The December 2020 update of ArcGIS Online welcomes in the new 3D Viewer App. It showcases scenes and provides new capabilities to interact with 3D data. Built with the ArcGIS API for Javascript 4x, the 3D Viewer uses the new app configuration. While containing the familiar inset capabilities from Scene with Inset (now in mature support) that links a scene and webmap together, the app provides exciting new features. Let’s take a look at some highlights!
Getting Started
Start by authoring your scene. Take time to create a scene with configured pop-ups displaying relevant information in a comprehensible format. Choose meaningful symbology; scenes can be constructed with smart mapping and many 2D options are available for 3D data as well. Consider creating slides to highlight areas of interest and aid in navigation (comparable to bookmarks in the webmap).
Share your Scene to a template
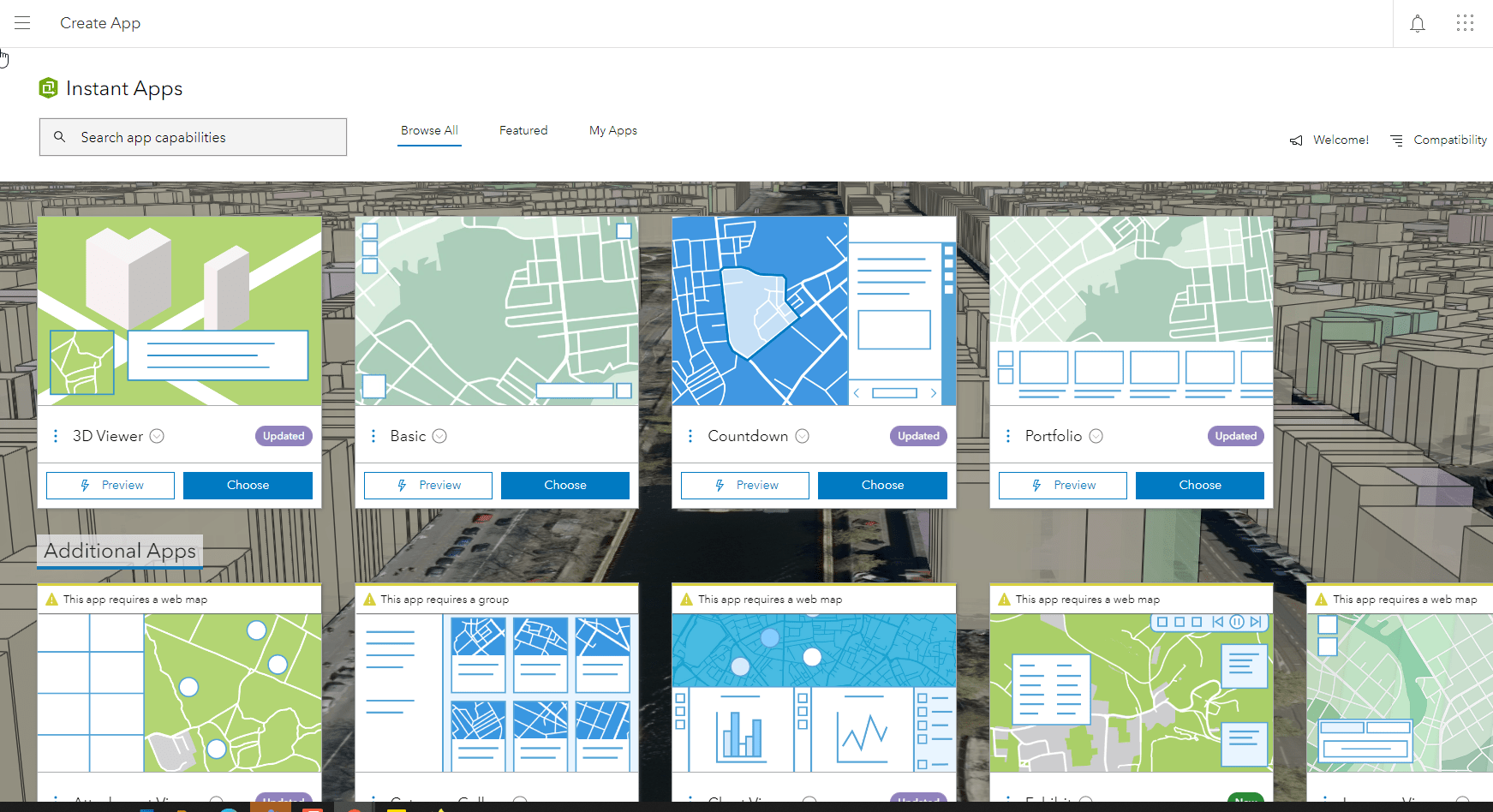
Once you create a scene, save it and click the Create App button. Create Instant Apps directly from the scene viewer, My Content, or the Instant App home page. Select the 3D Viewer template.

Configure the app
The app settings open to express setup, highlighting the most important app settings. If created from the scene viewer the app will have the scene selected and you can move right into Step 2 – About. In the about option is the hover pop-ups. Mousing over a feature shows the pop-up information with an option to place the pop-up in a fixed location.
Clicking next forwards to the Step 3 – Interactivity app settings. Interactivity options are the capabilities you provide users to interface with the scene. Enable a layer list or add the ability to for app users to share the app. Once all interactivity options are configured click next to move to the final step.
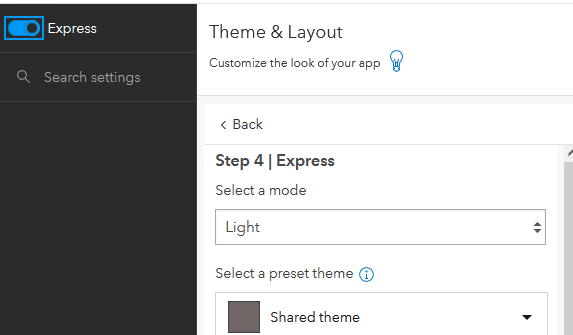
Style the app in Step 4 – Theme and Layout. Choose a light or dark mode, and theme your app with a preset or custom theme. You can customize tool locations with the position manager.
To access additional app settings switch to full setup, located in the upper right corner.

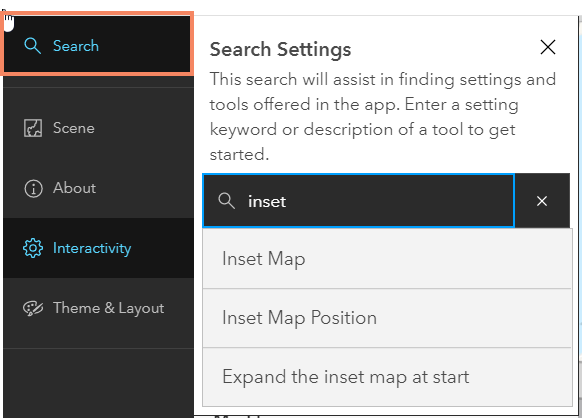
Once in full setup you have the option to explore all settings in the different sections. If you are looking for something specific, just use the search capability to make it super easy.

Here are some more options in the full setup.
Inset Map
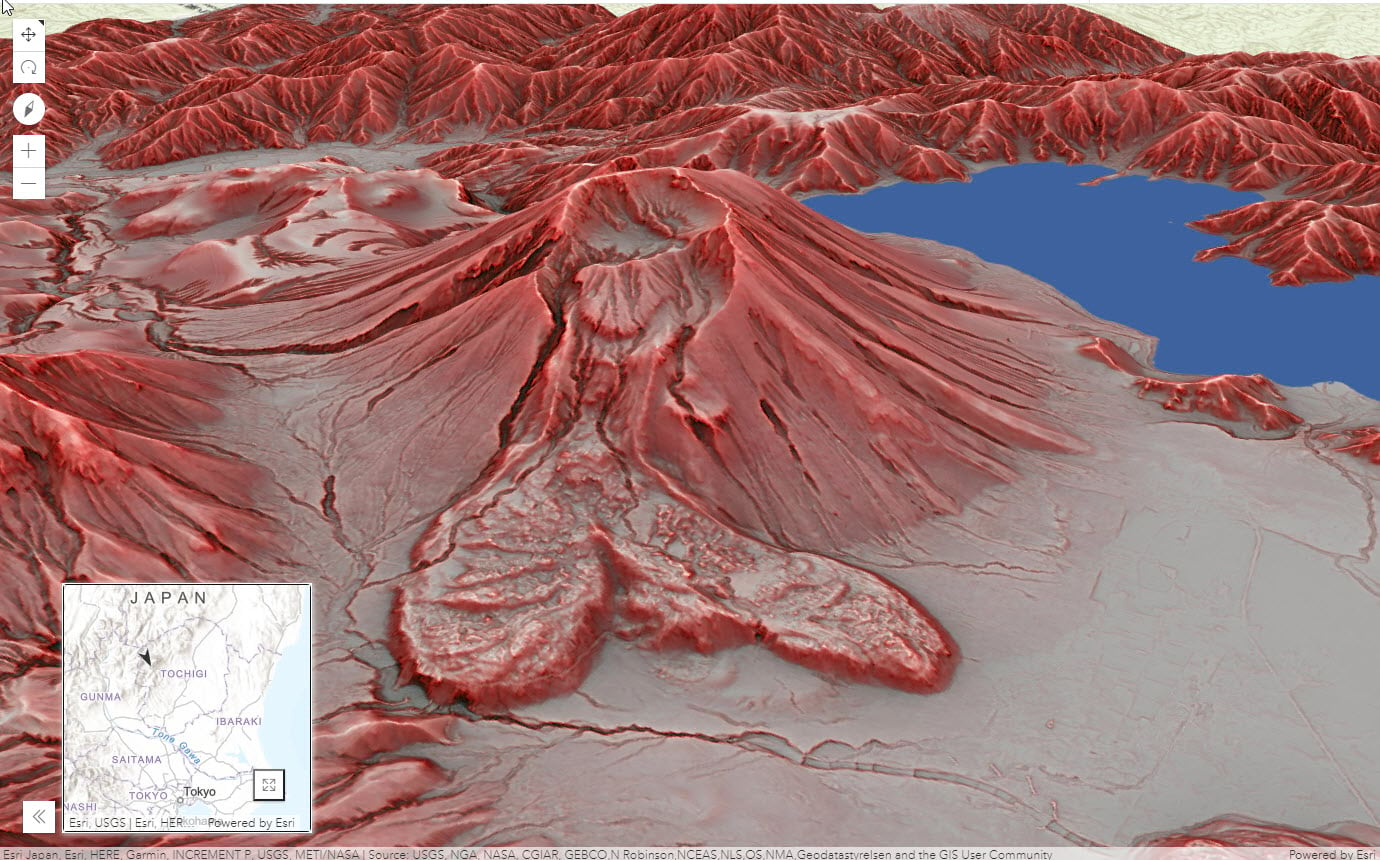
Provide a shared representation of 2D and 3D views in an inset map to aid in navigation and orientation. Expand the Inset map to split screen either stacked or side-by-side.

Daylight Animation
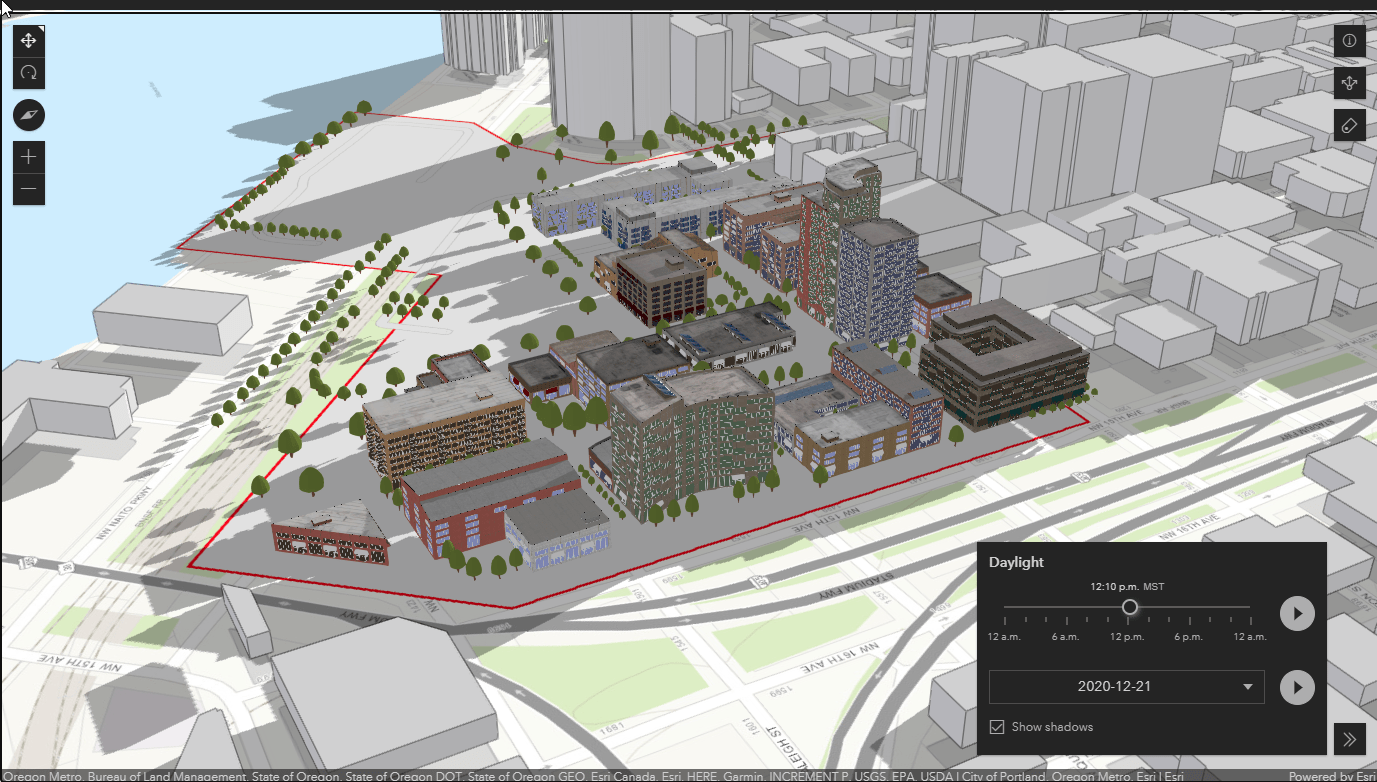
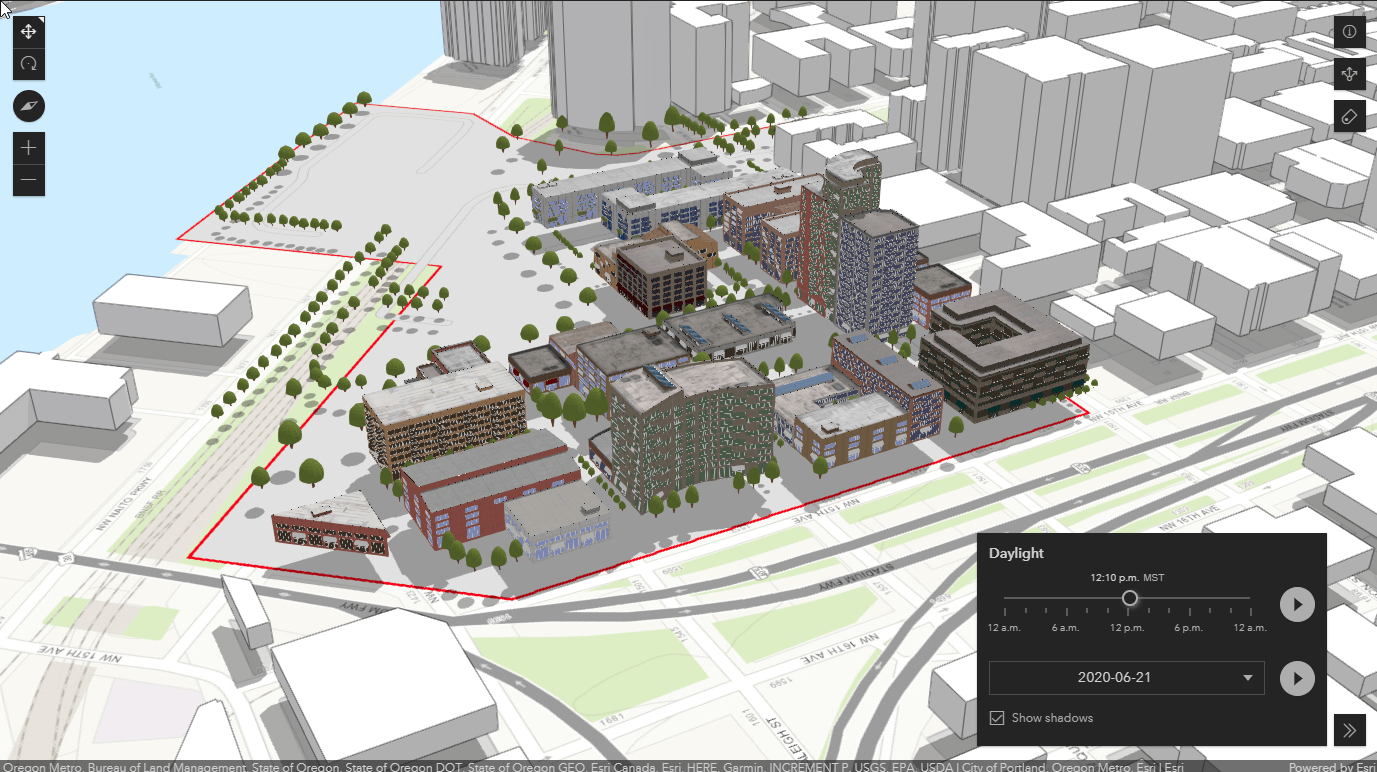
3D Viewer adds daylight animation with this release, providing an option to show a daylight view for a specific date and time or to animate the change in daylight through time. Below you can see a proposed new development and the shadows cast in winter and summer. Changing the day and time is easy using the daylight animation tool.
Winter Shadows

Summer Shadows

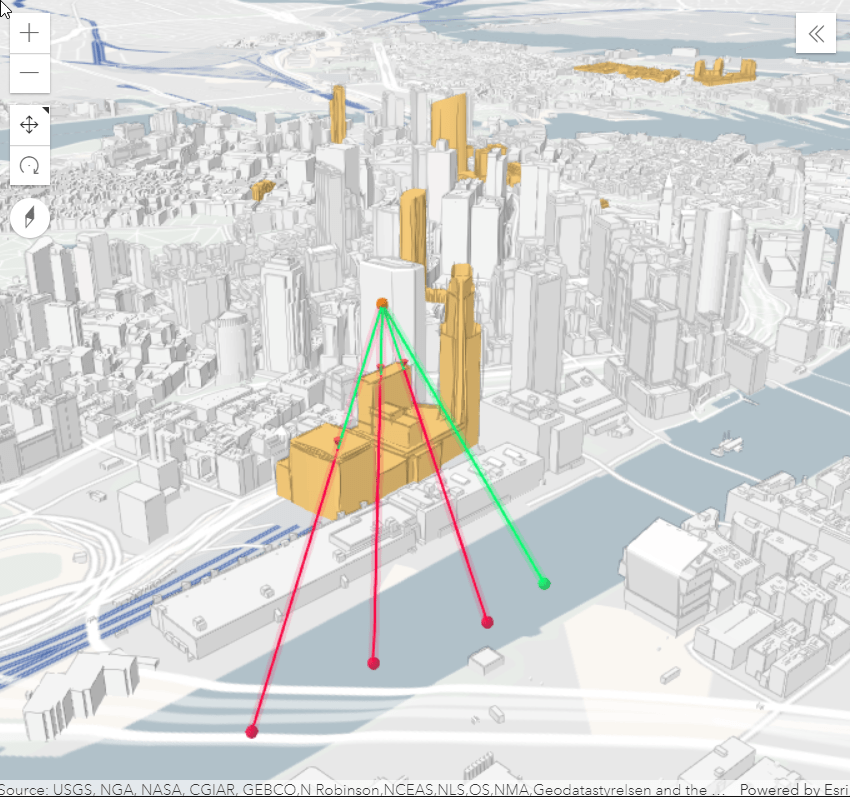
Line of Sight
Use the line of sight to check whether one or multiple targets are visible from an observer point. App users can create an observer point and multiple target points to quickly see visibility.

Test your application before sharing your app with your audience. Now it’s time to publish and share!

Article Discussion: