In part 1 of this blog, we downloaded data from the Fishnet website and made a web map on ArcGIS.com. Part 2 showed how the data could be prepared with the ArcGIS Field Calculator tool and some simple Python functions to improve the pop-ups for better presentation of the data. In this blog we use the data that was processed in part 2 to build a new web map and configure the pop-ups with a custom attribute display.
Create the Web Map
To create the web map we opened a new map in ArcGIS.com and saved it. We then added the data by dragging and dropping the file on the map (we could have also used the add button at the top of the map and selected “Add Layer from File”).
Configure Pop-up
To configure the pop-up we opened the “Configure Pop-up” window in the ArcGIS.com web map.

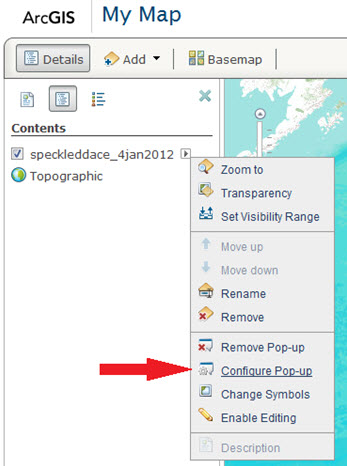
Figure 1: Open the “Configure Pop-up” window.
We then changed the “Display” drop down to “A Custom Attribute Display”.

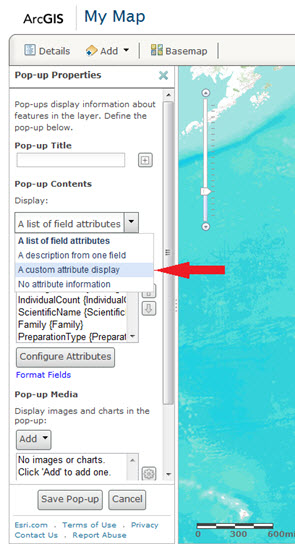
Figure 2: Set the pop-up contents to “A custom attribute display”.
We entered the following using the “+” button to add field names (field names are surrounded by set braces) and the “B” and “I” buttons to set the format.

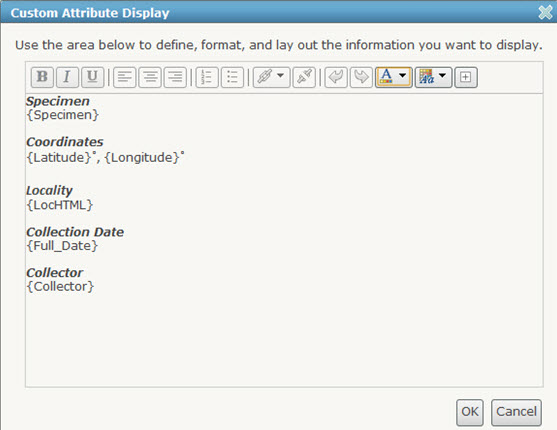
Figure 3: Setting up the custom attribute display.
We then clicked “Format Fields” in the pop-up configuration window and set the precision of the Latitude and Longitude to 3.
At this point we saved the pop-up and the web map then tested the pop-up.

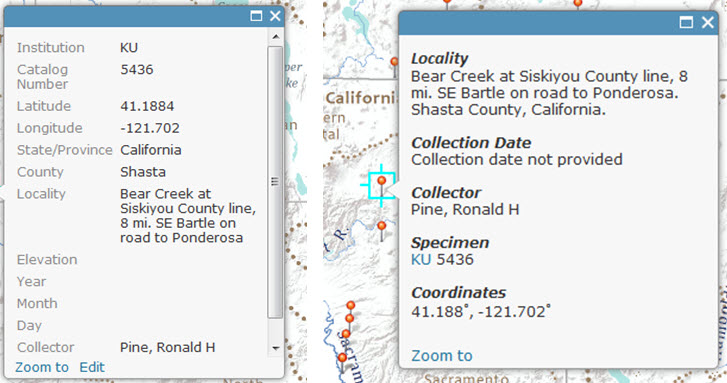
Figure 4: The original and new pop-ups.
When we were satisfied with the pop-up, we added a description, tags, and credits to the web map and shared it with everyone. As a final step we published the web map as a hosted application.
Conclusion
Rich new sources of data such as the Fishnet website and the powerful tools available in the ArcGIS system allow the creation of useful web maps that provide important insights into the distribution of organisms.
A few simple steps that organize your data can produce a neater and more presentable web map application. By having a clear vision of what you want your audience to see can help simplify the process of data preparation. Two things that we find useful to remember when using the Field Calculator are:
- Be sure the correct parser is selected – in this case Python. The Field Calculator defaults to VB when first opened and Python-based calculation fields will not run if VB is checked.
- When working with text files, beware of result strings that are longer than 254 characters. If your field calculation results in strings longer than 254 characters the field calculation will fail. If some of the output is less than 254 characters long the script may run until it hits a record that is longer than 254 characters then fail.
Speckled Dace – Rhinichthys osculus Version 2.0
http://www.arcgis.com/home/item.html?id=2e0946bbb6834366a31044c05e3201d4
Special Thanks to:
The Fishnet data portal data portal and the following institutions for providing the data used in this application:
- US National Museum of Natural History
- North Carolina Museum of Natural Sciences
- University of Kansas Natural History Museum
- Canadian Museum of Nature
- Harvard University Museum of Comparative Zoology
- University of Washington Fish Collection
- Natural History Museum Los Angeles County
- Royal Ontario Museum
- Tulane University Museum of Natural History
- University of Michigan Museum of Zoology
And to Rich Nauman and Michael Dangermond for providing the post. For more information on using biodiversity data in ArcGIS.com web maps and applications contact Richard Nauman (rnauman@esri.com).

Article Discussion: