As designers, we have all had a project that required a map. And for those of us with limited cartography and GIS background, the process usually involves stitching together a series of screenshots, stock photography, or tracing a map from some kind of reference found online.
With ArcGIS Maps for Adobe Creative Cloud — a free extension for Illustrator and Photoshop — designers now have access to geographic data in a native format, making it easier to enhance storytelling around the data that actually connects us.
This blog is geared toward the design and communication professional and anyone else interested in learning how to create animated maps using ArcGIS Maps for Adobe and Adobe After Effects.
Download the data from this folder and follow the steps outlined in the blog, so you can actively practice and redesign your own animation.
In this example, we will walk through the process of how to access spatial content
from Adobe Illustrator to create and animate various ferry routes around NYC:
- We will import population data and create a vector base map with the help of spatial content available with ArcGIS Maps for Adobe Creative Cloud.
- We will then animate the data on the map in Adobe After Effects.
The ability to leverage geographic data to create maps to help enhance our storytelling is powerful and now available to designers.
The ease and flexibility offered by ArcGIS Maps for Adobe Creative Cloud gives motion graphic artists access to spatial data content to create maps for use in post-production. It moves a design and communications professional from the role of data spectator to a more hands-on role where the data is accessible in a familiar format.
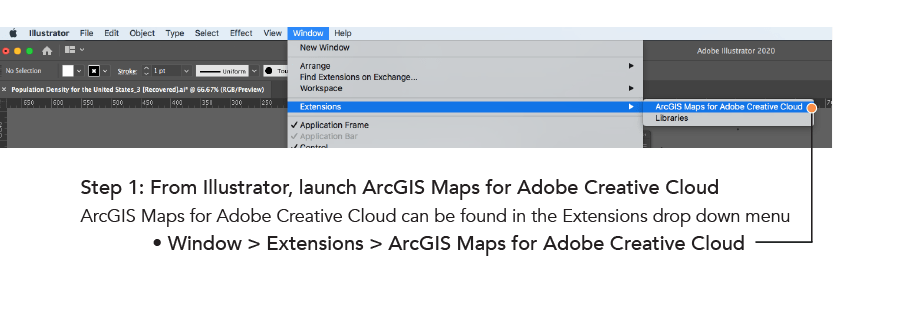
Part 1:
Launching ArcGIS Maps for Adobe Creative Cloud from Adobe Illustrator



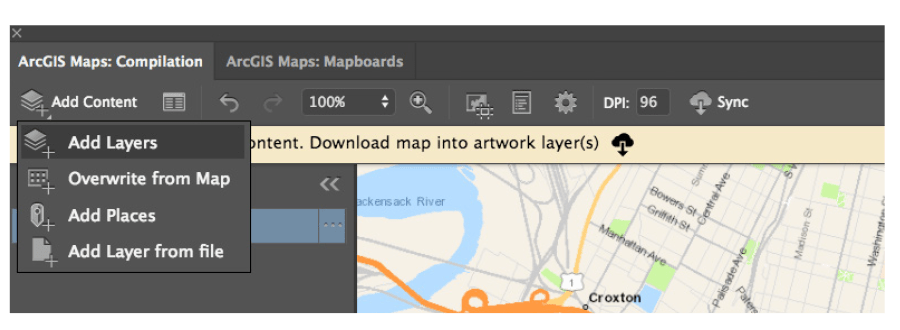
Step 3: With the Map extent selected Add Spatial Content in the Compilation Window
- Compilation window > Add Content > Add Layers

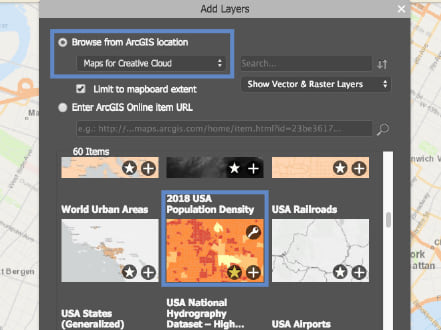
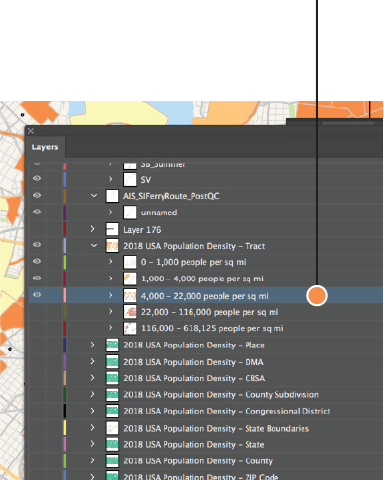
Step 4: Add Population Density layer
- Browse from ArcGIS location > Maps for Creative Cloud > 2018 USA Population Density

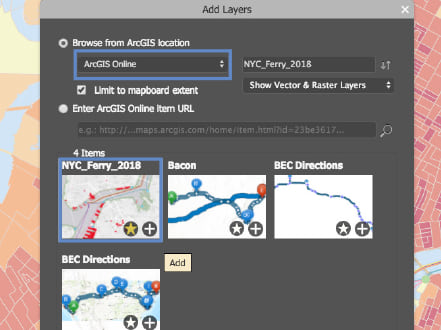
Step 5: Add NYC Ferry routes
- Browse from ArcGIS location > ArcGIS Online > NYC_Ferry_2018

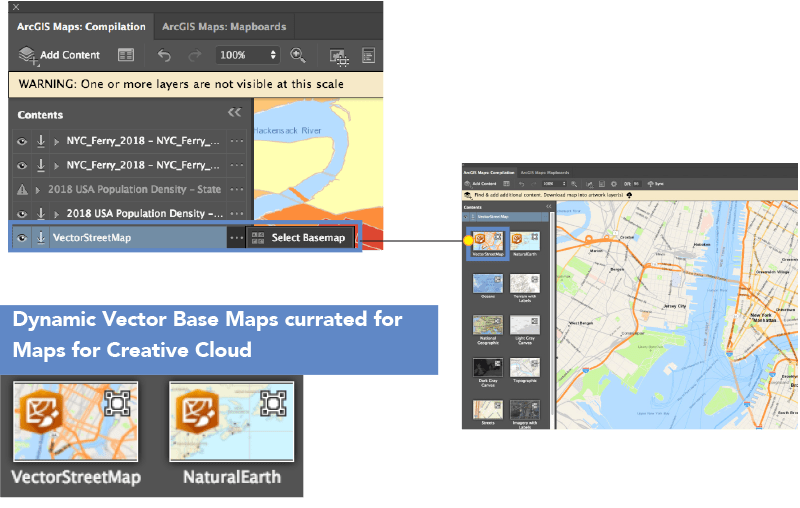
Step 6: Select a basemap
- Select Basemap > VectorStreetMap

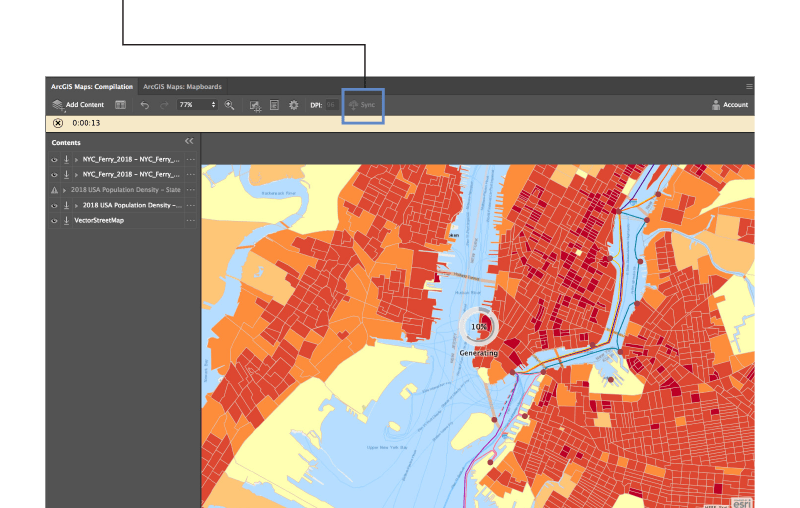
Step 7: Sync Export to Illustrator
- Select Sync Export to export map and spatial data to Adobe Illustrator

Part 2: Prepping files for animation in Adobe Illustrator
The following steps will cover the file prep in Adobe Illustrator prior to importing into Adobe After Effects.
Step 1:
Based on your storyboard, determine the layers slated for animation.
- In this example, we will randomly fade in the individual population data, starting with the
“4,000 – 22,000 people per sq mi” layer.

