This blog article was originally published on April 20, 2020, and has been updated. The last previous update was July 8, 2024.
ArcGIS Dashboards enables users to convey information by presenting location-based analytics using intuitive and interactive data visualizations. A dashboard is a view of geographic information and data that allows you to monitor events, make decisions, inform others, and see trends. Dashboards are designed to display multiple visualizations that work together on a single screen. They offer a comprehensive view of your data and provide key insights for at-a-glance decision-making.
For more information, see Introduction to dashboards.
About this tutorial
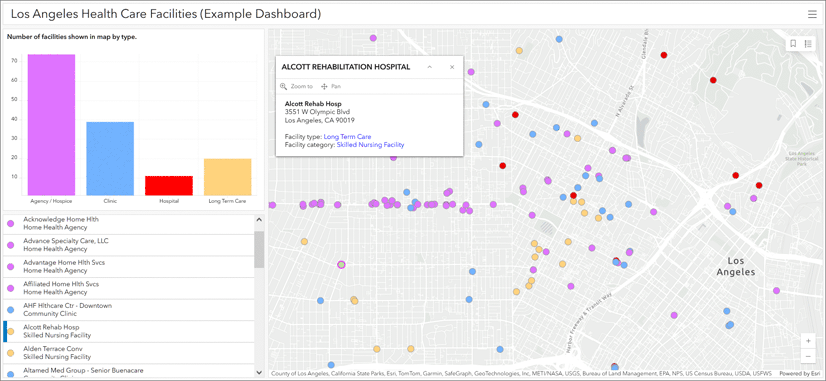
In this tutorial you will create a simple dashboard using ArcGIS Dashboards. The dashboard uses a map of medical facilities in Los Angeles County (sample data only) and includes interactive chart and list elements.
You can view the completed dashboard and follow along by using the Los Angeles Health Facilities web map.

A dashboard is composed of several elements that work together. Each element is unique and has its own unique configuration settings. For more information, see Dashboard layouts.
The dashboard will include four elements; a map, serial chart, list, and header. The map will be configured to interact with the chart and list, and the list will be configured to interact with the map.
Follow the steps below to create the dashboard and configure its elements.
Create a dashboard
A map is often the centerpiece of a dashboard. Best practices are important for the dashboard experience. Apply basic map craft such as configuring effective pop-ups, using scale dependencies, and more. For details, see Create web maps for dashboards.
Step 1 – Open the sample map item page and sign in to your account.

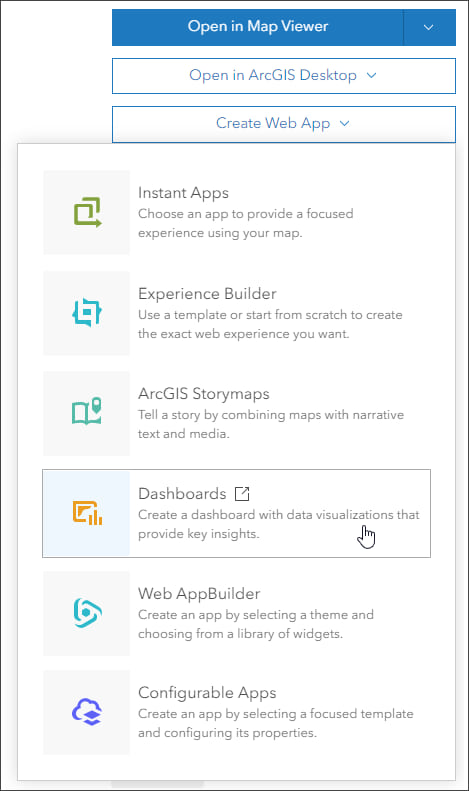
Step 2 – Click Create Web App then choose Dashboards.

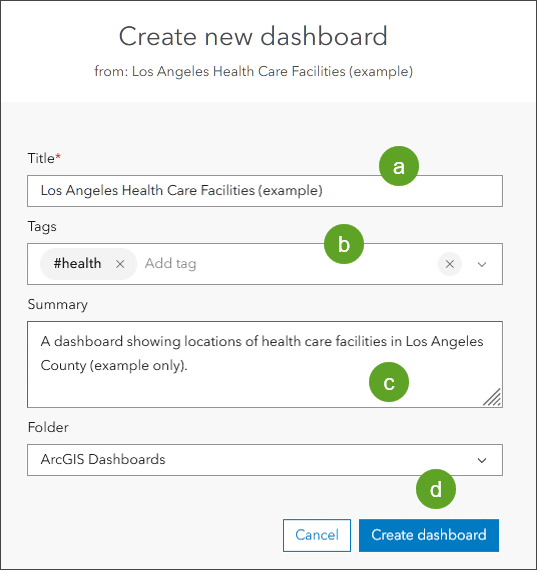
Step 3 – Enter the required information.
Add a title (a), optional tags (b), and optional summary (c). Click Create dashboard (d) when finished.

The dashboard will open after you click Create dashboard. You have created a new dashboard with a single map element. Click the arrows at the bottom of the toolbar to expand the tools.

As you continue crafting your dashboard, the Save button at the bottom of the layout panel will display a blue dot as a reminder to save. It’s always a good idea to save your work as you make changes.

Next, you will configure the map and add serial chart, list, and header elements.
Configure the map element
Maps play a central role in many dashboards. Not only are they often the most effective way to display your geographic information, but their operational layers can also be used by other data visualizations in the dashboard to create interesting, intuitive, and compelling information elements.
In this section you will:
- Configure a map element that displays pop-ups.
- Add tools to view the legend, navigate to home and bookmarks, and zoom.
Step 1 – Configure the map element.
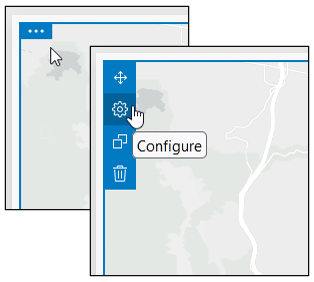
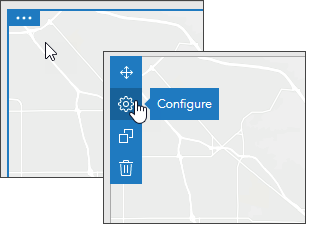
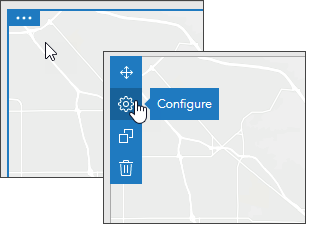
Point to the upper left corner of the map to display the options button. Move your mouse over the options to reveal the menu. You can access all of an element’s settings via this menu. Click the Configure button.

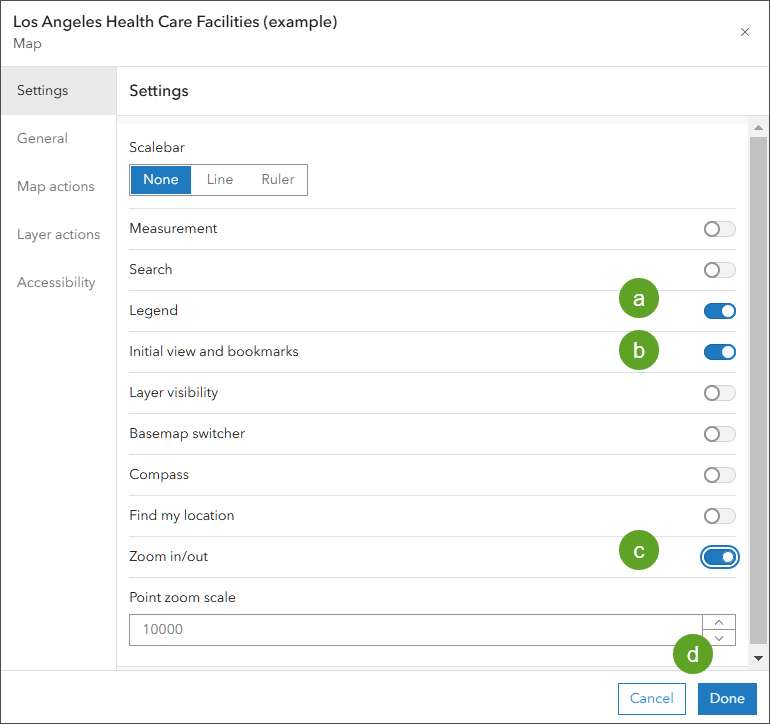
Step 2 – On the Settings tab, choose which tools to display in the map. The sample map has configured pop-ups, bookmarks, and a legend, so those tools will be enabled.
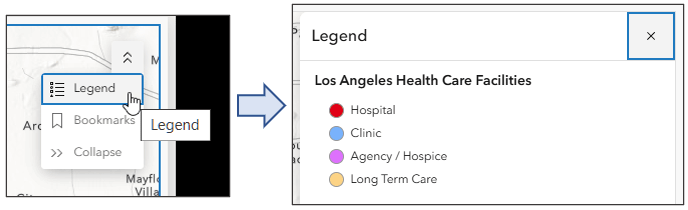
In the settings shown below, use the slider to enable (a) legend, (b) initial view (default extent) and bookmarks, and (c) zoom tools. Click Done (d) when finished. Note that pop-ups are enabled in the map and will display when features are clicked.

A zoom in/out button will display in the lower right of the map element, the upper right of the map element will display bookmark and legend buttons.

Add a serial chart element
A serial chart element visualizes one or more series of data points along a horizontal (x) axis and a vertical (y) axis.
In this section you will:
- Add a serial chart element that displays a chart of facility types.
- Change the chart colors to match the map symbols.
- Use a map action to sync the chart to the map extent.
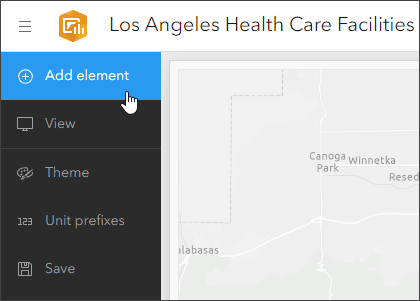
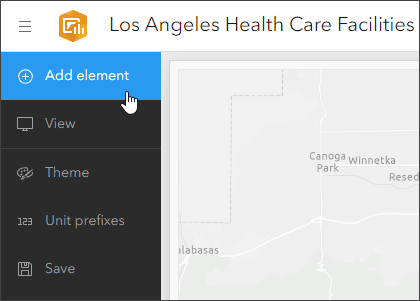
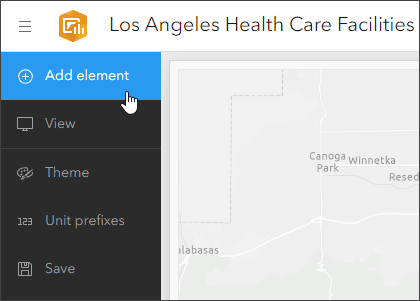
Step 1 – From the dashboard toolbar, click Add element.

After you click Add element, add element buttons appear ( + ) along the sides, top, and bottom.
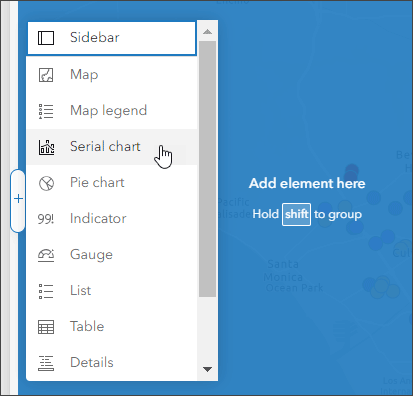
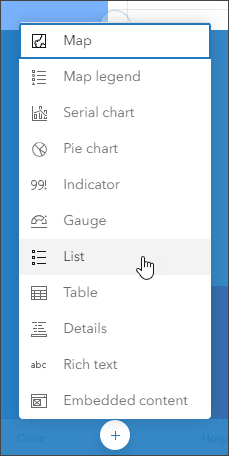
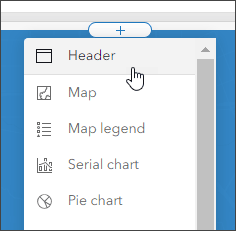
Step 2 – Click the Add element button at the location where you want to add your element. In this example, the left side was chosen. Choose the serial chart element from the drop-down list.

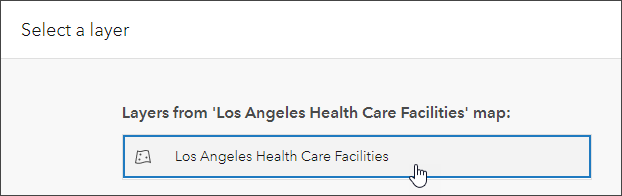
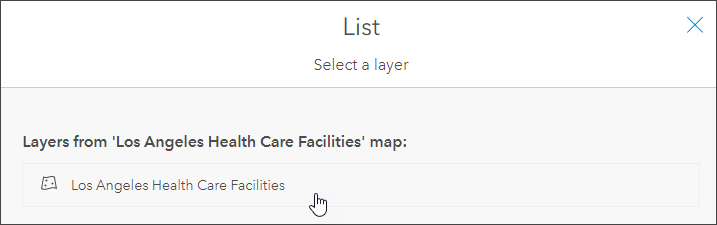
Step 3 – Choose the layer the serial chart will use for the data.
There is only one layer in the map: Click Los Angeles Health Care Facilities.

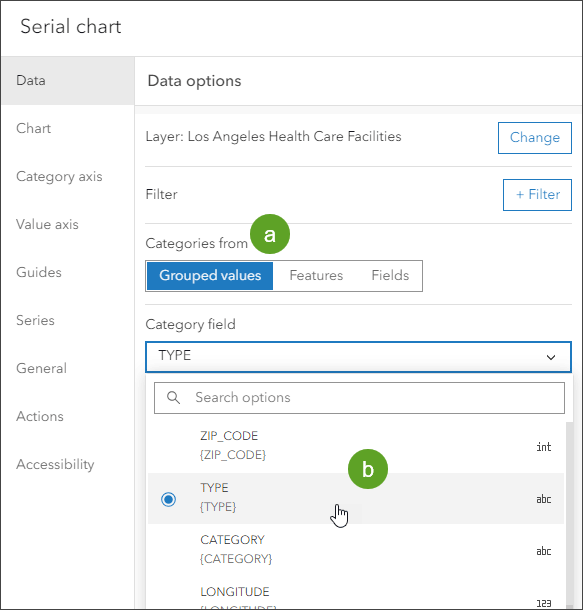
Step 4 – This opens the configuration pane. You will see a series of tabs along the left side. Click the Data tab on the left and set the data options.
(a) – Set the Categories from to Grouped Values.
(b) – Choose TYPE from the Category field from the field dropdown list.
This will group all values of the TYPE attribute in the serial chart segments. Type is also the field by which the health care facilities are symbolized.

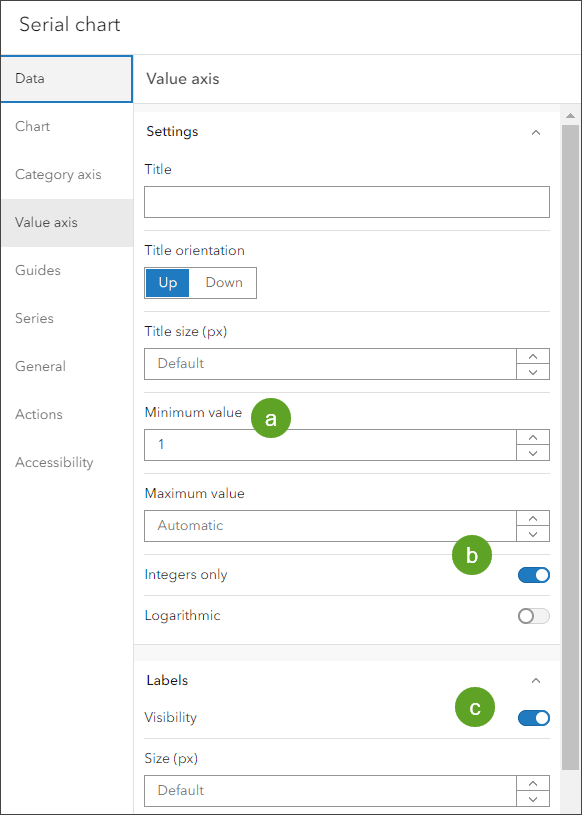
Step 5 – Click the Value axis tab to set the chart axis options. The chart will display the count of various health care facilities, so the value axis will be set for best display results.
(a) – Set the Minimum value to 1.
(b) – Set the axis values to display Integers only.
(c) – Ensure that label Visibility is toggled on.

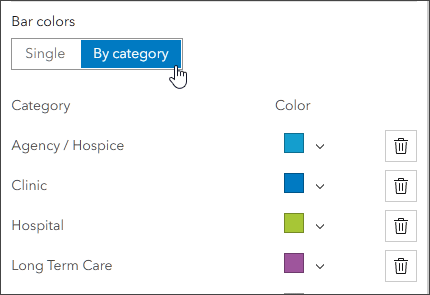
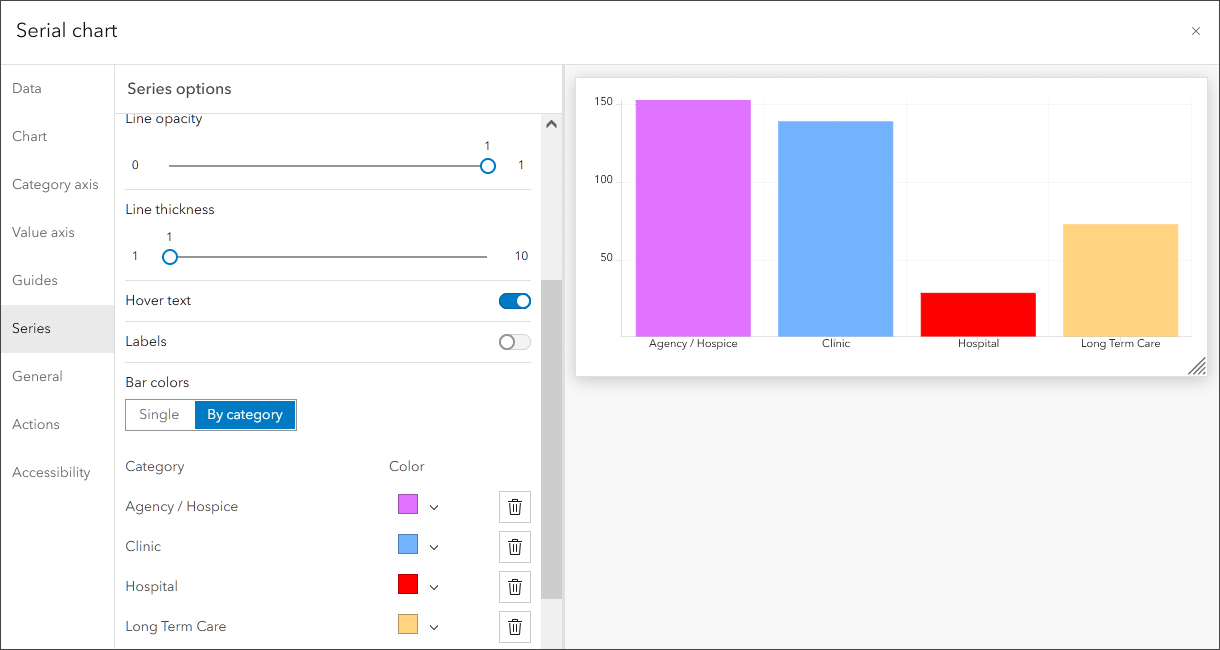
Step 6 – Click the Series tab to set the series options. In the Bar Colors section click By Category to display the current bar colors.

Step 7 – Set the bar colors to match the symbol colors in the web map layer.
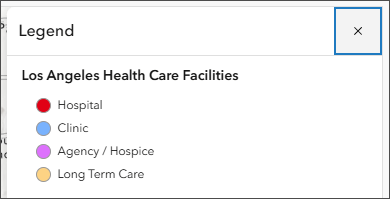
The legend for the Los Angeles Health Care Facilities map is shown below:

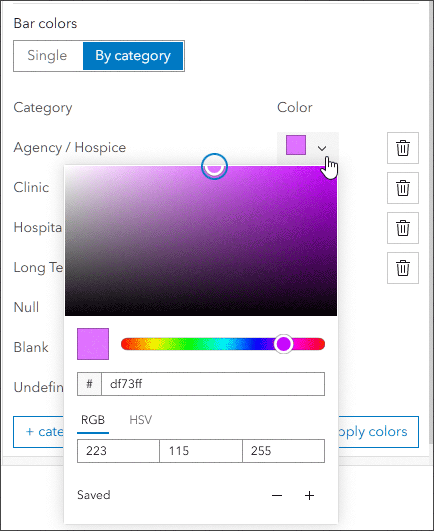
Change the color for each series column to match the color of the hospital facility symbols. Click the down arrow to use the color picker, or enter the hex color code for each symbol. The hex color codes are as follows:
- Long Term Care: #ffd37f
- Hospital: #ff0000
- Clinic: #73b2ff
- Agency/Hospice: #df73ff

Once finished, the bar colors should look like those shown below.

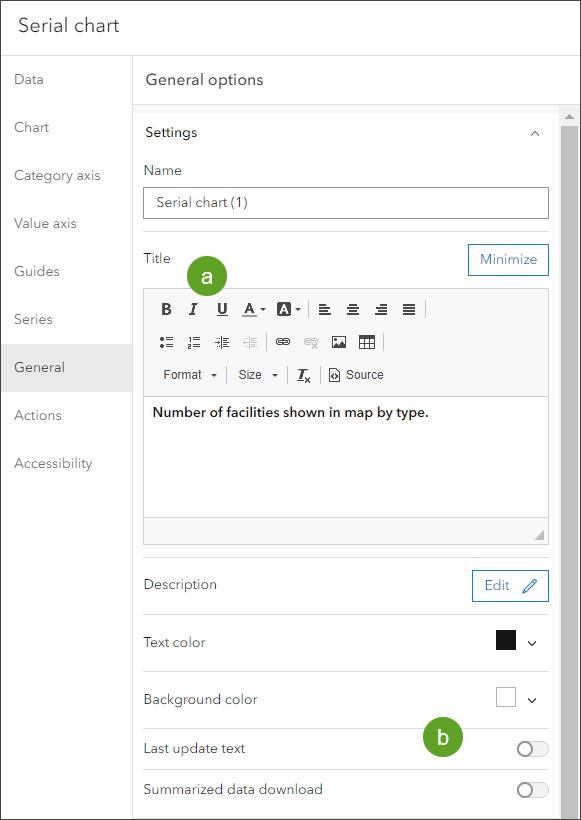
Step 8 – Click the General tab to set the general options.
Click Edit in the Title options.

(a) – Add a Title. In this example, Number of facilities shown in map by type was used.
(b) – Since the health care facilities shown in the map are static, we don’t need to display the last update text. If the layer is updated regularly, Last update text should be enabled to display when the layer was last updated.

Step 9 – Click Done in the lower right when finished.
Step 10 – Configure the map to trigger a chart update whenever the map extent changes.
Open the map configuration options by hovering in the upper left corner of the map element to reveal the options menu. Click Configure.

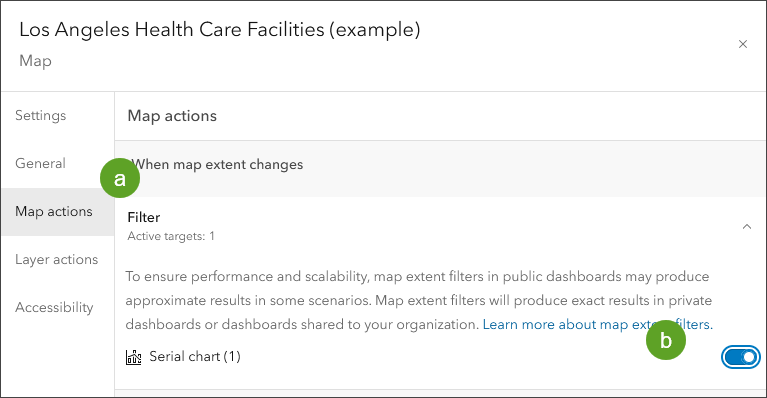
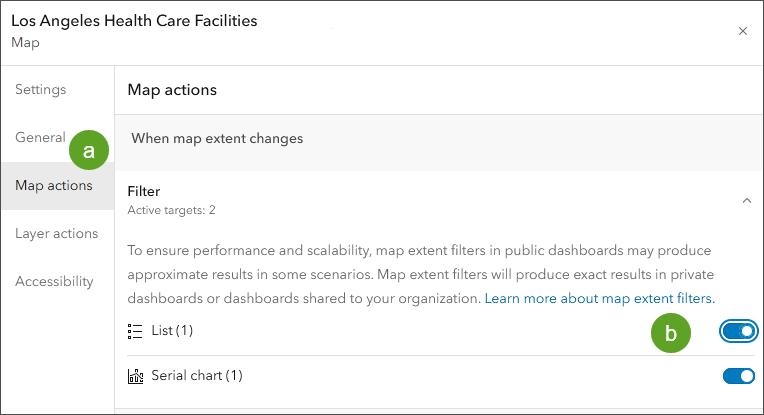
(a) – Open the Map actions tab.
(b) – In Filter, toggle the serial chart just configured as the target.

Click Done when you finish, then Save your work.
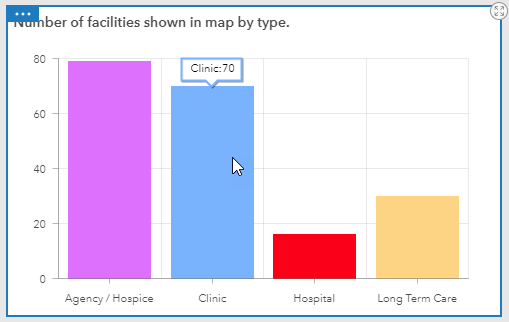
Now that the map action has been created, when you pan and zoom the map or use the bookmarks, the series chart is updated to show the counts of each facility type. Hover over the chart bars to view the counts of each facility type.

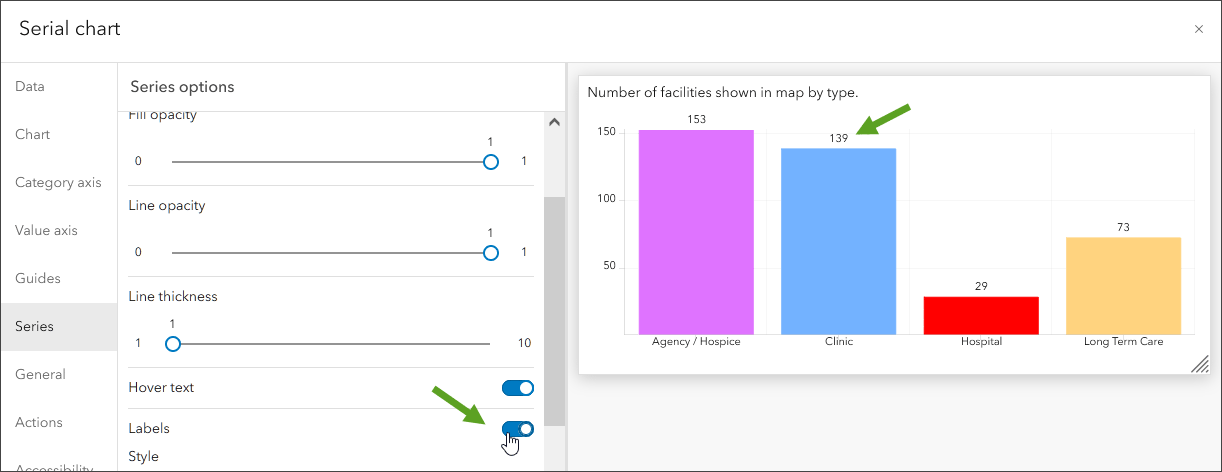
Optionally, you can show the counts automatically by toggling the labels on in the Series options of the chart.

Add a list element
A list element is used to show features or rows from a layer and can contain information from any field.
In this section you will:
- Add a list element that displays details about the facilities shown in the map.
- Use a map action to change the list based on the facilities in the current map extent.
- Use a list action to highlight the selected facility on the map.
Step 1 – From the dashboard toolbar, click Add element.

Step 2 – Click the Add element button ( + ) at the location where you want to add your element. In this example, the list element will be added at the bottom of the chart element. Choose the list element from the drop-down list.

Step 3 – Choose the layer the list element will use for the data.
There is only one layer in the map: Click Los Angeles Health Care Facilities.

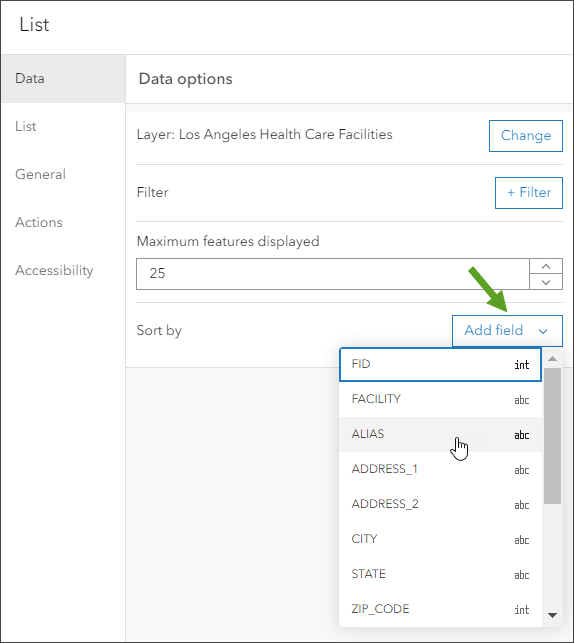
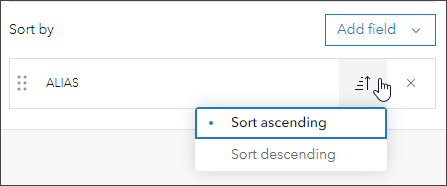
Step 4 – This opens the list configuration pane. In the Data options tab open the Sort by drop-down list. Choose ALIAS from the drop-down list.

Step 5 – Ensure that Ascending as the sort order. This is the default.
This will use the alphabetical ordering from the ALIAS field to sort the displayed list.

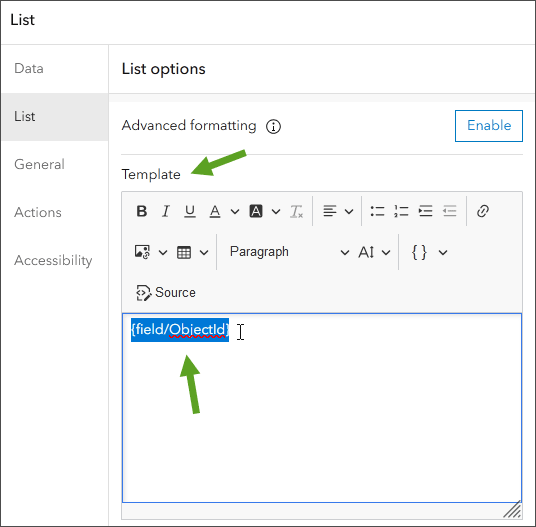
Step 6 – In the List tab, find the Template section. Clear anything you see in the template pane.

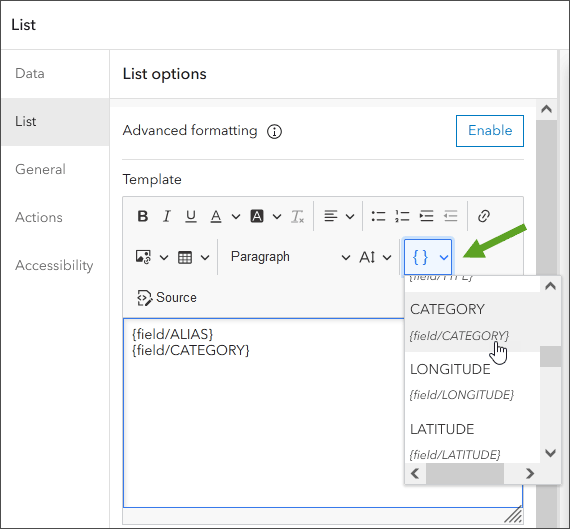
Step 7 – Click the field list button and choose ALIAS and CATEGORY from the dropdown field list, arranging them so they are stacked.

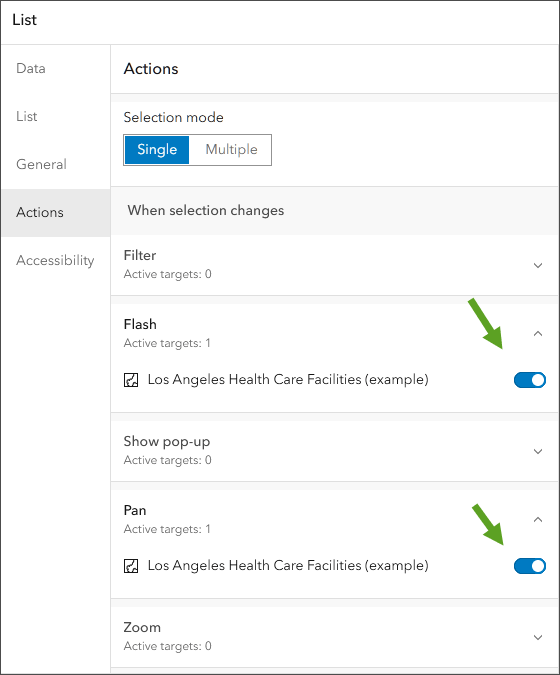
Step 8 – Click the Actions tab, then open Flash and toggle Los Angeles Health Care Facilities on. This sets the layer as the target for the action. Also toggle Pan on, with Los Angeles Health Care facilities as the target.

Step 9 – Click Done in the lower right when finished.
Step 10 – Configure the map to update the list element whenever the map extent changes.
Open the map element configuration options by pointing to the upper left corner of the map element and choosing Configure.

(a) – Click the Map actions tab.
(b) – Toggle the List element on.

Step 11 – Click Done when finished.
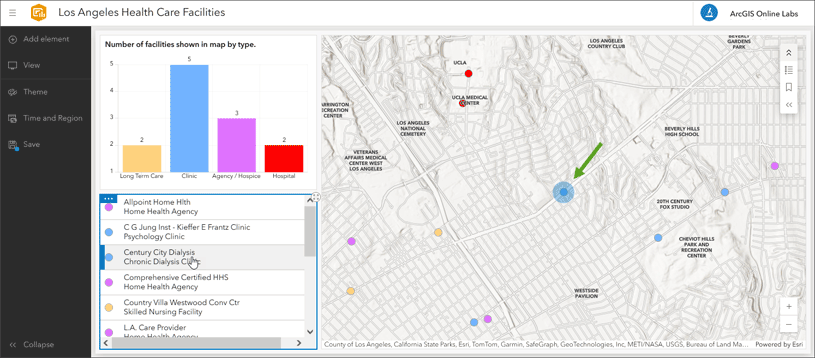
After completing these steps, the list element will update as the map is panned or zoomed, showing facilities in the list that are visible in the map. When you choose a facility from the list, the map will pan to center the feature and flash. Click any feature to view its pop-up.

Arrange dashboard elements
Your dashboard now shows three elements in an arbitrary arrangement. You can re-arrange the elements at any time.
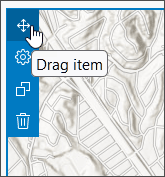
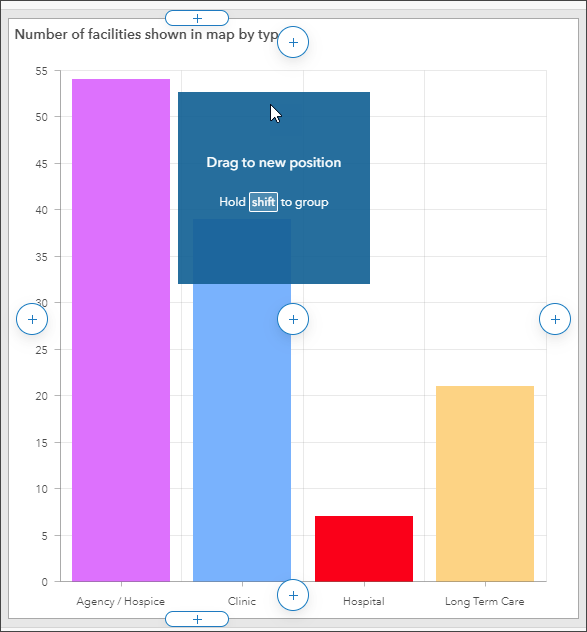
To arrange the elements, point to the upper left corner and click and hold the Drag item button.

Drag the element over another to reveal the docking targets, then release the element on the desired placement.

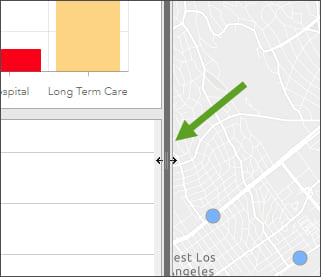
Hover over the space between dashboard elements and click and hold, dragging the vertical or horizontal bar to the desired size. Note that the size is relative and will change with the overall size of the dashboard. Save your work when finished.

Add a header element
In this section you will add a header to complete your dashboard. A header element can be placed along the top of your dashboard and can be used to give your dashboard a title, apply branding , and provide links to additional content.
Step 1 – From the dashboard toolbar, click Add element.

Step 2 – Click the Add element button ( + ) at the top center of your dashboard. Choose the Header element from the drop-down list.

Step 3 – In the Appearance pane, you can change the title, add a subtitle, and make other changes as desired.
By default, the title that appears on the header panel is the title of the dashboard. Enter a title for your dashboard and make any other changes you like, such as changing the text color or background color.
When finished, click Done and save your dashboard. Congratulations, you’ve created your first dashboard.
Doing more
There are many more configuration options to help you craft compelling dashboards and tailor them to your audience. Experiment with the following:
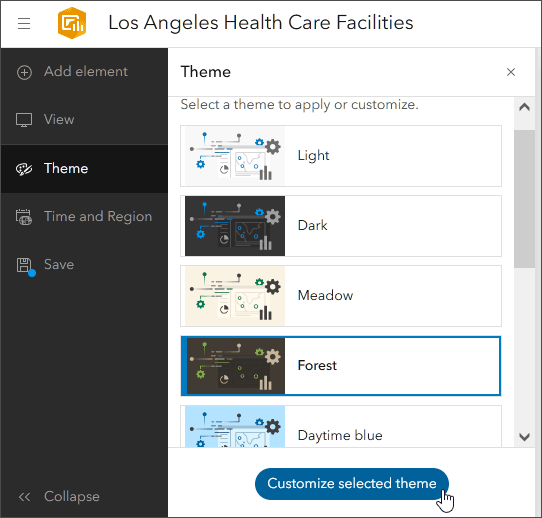
Use a custom theme
You can choose from a collection of built-in themes to style your dashboard, or can create a custom theme to match your organization’s style guidelines or to complement existing maps and data.
Click Theme to view the pre-built themes. Click Custom customize selected theme to craft your own.

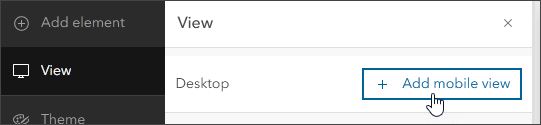
Configure a mobile view
In this tutorial, you’ve crafted a dashboard intended for use on a desktop. By default, the desktop view of your dashboard will be what is used on mobile devices. However, you can optimize your dashboard for mobile use by adding a mobile view. The mobile view can add new elements or make use of existing elements configured in your desktop view.
Click View, then click Add mobile view.

Start with an existing dashboard
You can browse a gallery of dashboards or search ArcGIS Online for dashboards to get ideas for implementing your own.
You also don’t have to start from scratch every time you build a dashboard—if you find one you like and are wondering how it was created, you can open the dashboard in edit mode (if the author has allowed it) and view how it has been configured. You can swap in your own maps and data, using the existing dashboard as a template for your own.
You can also create a library of template dashboards for members to use, just add them to a group so others can find and use them for their own work. This helps to maintain branding or techniques that have already been established throughout your organization.
See How did they make that dashboard for more information.
Best practices
It’s a best practice to complete the item pages for your new ArcGIS Dashboards item. The dashboard created in this tutorial is suitable for general use cases. However, if you expect your dashboard will be in very high demand, see Building highly scalable dashboards to learn about additional implementation practices to ensure it scales effectively to handle high-demand situations.
More information
For more information, see:
- ArcGIS Dashboards (Help)
- Create a dashboard (Help)
- Dashboard layouts (Help)
- Configure an element (Help)
- ArcGIS Dashboards (Tutorials)
- ArcGIS Dashboards Esri Community

Commenting is not enabled for this article.