This is the second post in a blog series covering the basic topics pertinent when migrating your app built with the Google Maps JavaScript API to the ArcGIS API for JavaScript (JavaScript API). The series covers the following topics:
- Getting Started: Displaying a marker with a popup
- Getting directions and displaying a route
- Search and Geocoding
- Adding a shape
In this blog, we’ll look at how directions and routing is implemented with Google, and how it is done with ArcGIS.
Getting started
To get started with ArcGIS, sign up for the ArcGIS Developer Program at no cost. This account will get you access to the JavaScript API, 1,000,000 basemaps and geosearch transactions per month, credits towards routing, unlimited apps deployed, and quite a bit more for free. More information can be found in the first blog of this series.
Once you have signed up for your Developer account, create an ArcGIS Online hosted proxy for routing which you’ll use when you build your app.
Create a basic mapping app
Check out the Getting Started blog for an overview on how to load the JavaScript API and create a map.
Displaying directions
Now let’s look at how you can create and display directions and a route between two predefined locations.
With Google, it is done like this:
const map = new google.maps.Map(document.getElementById("map"), {
mapTypeId: "roadmap",
center: {lat: 39.8367, lng: 105.0372},
zoom: 10
});
const directionsService = new google.maps.DirectionsService;
const directionsDisplay = new google.maps.DirectionsRenderer;
directionsDisplay.setMap(map);
directionsService.route({
origin: "Denver, CO",
destination: "Boulder, CO",
travelMode: "DRIVING"
}, function(response, status) {
if (status === "OK") {
directionsDisplay.setDirections(response);
}
});
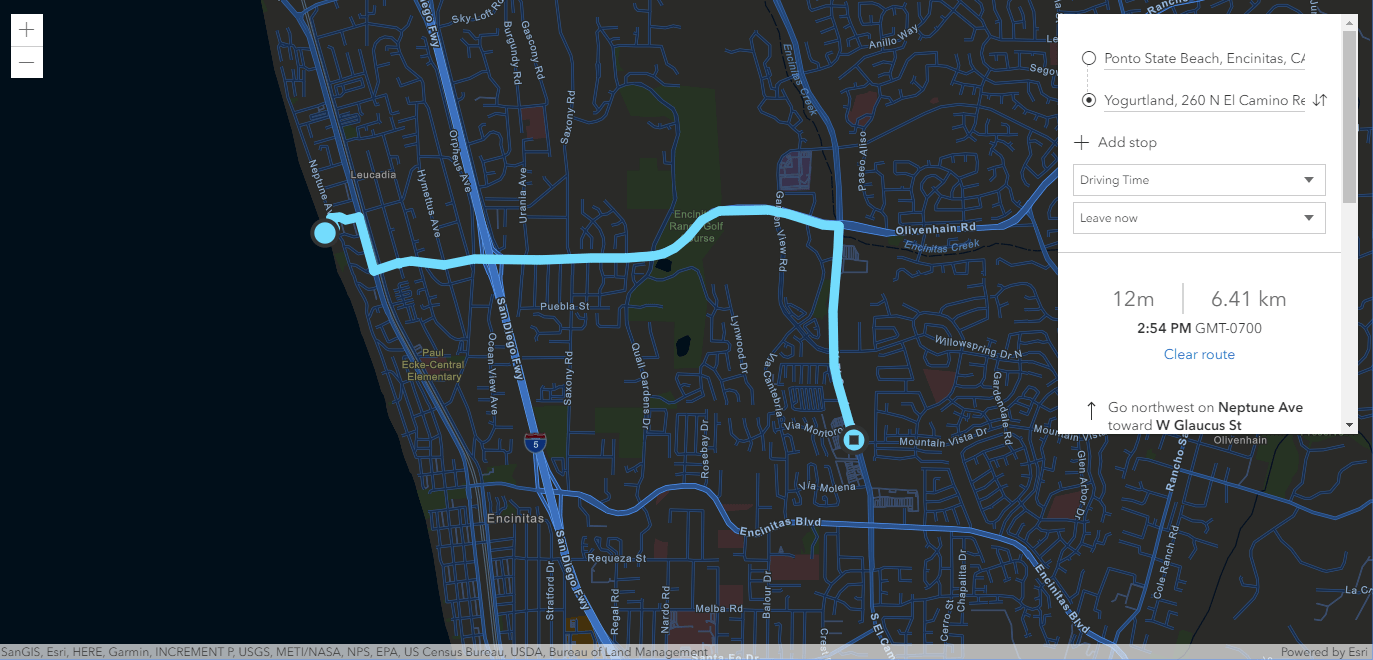
With ArcGIS you can calculate directions between two predefined locations or take advantage of the out of box Directions widget which allows you to integrate a dynamic directions/routing experience with just a few lines of code. The Directions widget allows you to:
- Route to one or more locations by searching for the origin and destination(s), or by clicking on the map
- Display the origin and destination marker(s)
- Calculate a route using Esri World Route service (or one that you have published with ArcGIS Server), and display it on the map
- Display turn by turn directions
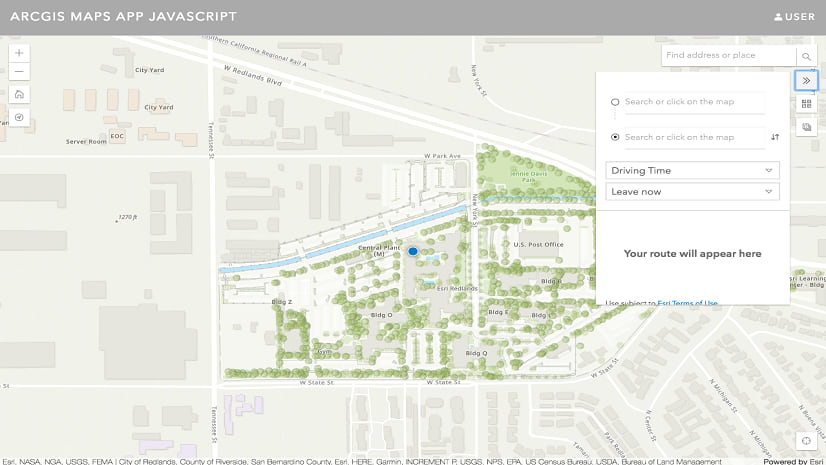
To use the widget, simply initialize it with the routeServiceUrl pointing to the ArcGIS Online hosted proxy that you created in the Getting Started step, and then add it to the View UI. The API has convenient UI placement tools and other goodies; the below code adds the widget in the top right corner.
require([
"esri/Map",
"esri/views/MapView",
"esri/widgets/Directions"
], function(
Map,
MapView,
Directions) {
const map = new Map({
basemap: "streets-navigation-vector"
});
const view = new MapView({
container: "viewDiv",
map: map
});
const directionsWidget = new Directions({
view: view,
// Paste the hosted proxy URL here that you created previously
routeServiceUrl: "https://utility.arcgis.com/usrsvcs/appservices/<your-id>/rest/services/World/Route/NAServer/Route_World/"
});
// Add the Directions widget to the top right corner of the view
view.ui.add(directionsWidget, {
position: "top-right"
});
});
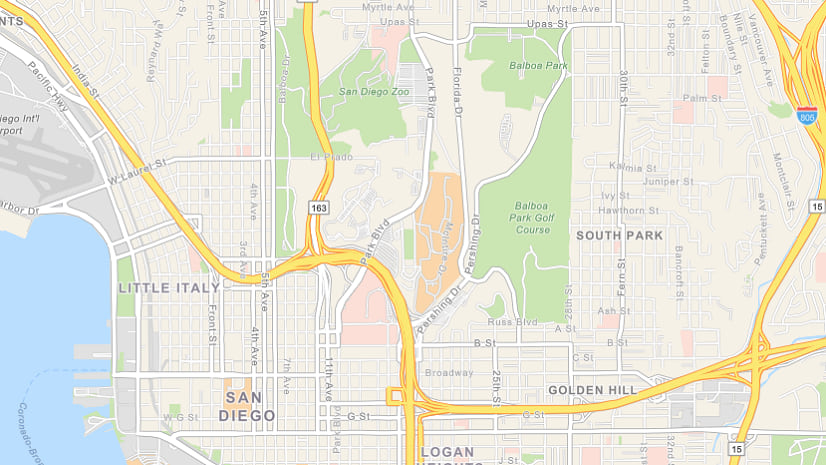
This code is using the World Navigation basemap, but you can select from a wide variety of basemaps such as the night streets map:

You can play around with the directions widget using the SDK sample.
Use the route service directly
You can also use the API’s RouteTask directly which finds routes between two or more locations and provides driving directions. RouteTask allows you to solve simple routing problems as well as complex ones that take into account multiple stops, barriers, and time windows. To build a simple experience that allows the user to find a route between two locations on the map, create graphics for the origin and destination and then use the RouteTask to calculate a route. The calculated route is then displayed on the map. Similar to the previous example, the ArcGIS Online hosted proxy URL is referenced in the RouteTask:
require([
"esri/Map",
"esri/views/MapView",
"esri/Graphic",
"esri/tasks/RouteTask",
"esri/tasks/support/RouteParameters",
"esri/tasks/support/FeatureSet"
], function(
Map, MapView, Graphic, RouteTask, RouteParameters, FeatureSet
) {
// Point the URL to a valid route service
const routeTask = new RouteTask({
url: "https://utility.arcgis.com/usrsvcs/appservices/<your-id>/rest/services/World/Route/NAServer/Route_World/"
});
const map = new Map({
basemap: "streets-navigation-vector"
});
const view = new MapView({
container: "viewDiv",
map: map,
center: [-105.0372, 39.8367],
zoom: 10
});
const origin = new Graphic({
symbol: {
type: "simple-marker",
color: "cyan"
},
geometry: {
type: "point",
longitude: -104.9903,
latitude: 39.7392
}
});
const destination = new Graphic({
symbol: {
type: "simple-marker",
color: "yellow"
},
geometry: {
type: "point",
longitude: -105.2705,
latitude: 40.0150
}
});
const route = [origin, destination];
view.graphics.addMany(route);
const routeParams = new RouteParameters({
stops: new FeatureSet({
features: route
})
});
routeTask.solve(routeParams).then(function(data) {
data.routeResults.forEach(function(result) {
result.route.symbol = {
type: "simple-line",
color: "blue",
width: "4px"
};
view.graphics.add(result.route);
});
});
});
See the SDK’s routing sample to learn more about RouteTask.
Summary and next steps
You’ve now seen the basics of migrating your Google Maps directions app to the ArcGIS API for JavaScript. With ArcGIS you get flexibility of using an out of box UI component or building an entirely customized experience.
Be sure to check out these additional resources to help you get started:





Commenting is not enabled for this article.