We are pleased to announce that CesiumJS is now a fully supported open source library for building applications with ArcGIS location services. This means you can use CesiumJS’s 3D rendering engine with location services to build applications that access basemaps, display hosted data, and perform geocoding, routing, geoenrichment, and spatial analysis.
The CesiumJS library has been updated to allow easier access to these services, and we have published a new CesiumJS developer guide on the ArcGIS developers website.

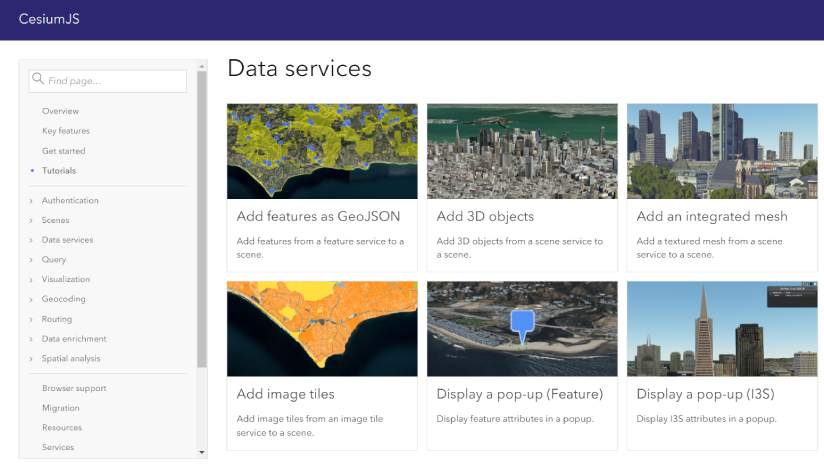
The new ArcGIS developer guide includes 20 tutorials that illustrate how to integrate CesiumJS with location services. It covers the following services:
- Basemap styles service
- Hosted feature services
- Hosted scene services (I3S)
- Hosted image tile services
- Geocoding service
- Routing service
- GeoEnrichment service
- Spatial analysis service
Read on to learn more about the different types of applications you can build.
Get started
To start developing with Cesium JS and ArcGIS location services, you need either an ArcGIS Developer account or an ArcGIS Online account. If you don’t have one, you can get started with a free account to get limited access to services.
You will also need a Cesium ion account to develop and deploy your application. To create an account, go to ion.cesium.com.
Display ArcGIS basemap styles in CesiumJS

The CesiumJS library now has new classes to access ArcGIS base layers, including the World Imagery, World Oceans, and World Hillshade styles. You can access these layers as image tiles in your application with the ArcGisMapServerImageryProvider class. You need an ArcGIS access token, such as an API key, to access these layers.
Here’s an example of how to add an ArcGIS base layer to your CesiumJS application:
const cesiumAccessToken = "YOUR_CESIUM_ACCESS_TOKEN";
Cesium.Ion.defaultAccessToken = cesiumAccessToken;
const apiKey = "YOUR_ARCGIS_API_KEY";
Cesium.ArcGisMapService.defaultAccessToken = apiKey;
const arcgisImagery = Cesium.ArcGisMapServerImageryProvider.fromBasemapType(Cesium.ArcGisBaseMapType.SATELLITE);
const viewer = new Cesium.Viewer("cesiumContainer", {
baseLayer: Cesium.ImageryLayer.fromProviderAsync(arcGisImagery)
});
You can also load ArcGIS base layers in your application directly through the default BaseLayerPicker. To load layers in this manner, you need to override the default access token included with CesiumJS:
Cesium.ArcGisMapService.defaultAccessToken = "YOUR_ARCGIS_API_KEY";
To learn more about how to use ArcGIS base layers with CesiumJS, go to the Display a scene tutorial in the new CesiumJS guide.
Display ArcGIS hosted data in CesiumJS
CesiumJS can also display data hosted in ArcGIS, including feature data and I3S data. To access features in your application, you can query feature services hosted in ArcGIS to display points, polylines, and polygons with the GeoJsonDataSource class.

Here’s an example of how to add features from a hosted feature service:
arcgisRest.queryFeatures({
url: featureServiceURL,
authentication,
f:"geojson"
}).then((response) => {
const data = Cesium.GeoJsonDataSource.load(response)
viewer.dataSources.add(data);
})
For more details of how to add features, go to the Add features as GeoJSON tutorial.

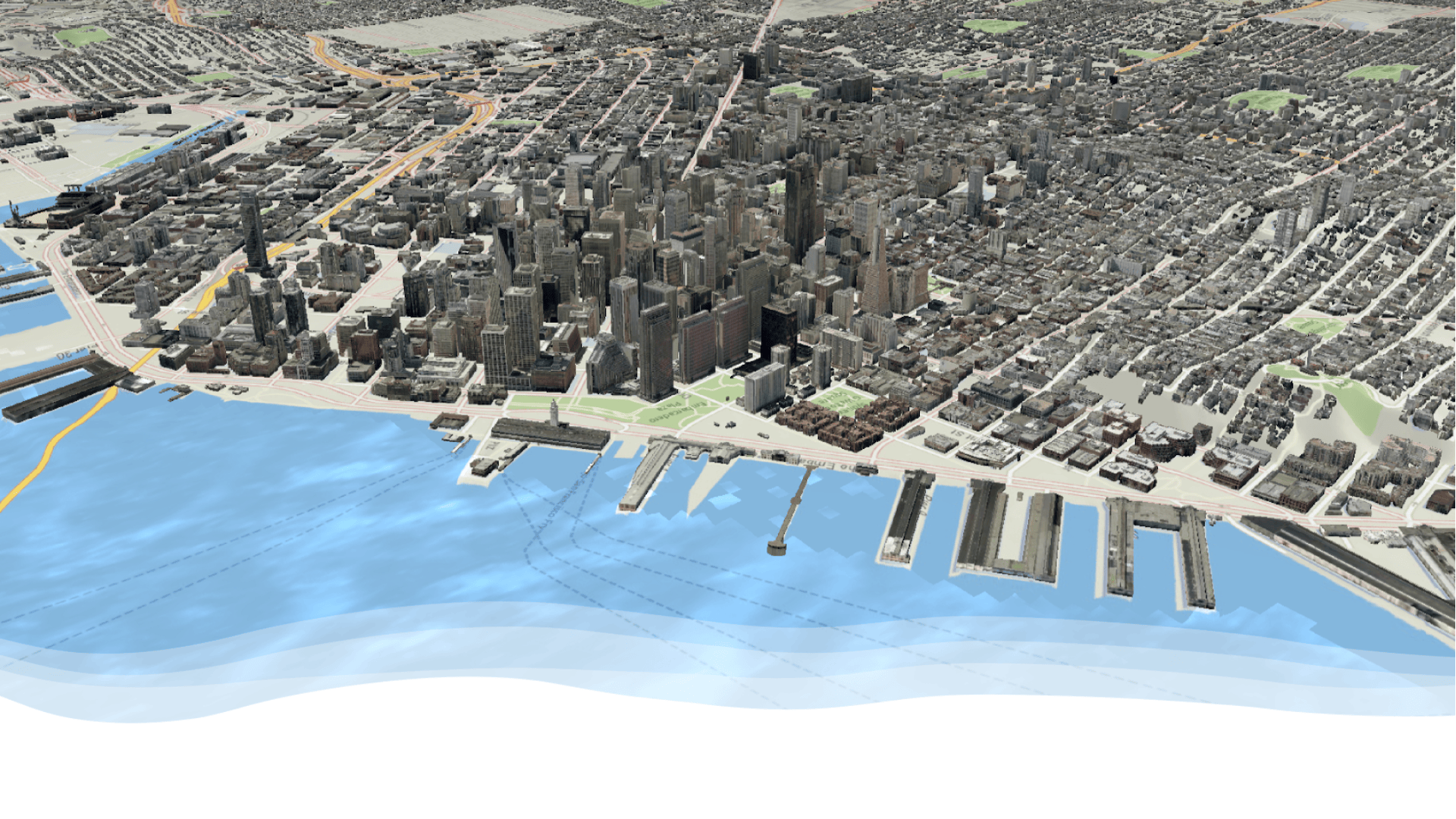
You can also display hosted I3S data in your CesiumJS apps using the I3SDataProvider class. CesiumJS currently supports 3D object layers and integrated mesh layers that adhere to the OGC I3S standard.
Here’s an example of how to add hosted I3S data to your CesiumJS application:
const frankfurtMesh = "https://tiles.arcgis.com/tiles/cFEFS0EWrhfDeVw9/arcgis/rest/services/Buildings_Frankfurt_2021/SceneServer";
const i3sProvider = await Cesium.I3SDataProvider.fromUrl(frankfurtMesh, {
geoidTiledTerrainProvider: geoidService,
token: apiKey
})
viewer.scene.primitives.add(i3sProvider);
For more details of how to add I3S data, go to the Add an integrated mesh tutorial.
Access other ready-to-use services in CesiumJS

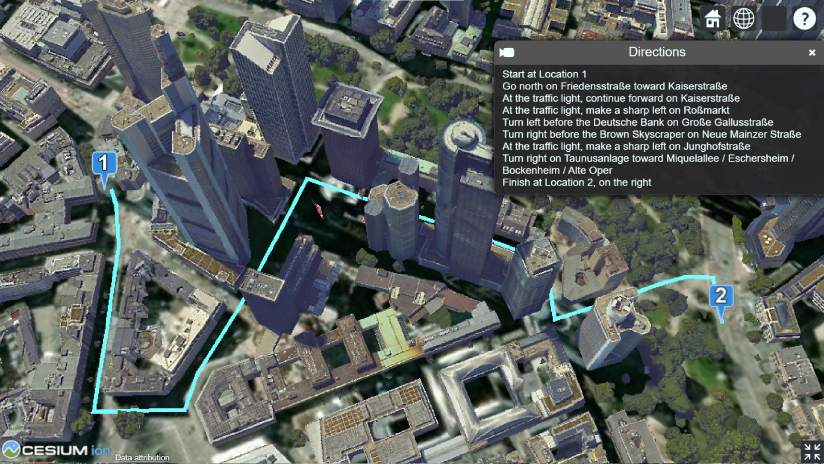
You can also use CesiumJS to display results from other ready-to-use ArcGIS location services. These services include the geocoding service, routing service, GeoEnrichment service, and spatial analysis service.
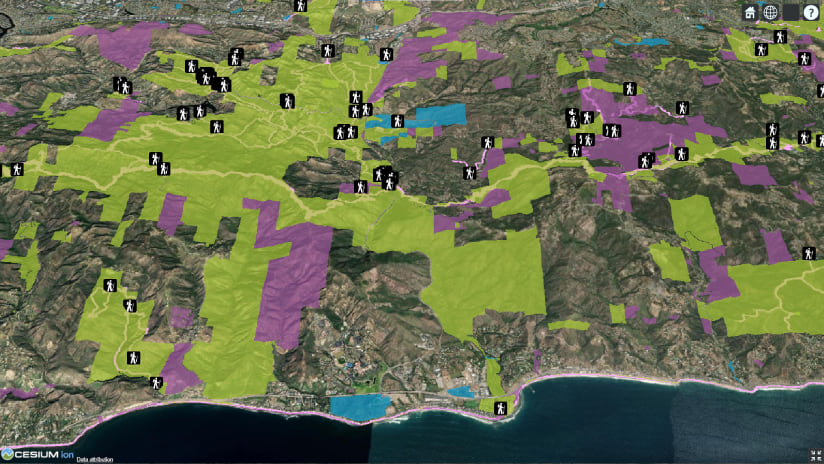
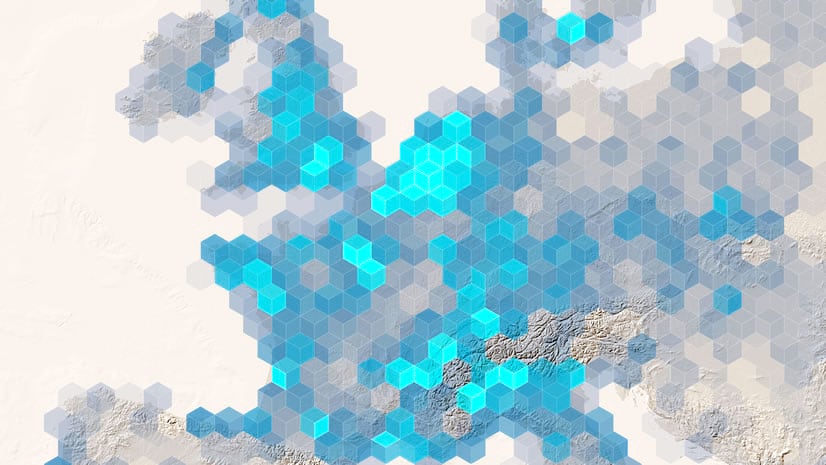
CesiumJS’s 3D capabilities make it easy to visualize service results in unique ways. For example, the following image shows the results of a spatial analysis operation visualized in CesiumJS.

This hot spot analysis was performed with the spatial analysis service, then the results were visualized and extruded using CesiumJS. CesiumJS’s modeling capabilities enable a powerful rendering of the data in 3D, which immediately communicates where the hot and cold spots are within the data. The new Perform a feature analysis tutorial includes detailed steps on how to perform this analysis.
This article only shows a few examples of what you can build with ArcGIS and CesiumJS. To learn more, go to the CesiumJS guide on the ArcGIS Developers website.



Article Discussion: