
Creating accessible web applications is not just about complying with legal standards; it’s about creating an inclusive digital environment where all users can interact comfortably. One important aspect of this is honoring user preference for reduced motion.
We’ll explore why supporting reduced motion preference is important, how it is supported within ArcGIS Maps SDK for JavaScript, and how you can integrate reduced motion support into your applications.
Why supporting reduced motion preference is important
Animations aren’t for everyone, and some users can experience discomfort or adverse health effects with certain types of motion. Supporting user preference for reduced motion ensures you are creating an environment where more users can have a pleasant experience.
Some benefits in supporting reduced motion preference include:
- Minimizing motion sensitivity and seizure risk: As mentioned, some users experience discomfort or adverse health effects, such as dizziness, nausea, or headaches, due to motion animations on web pages, such as a sliding panel. This is particularly prevalent among those with vestibular motion disorders or individuals prone to motion sickness. Other types of animations, like rapid flashing or high-contrast movements, can trigger seizures in people with photosensitive epilepsy.
- Improving user experience: Providing options for reduced motion ensures more users, regardless of their physical conditions, can have a pleasant experience in your apps. Users will feel more comfortable and in control if they can adjust the settings to match their needs and preferences.
- Adopting accessibility standards: Various accessibility standards and guidelines, such as the Web Content Accessibility Guidelines (WCAG) Success Criterion 2.3.3: Animation from interactions, advocate for reduced motion preference to ensure web content is accessible to a broader audience.
Reduced motion support in 2D maps
As of version 4.30 (June 2024), the JavaScript Maps SDK supports reduced motion preference in 2D MapViews. When users have enabled reduced motion or disabled animations in the operating system or browser, animations will be removed when navigating the map using MapView.goTo(), or with components or widgets such as Search and Bookmarks. Additionally, panning momentum will also be disabled.
ArcGIS Online apps
Since June 2024, ArcGIS Online apps using the JavaScript Maps SDK version 4.30 also inherit reduced motion support for 2D maps, which include Map Viewer, ArcGIS Instant Apps, ArcGIS Dashboards, ArcGIS StoryMaps, and ArcGIS Experience Builder.
Default animations
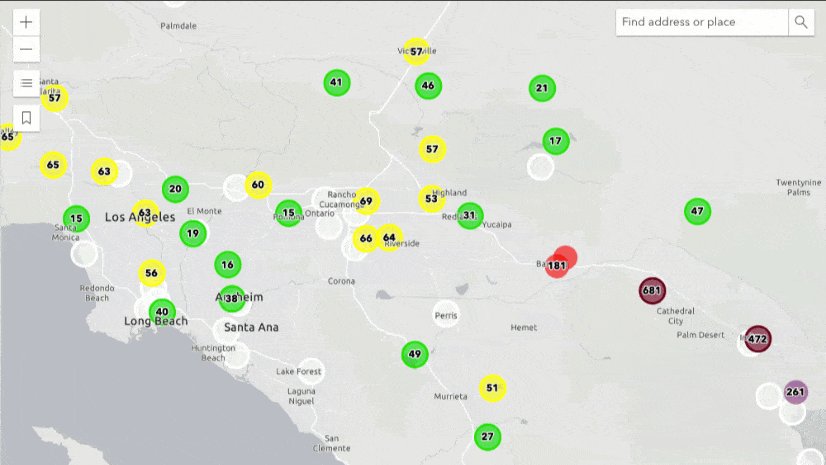
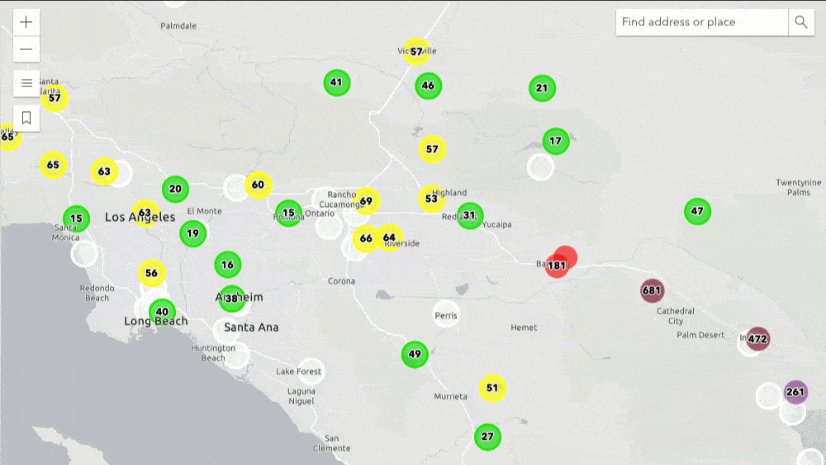
Warning: Playing the default animations video could impact viewers with vestibular motion disorders or individuals prone to motion sickness.
A web mapping application with default animations using JavaScript Maps SDK version 4.30 and Calcite version 2.8.5. The loader, bookmarks, and map navigation animations are enabled in the application.
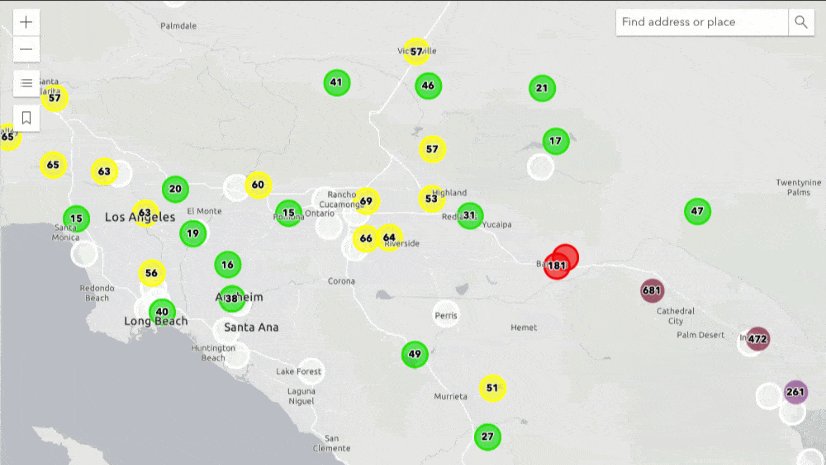
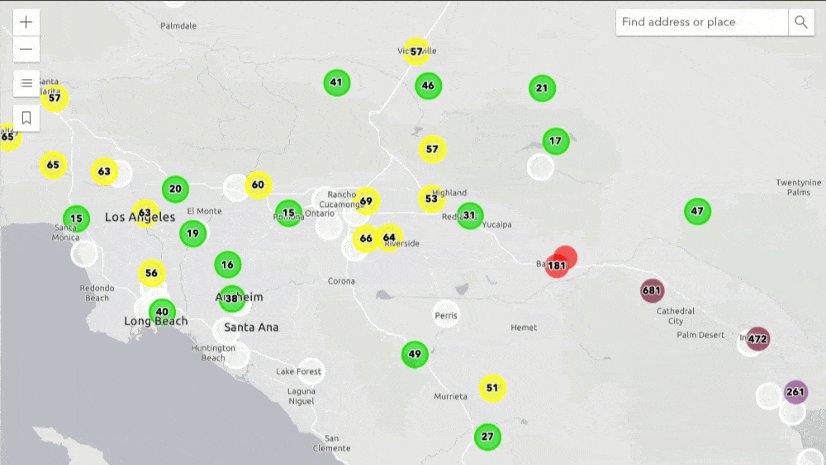
Reduced motion support
A web mapping application with reduced animations using JavaScript Maps SDK version 4.30 and Calcite version 2.8.5. Animations are reduced with the loader and removed from the bookmarks, zoom, and map navigation.
App developers can decide whether or not their app honors reduced motion preference with the config.respectPrefersReducedMotion setting. While this option is available, it is not recommended unless your application requires animation. The implied setting is true meaning that the SDK, by default, will honor the user’s reduced motion preference (if any).
How to build reduced motion support into your applications
While we have built support for reduced motion into JavaScript Maps SDK, there are additional steps you can take to support reduced motion preference in your apps. For instance:
- Removing non-essential animations
- Adding a play/pause button to give a user control over animations
- For animations that add context or meaning, consider minimizing the motion using the
prefers-reduced-motionmedia query
Detect user preference
Browsers support the prefers-reduced-motion media query, which allows you to detect if a user has requested reduced motion in their operating system settings.
The CSS @media query can be used to detect a preference for reduced motion, and allows you to apply specific CSS rules, as shown in the snippet below.
@media (prefers-reduced-motion: reduce) {
/* CSS rules for reduced motion */
}
Similarly, the matchMedia method in JavaScript allows you to check for the prefers-reduced-motion media query and update your application accordingly.
const isReduced = window.matchMedia(`(prefers-reduced-motion: reduce)`).matches;
Join us at the 2024 Esri User Conference
The 2024 Esri User Conference titled GIS – Uniting Our World is Monday, July 15 through Friday, July 19, 2024 in San Diego, California. This year’s conference features six accessibility offerings ranging from desktop and web accessibility, and includes user presentations.
Tuesday, July 16:
- Web Apps: Accessibility Best Practices: In-person
- Reducing Barriers in Accessing City Services: In-person
- Accessibility Essentials for GIS and Mapping: Live stream, in-person, and recorded
Wednesday, July 17:
- Faster Web Development with ArcGIS Web Components: In-person and recorded
Thursday, July 18:
- ArcGIS Online: Accessibility Best Practices: In-person
- ArcGIS Pro: Accessibility Features: In-person

Further exploration
Web accessibility is a consistently evolving topic and it can be challenging to know what the best solution can be for your app. It is important to continually evaluate the accessibility of your content and find ways to improve experiences for your users.
Curious to learn more about animations and accessibility in your apps? Navigate to some additional accessibility resources, including:






Article Discussion: