Welcome to the October update of the ArcGIS API for JavaScript (versions 4.13 and 3.30). Version 4.13 introduces new exciting functionality, and improves upon the behavior and performance of existing functionality. This blog discusses some of the highlights of this release. Check out the Release notes for 4.13 for a complete list of updates.
Performance Improvements
With each release we continue to make performance improvements. The VectorTileLayer was enhanced with progressive drawing and better tile caching. In 3D SceneViews, the improved VectorTileLayer rendering allows for smoother navigation in scenes with vector basemaps.
For FeatureLayers, we increased the stability of z-order, and improved the performance of rendering large polyline and polygon features. Our optimized loading strategy makes 3D SceneLayer now load twice as fast.
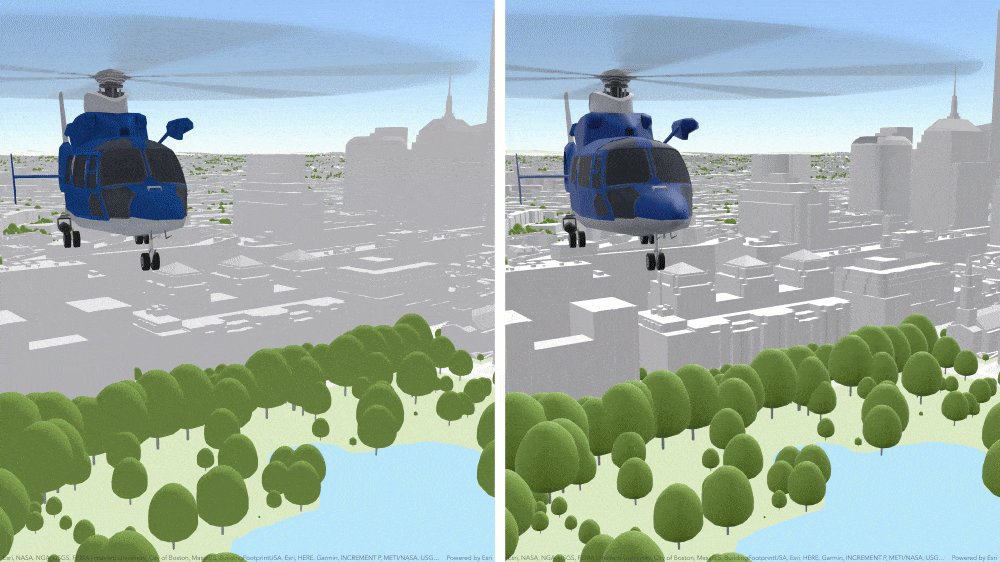
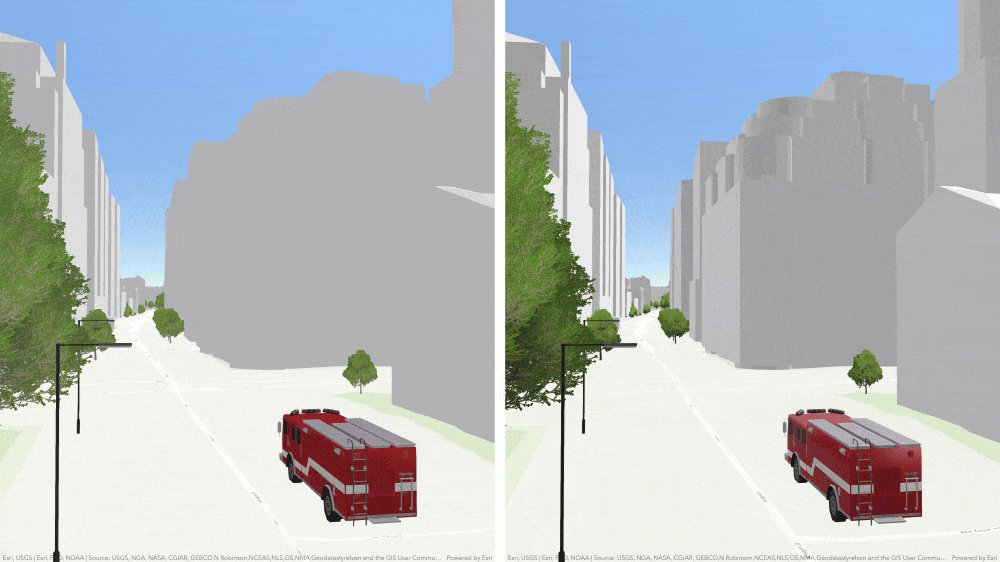
Improved 3D Rendering
A new lighting and shading model improves the sense of depth, contrast, and definition of 3D content like buildings, trees, and symbols. Also, when looking closely at available 3D models, you’ll notice material properties like the metallic shine on vehicles and infrastructure.

Draped Vector and Raster data, including basemaps, elevation, and imagery now load and display a more homogeneous scale level. Layers showing content with different level of detail (LOD) can be challenging to display with tilted views of the Scene. Now, rather than loading and displaying many scale levels, the API loads and displays the same LOD in large parts of the view.
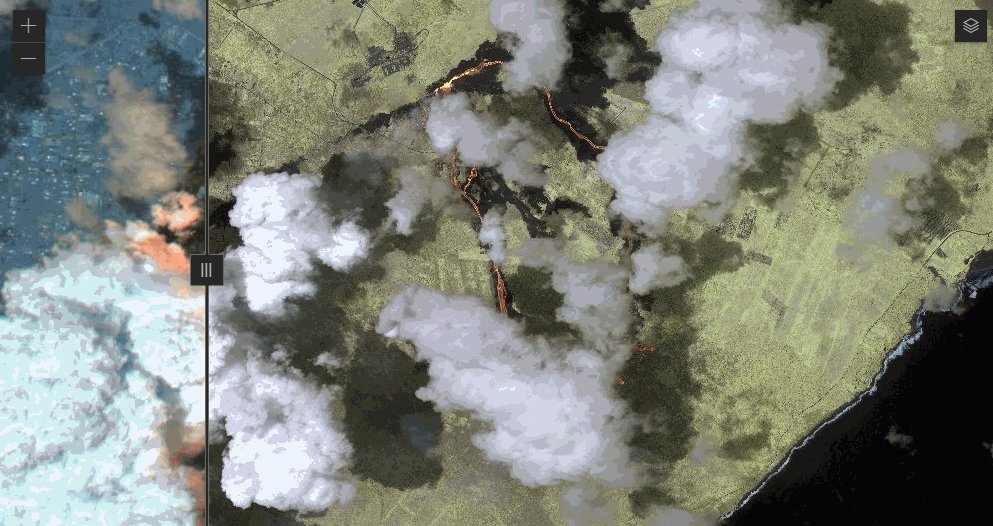
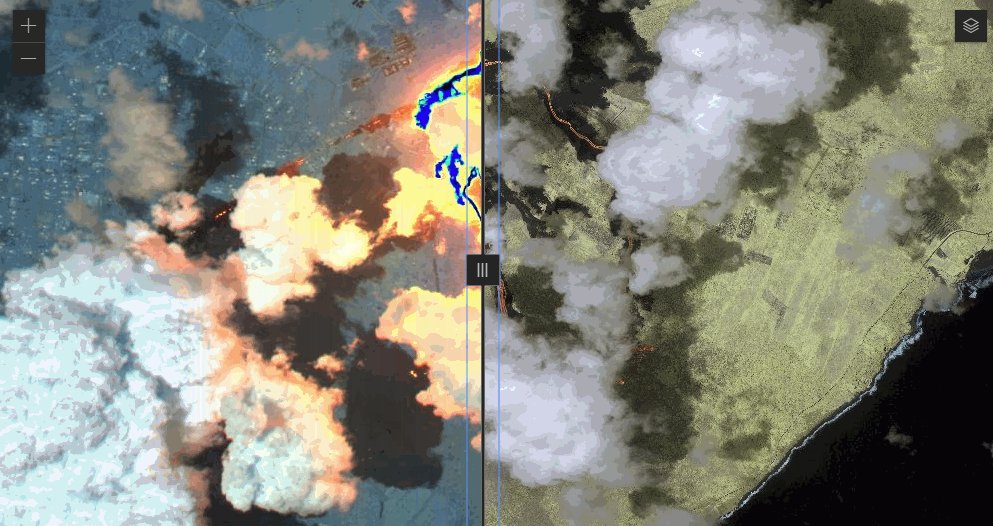
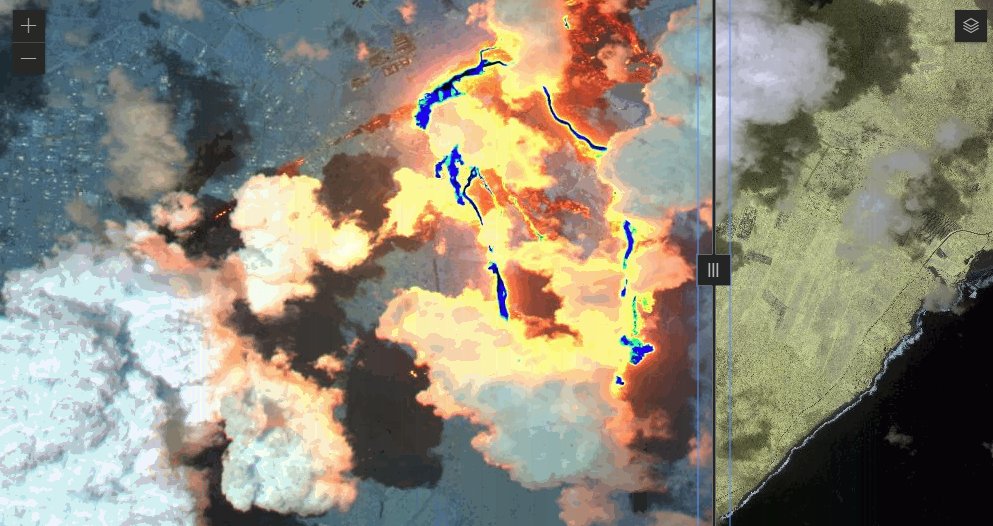
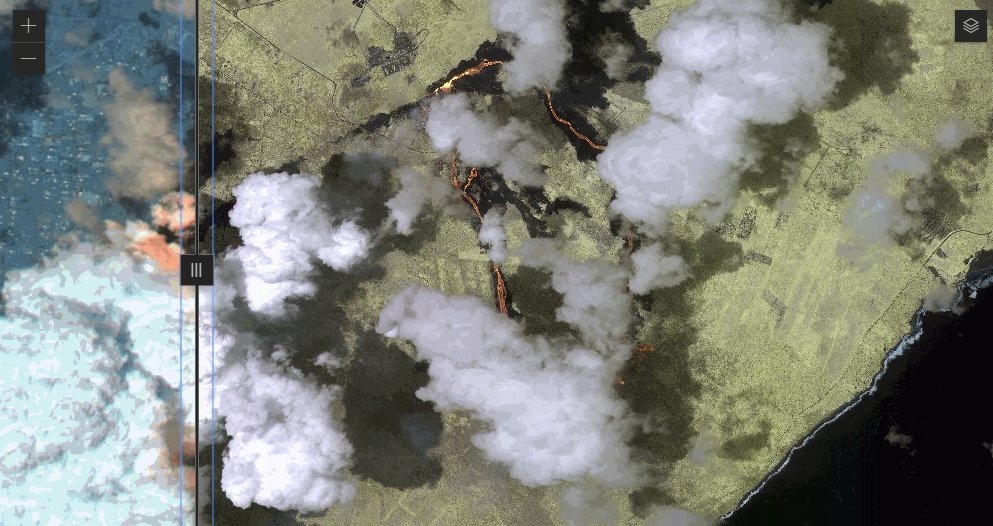
Swiper, no swiping?
Do you need to compare imagery? For example, comparing features before and after a natural disaster, or examining urban development over time. If yes, then the Swipe widget provides a simple tool to show a portion of a layer or layers on top of a 2D map. Layers can be swiped vertically or horizontally to easily compare two layers, or see what is underneath a layer. Bonus: you can even use multiple Swipe widgets to create a seemingly infinite scroll between different layers. Click the GIF below to see a live sample.

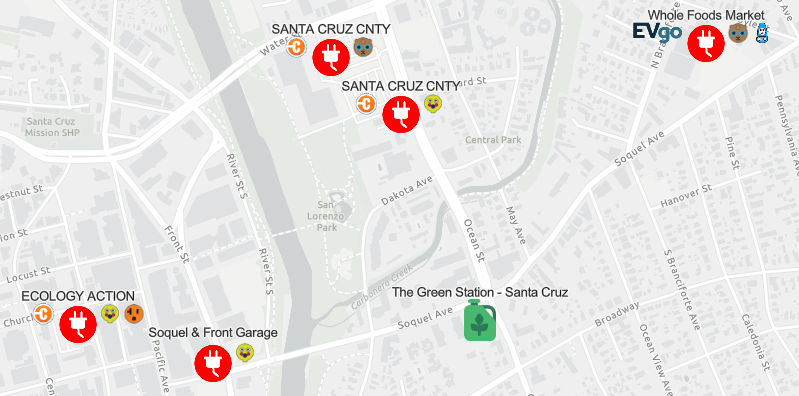
Attribute driven composite symbols
The Dictionary Renderer builds each symbol on-the-fly based on one or several attribute values, and also handles a nearly infinite number of unique combinations. Now you can symbolize layers using a dictionary of symbols configured with multiple attributes. For example, you may want to symbolize alternative fuel stations so that each symbol reflects the fuel type, network type, connector type, etc. This approach is used when symbol specifications lead to many symbol permutations that would be inappropriate for UniqueValueRenderer.

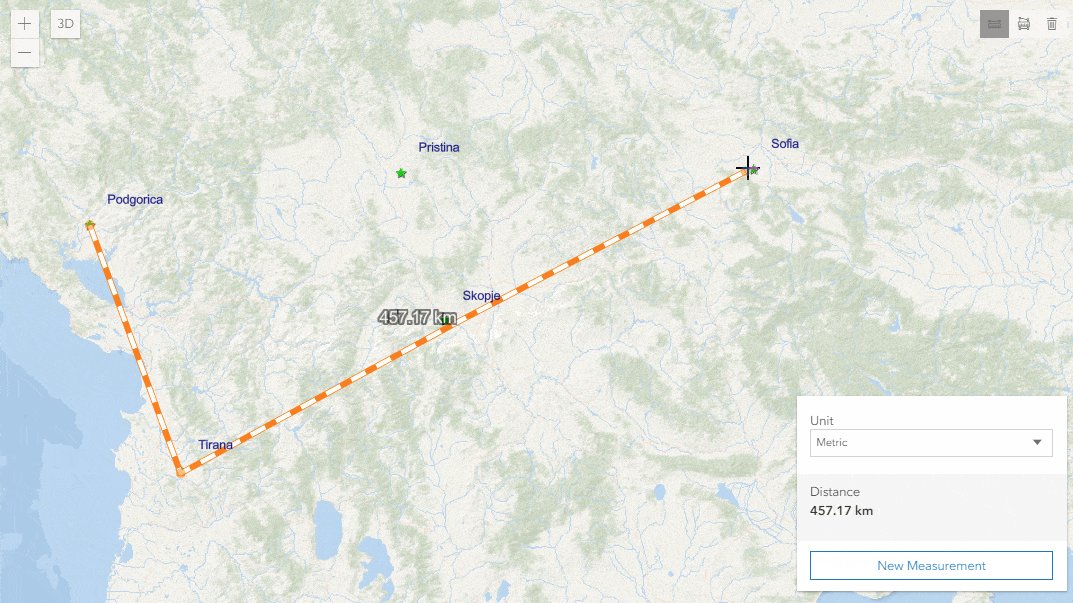
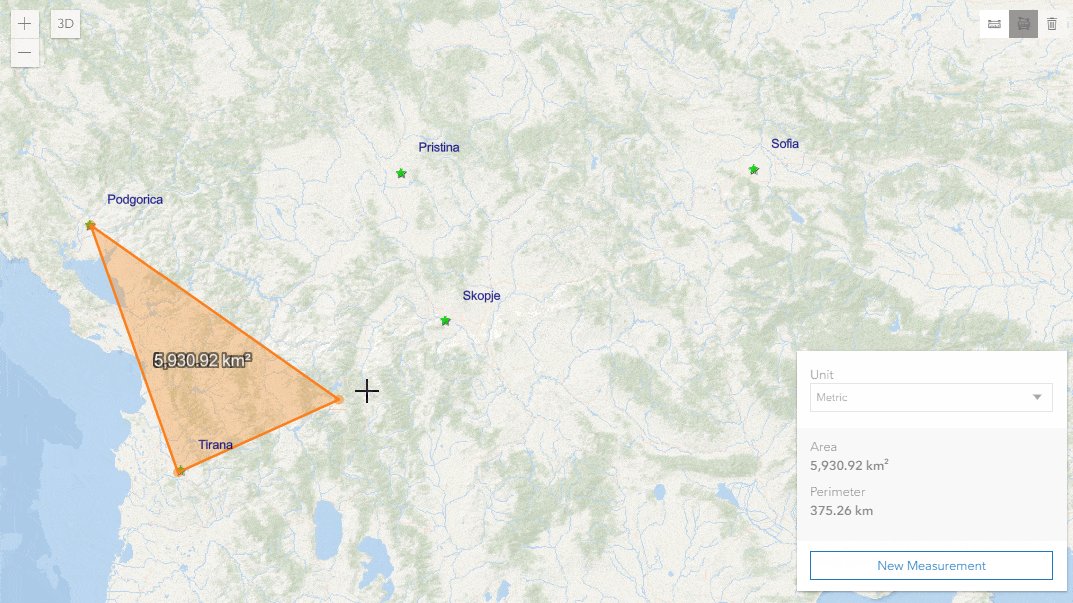
Super-duper Measurements
The Measurement widget is designed to simplify the user experience and maximize flexibility. A single measurement widget can now be used in both 2D and 3D to measure distance and area. This new widget encapsulates the capabilities from the four current measurement widgets. It allows developers to configure the UI to best match their specific requirements. An upcoming blog post will dive into more details.

BasemapLayerList Widget
The BasemapLayerList widget is similar to the LayerList widget, but targets basemaps instead. The widget displays a list of basemaps that can have their visibility toggled on and off. Base layers and reference layers are divided into separate sections and can be optionally reordered and renamed.
ScaleRangeSlider Widget
The ScaleRangeSlider widget allows the user to set a maximum and minimum scale based on named scale ranges. When a layer is assigned to the widget, the minScale and maxScale are set to the scale range of the layer.
Now let’s look at what got an upgrade.
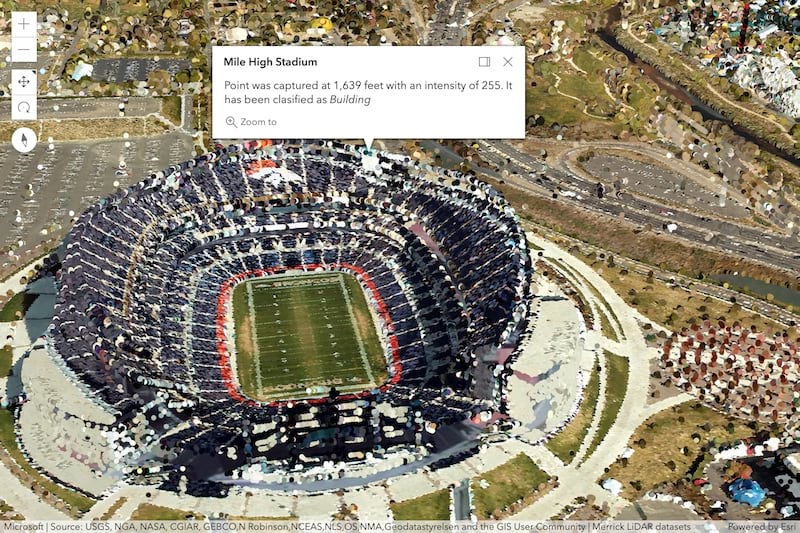
PointCloudLayer Popups
PointCloudLayer now supports pop-ups, allowing you to utilize the vast amount of information coming from LiDAR and photography-based scans. Select individual points in a point cloud scene layer to inspect properties such as the classification code, elevation and intensity. Use existing capabilities like the PopupTemplate or Arcade expressions allow you to create custom popup layouts.

ImageryLayer Updates
With the ImageryLayer you can now display images in their original coordinate system by specifying the imageCoordinateSystem of the 2D MapView. This will allow you to visualize your images without any distortion in its original form. Lastly, performance has been improved in that there will be fewer files requested from CDN, and applications with imagery layers will load faster.
Bookmark Editing
The Bookmarks widget now supports adding, editing, deleting, and reordering bookmarks within the widget by setting the editingEnabled property to true. You can also add new bookmarks manually using the createBookmark() method.
Smarter Mapping
Smart mapping defaults can now be generated for any basemap or background color, whether with a customized vector tile style, or no basemap at all. We also added zoomOptions to the smart mapping sliders, allowing you to zoom to smaller ranges within the slider track. This makes styling layers easier for skewed datasets.
API Modernization
We made several updates to modernize and strengthen the API:
- 96% of the codebase is written in TypeScript.
- We are planning to make the API return native Promise by default at 4.14, then completely remove Dojo promise at 4.15.
- We tackled some preparatory work to remove the dependency on Dojo’s
declaremodule.
Would you like to learn more?
If you are looking for the full list of enhancements, updates, and bug fixes, be sure to check out the release notes and new samples:
- Version 4.13 release notes and sample apps
- Version 3.30 what’s new




Commenting is not enabled for this article.