Do you need to see more detail of your web scenes? Do you want to collaborate with a large group of people on different planning scenarios? Read on to understand how you can scale the resolution and display size of ArcGIS Maps SDK for Javascript applications onto large tiled display walls.
Why
The JavaScript Maps SDK is a great tool to share your content with other people. There are benefits in showing these web scenes on large displays with high resolutions:
- One can immediately see the big picture and all the details, without getting lost in navigation and waiting for data to reload.
- It attracts attention from your audience.
- You can easily collaborate with a team on your project, for example to review various Urban planning scenarios.
Until now, the JavaScript Maps SDK was bound to the restricted environment of a single web browser. Compared to native applications, we have very little memory to work with, making it difficult to run Javascript applications at high resolutions. Scaling out of the confines of a single browser is now possible with the Scalable 3D GIS Renderer for the ArcGIS Maps SDK for JavaScript (SaGIS).
What
SaGIS is an open source template application for web developers to build their own solutions. It implements a simple display wall viewing application which synchronizes the camera, lighting and weather settings, loaded web scene and visibility of all layers between the viewing application and all displays on the wall. This state synchronization is sufficient for the viewer application to support viewing slides. For more complex scenarios, application developers can extent our sample implementation to synchronize additional state needed in their specific use case.
How
Tiled display walls are a cost effective way to create large high-resolution presentation screens. Typically each display is driven by a separate computer, scaling the rendering hardware with the display size.
SaGIS leverages this setup to drive each display using a separate browser instance. This cluster of display clients is then controlled by a viewer application, which can run on any device supported by the SDK. We provide SaGIS as an open source implementation template for developers to implement their usage scenarios for their application domain. SaGIS implements a simple reviewing scenario for web scenes.
A setup for a SaGIS tiled display wall consists of the following components:
- One server to synchronize all application instances
- One webserver to serve the viewer and client applications to the browsers running the instances
- One fullscreen browser instance per display computer running one client application
- One browser running the viewer application on the user’s device to control the tiled display wall
The core of SaGIS is the server, which uses web sockets to orchestrate the distributed rendering session. The viewer application will send state updates to the server. State updates include data like the viewpoint, visible layers, weather settings, and others. The server broadcasts each update to all connected display clients. The display clients receive this state and apply it to their SceneView, therefore all showing the same data.
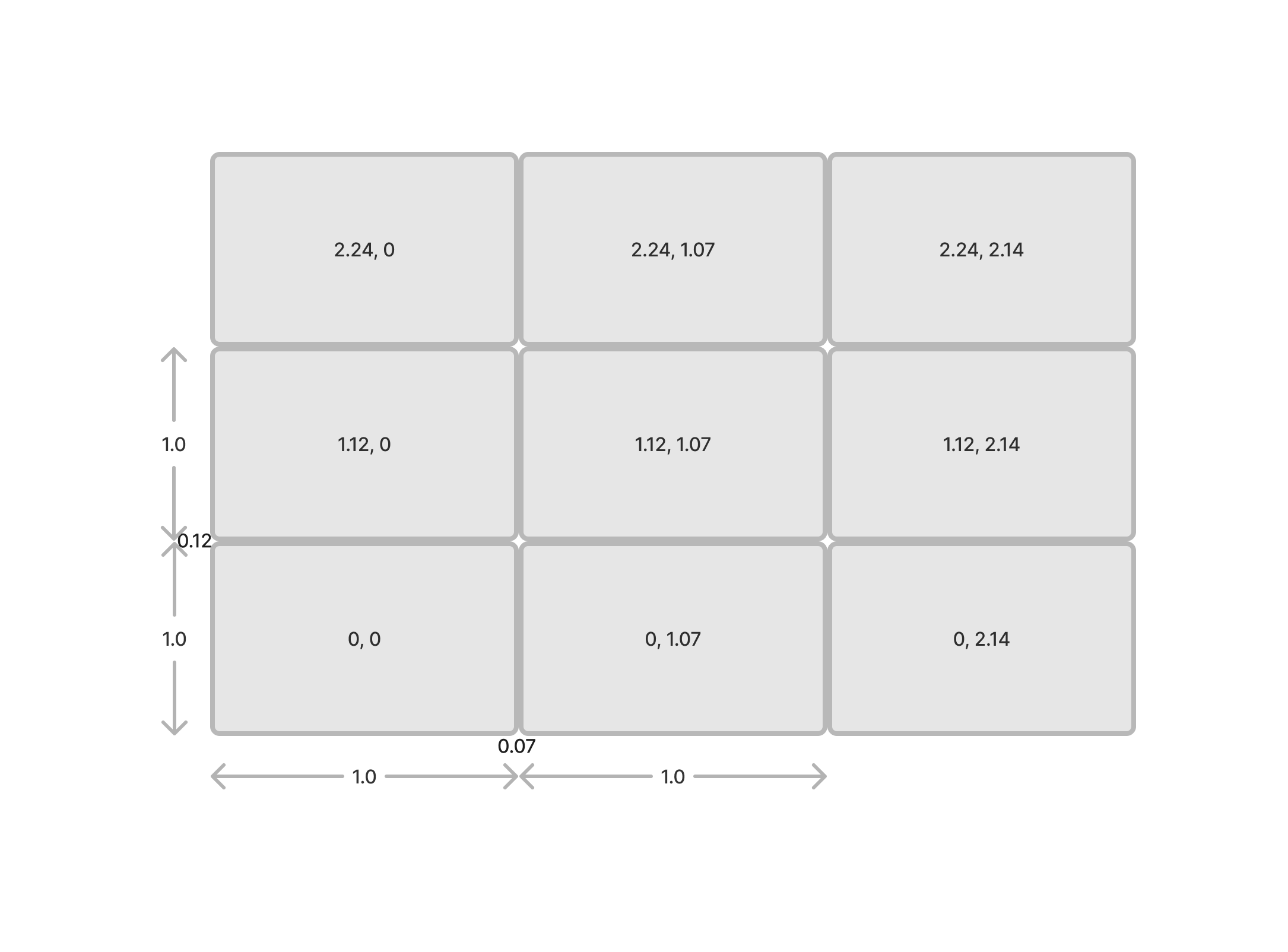
To create the correct tiling, each client instance is started with a different column and row parameter. These parameters are applied to view.camera.layout, a new property in version 4.29 of the JavaScript Maps SDK. They are also send the server, which assembles to overall tiled display wall shape for all clients. It will continuously update all clients, so they can set the total size (rows and columns) on their camera layout.
Example

ssh hactar08 "DISPLAY=:0 ./Downloads/opt/google/chrome/chrome --user-data-dir=/tmp 'https://hactar10.ifi.uzh.ch:42000/client.html?row=1.12&column=2.14&server=hactar10' --ignore-certificate-errors --kiosk --start-fullscreen --window-size=2560,1440" &
The row and column parameter vary on each client, and are set to 0, 1.12 or 2.24 for the row and 0, 1.07 or 2.14 for the column. The fractional values are the “skip space” for the display bezels.
One additonal detail is to hide the cursor on each computer. Since the hactar cluster is running Linux, we use a small tool (hhpc) which ships with SaGIS to make the cursor invisible:
gcc -o ./src/hhpc ./src/hhpc.c -lX11
ssh hactar01 "DISPLAY=:0 $PWD/src/hhpc"&
More Information
- SaGIS reference implementation: https://github.com/Esri/sagis
- ArcGIS Maps SDK for Javascript Camera layout to configure per-display tiling: https://developers.arcgis.com/javascript/latest/api-reference/esri-Camera.html#layout
Article Discussion: