
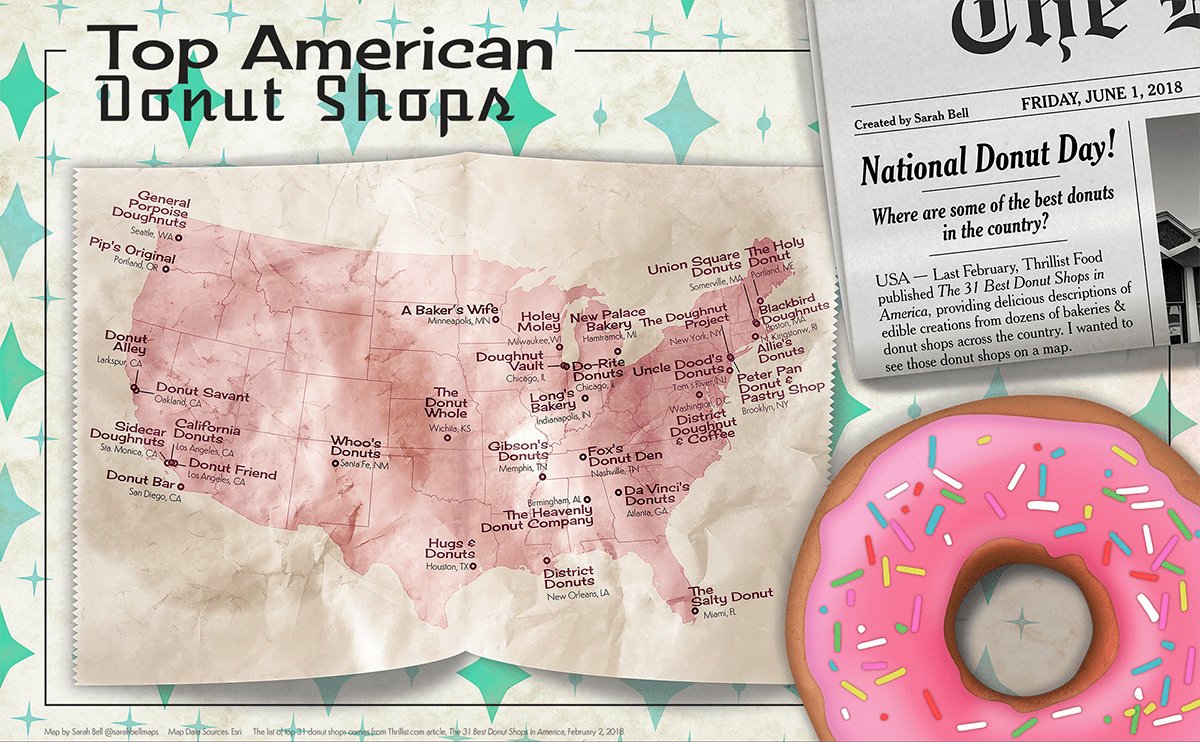
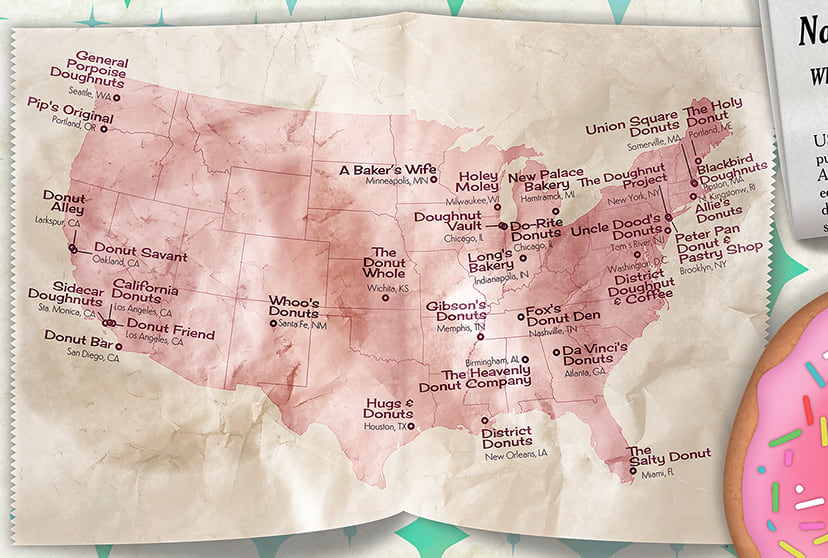
Graphic designers (and mappers who are into graphic design), this post is for you! I’m going to share the basic steps for getting a spatially accurate map with real map information into your graphic design project by showing how I started this map for this 1950s donut shop illustration. I used a KML file and Maps for Adobe Creative Cloud (M4CC), Esri’s mapping extension for Illustrator and Photoshop. If you want to learn more about the graphic design techniques, I’ve posted that here.
Why should you incorporate a map into your graphic design & illustrations?
On my very first professional mapping project, I realized that contextualizing the mere location of things has the potential to stir up strong emotions for map readers. It could be as simple as seeing your uploaded GPS tracks of your months-long hike along the Pacific Crest Trail, or as complex as visualizing your intensely analyzed pollution data showing areas where rehabilitation has decreased water toxicity levels. Maps help people visually verify things they were already pretty certain of. Maps can also uncover spatial stories that would have otherwise gone unknown. Even maps of the most sure things, like the shape of a person’s home region, pull at our emotions. I personally have a t-shirt that simply has the shape of Washington state on it because it is the shape of my beloved home.
The point is that maps are not boring. Incorporating a map into your graphic design can give your design a burst of connection between your illustration and its viewers that may otherwise have been left untapped. If you’re a graphic designer, then you’re probably pretty familiar with graphic design software like Adobe Illustrator©. Esri has developed an extension for Adobe Illustrator that – as of this post – is in version 1.2.1. It has a long name (ArcGIS Maps for Adobe Creative Cloud), so I find the M4CC abbreviation to be useful. M4CC makes integrating a map into your design a seamless experience between the map data and the graphic designer’s software.
Without further ado, here is how I used M4CC to map a list of donut shops that Thrillist compiled back in February.
The 4 Steps to make this map
*Note – If you’ve never mapped using M4CC, the links in the bullet list below are useful to get started.
You can build a map from entirely free map data using the M4CC extension just by searching and adding it, while never leaving Adobe Illustrator. You don’t need to use a custom a KML or CSV file at all. But if you have a list of locations or find – or make – a useful KML file, these custom files can be incredibly useful and fun.
You’ll first need to define your map area in the extension. Here are a few links that show how to define your map area, and add map data in M4CC:
- Steps 2 & 3 of this post on adding CSV files to M4CC.
- The Using M4CC to build your map section of my Fantasy Map blog post (step-by-step tutorial).
- The handy M4CC YouTube channel.
- The bookmark-worthy M4CC documentation page.
1. Get your KML File (or CSV file)
Back in November, I posted a quick how-to for making a graduated symbol map from a simple CSV file using M4CC. Since then, there have been some great updates, including the option to add KML & KMZ files. This is pretty awesome because KML files are geospatial files that are formatted in an easy-to-read language based on XML. If you want to learn more about KML & KMZ, here’s a good place to start! Here’s a quick sample of a simple KML file:

But you don’t need to make any KML files! Since the KML file format is an open one, and a standard file format of the Open Geospatial Consortium, KML files are abundant. You can download a lot of US KML files from this list by the Census Bureau. You can use any one of those to build a map with M4CC. In fact, many local governments make their spatial data available to the public in the KML file format.
I made the KML file for my donut map based on this list of top donut shops by Thrillist. You can find the lat long coordinates of your own custom places using this site. Hey, that reminds me! Remember how I said that maps can stir emotions? This simple map of 31 donut shops is no exception. My personal favorite donut shop is not on Thrillist’s list, and maybe yours isn’t either. Of course I think my favorite donut shop should be on this list! But maybe your favorite shop is included on this list. Then the map probably makes you pretty happy, and maybe even a little proud. Regardless, a map about donuts makes a lot of us want to eat a donut, and that alone is indicative of the power of maps. But let’s be honest: inspiring a donut craving isn’t that hard to do.
2. Add the KML File to your map
Wherever you get your KML file, and whatever the information it contains, you can add it to your map in the M4CC extension. Steven Moore from our M4CC team shows you how to add a KML file in his video.
3a. Reproject the map (Optional)
M4CC brings online mapping into Adobe Illustrator, and as an online mapping software, the maps are projected in Web Mercator. Web Mercator is the same projection you see when you use the location mapping software on your smartphone and online applications, so a lot of people are accustomed to seeing their location on Web Mercator. This projection distorts space as the map gets farther from the equator. Check out Ken Field’s post to read about how Web Mercator distorts maps. The truth is that all projections cause distortion, and since Web Mercator is literally in the palms of our hands with smartphones, if you keep your map in Web Mercator people will not be alarmed by any distortion. If your map is of a really zoomed-in (large scale) area – like a city – then changing the projection to something that is made for a country or the world will not do your map any good.
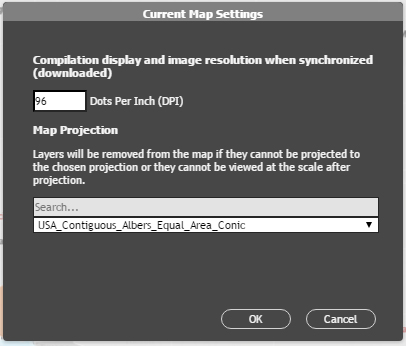
Still! Choosing a projection specific to your map can be a fantastic thing! You can choose from hundreds of map projections in the M4CC Settings. This is kind of an overwhelming number of projections, so here are a few useful ones to try based upon the area that you’re mapping:
- USA Contiguous Albers Equal Area Conic. This is a great projection for the mapping the entire lower 48 states in USA, and the one that I used for my donut map.
- NAD Alaska Albers Feet. Nice projection for a map of Alaska.
- Hawaii Albers Equal Area Conic.
- World Winkel Tripel (world maps!)
- World Robinson
- The World From Space (exactly what it sounds like)
- Many different projections for Asia specific to the map’s general latitude, like the Asia North Albers Equal Area Conic
- The Africa Albers Equal Area Conic
- Many specific to Europe.
- many specific to states and provinces.
- The list goes on, but make sure you are choosing the right one – and to be safe you can always stay in Web Mercator!
To reproject your map in M4CC, you just go to the Settings from the Compilation window to bring up the map settings dialog.


3. Labels
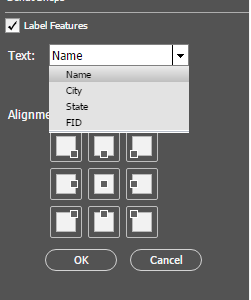
You can access the labels of your map’s data by clicking on the Manage Labels icon in the layer.

This brings up the labeling dialog, where you can choose which category to use to name your data. I had a tag for the shop name called “Name” in my KML file, and used that to label the donut shop locations. (Hint: using a small label size will help prevent the labels crowding out one another and getting bumped off the map. You can always increase the labels’ size in Illustrator after download.)

4. Download the map into Illustrator, and start designing!
You’ll find the Download button next to the Settings button. The download time will depend on the amount of map data and labels you added to your map. Also, changing the map projection will add some time to the download. So be patient, and an a moment you’ll have a map inside a new Illustrator file that you can integrate into your graphic design project!
Mapping is fun!
Getting accustomed to new software takes time, and mapping software is no exception. If this is your first time trying the M4CC extension, I recommend starting out with those useful links I mentioned earlier in this post. They have a lot of tutorials, videos, and blog posts that get you started with this extension. If you want to learn more about all the graphic illustrations and details that I made for this 1950s diner graphic design theme (did you notice that faint grease stain on the bakery tissue?) check out this post where I share some of those nifty design tricks.




Commenting is not enabled for this article.