The information and data conveyed in GIS maps and apps should be accessible to everyone. Implementing digital accessibility in GIS and mapping helps reduce barriers to people with disabilities and ensures the widespread availability of information. However, digital accessibility in GIS and mapping can pose several challenges due to the inherently visual nature of the data.
By utilizing some practical guidance to enhance maps and apps, accessibility can be improved using any application across the ArcGIS system. In this article, an ArcGIS Instant Apps portfolio will be used to demonstrate examples of accessibility in action. Explore the examples to learn where accessibility was prioritized and what product features best support inclusive access.
Visit the ArcGIS Instant Apps “Designing Web Maps for Accessibility” portfolio to learn more.

Basemap selection
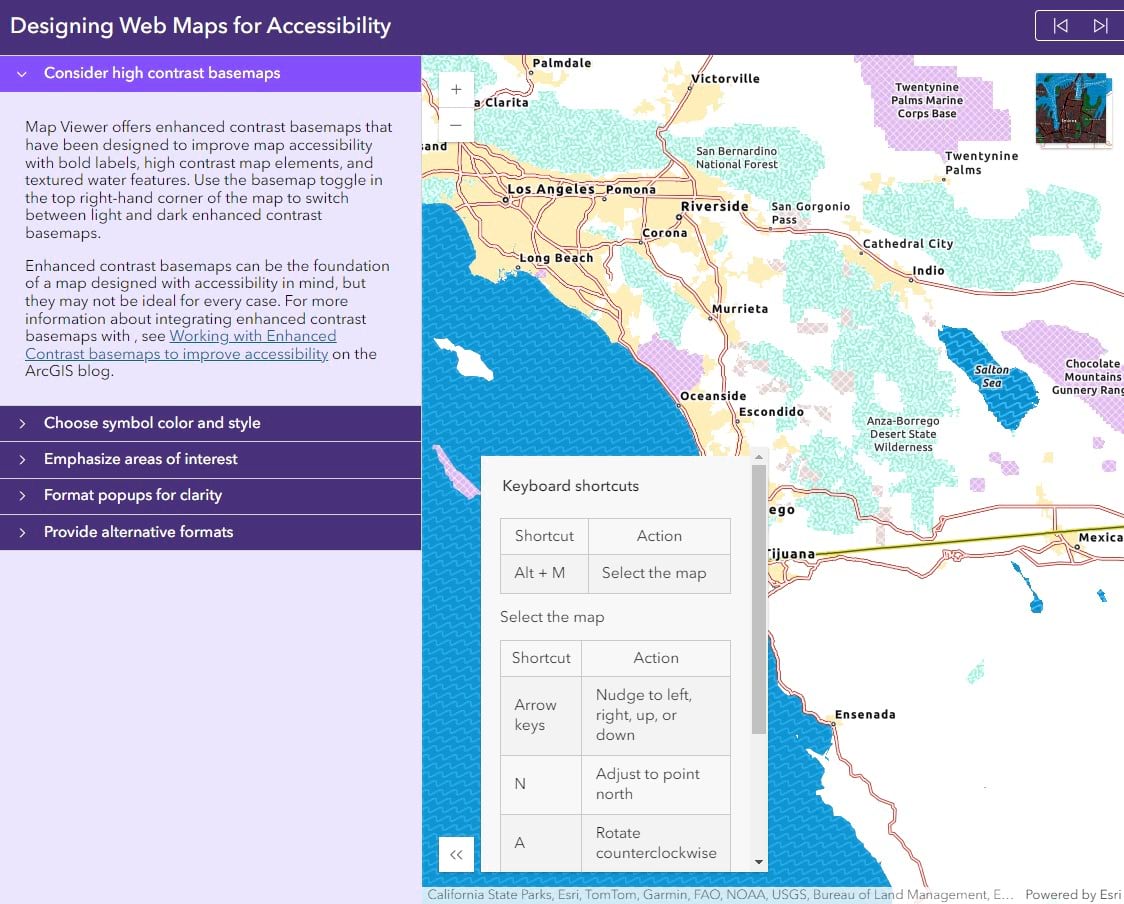
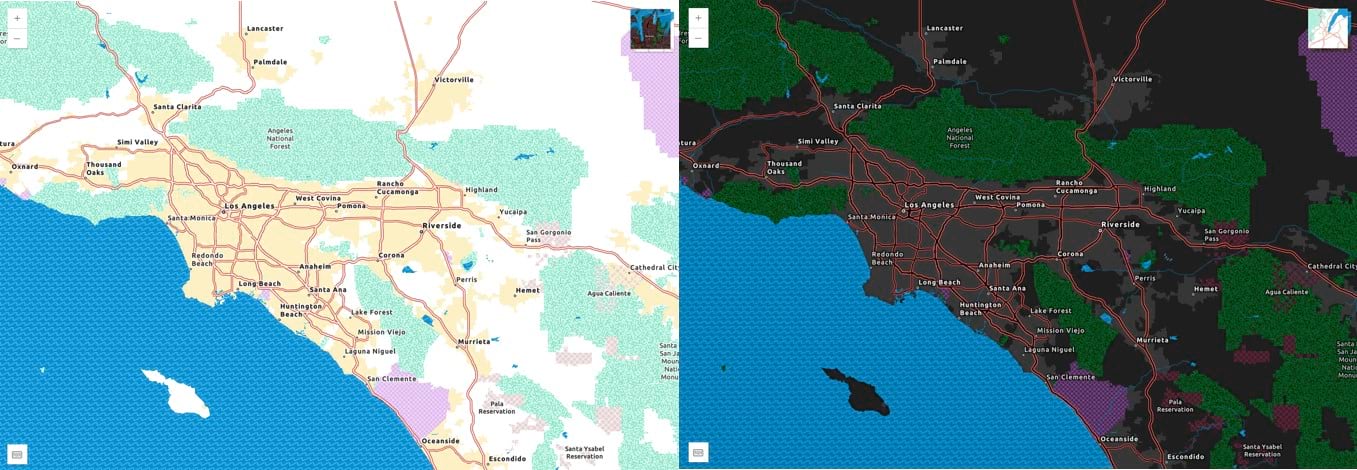
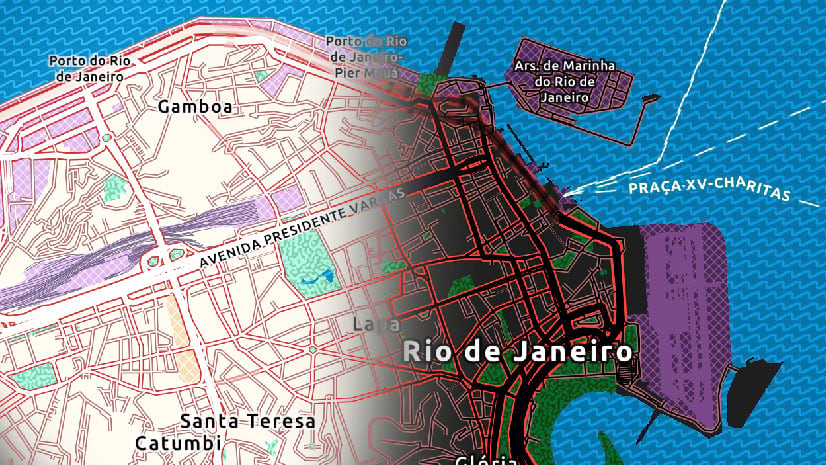
Choosing an appropriate basemap is important to showcase the data in the most accessible way possible. If the data featured uses lots of symbols and colors, consider exploring options for a more muted basemap such as the Light Grey Canvas or Human Geography Map. However, if detailed street data is needed for better context, consider the Enhanced Contrast Map and Enhanced Contrast Dark Map basemaps. For additional information on the Enhanced Contrast maps, read the article Working with Enhanced Contrast basemaps to improve accessibility.

