ArcGIS Field Maps is a mobile solution that fuses together the capabilities of map viewing, high accuracy GPS collection, smart form data entry, and location sharing into a single app experience that improves the accuracy of your data and boosts the efficiency of your mobile workforce.

With Field Maps comes the introduction of smart forms in ArcGIS. Map authors can use the Field Maps web app, or the Map Viewer, to build forms that mobile workers use to collect data and perform inspections using the Field Maps mobile app. If you’ve recently migrated from ArcGIS Collector or previously paired Collector with Survey123, you’ll want to read about how the new smart form capabilities in Field Maps can improve your data capture and maintenance workflows.
How do smart forms work?
Smart forms are the new way to edit non-spatial information about GIS features. Forms are built upon existing, published web feature layers and related tables. The forms you create are stored in your map you use across the ArcGIS system. In fact, the forms are included as part of the web map standard.
This approach is quite different than form-centric solutions like Survey123 – where you start by authoring a set of questions that adhere to the XLSForm specification and then publish the question types as web feature layers that are structured in a way the form can be displayed or reports can be created.
Care should be taken in authoring feature layers as the attributes you create, the domains that support them, and the relationships you build become the foundation of the form. You can use ArcGIS Pro or ArcGIS Online to author and publish feature layers for use with ArcGIS smart forms.
Keeping this in mind, let’s take a closer look at the new smart form capabilities…
Smart form capabilities
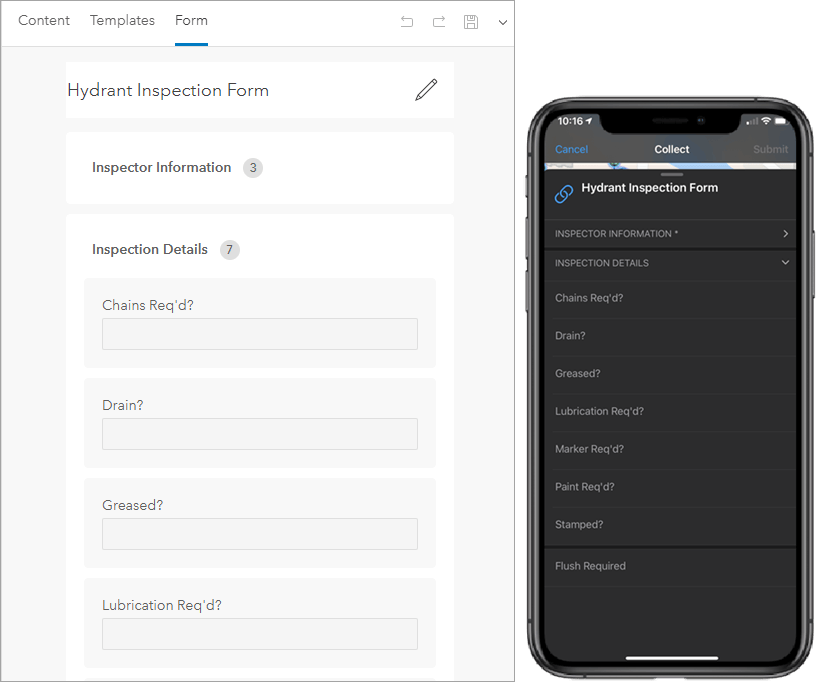
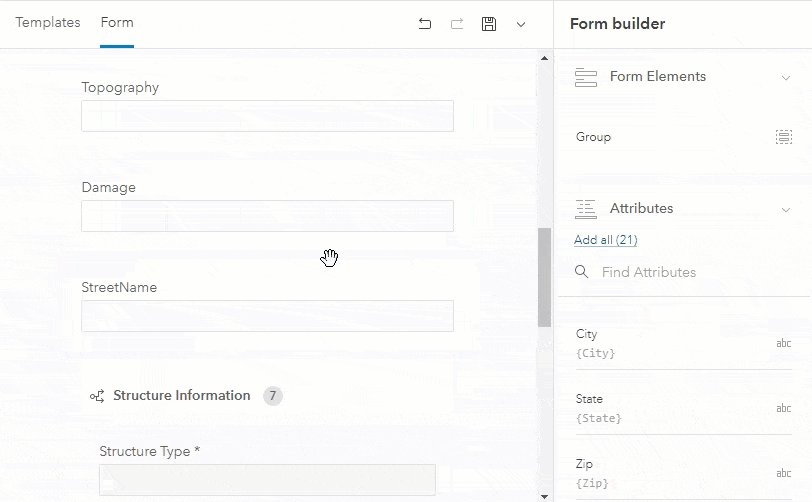
Using the Form builder experience in the Field Maps web app, you can build smart forms for all editable feature layers and related tables in your map. Key capabilities include:
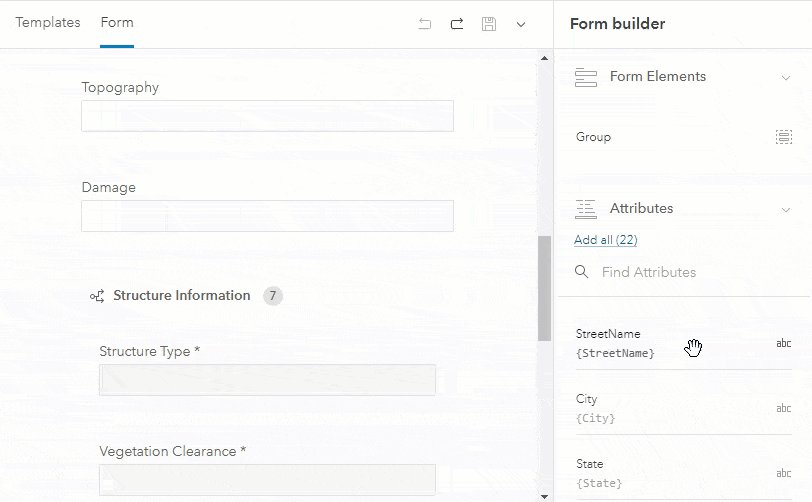
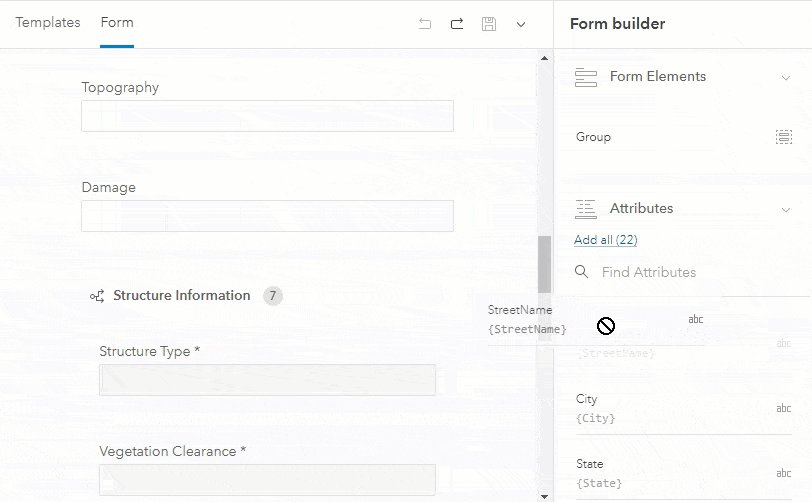
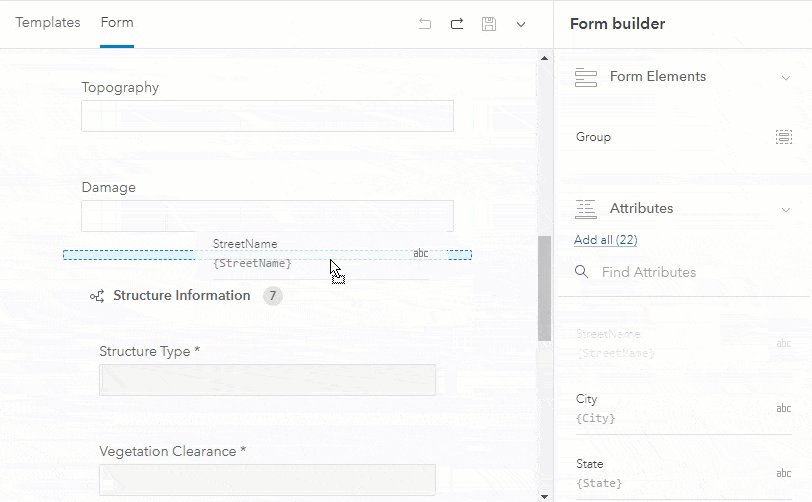
Place and order fields
Drag and drop the attributes that need to be visible on the form canvas and order them to match the flow you expect mobile workers to enter data into the form. Where possible, try to keep the number of entries to a minimum, use default values and lists to minimize text input.

