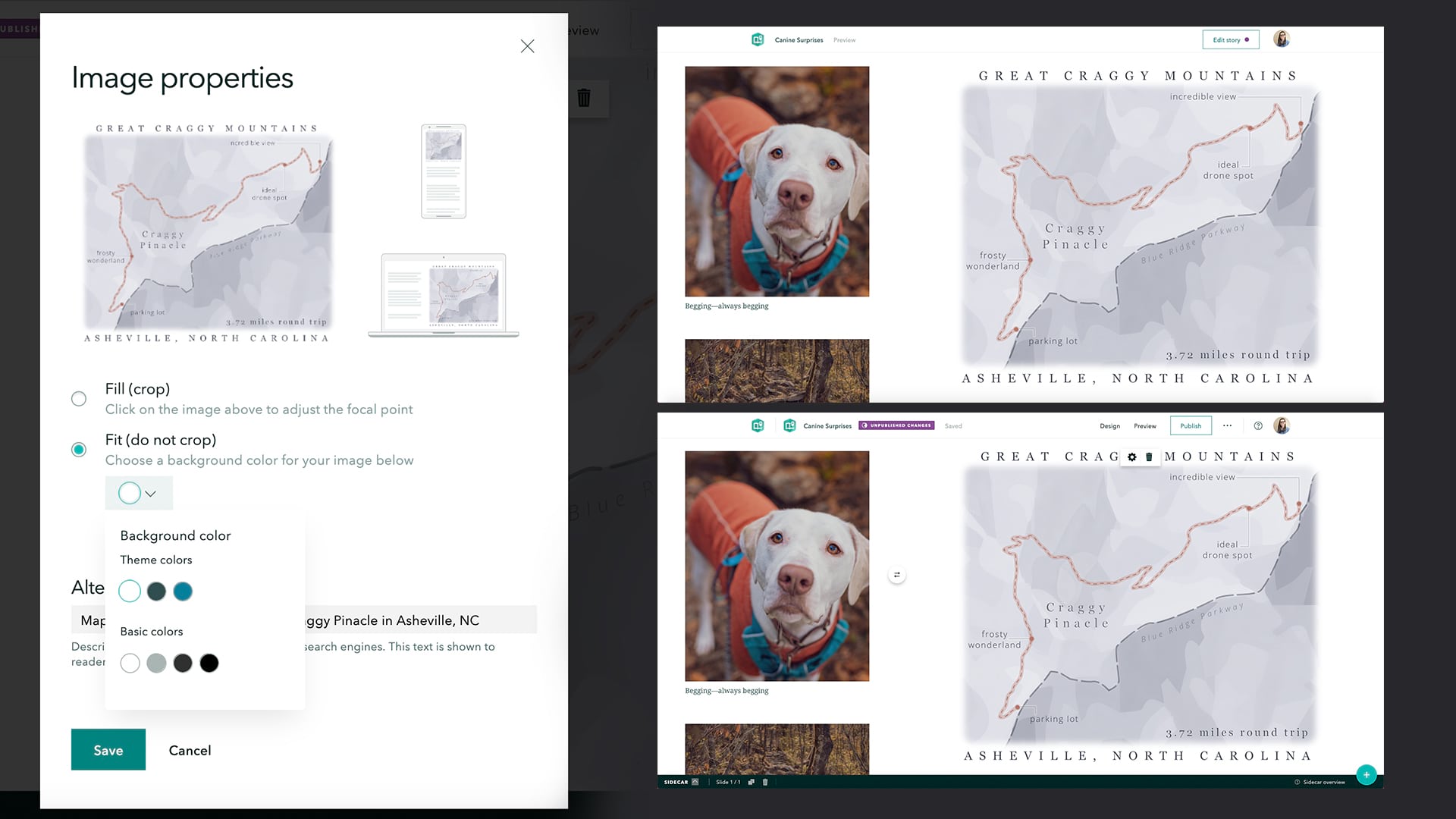
Another sidecar enhancement: You can now choose whether an image fills or fits in the sidecar medial panel.
- Fill (previously available) means the image will fill all available space in the frame, but its edges may be cropped. You can set a focal point to ensure the most important part of the image is always visible, which is important for readers who view your story on a phone or other smaller-screen device. This option is typically best for photographs.

- Fit (new) means the entire image will always be visible (it will not be cropped). There may be extra space around the image, so you can choose the background color for the extra space. Choices include the current theme colors (theme background, theme text, or theme accent) or a basic color (white, light/dark gray, or black). This option is best for infographics, charts, or images with text that should not be cut off.

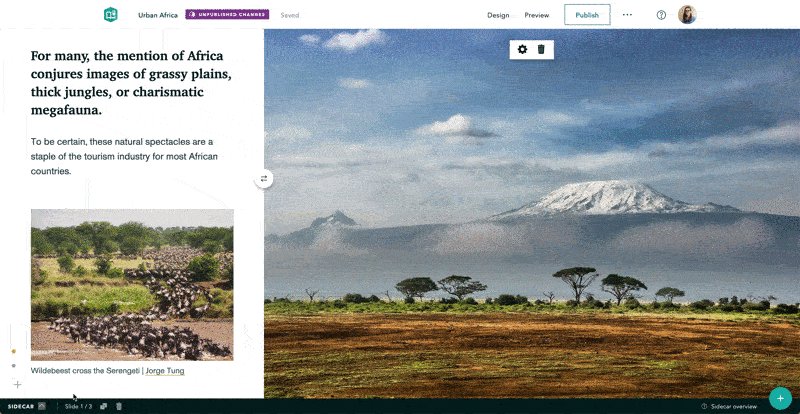
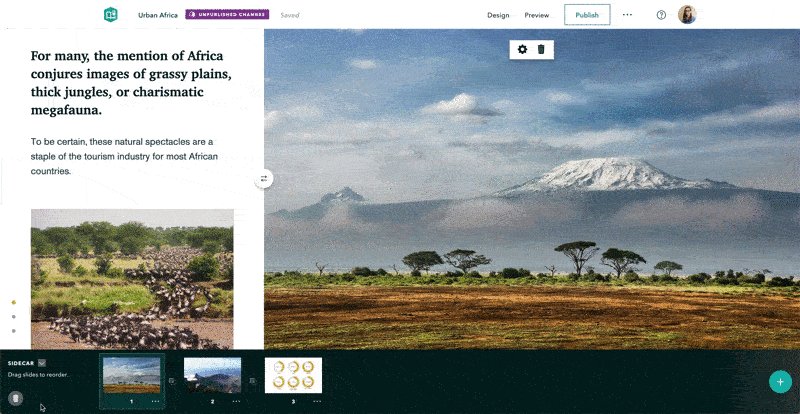
Lastly, the sidecar slide panel is now collapsed when you add a new sidecar, minimizing visual distractions from the builder and letting you focus on the look of your content. You can still duplicate or delete the current slide while the panel is collapsed. Expand the panel to get a preview of each slide’s media, to drag slides into a different order, or to delete the entire sidecar.

More control when embedding web content
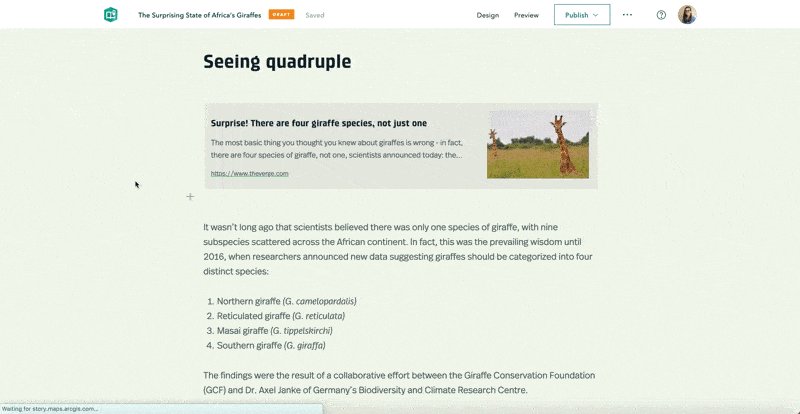
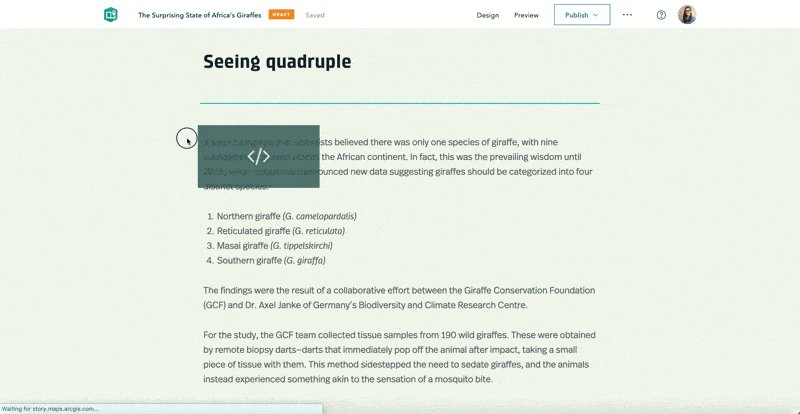
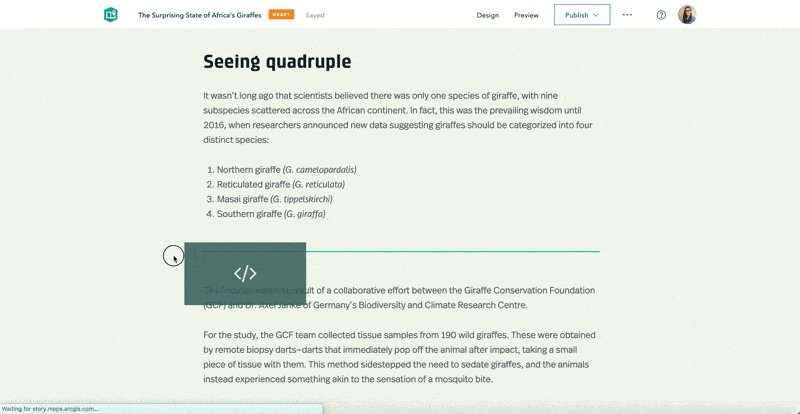
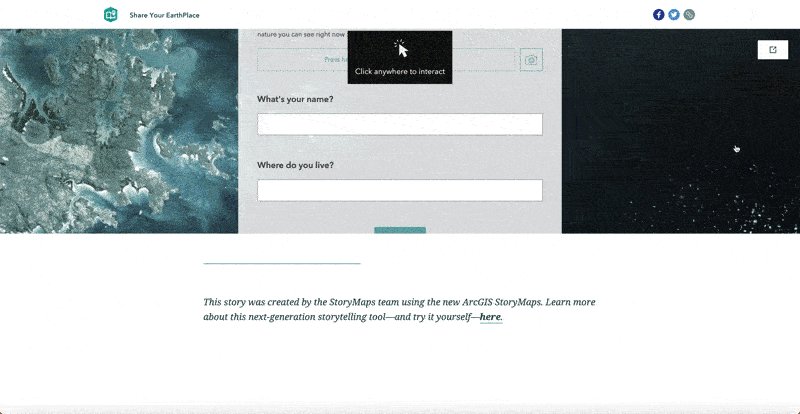
Your readers can now interact more smoothly with web content you embed in a story. A clear, prominent message appears when the mouse is moved over the embed, directing the reader to click anywhere to activate interaction. Even if an embed extends off the top of the screen, the interaction controls will always be available for readers.

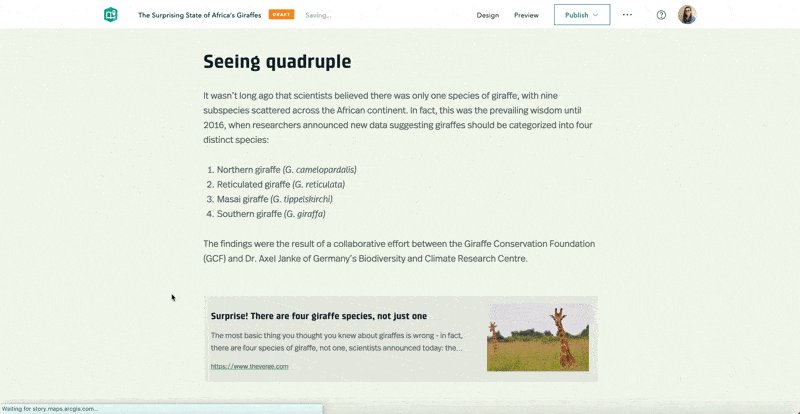
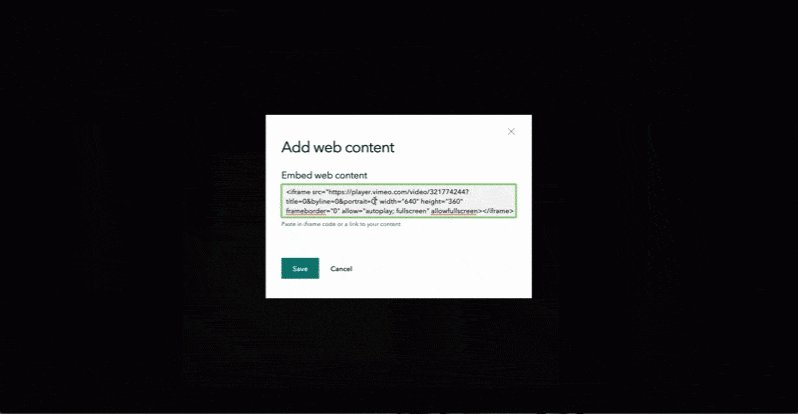
When you add web content to a story as an embed, the story builder scans that content and makes some decisions on how it should be displayed to look its best. Authors who want a little more control, however, now have that control (so long as you’re comfortable with HTML code). Instead of a link, add your content as an iframe and it will automatically be added as an inline embed (rather than a card). The size of an embed can be specified using height and/or width attributes in the iframe code, and the embed will also honor any URL parameters in the source link.

Note: Embeds always appear as cards on smaller screens to provide the best experience for readers.
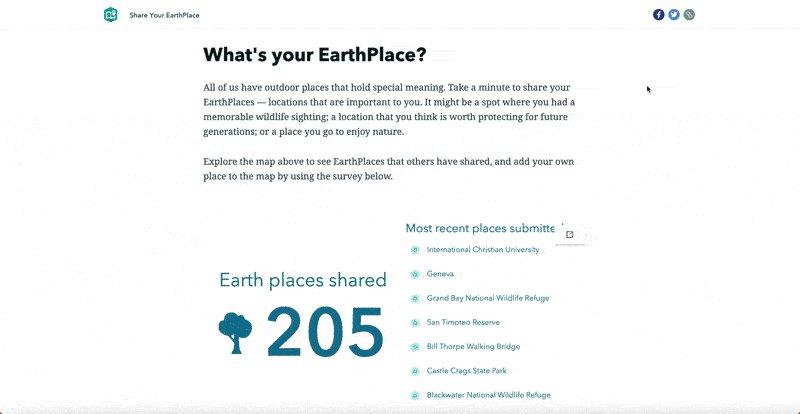
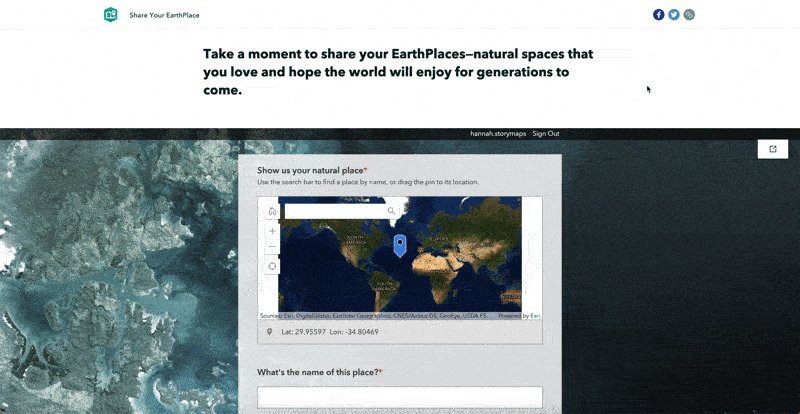
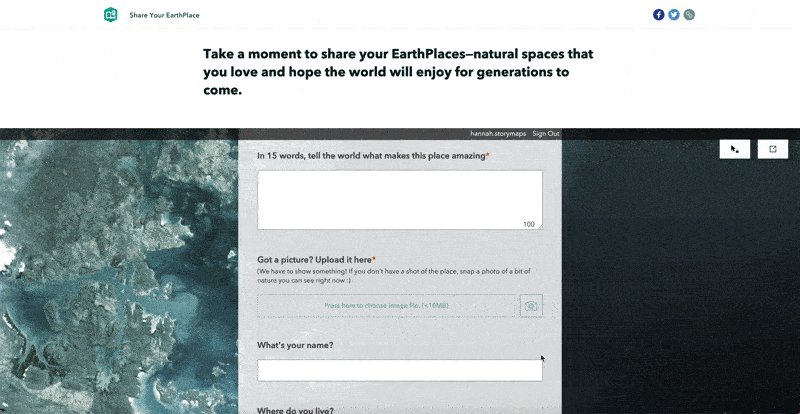
There have also been some specific improvements and optimizations for how Survey123 for ArcGIS forms look when embedded in a story making crowdsourced mapping and information collection even easier. Looking for tips on using surveys in stories? Then read this article and, if you’re an educator, this one.
ArcGIS mapping
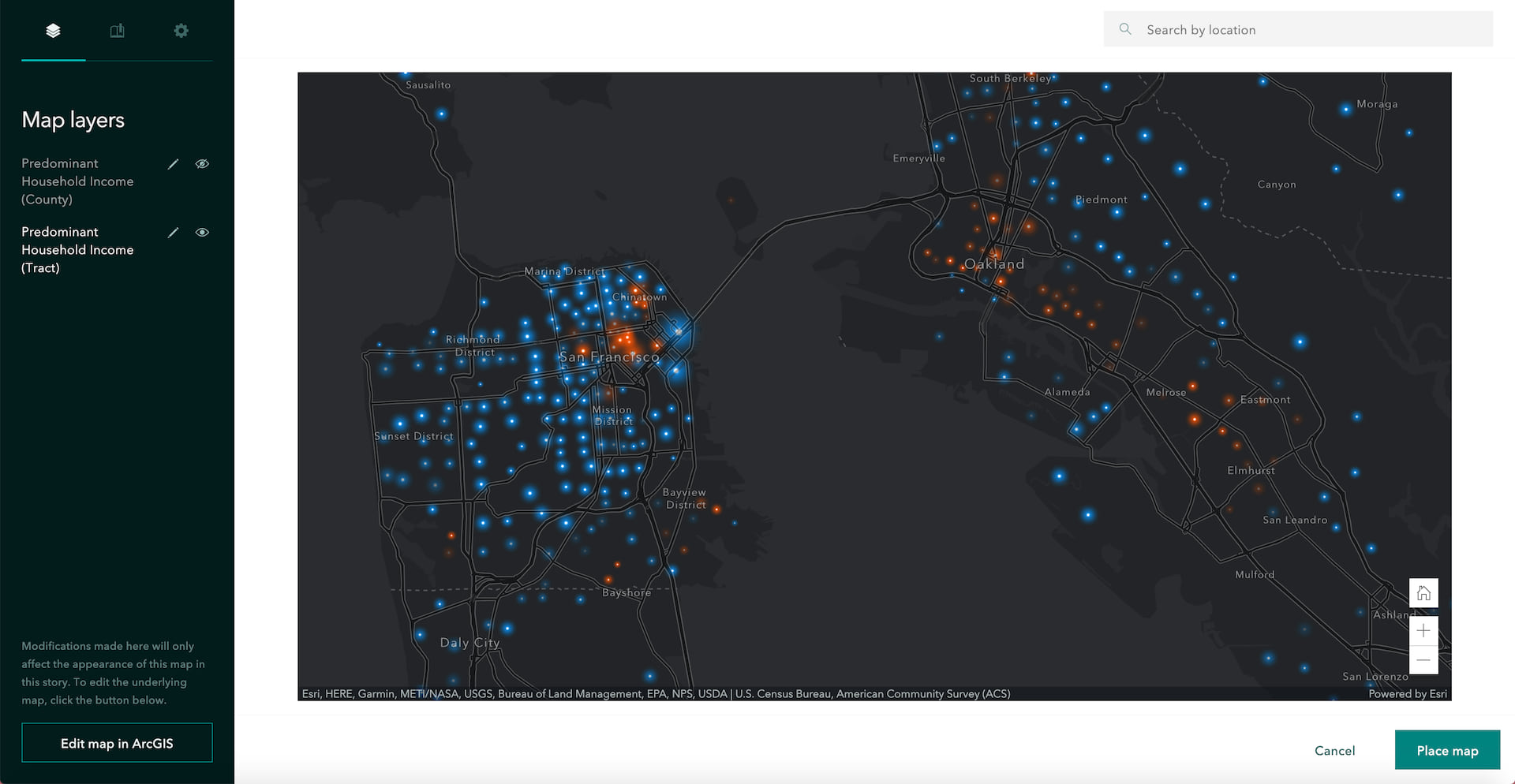
If you need to edit an ArcGIS web map or scene while building a story, you can easily open it in ArcGIS Map or Scene Viewer by clicking Edit map in ArcGIS in the map designer. Now, when you return to the map designer after saving edits to your map, it will automatically refresh to show those changes. This will let you immediately work with new layers, map bookmarks, or scene slides, and will reflect other changes such as updates to layer styles and pop-ups.

Remember: The visibility and legend name of layers can easily be configured right in the story builder without editing the map or scene directly.
We’ve also addressed technical limitations that sometimes prevented maps from loading in stories containing many maps. In general, you should also see maps and other media in the story loading faster or even being fully loaded as they scroll onto the screen.
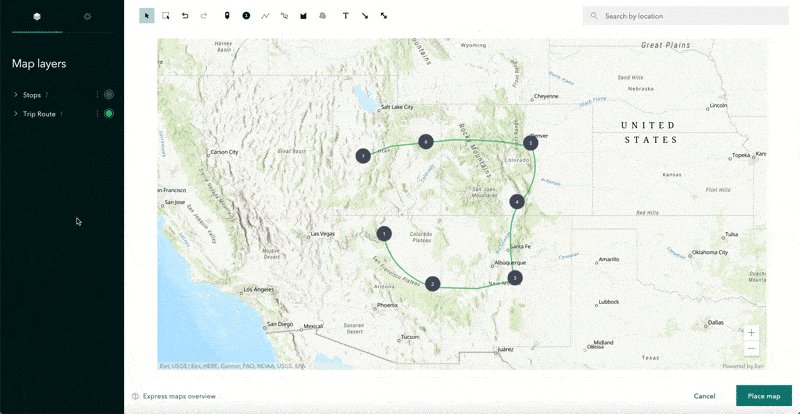
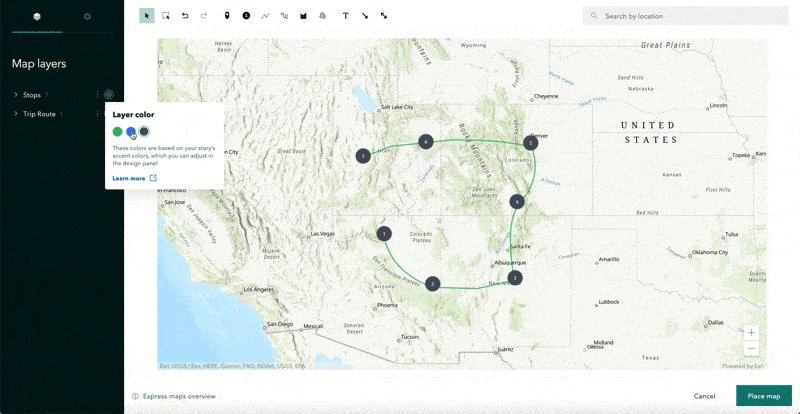
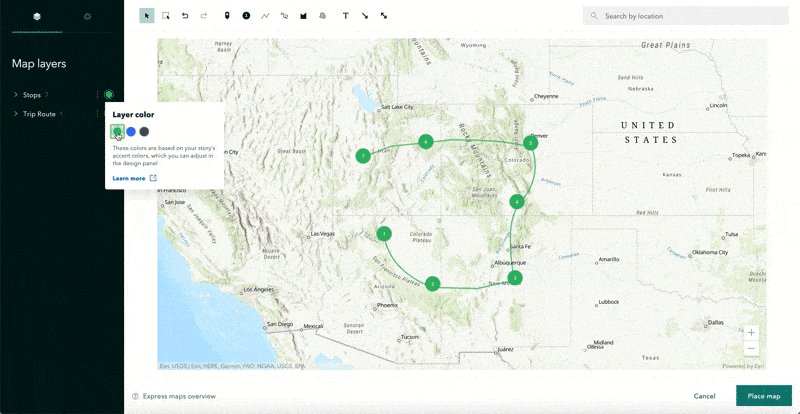
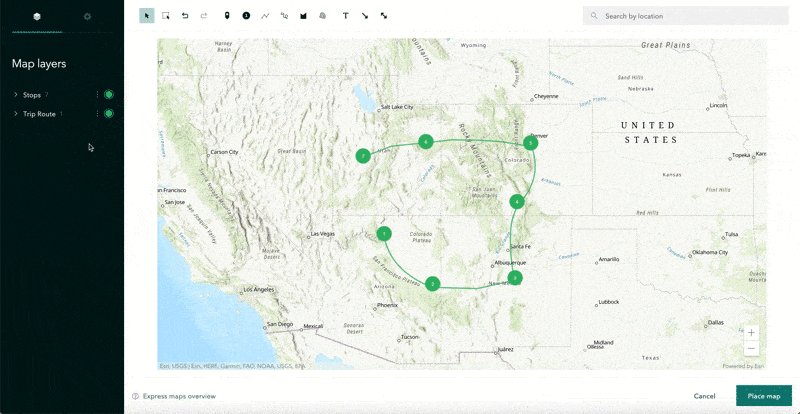
Express mapping
As many have requested, you can set different colors for each layer of drawn features (points, lines, areas) in express maps. Available layer colors come from your current theme, including any custom accent color you may have set in the design panel.

Track your stories using Google Analytics (beta)
You can now specify a Google Analytics tracking ID to gain insight into your story’s performance. This allows you to view usage of your published StoryMaps alongside other web pages your organization uses to engage with the public. You can find this in the builder header menu (…) under Story settings.
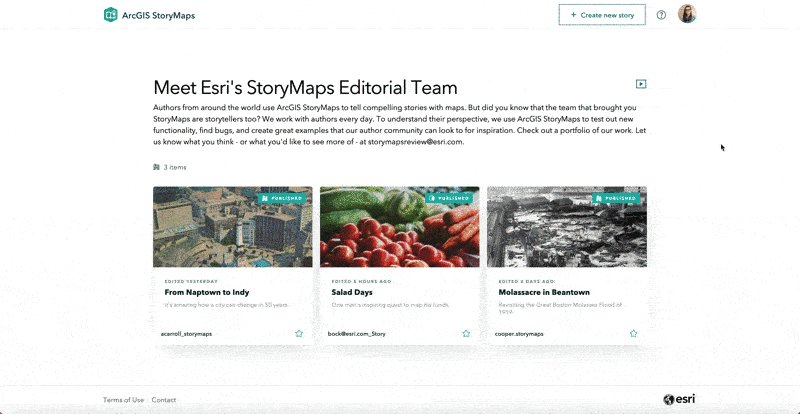
Collections (beta)
Collections are a new way to group, share, or present a set of stories. Some typical uses for a collection might be to:
- Compile a group of stories on a particular topic
- Assemble a set of stories by the same author (such as you!)
- Combine individual stories that represent chapters in a longer narrative
Get started by logging into the new ArcGIS StoryMaps, clicking your profile picture in the header, and selecting My Collections (beta).
We’ve got a lot more planned for collections, so stay tuned for updates. If you’re testing this beta feature, please share your feedback with us on this GeoNet thread.

Note: There is a known display issue when viewing a collection on an iOS 12 device. This issue will be addressed by Apple in the upcoming iOS 13 release.
Lots more improvements…
- The ability to switch between ArcGIS accounts has been added to the profile menu.
- The minimal cover now supports an option to add media.
- Accessibility of the StoryMaps website, builder, and stories themselves has continued to improve.
- Many stability and performance enhancements have been made.
Ready to take these new enhancements for a spin? Jump into the builder and see what you think. Or, visit our website to learn more about ArcGIS StoryMaps, see great stories from our community of authors, and find helpful resources for getting started.




Commenting is not enabled for this article.