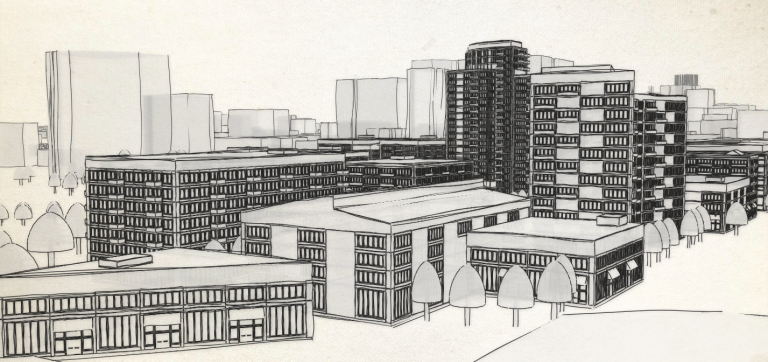
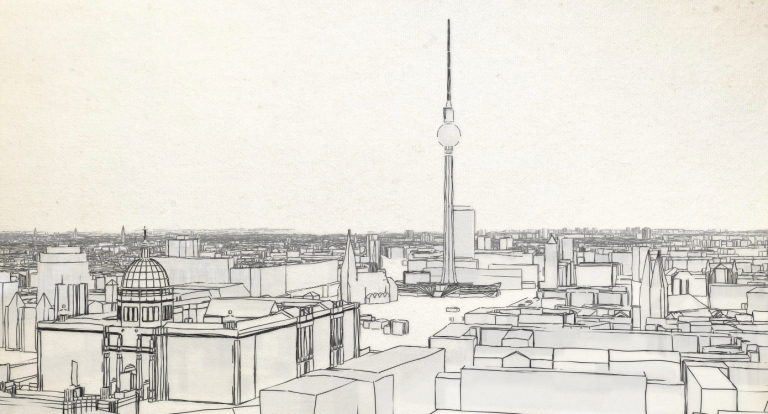
When I say that I am a cartographer some people ask me if I draw the maps. Just for fun I reply that I do, but I actually only create web maps…so no pen and paper/drawing pad involved. However, lately I stretched the art in cartography and I tried to recreate the look and feel of an old 3D city sketch (with ArcGIS API for JavaScript though!). Have a look below at the result, looks like hand-drawn, right? Click on the image to open the interactive 3D web scene where you can move around, zoom and tilt!

In this blog post I’ll show you how you can load and visualize your own city with this sketch style (no JavaScript involved) and how I built the app (some JavaScript involved).
So how can you sketch your city?
If you don’t have a 3D model of your city, search the Living Atlas for existing web scenes of cities. Get the item id of the web scene and load the application with the id as a url parameter. For example, if you want to view a web scene with the id of 9eea926653b84bc093760d4b08d84190 then load the application like this: https://ralucanicola.github.io/JSAPI_demos/sketch-the-city/index.html?id=9eea926653b84bc093760d4b08d84190. If you don’t find a web scene of your city in the Living Atlas, try to see if your city has an open data portal where they published a 3D model of the buildings.
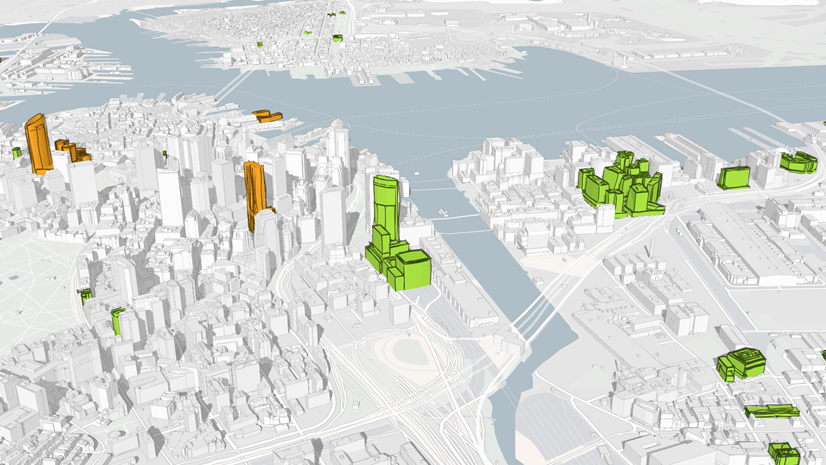
If you have a 3D model of the buildings publish it as a scene layer to ArcGIS Online. Have a look at this awesome blog post by Russ on how to publish scene layers in ArcGIS Online. Once your scene layer is up and running, go to SceneViewer and create a web scene containing the scene layer. Here’s a short tutorial on how to create a web scene with SceneViewer. Tip: add some slides to your web scene to mark the points of interest in your city. They will show up like this:

Once you save the web scene, use the web scene item id as a url parameter: https://ralucanicola.github.io/JSAPI_demos/sketch-the-city/index.html?id=your_webscene_id.
I’d love to see what the 3D sketch of your city looks like, so just post an image or a link on Twitter 🙂
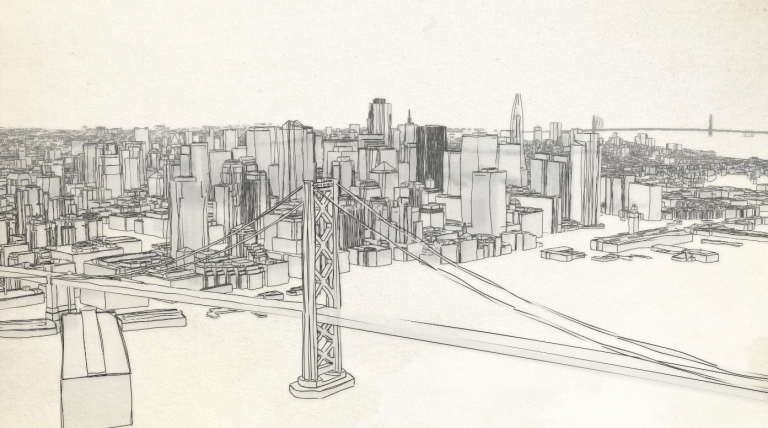
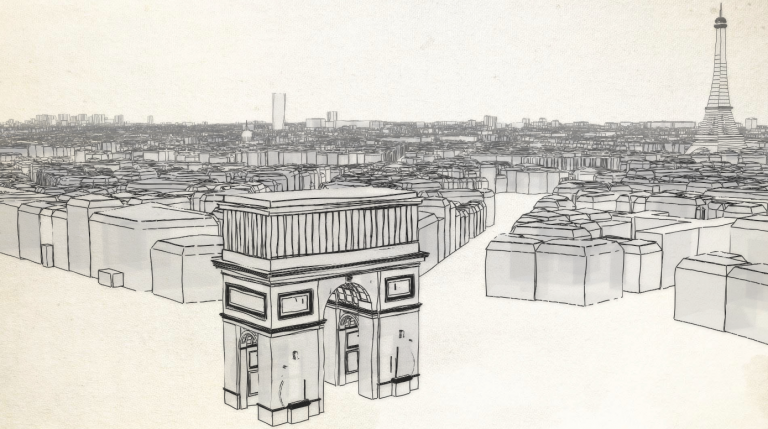
Here are some screenshots of cities that I visualized with the Sketch the city app:




How can you create this visualization?
Here are the 3 steps I needed to create the old canvas style:
> Set a renderer with sketch edges on the SceneLayer
The SceneLayers are drawn with sketch edges and semi-transparent white faces. This is the renderer that I apply to each SceneLayer in the WebScene:
layer.renderer = {
type: "simple", // autocasts as new SimpleRenderer()
symbol: {
type: "mesh-3d",
symbolLayers: [{
type: "fill",
material: {
color: [255, 255, 255, 0.1],
// if buildings are textured, don't display the textures
colorMixMode: "replace"
},
// set dark sketch edges
edges: {
type: "sketch",
color: [0, 0, 0, 0.8],
size: 1,
extensionLength: 2
}
}]
}
};> Set a background image
I’ve set a background image with the texture of an old paper on the document body. With a SceneView with a transparent background, it will look like the buildings are drawn on the old canvas.
Setting the following CSS on the body makes the image cover the whole area of the body displayed on the screen:
body {
background-image: url('./background-pencil.jpg');
background-size: cover;
}
>Set a transparent background on the SceneView
I want to make the background of the SceneView transparent so that the background image that I’ve just set shows up. For that I disabled the atmosphere and the stars and I’ve set the background transparency to 0.alphaCompositingEnabled should be also set to true at initialization time:
const view = new SceneView({
container: "viewDiv",
map: webscene,
alphaCompositingEnabled: true,
environment: {
background: {
type: "color",
color: [0, 0, 0, 0]
},
starsEnabled: false,
atmosphereEnabled: false
},
ui: {
components: ["attribution"]
}
});
And this was the main gist of the app.
If you’re curious check out the application code on Github. Otherwise just play around with Sketch the city app.
Have fun 3D sketching!



Commenting is not enabled for this article.