`Tis the season for holidays, vacations, snow forts, sunny beaches, desk jobs, field jobs, sports, politics, and birthdays. Today, we are proud to add Web GIS Developers to this inclusive December celebration with the release of version 4.10 of the ArcGIS API for JavaScript.
Version 4.10 introduces a considerable amount of new and improved functionality. We took major strides in advancing editing workflows with the new FeatureTemplates widget. We added 2D area and distance measurement widgets, and we boosted performance by drawing all of the layers in the map using a single WebGL context. We enhanced the 3D experience with more performant WebStyleSymbols, introduced a new building layer type for visualizing buildings with detailed interiors, added a new widget for revealing obstructed content in a 3D scene, , and so much more.
Editing Workflows
The new FeatureTemplates widget displays templates from one or more feature layers, and allows end users to create new features. For example, it allows you to filter the templates by name or by geometry type (which is helpful when you have a large variety of feature templates in your layers), and group templates for an easier editing experience. See the FeatureTemplates sample to see this widget in action.
Sketching
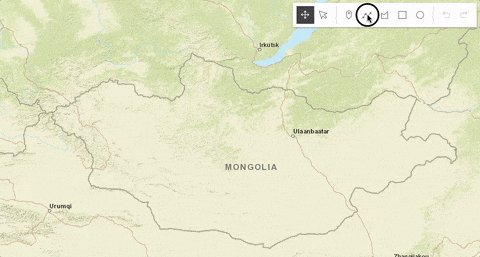
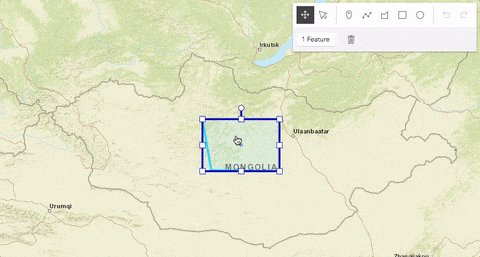
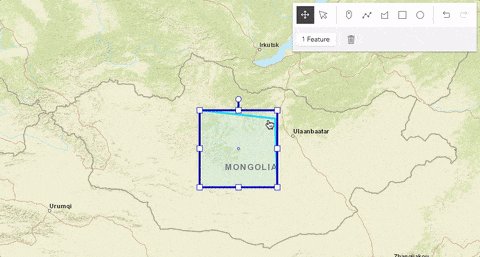
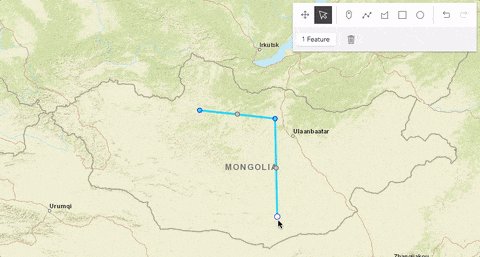
The Sketch widget provides a simple UI for creating and updating graphics in a 2D MapView. It is intended to be used with graphics stored in its layer property. By default, the Sketch widget provides out-of-the-box tools for creating and updating graphics with point, polyline, polygon, rectangle and circle geometries. The widget allows users to undo and redo edits, as well as select and edit multiple graphics at once. See the Sketch widget sample to learn more about Sketch widget.

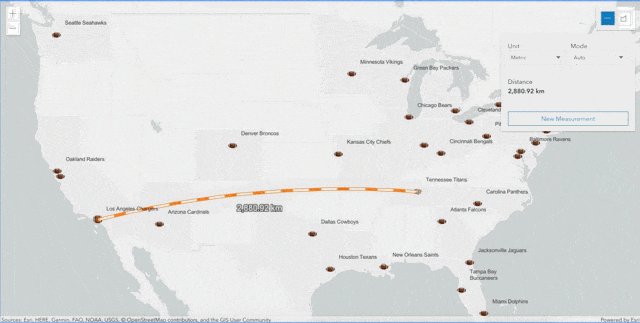
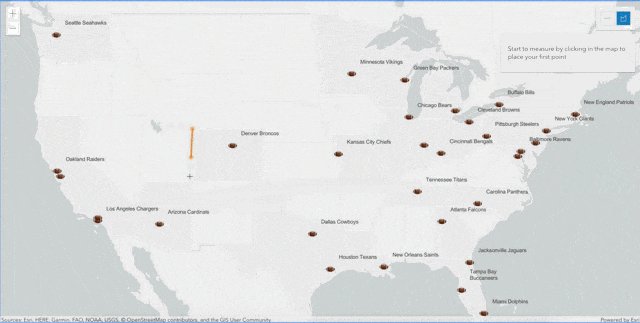
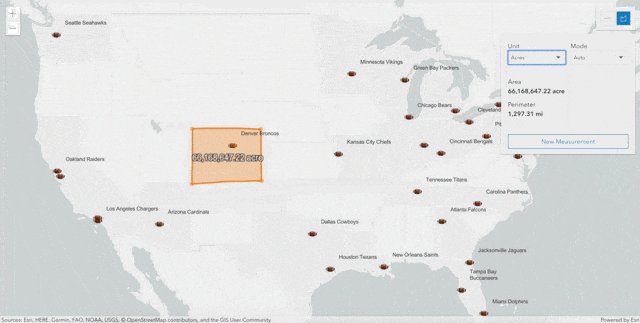
Widgets for 2D Measurements
We also added two new measurement widgets for working with 2D MapViews. The AreaMeasurement2D widget calculates and displays the area and perimeter of a polygon. The DistanceMeasurement2D widget calculates and displays the distance between two or more points. See the Measurement in 2D sample for an example of both widgets.

Boosted Performance
WebGL is now used for drawing all layers in 2D MapViews. We have moved to a single WebGL context to improve drawing performance, especially on mobile devices. While we constantly focus on improving performance, this release marks a significant advancement.
Previously, we added support for loading large point feature layers in a WebScene. Now, you can also add thousands of lines and polygons, allowing you to visualize feature layers with large datasets containing features such as streets, rivers, parcels, and country borders.
3D BuildingSceneLayer and Slice Widget
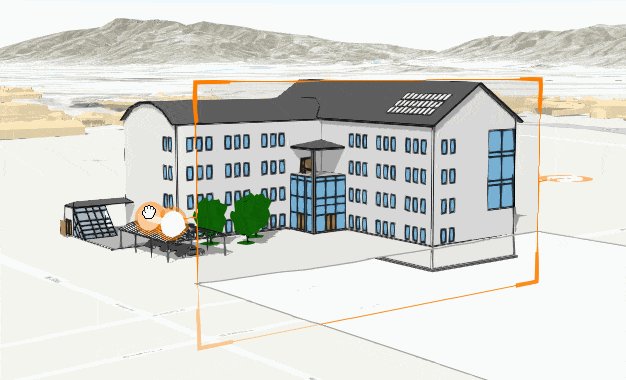
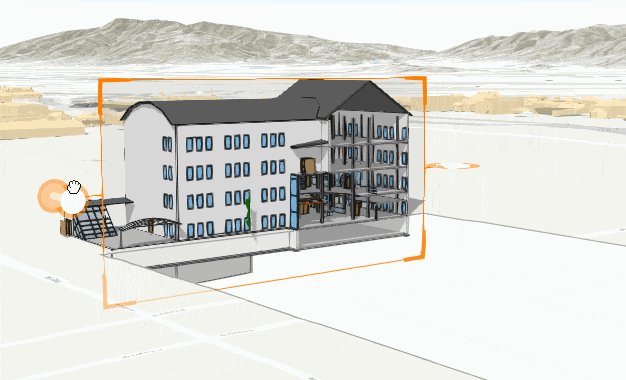
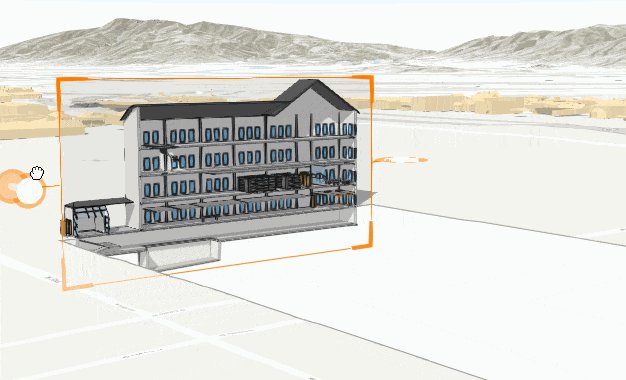
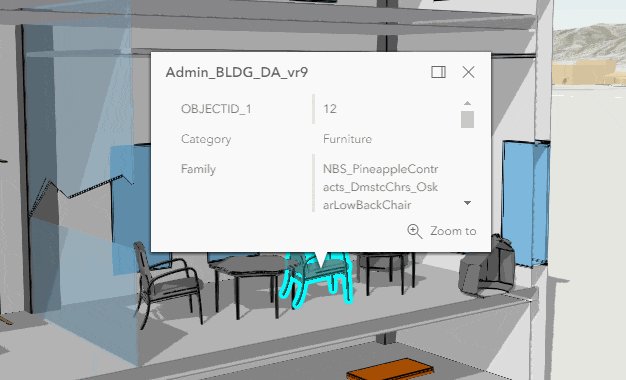
Explore the fine details of buildings using the new BuildingSceneLayer. These building models are usually exported from Building Information Modeling (BIM) projects. This new layer allows you to display and hide exterior and interior structures like facades, walls, doors and mechanical systems.
One great way to experience the BuildingSceneLayer is with the Slice widget, which is a 3D analysis tool that can be used to reveal occluded content in a SceneView. The slice widget can be applied to any layer type, making it possible to see inside buildings or to explore geological surfaces. See the BuildingSceneLayer with Slice widget sample for more details.

Enhanced 3D WebStyleSymbols
GIS development is both a science and an art. To that end, we added a new automatic level of detail to the 3D WebStyleSymbols, so that you can display tens of thousands of realistic trees, cars and other models, and maintain strong performance while zooming in and out. Check out the Realistic WebStyleSymbols sample to see how the symbols perform at different scales.

Additional Arcade Support
We added support for evaluating geometry functions in your arcade expressions. For example, you can create geometries, perform area and length calculations, work with buffers, and more.
Better Labeling Support
In this release, we added support for labeling lines in 2D MapViews. We also improved the labeling behavior when working with visual variables, and enhanced the labeling priority in 2D MapViews to better match the layer ordering. Lastly, if the TextSymbol3DLayer.size property is not set, the font.size property will now be honored in 3D SceneViews.

SketchViewModel Updates
We made some significant updates to the SketchViewModel at this release. We condensed over 20 events into 4 events without losing any functionality. This change should make it easier and more straightforward to maintain your code to respond to events. Please refer to the SketchViewModel changes at 4.10 page for more information.
Learn More
This is not the end of the new features and functionality for 4.10, just an end to this blog. For a full list of enhancements, updates, and bug fixes, be sure to check out the release notes and new samples:
- Version 4.10 release notes and sample apps
- Version 3.27 release notes





Commenting is not enabled for this article.