During this year’s Esri Developer Summit Plenary, Jeremy Bartley announced we are working towards adding native support for JavaScript Modules in addition to the AMD modules we currently deliver via the CDN. Modern JavaScript syntax will let you write more concise code that will be portable across multiple web development tools.
Let’s examine what the existing syntax for AMD modules looks like.
require(
["esri/views/MapView", "esri/WebMap"],
function(MapView, WebMap) {
var webmap = new WebMap({
portalItem: {
id: "f2e9b762544945f390ca4ac3671cfa72"
}
});
var view = new MapView({
map: webmap,
container: "viewDiv"
});
});
There are numerous reasons for this legacy pattern, mainly due to the size and feature capabilities of the API. Consider when you load a WebMap, that WebMap could have any number of different layer types or projections and we support them all.
The modern JavaScript equivalent of this would use the import statement to load these modules.
import WebMap from "esri/WebMap";
import MapView from "esri/views/MapView";
const webmap = new WebMap({
portalItem: {
id: "f2e9b762544945f390ca4ac3671cfa72"
}
});
const view = new MapView({
map: webmap,
container: "viewDiv"
});
To be clear, this is not natively supported by the API today, but it will be later this year! We will also continue to provide AMD modules via our CDN, so you don’t need to rewrite any existing applications.
How to write modern JavaScript now
Just because this doesn’t work natively today doesn’t mean you can’t begin writing your JavaScript in a modern standard syntax now. There are several build tools that developers have at their disposal to compile JavaScript from one syntax to another.
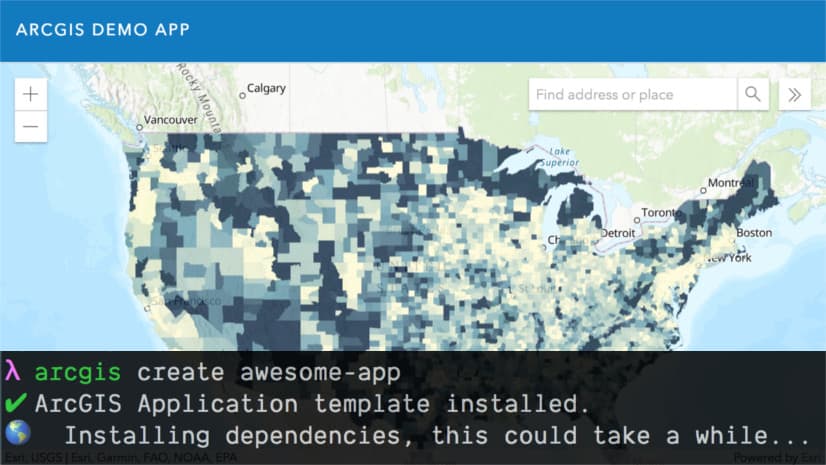
Here is a sample application built with the ArcGIS API for JavaScript that is configured to use modern standard JavaScript syntax with the existing AMD modules from the CDN. This approach will allow you to begin using this modern syntax today. You can use this basic application as a starting point for your own projects. Here is what one of the files looks like.
import FeatureLayer from 'esri/layers/FeatureLayer';
import TileLayer from 'esri/layers/TileLayer';
import VectorTileLayer from 'esri/layers/VectorTileLayer';
import ArcGISMap from 'esri/Map';
export const featureLayer = new FeatureLayer({
portalItem: {
id: 'b234a118ab6b4c91908a1cf677941702'
},
outFields: ['NAME', 'STATE_NAME', 'VACANT', 'HSE_UNITS'],
title: 'U.S. counties',
opacity: 0.8
});
export const map = new ArcGISMap({
basemap: {
baseLayers: [
new TileLayer({
portalItem: {
// world hillshade
id: '1b243539f4514b6ba35e7d995890db1d'
}
}),
new VectorTileLayer({
portalItem: {
// topographic
id: '7dc6cea0b1764a1f9af2e679f642f0f5'
}
})
]
},
layers: [featureLayer]
});
That’s not much different than what you might write today, but it uses the modern import syntax and as you can see also an export syntax for some values. This will let you import these values in other parts of your application.
// Map data
import { featureLayer, map } from './data/app';
// MapView
import MapView from 'esri/views/MapView';
/**
* Initialize application
*/
const view = new MapView({
container: 'viewDiv',
map
});
featureLayer.when(() => {
view.goTo(featureLayer.fullExtent);
});
Here, I’m able to import values from other parts of my application. This allows me to keep my code modular, which makes it easier to maintain and test moving forward. This is a quick way for you to begin writing your applications in a modern standard syntax and getting familiar with the latest JavaScript features today, so you can better prepare yourself for tomorrow!




Article Discussion: