The ArcGIS API for JavaScript has a cool little hook that exposes browser blend modes for imagery layers. Read all the glorious documentation details here.
This means you can digitally smash, for example, hillshade pixels into imagery pixels, resulting in all sorts of interesting cartographic concoctions.
Here are three recipes that I tried, each with their own interesting flare and (perhaps) use. I teamed up with a friend, one of the amazing folks here at Esri, Jinnan Zhang, and we designed this app that uses the blend mode property of the JavaScript API to blend layers from the Living Atlas. Because it was too fun and eyeball-melting not to. Check the How To section at the end for the live app and source code.
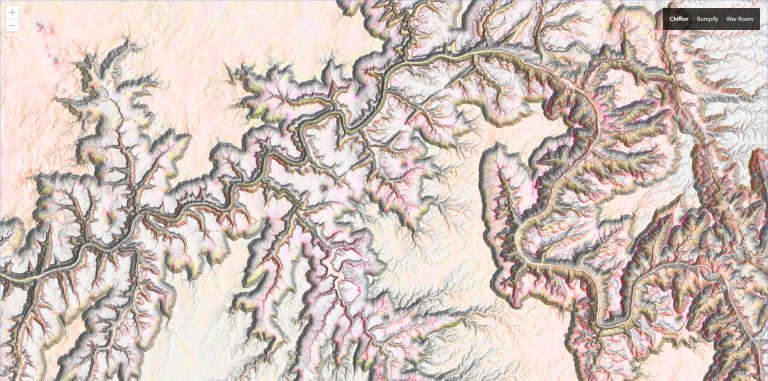
Chiffon
Chiffon uses CSS filters to amp up the contrast of the World Imagery tiles then blends the World Hillshade tiles layers using “luminosity”. The result is a swoopy light hillshade layer tinted with elements of the land cover below. Here are some examples.




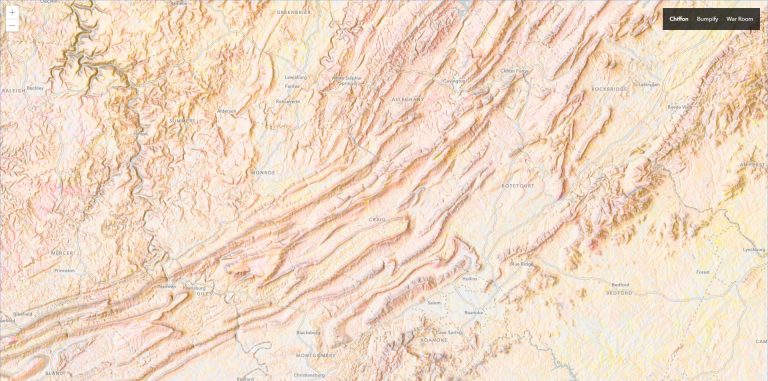
Bumpify
Bumpify, or terrain-augmented imagery, is a longstanding love of mine. In the past I’ve applied some variable opacity to a hillshade’s color scheme in ArcGIS Pro, but using the multiply blend mode you can apply it en masse in the browser. So simple. It helps give an extruded effect to the landscape, illustrating the terrain of a place not necessarily apparent in standard imagery.




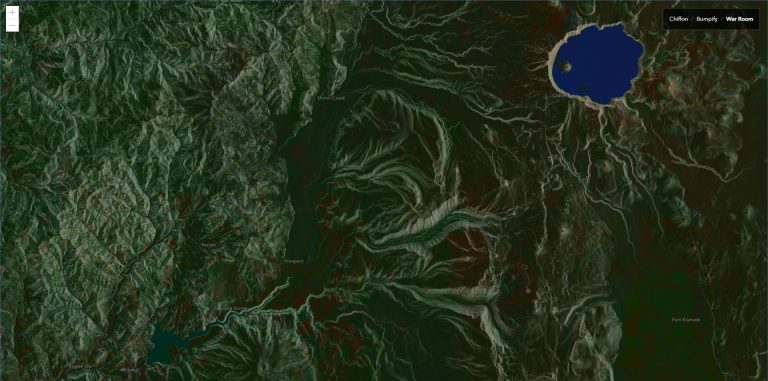
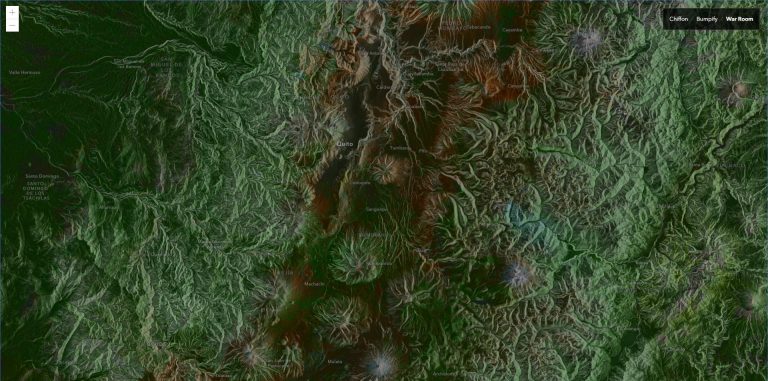
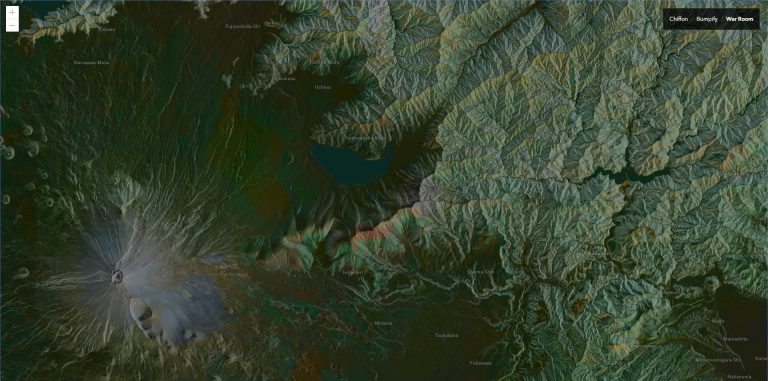
War Room
Lastly, I made a dark styled basemap that reminded me of the big plaster maps behind a conclave of generals in grainy WWII movies. It uses CSS filters to brighten and twist the hues of the World Imagery tiles. World Hillshade tiles are then inverted (another CSS filter) and given a “luminosity” blend mode atop the imagery. The result is a dark and whispy topographic map with brightly reflective terrain and deep land cover hues. All this seems like magic to me. But API-possible magic.




How
Here is the Javascript API documentation for using blend modes with imagery layers.
Here is an app where you can explore these three styles live. Zoom and pan to your heart’s content. It’s pretty fun.
Here is the source code for that app. Note, there is varying browser support for blend modes. We’ve found that the browsers that are the most accommodating of them are Chrome and Edge. Firefox has issues rendering Chiffon fully. Opera has issues rendering War Room. So keep that generally in mind if you try out the blend mode parameter in the API for your apps.
Happy Blending! John

Commenting is not enabled for this article.