Even after choosing the basemap, consider if there are aspects of the basemap that need to be edited to ensure a clean, clear, and concise application. Use the Vector Style Editor to edit or remove certain characteristics can support an uncluttered basemap for the data.
Colors
Selecting, managing, and editing the colors that are used throughout the map or app is a significant part of ensuring accessibility. Choosing a good color scheme and which colors should be used in symbology and labels is critical to good contrast and a more accessible map.
Selecting Color scheme
When selecting a color scheme to represent continuous data, it is important to consider how the data is being displayed. The thematic set of colors chosen should have good contrast within the data’s variation, order, sequential values, or categories on the map. Better contrast between colors supports those with low vision or color vision deficiency (CVD) and can provide interest and depth to the data.
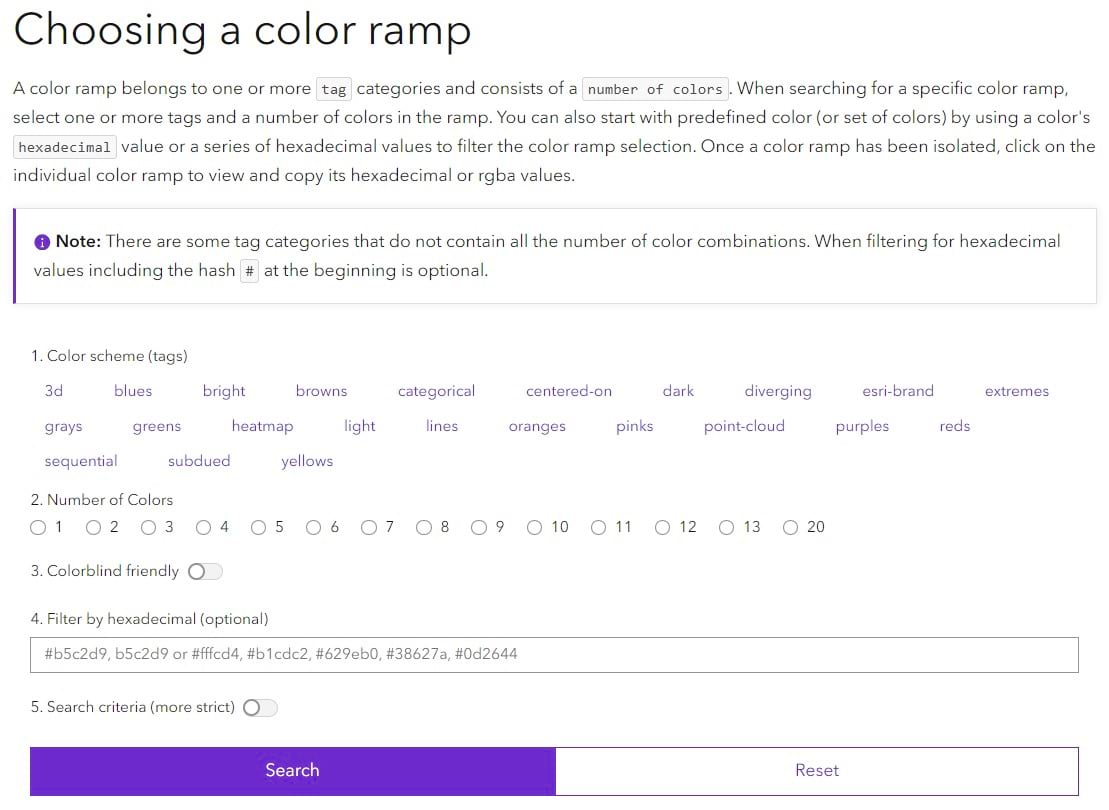
There are several options throughout the ArcGIS system for choosing color scheme. In ArcGIS Pro, the map can be changed to use either the RGB or CMYK color model and the default ColorBrewer Schemes provide an assortment of color blind safe color schemes. In ArcGIS Online and ArcGIS Enterprise, there are multiple color ramp options to choose from the drop-down menus and categories that show the best options for colorblind friendly color ramps. Additionally, the ArcGIS Developers site has a tool to create a colorblind friendly color ramp using a variety of choices and filters.

Testing for color vision deficiency
Color vision deficiency (CVD) affects about 300 million people worldwide including approximately 8% of men. Testing color contrast supports individuals with CVD should be part of the design process for creating any map, website, or application. This is especially essential in GIS and mapping due to the frequent use of multiple colors used in conjunction with each other. [For more information on color vision deficiency in mapping, visit “Red… Green… What? by Andy Skinner].

In ArcGIS Pro on the View tab in the Accessibility group, select the Color Vision Simulator drop-down list to utilize filters for testing your map. The options in the Color Vision Deficiency tool can provide show how the colors on the map would be viewed by someone with CVD. These filters can aid in determining how to adjust the color ramps to support better contrast. Visit the ArcGIS Pro documentation for additional information on using the Color Vision Deficiency simulator.
If working in ArcGIS Online or another web application, a color filter app can be downloaded as a web browser extension. These browser extensions support a similar experience with filtering the view to show how colors might be interpreted by someone with CVD.
Colors in symbology
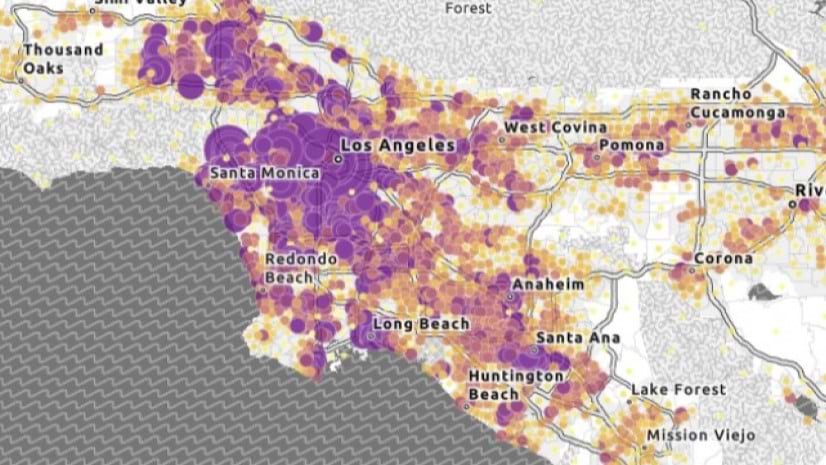
When choosing a color scheme for discrete data in a map that may be represented in points or lines, the same color contrast and use of CVD filters applies. However, it is important to recognize the additional factor of not letting color be the only representation of the data. If a map is created with only color to differentiate between various data points, the understanding of the data could become challenging not only for those with CVD, but also for those with other neurodivergent disabilities.
As a best practice, in addition to color, choose symbols, icons, patterns, and/or point sizes that can distinguish the data points from one another.

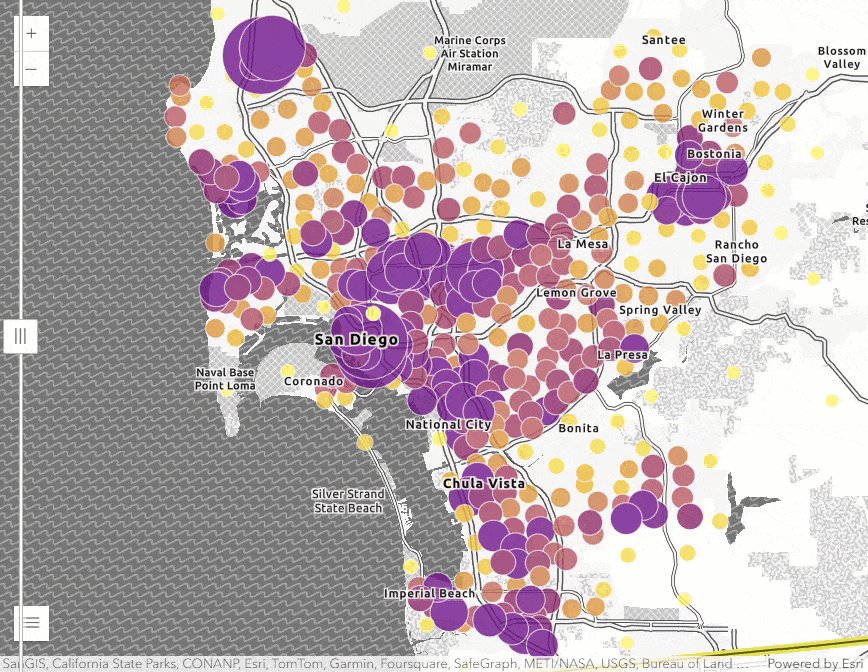
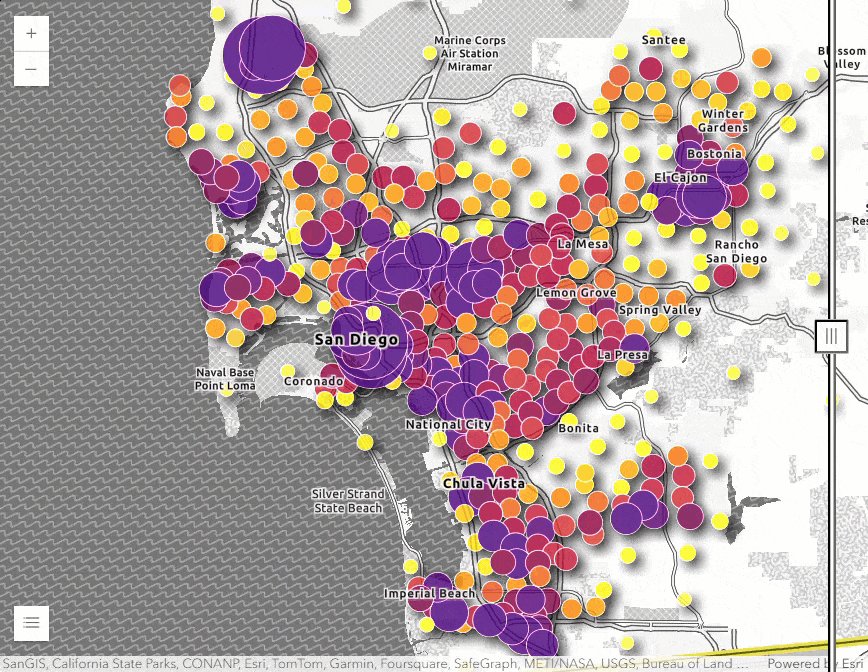
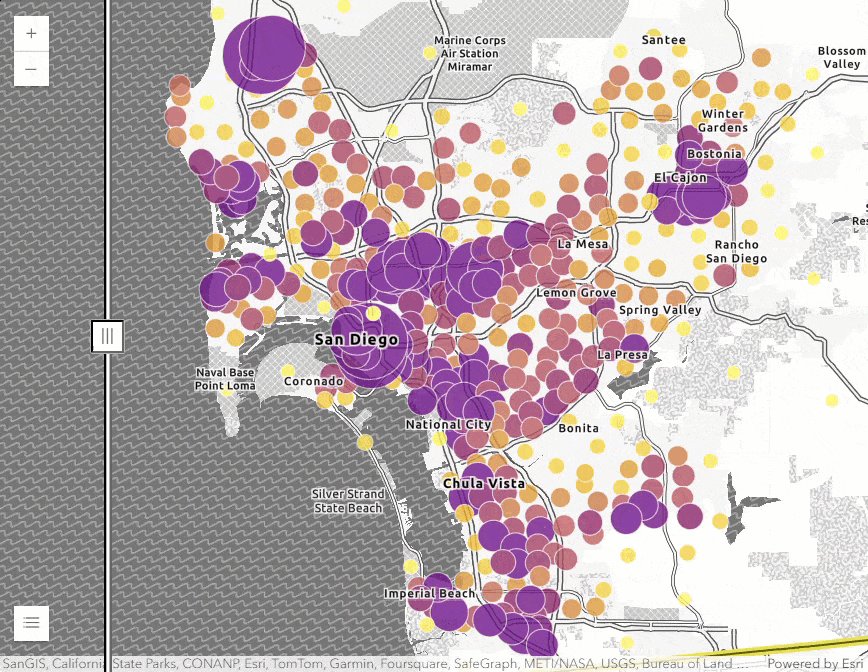
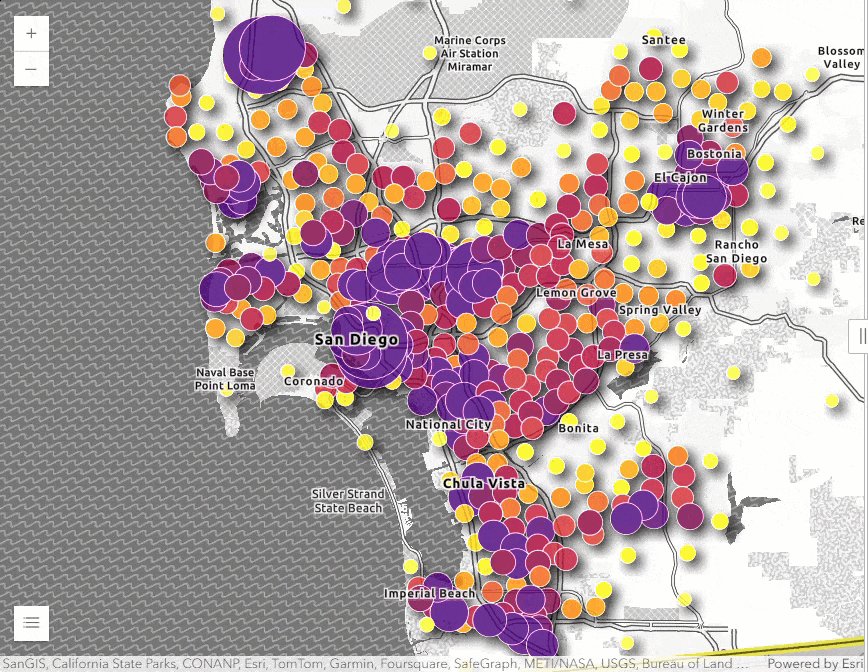
Labels and areas of interest
Ensuring good contrast and clarity in labels on the maps can add to better understanding of the data and good accessibility for all audiences. Labels can be edited in the basemap or as a new layer, but to ensure readability of the labels, authors can edit the size, color, and font to enhance the understanding of the data. Halos can be used on the labels to increase contrast against the underlying basemap or the data.
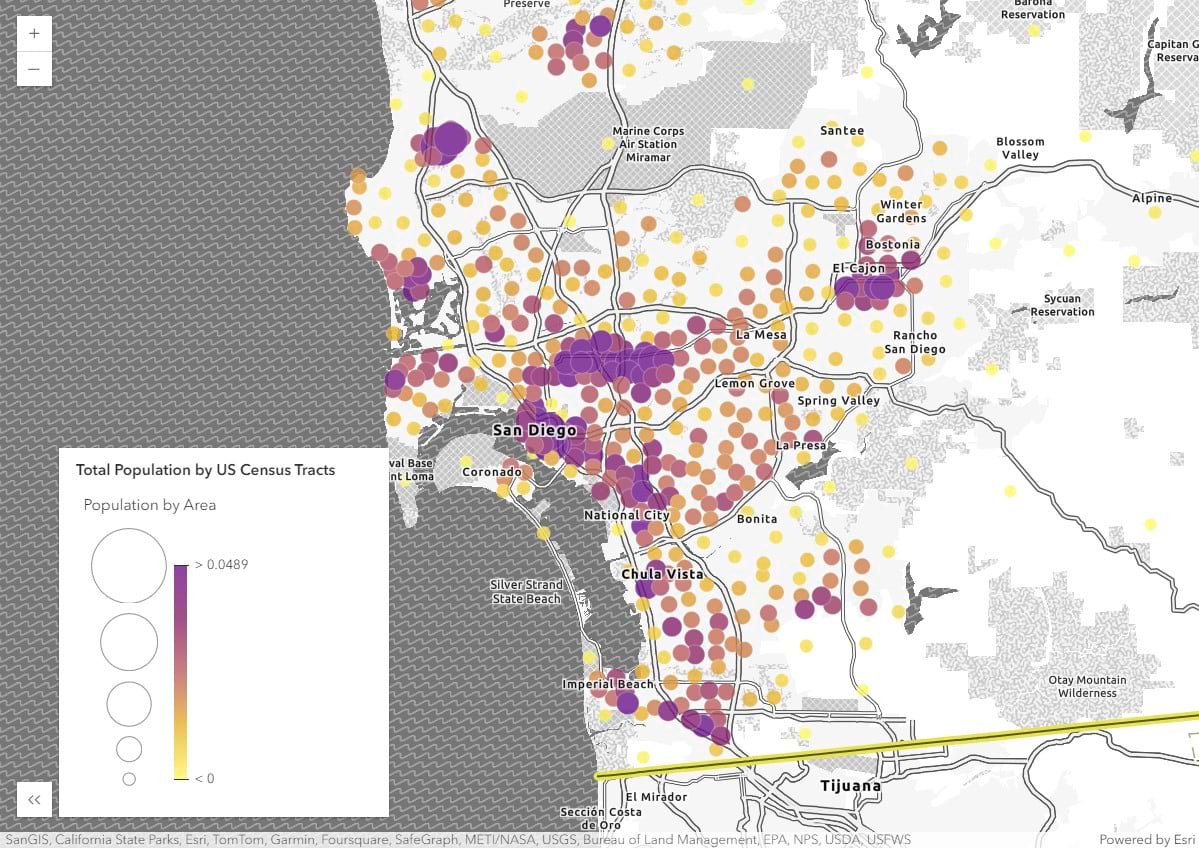
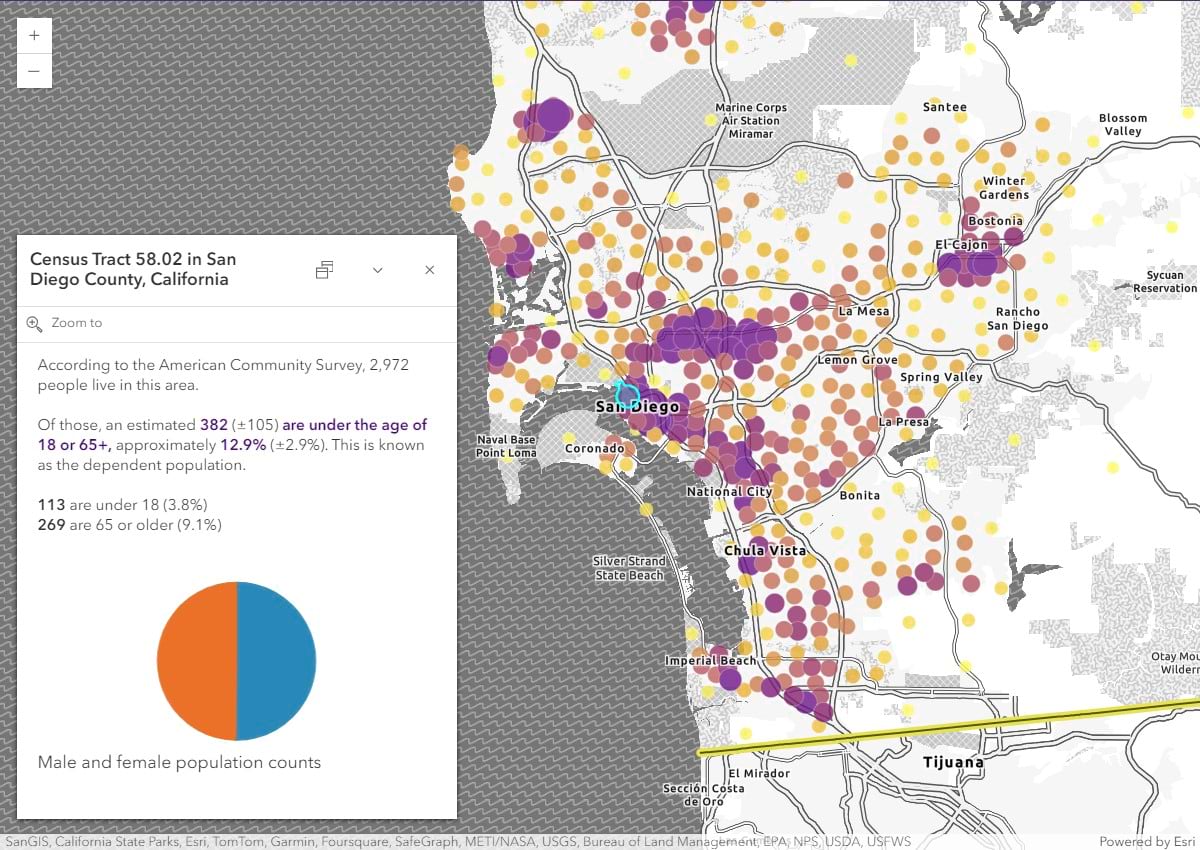
It may also be beneficial to emphasize an area of interest by adding further contrast and reducing visual clutter. Using this effect can keep the map clear of distractions and emphasize understanding on the data that you are wanting to highlight.

Alternative text and map descriptions
A best practice in accessibility is to ensure that all non-text content has a text alternative that serves the equivalent purpose of the visual. Alternative text is meant to provide a programmatic description for the image or map that a screen reader can announce and a caption should provide the context for the image or map as it pertains to the placement of that image.
An example from this article would be the image provided for the section “Labels and areas of interest.” The alternative text is “Map of San Diego, California showing population information and how it can be enhanced for improved contrast,” and the caption is “By using effects in a map, visual clutter can be reduced and support better visibility of the map.”
In GIS and mapping, the amount of information that needs to be represented can be significant and variable depending on the interaction with the map. However, by providing some descriptive details in a narrative, the map author can help provide others with more comprehensive context about the map.
For additional information on alternative text, review the blog Accessible Labels with ArcGIS Web Apps.
Provide different ways to access data
Offering data in different formats supports accessibility by allowing individuals to choose how to interact with the data. This feature can be enabled in a variety of ways across the ArcGIS system, and is often displayed as a data table or export to another format.
And while a data table might work for some data, long lists of data and values can be challenging to interpret. Formatting popups to include the more essential information can boost understanding and clarity.

Conclusion
The benefits of accessible design in maps helps everyone better understand the data displayed and improves the experience for all. With a little planning and consideration of the design throughout the development cycle, map authors can take these steps to ensure the access of their content and data.
For additional information on designing and testing for accessibility, review information on “Designing and testing for accessibility in GIS and mapping”.






Commenting is not enabled for this article.