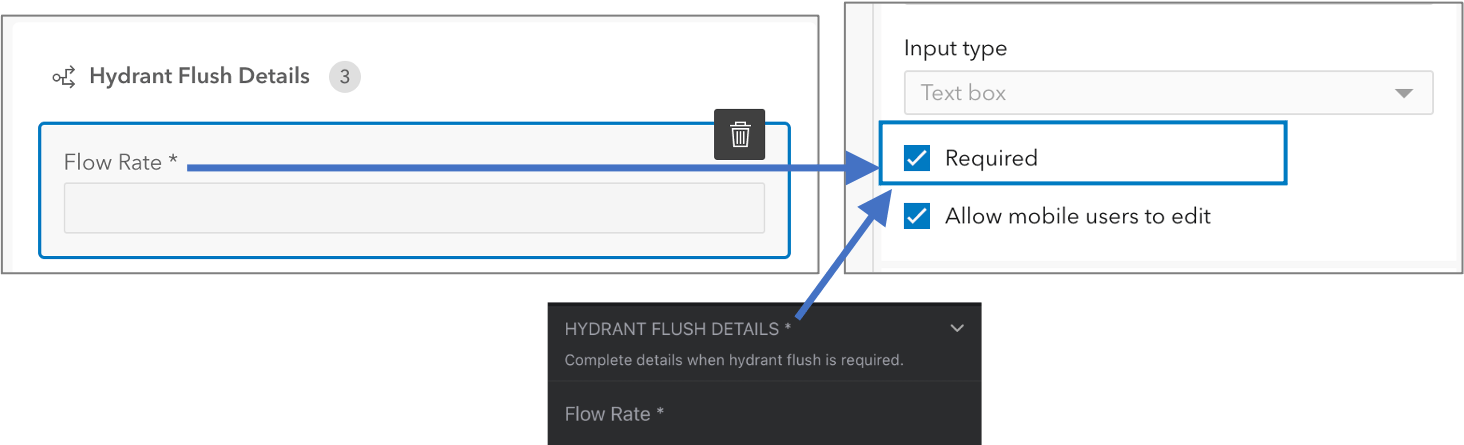
Required fields
Certain fields can be required for data entry when visible. For example, when flushing a hydrant, require that the mobile worker record the flow rate before submitting the form. Required fields will be marked with a * next to their display name. If a group includes a required field, the group name will be marked with a * as well.

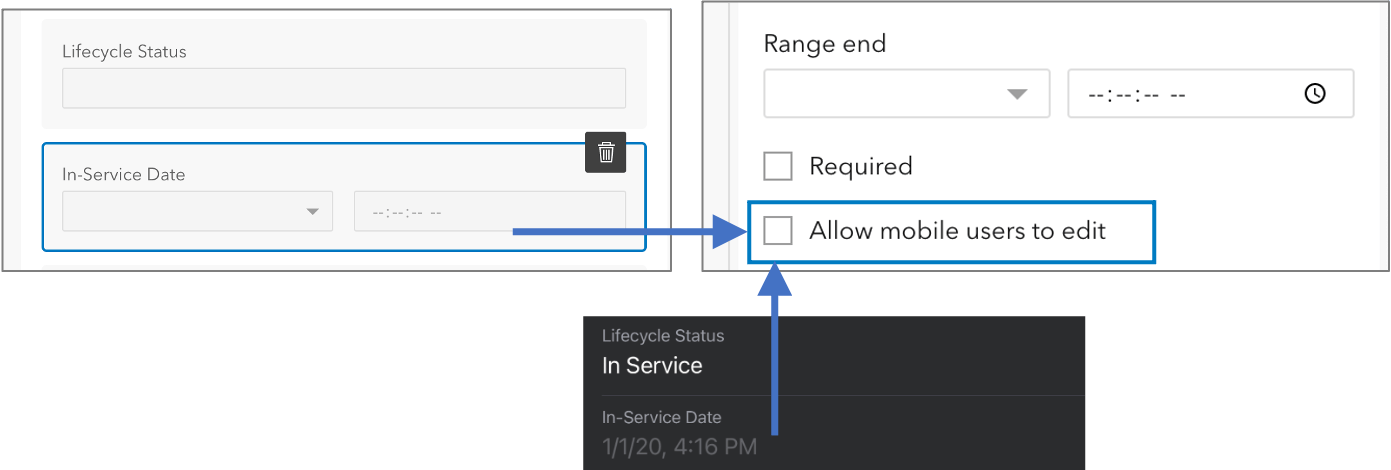
Read-only fields
Certain fields can be visible in the form but not editable for the mobile worker. For example, you may need to see the “In Service Date” for an asset but shouldn’t be allowed to edit it when updating the form. Read-only fields appear grayed out on the form, indicating that they cannot be updated.

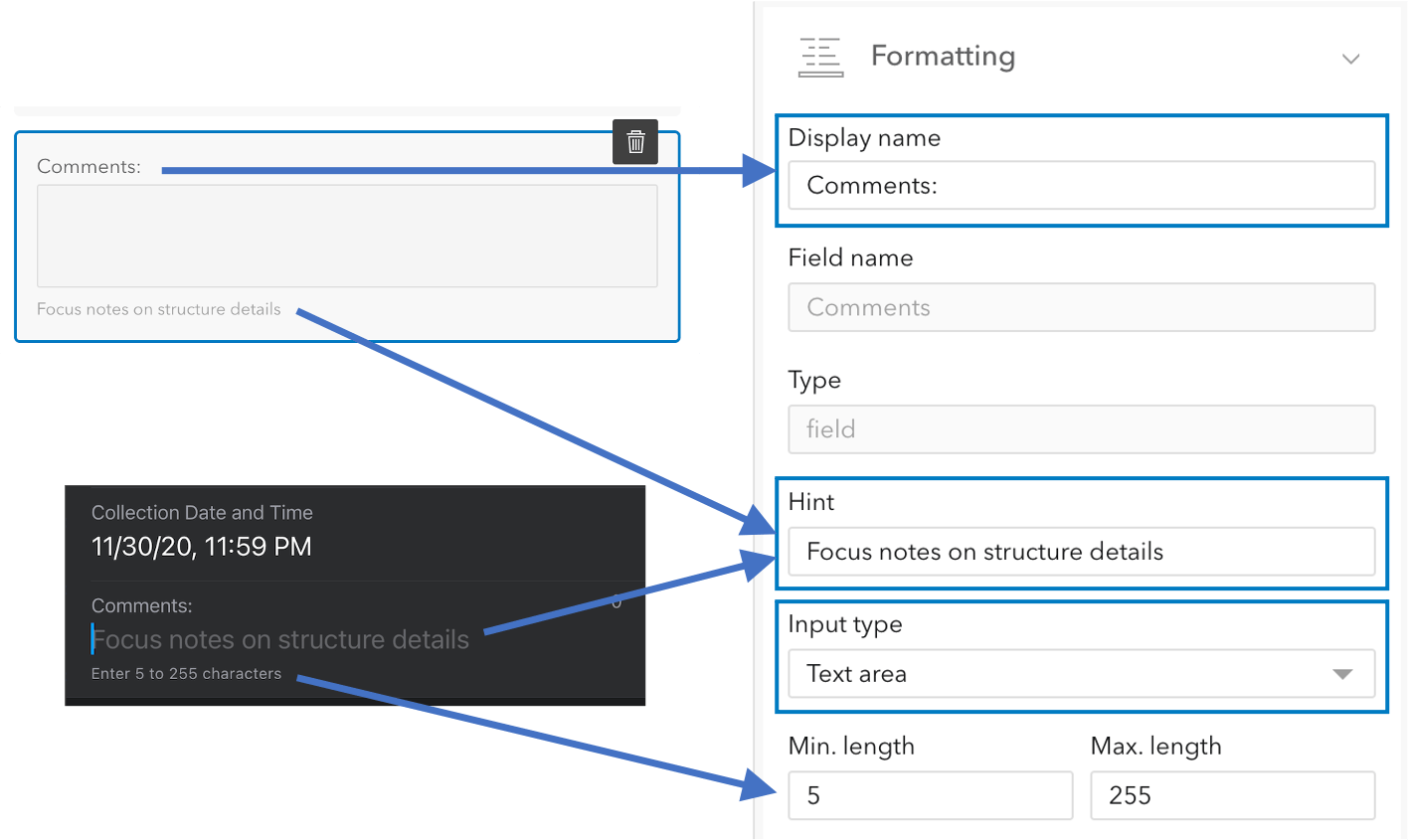
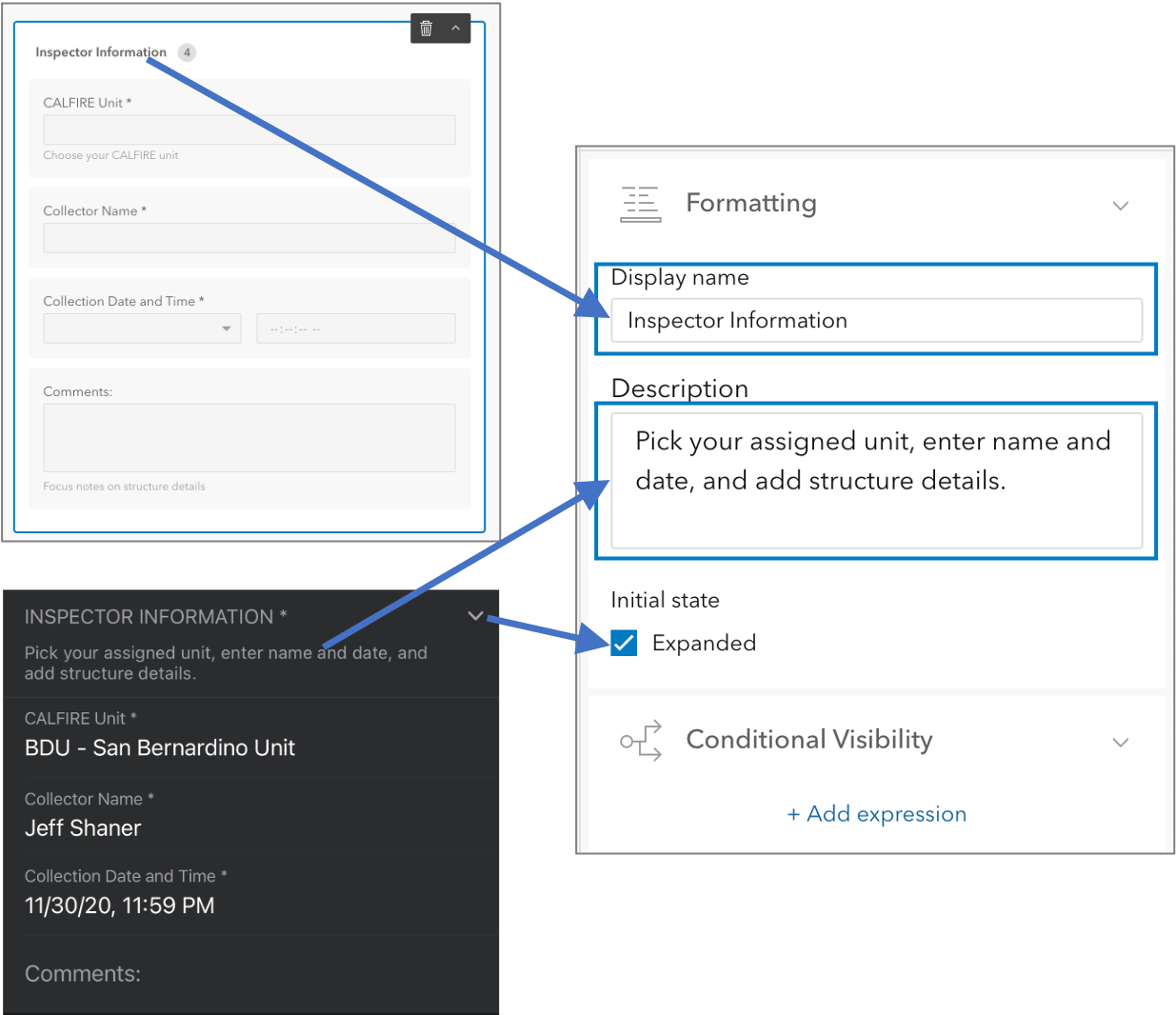
Format fields
Provide additional formatting to fields can improve clarity for the mobile worker and minimize potential of error when entering data. The display name defaults to the field alias, can be short and to the point, or can be phrased as a question when displayed on the form. Hint text can be used to provide informative text for an entry without a default value.
Text fields include a text input control that you can set (a simple text box or a text area that wraps when more than one line of text is entered). You can provide a minimum and maximum number of characters.
Date fields include a date input control that can be set to either a date picker or a date and time picker. You can further refine the date range to minimize error.

Group fields
Place fields into groups that section common entries together, that can be collapsed when they do not need to be displayed, and expanded when they do. Adding a description to your group can provide context to the set of fields that need to be filled out as well.
Groups, like fields, can be subject to conditional visibility. Consider applying an expression to a group so mobile workers only need to see and fill out fields when needed.

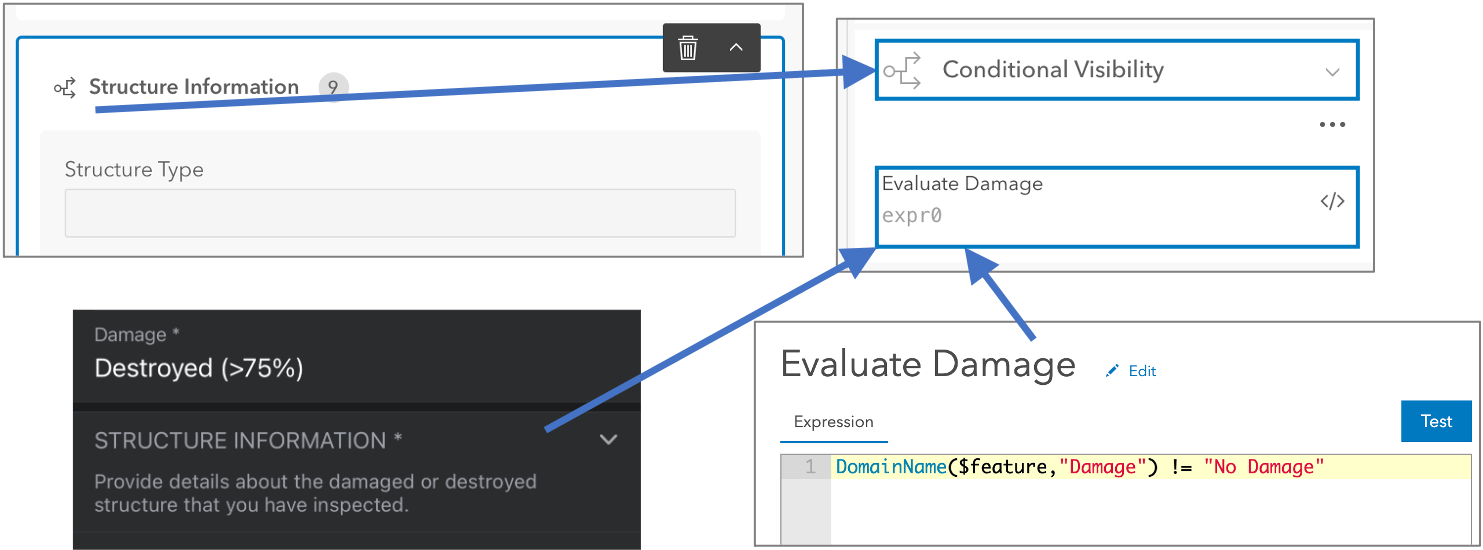
Conditional visibility
If you have attributes or groups that only need to appear if a previous entry has a certain value, you can make those attributes or groups conditional. You can use the Arcade Editor to create an expression using the Arcade Constraint profile. The expression should always be written to return a Boolean value of true or false.

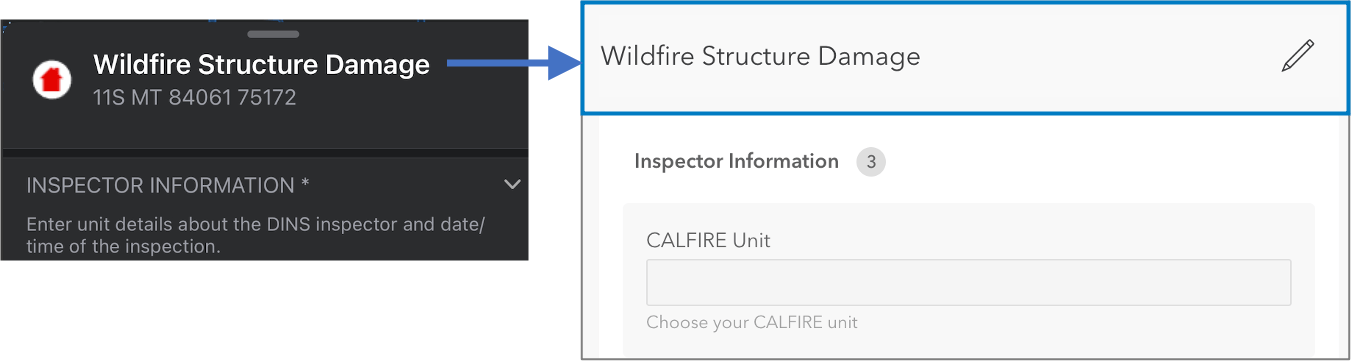
Form title
Provide identifying information in the title so mobile workers choose the correct form. By default, the title of the form is the name of the layer or table.
For the most current information on how to configure smart forms in Field Maps, see the Configure the Form help topic.

Using ArcGIS smart forms in other apps
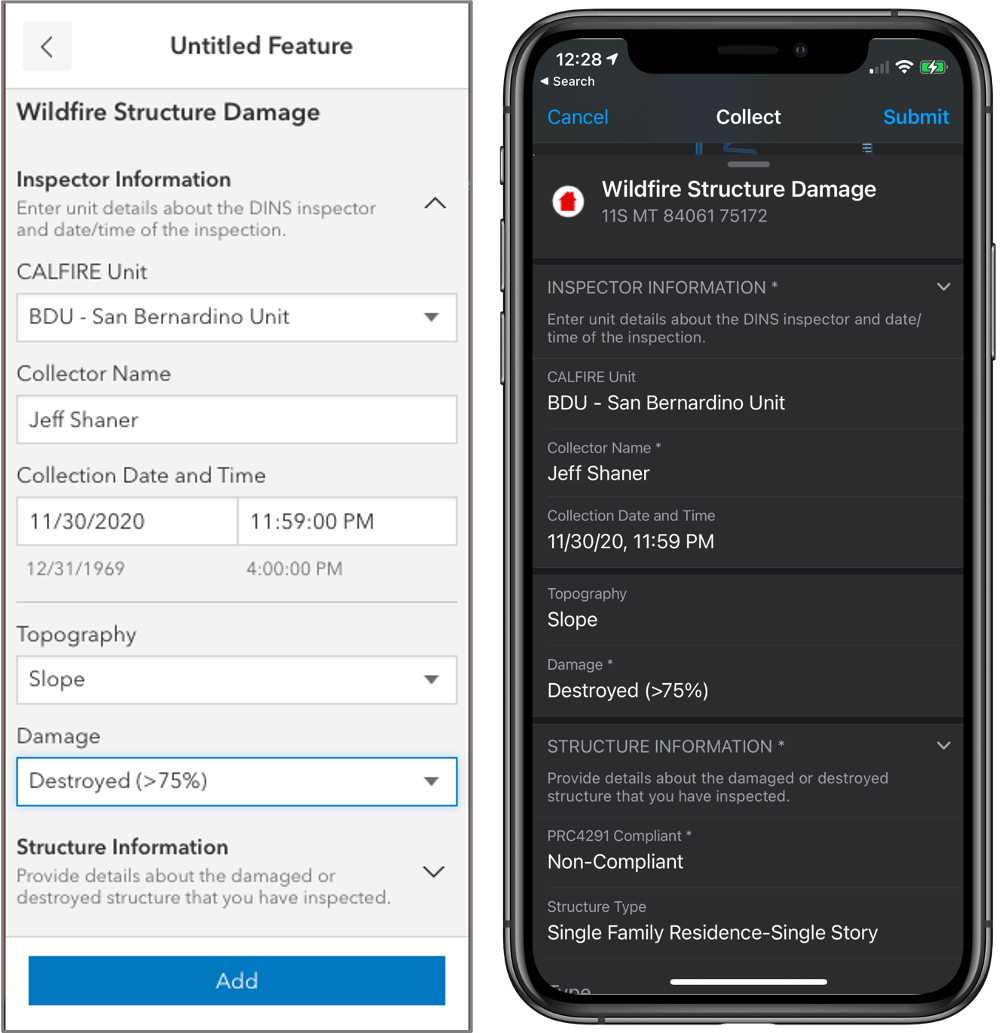
The form you build with the Field Maps web app is stored within the map. Smart form content is managed in the map so other ArcGIS apps can display the same form editing experience as the Field Maps mobile app. The form definition is based upon a new formInfo object, included in the web map specification. The Field Maps mobile app reads the formInfo object and displays the form when you collect a new feature or edit an existing one.
The first web app to use these forms is the Map Viewer beta – planned for release in 2021. If you add or edit features in the Map Viewer beta, you’ll be presented with the same form that the Field Maps mobile app displays. That is possible because the Map Viewer beta reads the formInfo object properties and displays a FeatureForm widget using the ArcGIS API for JavaScript.
In 2021, you’ll start to see more Esri apps and partner apps start to utilize ArcGIS smart forms.

What’s coming next
We’ve just started building smart forms and there is a lot to come.
Relationships and attachments – Included in the formInfo spec is the formAttachmentElement and the formRelationshipElement. These element types will provide additional context and control when working with related tables and attachments. Consider relationships as elements of the form that can be subject to conditional visibility. With attachments, consider requiring a photo be captured or qualifying the input type to capture a signature.
Calculated attribute values – in addition to applying a constraint using an Arcade expression, you’ll be able to apply a calculation expression to a field value. Calculated values will be extremely powerful when you consider the power of using a FeatureSet.
Attribute rules – are user-defined rules that can be used to automatically populate attributes, restrict invalid edits, and perform quality assurance checks on existing features when they are submitted. Attribute rules are coming to hosted feature services and to forms so that you can execute business logic in your form connected or offline.
Contingent values – allow you to make values in one field dependent on values in another field. These are referred to as “cascading selects” when defined in the XLS Forms spec. This can be useful for creating decision trees or survey questions where making a choice will determine the next set of valid choices.
Future articles will deep dive into specific smart form topics such as conditional visibility and required fields.

Article Discussion: