Lately I’m fascinated by low poly art and I’ve been playing around to see how a low poly style can be used with 3D maps.
So… what does low poly even mean? The original concept of low poly refers to a mesh with a small number of polygons used in real-time computer graphics applications to optimize the performance. Now what is a mesh? A simple definition is the 3D geometry of an object. It is represented by a collection of vertices that are connected to form polygons, also called faces. Most of the times these polygons are actually triangles.
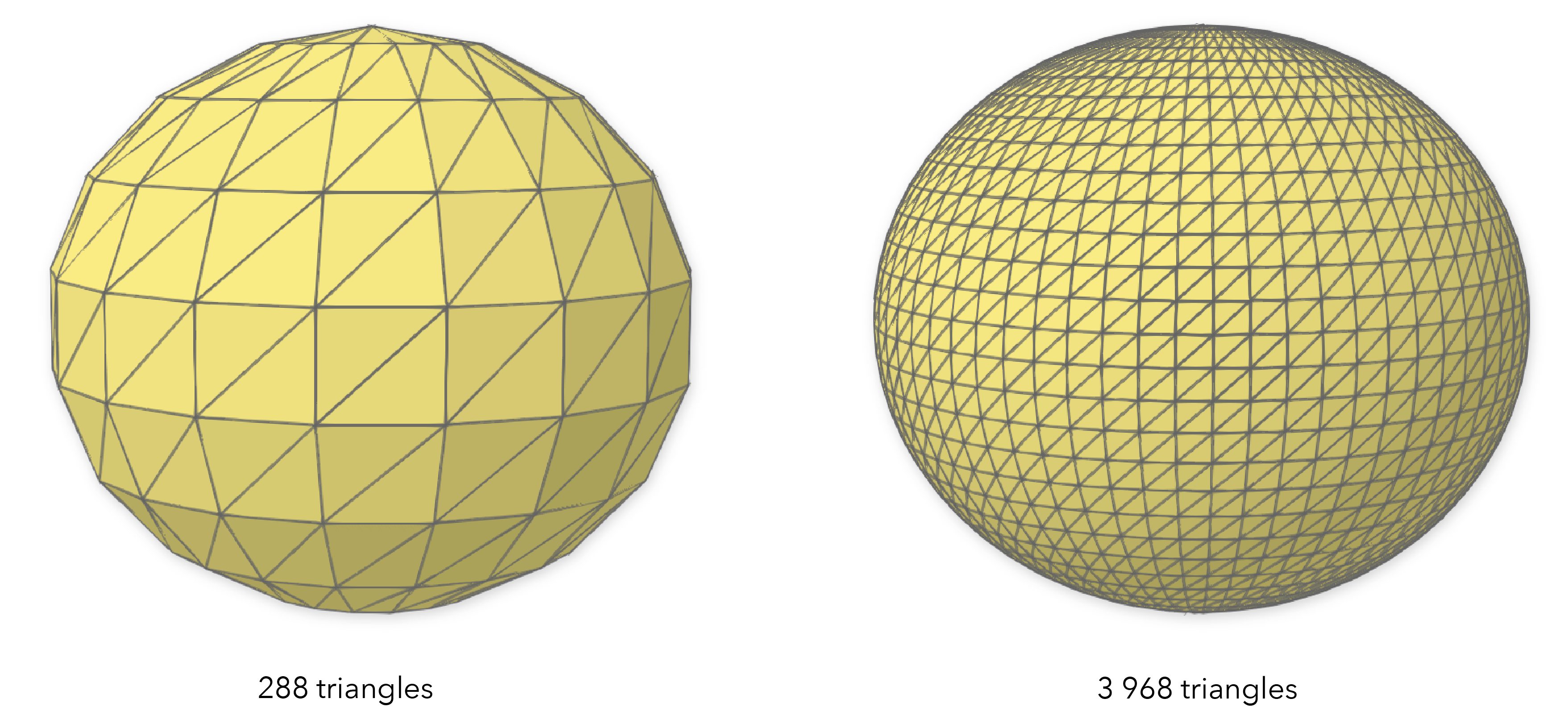
Let’s take the example of a sphere: in the images below you can see how three vertices form a triangle and the triangles together make up the sphere. The more triangles it has, the smoother its surface will be. Of course, that also takes its toll on the performance, especially if you need thousands of such spheres in your scene.

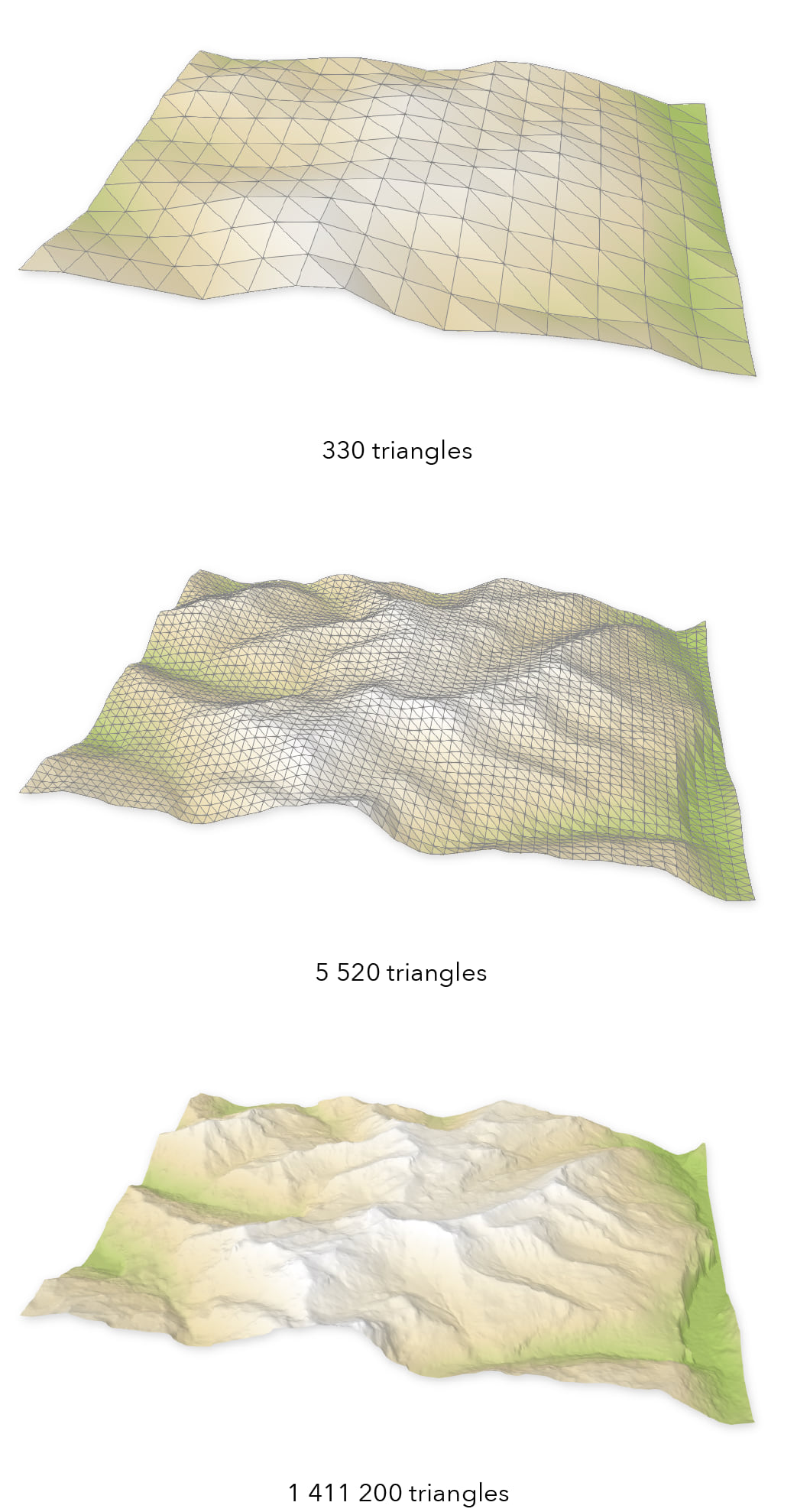
Let’s take another example, a bit more geographic — a terrain surface rendered as a mesh:

As a geographer you might look at this and think: wait a minute, this is terrain resolution… and you’d be right! There are a series of terms in GIS that are related to this concept, some of them are: low resolution, generalization or simplification.
However, when it comes to low poly, the decimation of the geometry is just one factor. With normal maps and appropriate color textures, you can actually have a low poly geometry, but the model doesn’t look low poly at all. And when it comes to performance, many 3D engines switch automatically between different levels of detail for the 3D models, improving the performance. This brings me to my next point: Low poly is not just about using simple geometry for better performance, but it’s also a style that relies heavily on abstraction, sharp edges and artistic design. A nice artistic design can be achieved with the right lighting settings, colors, textures, specularity and other material properties.
A good map needs the right level of abstraction that allows you to get your message across without confusing the map reader, but it also needs a style that sets the right atmosphere for your message. Low poly maps allow you to do just that: they are highly abstract and at the same time, most of the low poly maps out there have a playful style, inviting you to discover them. Maps in a low poly style could be great for marketing materials, fantasy maps, or maybe educational products like geography quizzes. Honestly, there is no exhaustive list of where you can apply them, the only border is your imagination.
Let’s have a look at some visualizations using a low poly style and how they could be used.

Anton Moek is a 3D artist and on his website you can find more low poly maps of the world. This map could be used for example as a game for children, to learn about the different continents and discover famous monuments around the world. The map was created in Cinema 4D.

Timothy Reynolds is a freelance 3D illustrator and a pioneer of the low poly artistic style. “It’s the polygons you don’t see” is an interview where you can read more about his view on low poly art. Timothy’s work is not focused on maps, but the examples above show how this artistic style could be used in fantasy maps.

Le Parc du Verney by Remi Fioretti . In this example we can see how simple geometries, a warm light, soft shadows and ambient occlusion can be combined to create a beautiful visualization of a park.

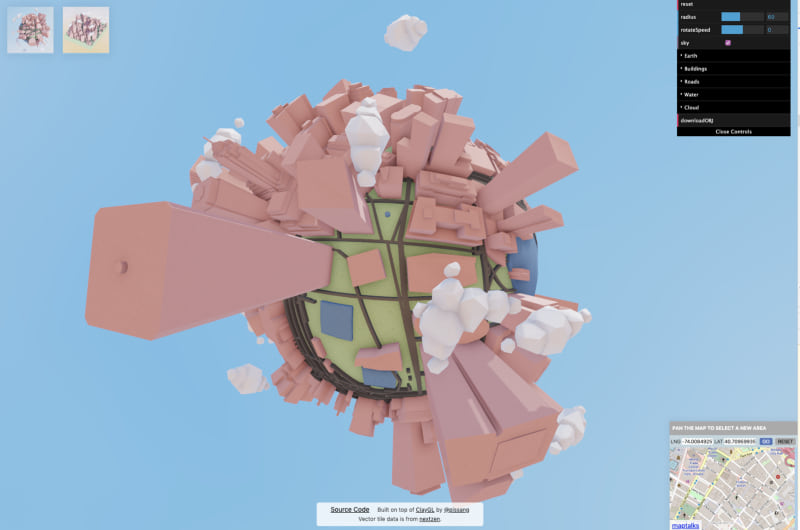
Little big city by Yi Shen is a web application based on WebGL. This prototype wraps part of Manhattan on a little globe. The application is fun to use and gives the user a new perspective on the city.

Road Adventures is built using images of 3D low poly models and CSS for positioning. The serious topic of extreme driving is here brought to the user’s attention with a playful map that invites to explore.

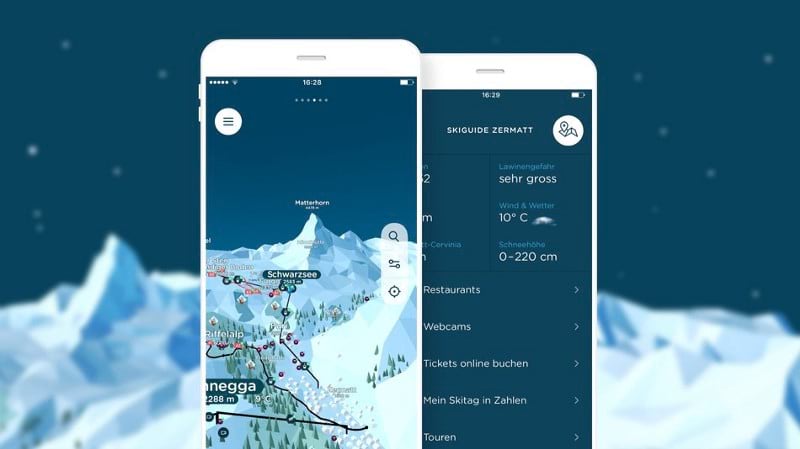
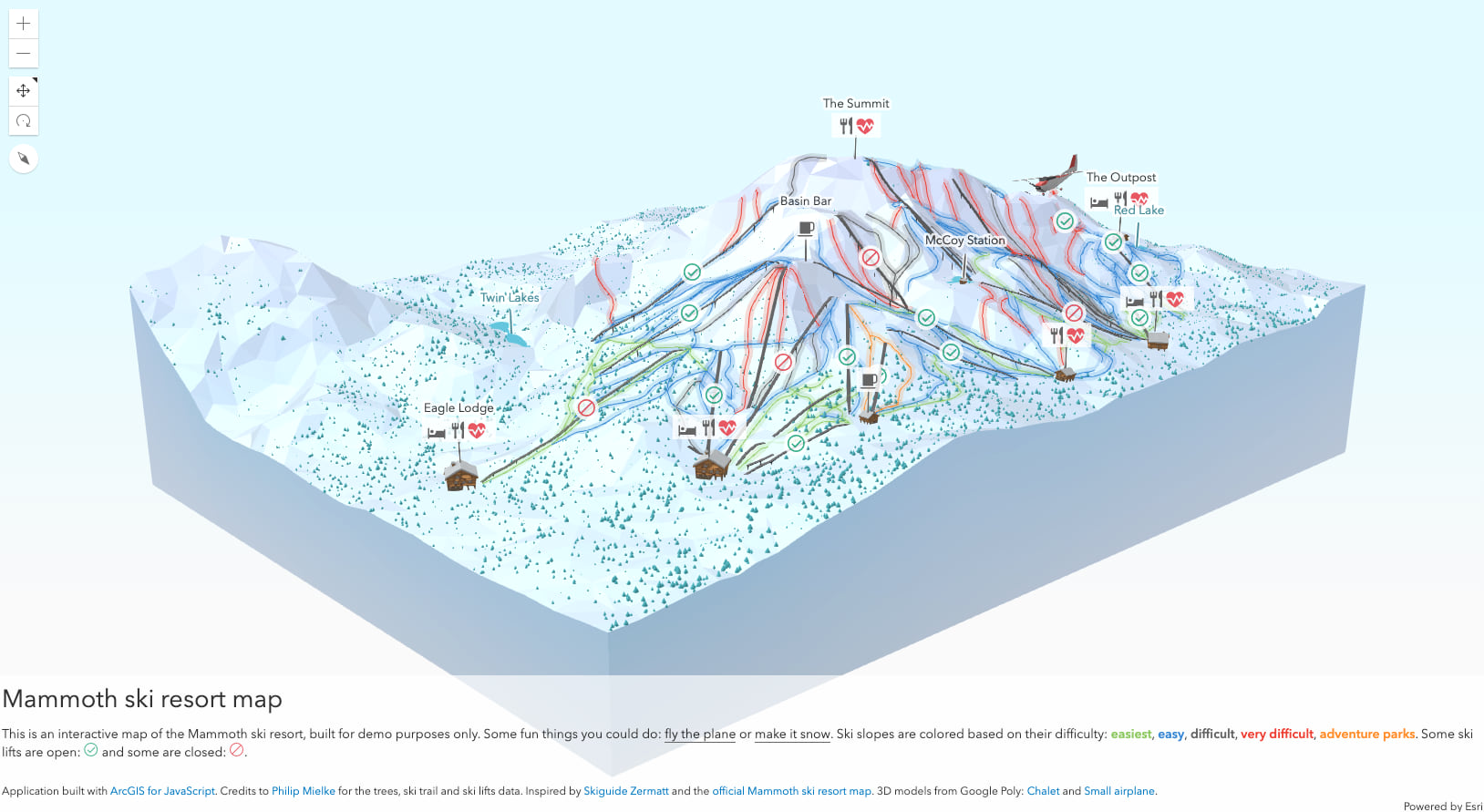
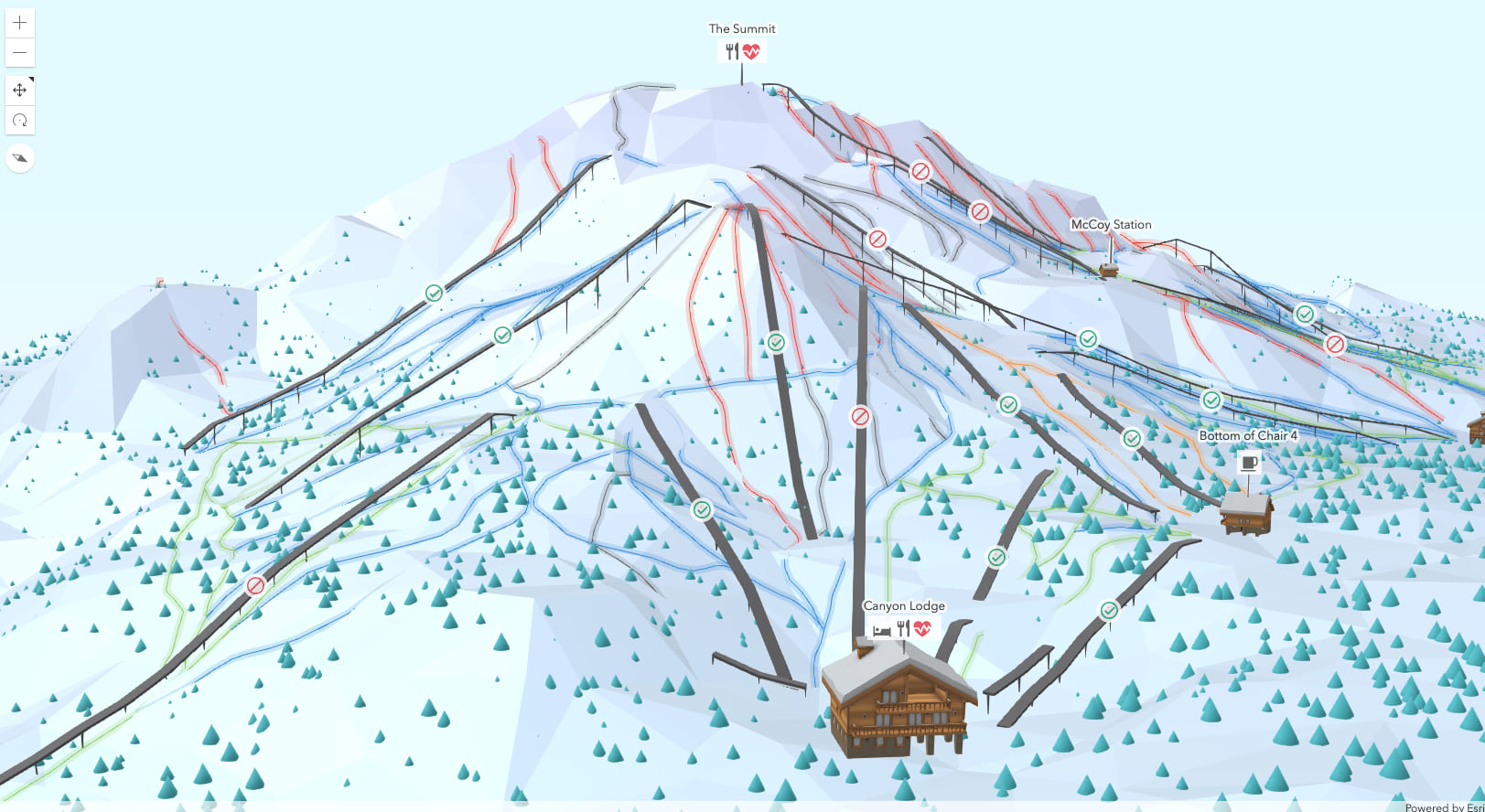
Skiguide Zermatt, by Dreipol is a mobile app providing real-time information for the Zermatt ski area. A low poly terrain works great in a map of a ski resort because it gives a general idea of the terrain surface. The skiers are mostly interested in the ski slopes, the ski lifts and the restaurants and this is what it’s highlighted in this map. However, such a map would not work for free-ride skiing where the users would need a detailed terrain map to plan their rides.
These were just a few examples and as you can notice, they all have a few things in common: they are highly abstract, make use of sharp edges on geometries and are designed in a way that invites the user to explore them. They work great in a marketing context, for fantasy maps, for educational content or just as art. There are many ways to create such maps, you can build them in a vector graphics program, you can use a 3D modelling tool or you can code them. Stay tuned for the follow up blog posts, where Arno and I will show you how to create 3D map of a ski resort in a low poly style using ArcGIS API for JavaScript.
Until then, here’s a sneak peek:


Happy Low Poly Mapping!
p.s. I actually made a map just for the banner of this blog post. And it took me way more to make it than to write this blog post. So here it is if you want to check it out: Low Poly World

Take a look to my low poly paper art too!
https://www.facebook.com/meshcrafter/
Realize this post has been going for two years. How difficult will this be for a self taught GIS hobbyist? As a ski patroller I would like to build this map for various patrol functions.
Hi Scott, what is it exactly that you’d like to build? a low poly ski resort map?