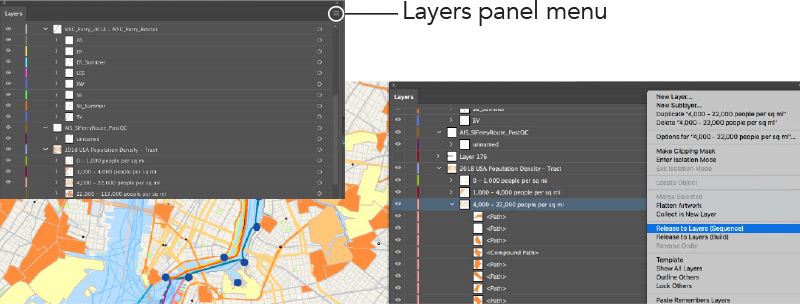
Choose “Release To Layers (Sequence)” from the Layers panel menu to release each item to a new layer.
With the “4,000 – 22,000 people per sq mi” layer selected, choose “Release To Layers (Sequence)” to break out the elements into individual layers. This will allow for each element to be imported into After Effects as an individual layer.

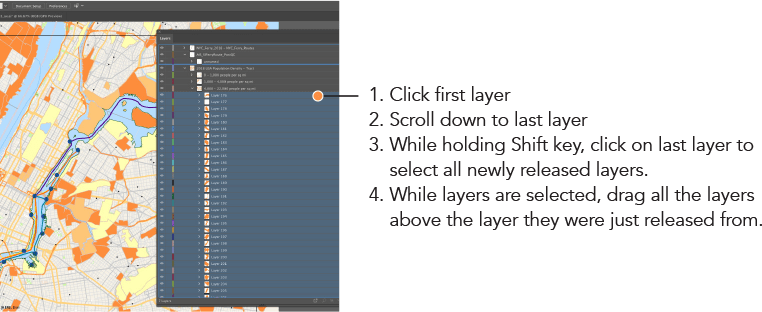
Step 2:
Select all the new layers and move them all above the layer they were just released from

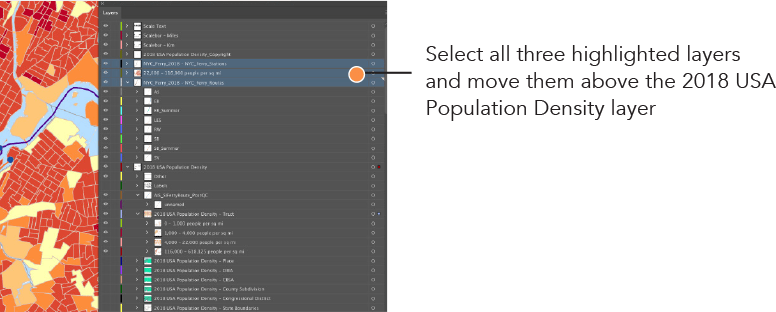
Step 3:
Now we will move the layer order for the following three layers:
1. 22,000-116,000 people per sq mi
2. NYC_Ferry_2018 – NYC_Ferry_Stations
3. NYC_Ferry_2018 – NYC_Ferry_Routes
- Select all three layers and move them above the 2018 USA Population Density layer
- Hold down the Shift key, select all three layers, and drag layers up

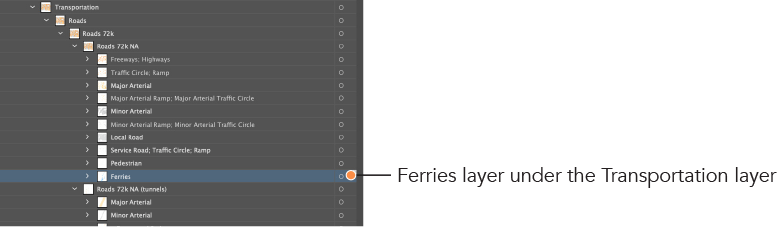
Step 4: The last layer to be moved is the Ferries layer from the basemap.
- Select the Ferries layers under the Transportation layer
- Click and drag it above the 2018 USA Population Density layer

Part 3:Importing and animating in After Effects
The following steps will cover importing the elements into Adobe After Effects:
STEP 1:
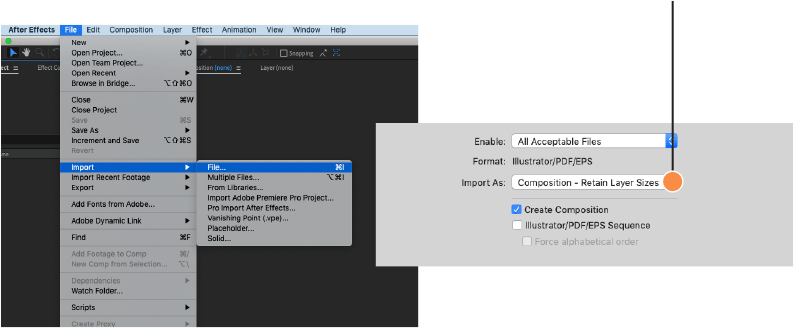
- Under: File > Import > File
- Select your Illustrator file and Import As > Composition- Retain Layer

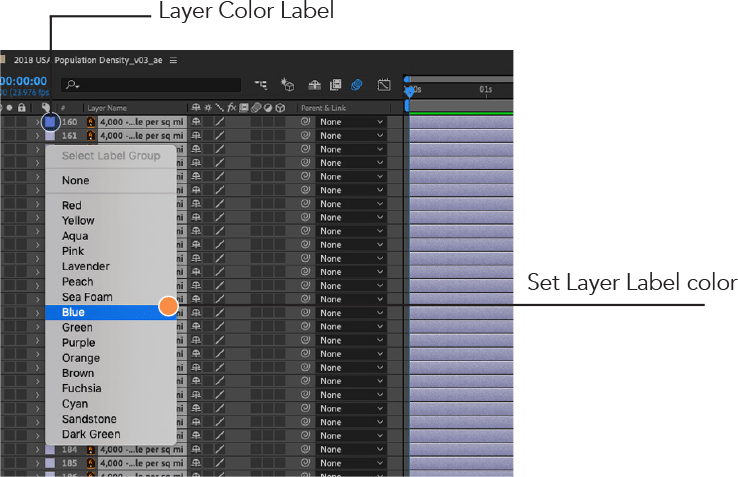
Changing layer label color
STEP 2:
- Select all 4,000 – 22,000 layers, by cliking on the first layer (4,000 – 22,000 Start) > holding shift> clinking on the last layer (4,000 – 22,000 Start End).
- With all 4,000 – 22,000 layers selected > click on the layer Label color and change all layers colors to blue
- While still selected move all the layers up in the timeline by holding command + ]

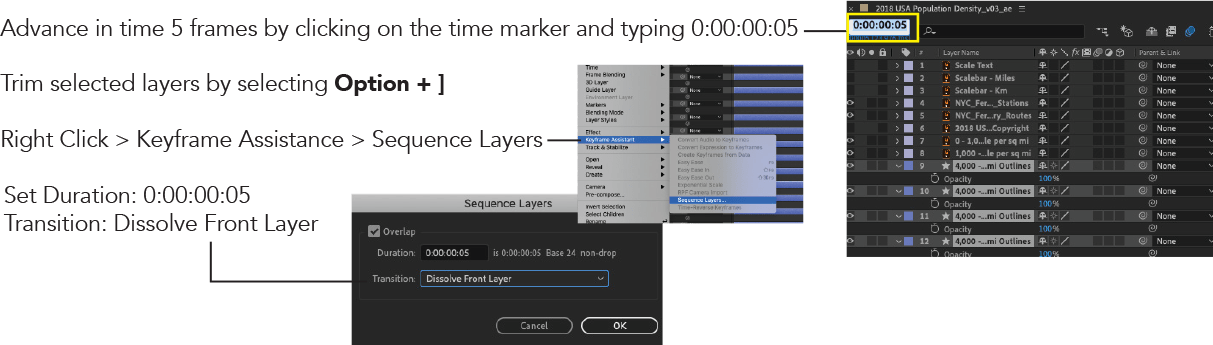
Sequencing the Layers
STEP 3:
The following steps will cover sequencing of the layers.

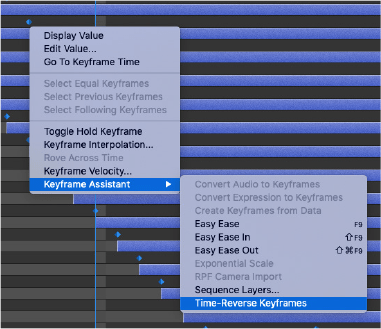
Time-Reverse Keyframes
Since we want to reveal the layers and extend the duration on screen, we will have to select all the opacity key frames and Time-Reverse the Keyframes.
STEP 4:
- Hit (T) on the Keyboard to bring up all Opacity Key frames in selected sequenced layers
- With the selection tool, select all the opacity key frames by clicking + dragging a marquee over all the opacity keyframes.
- Right CLick > Time-Reverse Keyframes

Step 5:
- With all Layers selected:
- Hit (end) key on keyboard or manually move time indicator to the last frame in the time line:
- Hit: Option + ]
- This shifts the layers outpoint to the current time
Animating a population data layer with an animated Luma Matte.
Step 6:
The following steps will cover how to create an animated mask in Adobe After Effects:
- 1: Go to Composition > New Composition and name the New Composition “Noise Build-On”
- 2: Create a new Solid: Layer > New > Solid
- 3: Set color to Black and name the solid: Checkered Transition
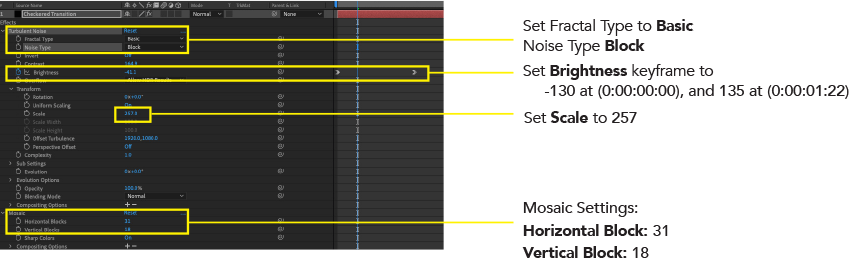
- 4: Apply Effects:
A. Select Effect > Noise and Grain > Turbulent Noise
B. Effect > Stylize > Mosaic
C. Apply the following setting and Keyframes

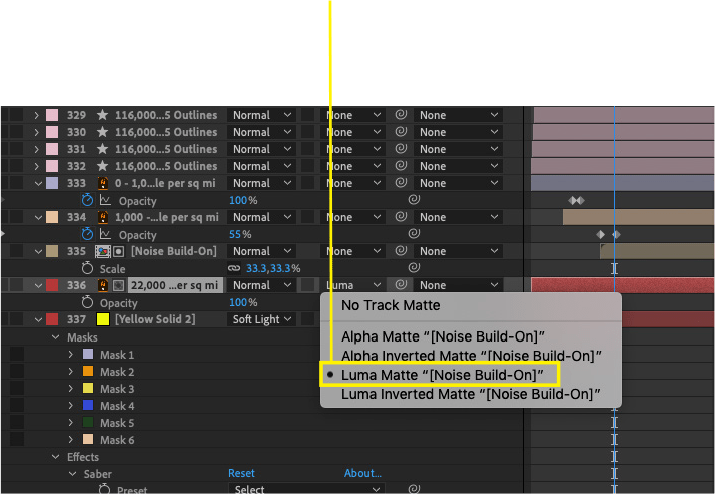
Place the Noise Build-On comp directly above
“22,000 – 116,000 people per sq mi” Layer.
Set the Track Matte to “Luma Matte {Noise Build-On}”

With the rest of your elements now in After Effects, have fun and animate away. The possibilities and amount of data now available through ArcGIS Maps for Adobe Creative Cloud opens up a vast library of spatial content now available to design professional in a native format.


Article Discussion: