Much effort has been made to improve the performance of ArcGIS Experience Builder in this release. In addition, new features have been added, including the Table (beta) widget, Screen group, and support for the 3D scene layer. Other highlights are the option to autoplay views, support for auto-populating a survey with the attributes and geometry of a selected polygon or polyline in the map, and configuring anonymous access to subscriber content. Let’s take a closer look at these updates.
Table
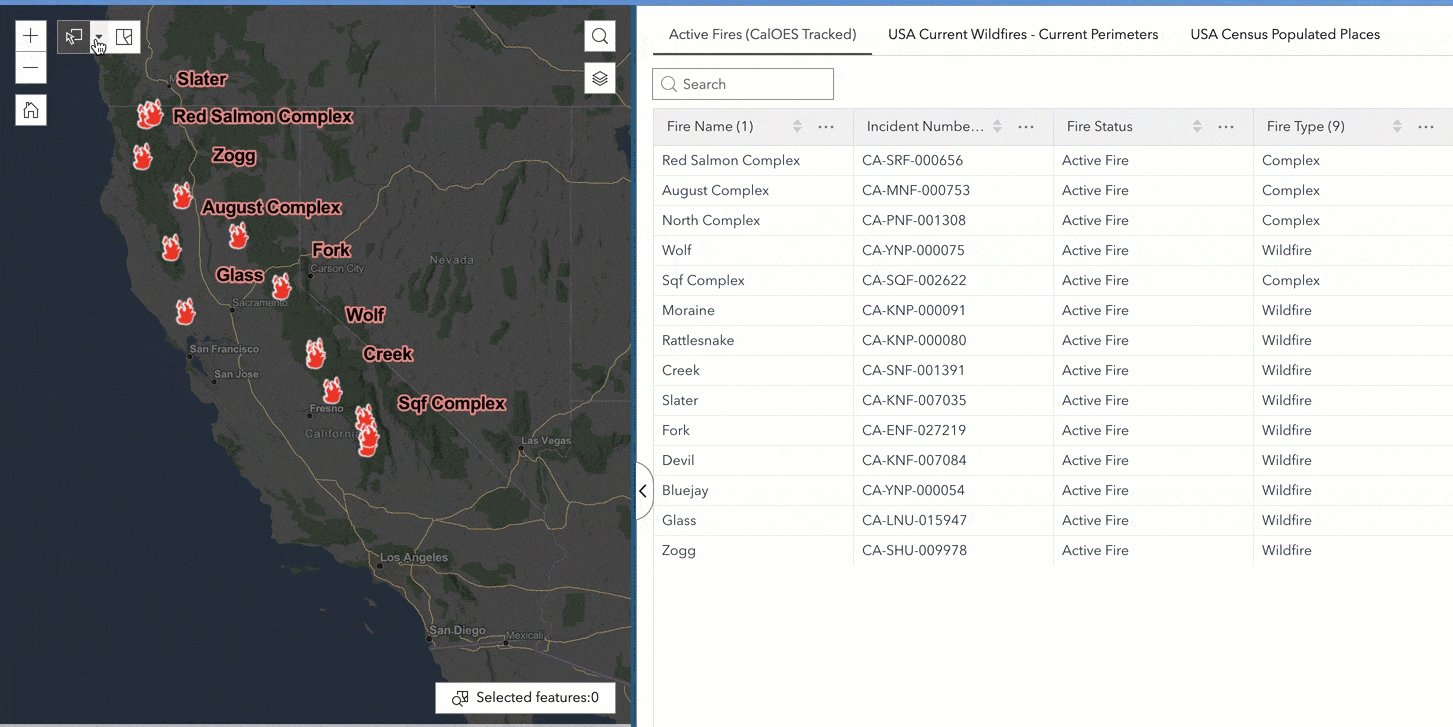
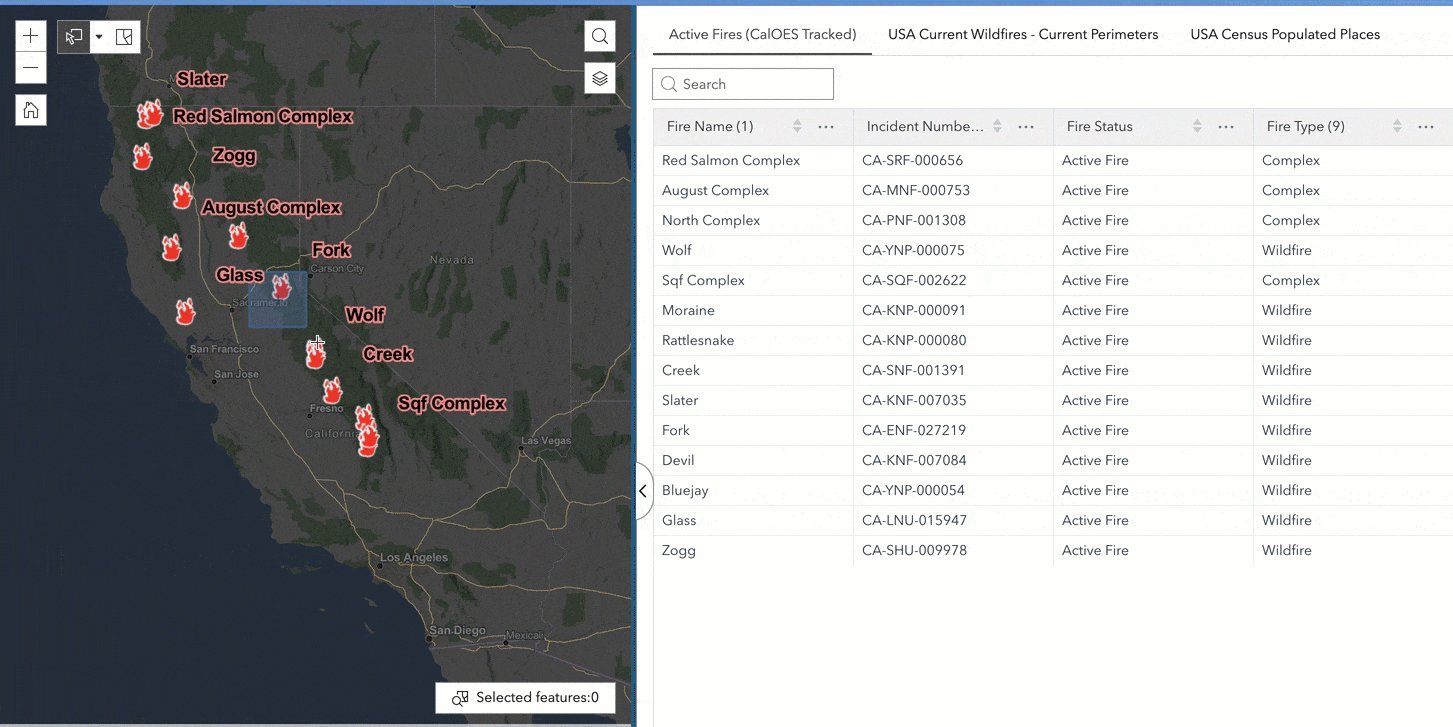
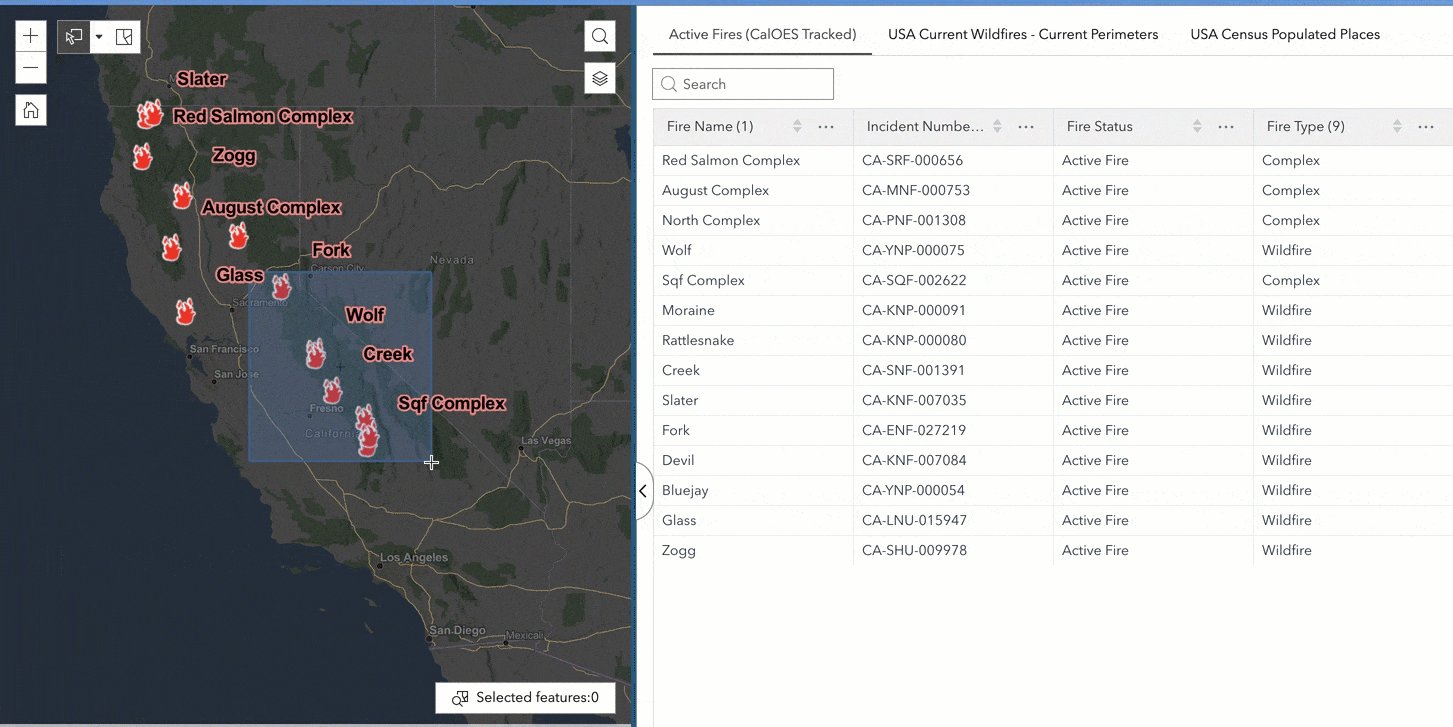
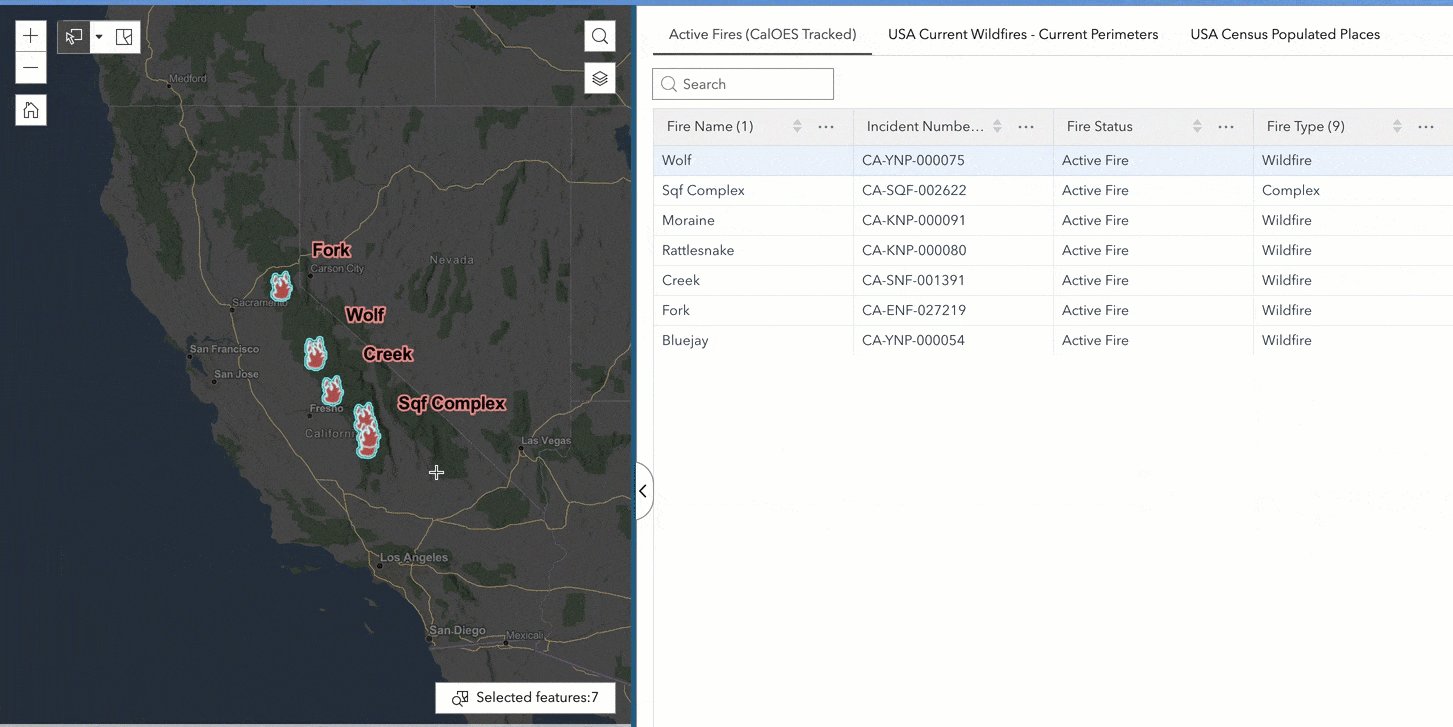
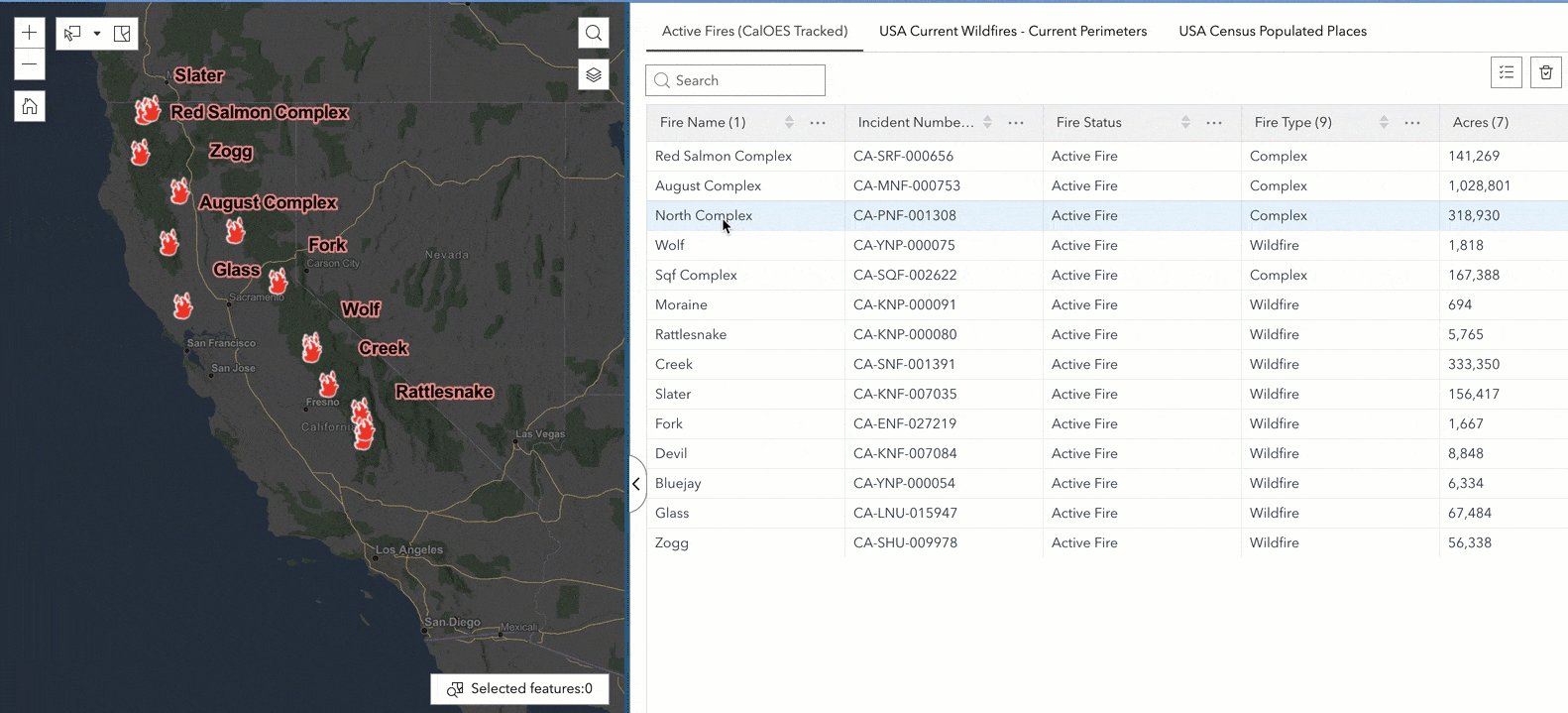
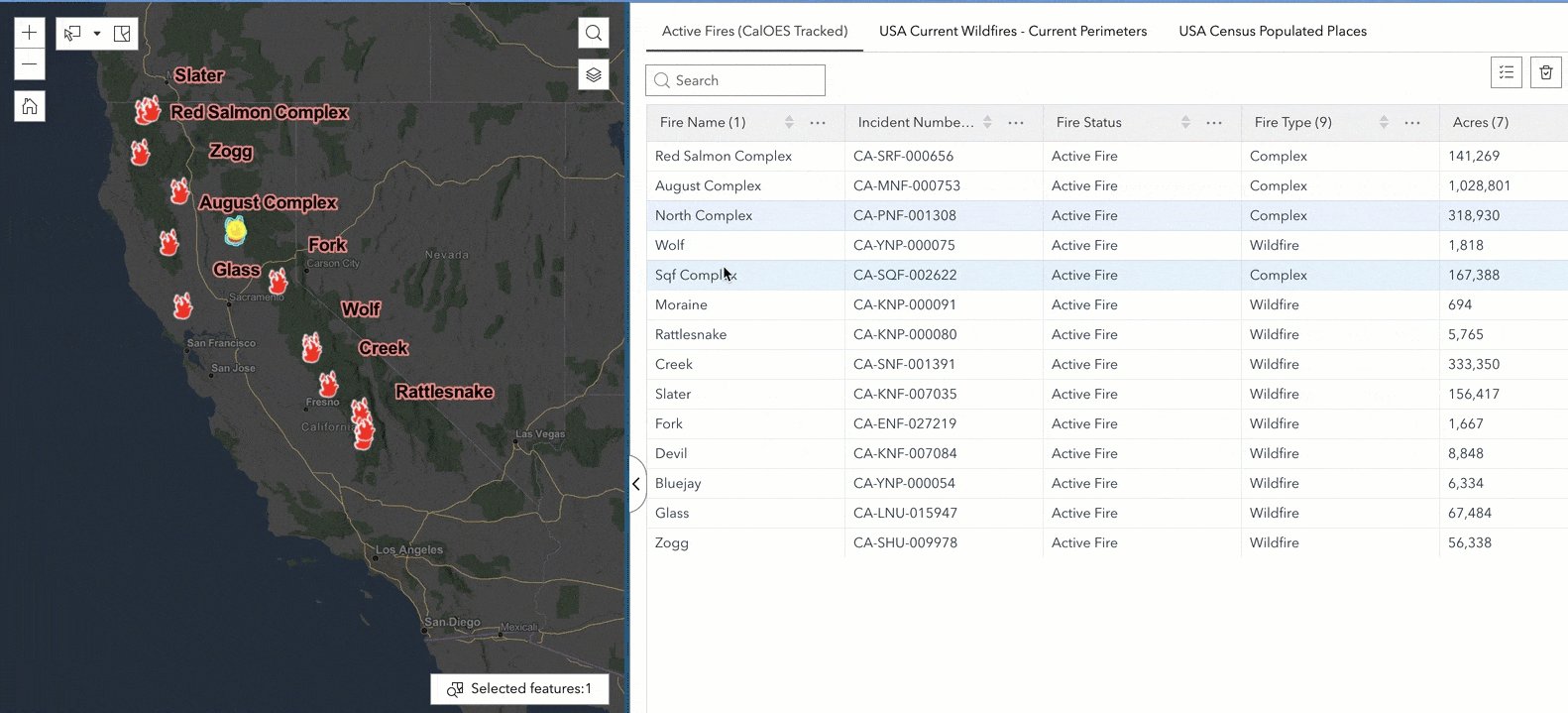
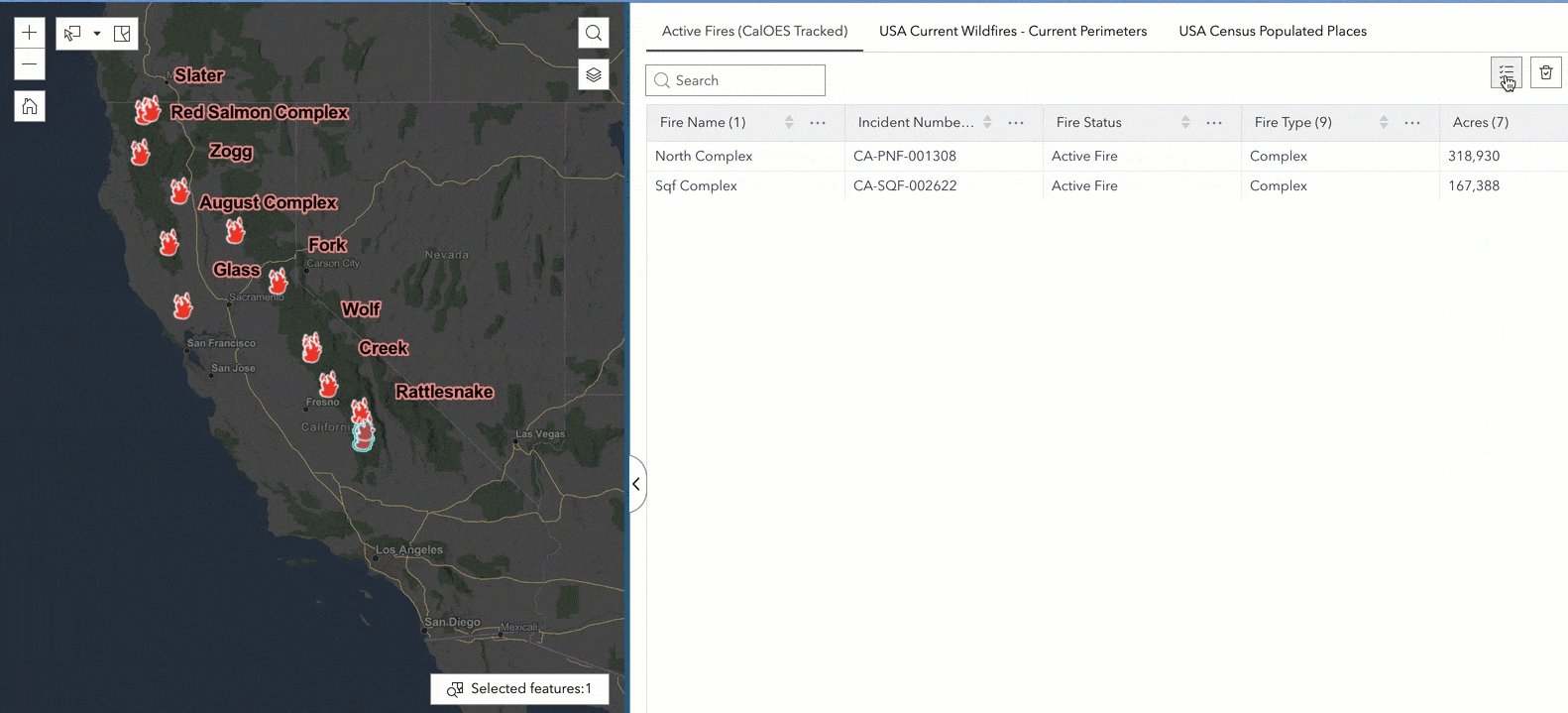
The Table (beta) widget contains one or multiple sheets connected to your data. You can use it as a standalone table or as a table that interacts with the map and other widgets. A common workflow is to filter the table based on selected features in the map as shown below.

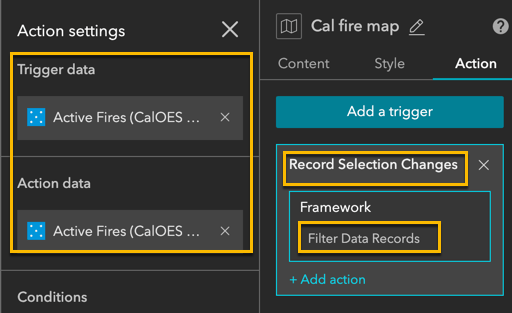
Notice how the table and map work together seamlessly, with no additional clicks after feature selection. To achieve this, set the Record Selection Changes trigger on the map, select the Filter Data Records action under the Framework target, then choose trigger data and action data, which are the same layer in this case.

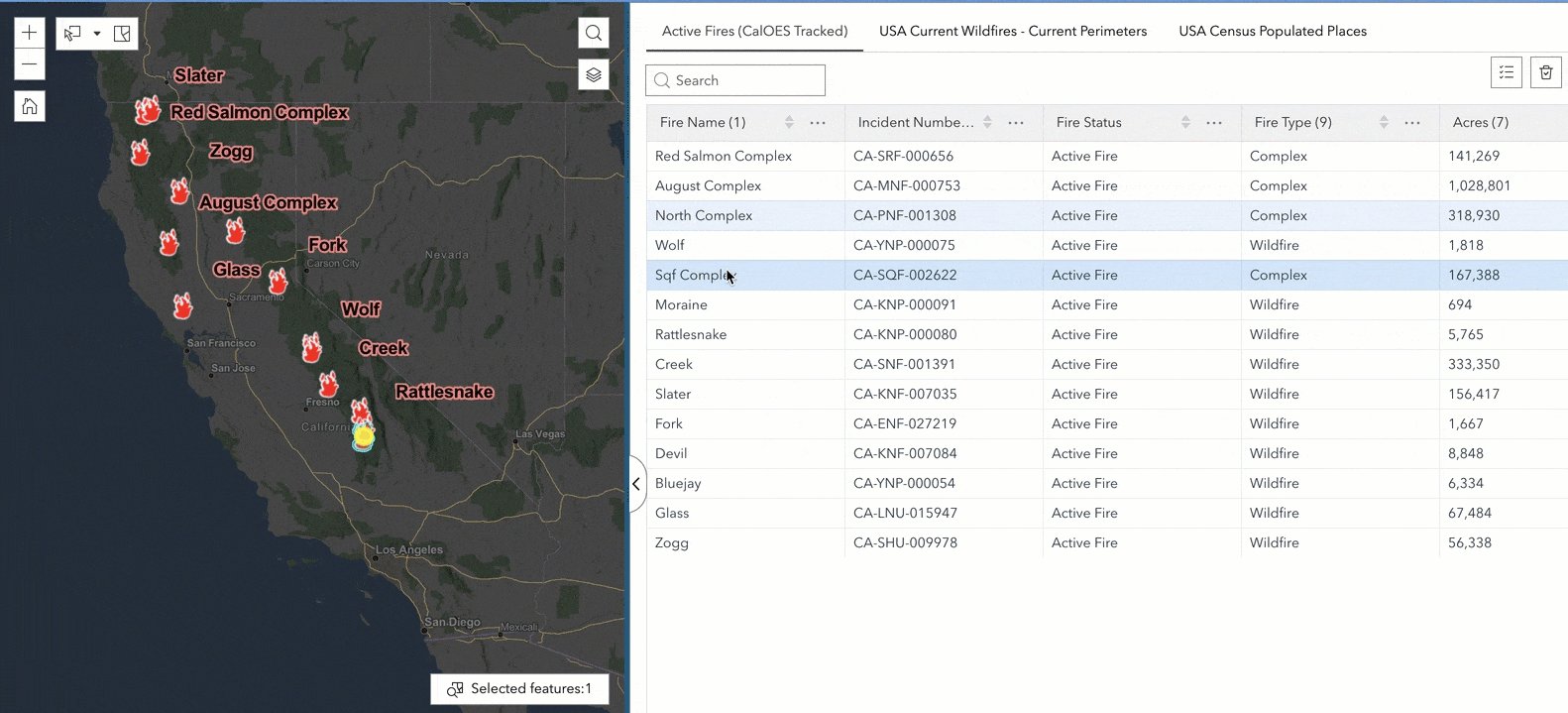
On the other hand, you may want to flash, zoom to, pan to, or even filter a feature in the map based on a selected row on the table.

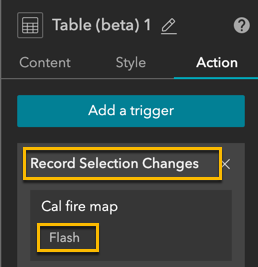
This can be done by setting the Record Selection Changes trigger on the table and selecting the Flash action on the map.

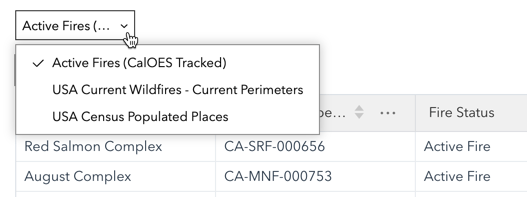
You can also search the table and show a selection of records. When there are multiple sheets in the table, you may use the dropdown list instead of tabs.

Unlike in the new Map Viewer, editing attributes in the table is not yet available in Experience Builder. You also cannot export selected records to CSV like you might do using the Attribute table widget in Web AppBuilder. We are aware of these popular requests and plan to add them to Experience Builder in the near future.
Screen group
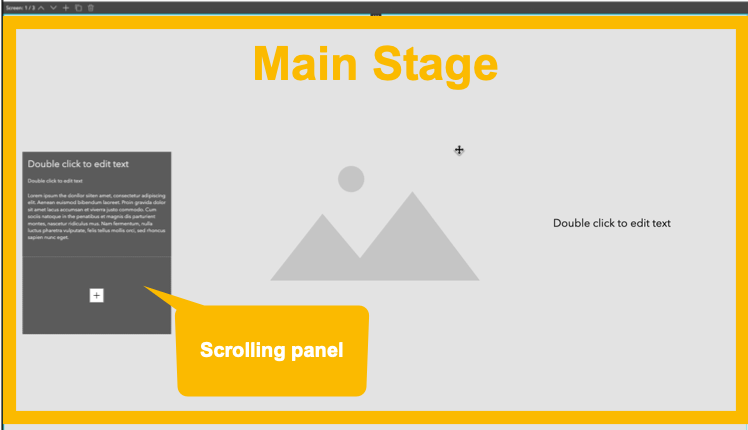
Screen group is a block that contains multiple screens with predefined scrolling behavior. For those familiar with ArcGIS StoryMaps, you’ll find that Screen group is similar to the concept of the Sidecar block, providing an engaging, vertical scrolling presentation-like experience as shown below.

Each screen in the Screen group consists of two parts—Main stage and Scrolling panel. The latter floats on the top of the former or docks alongside. The relationship of screens with Screen group is similar to that of views with Section. You can configure each screen with your choice of widgets, and add or duplicate a screen.

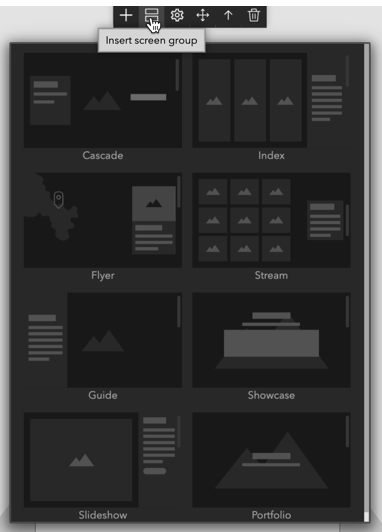
Keep in mind that Screen group only works on the scrolling page. As a block, you must insert it on the canvas through the block toolbar or the end of the page. Eight Screen group templates are provided with various scrolling styles. Preview and choose a template that suits you, and modify screens accordingly. To get started with the Screen group, try the new Parallax default template.

Scene layer
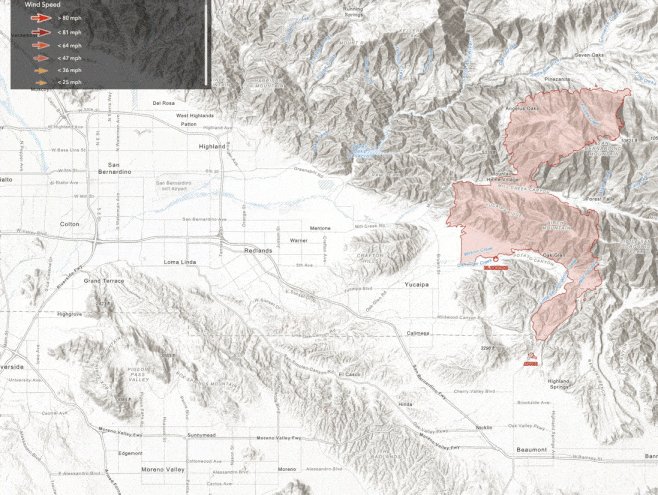
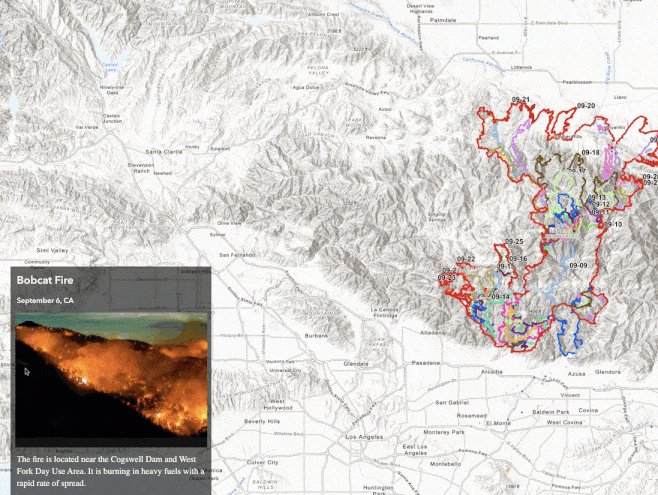
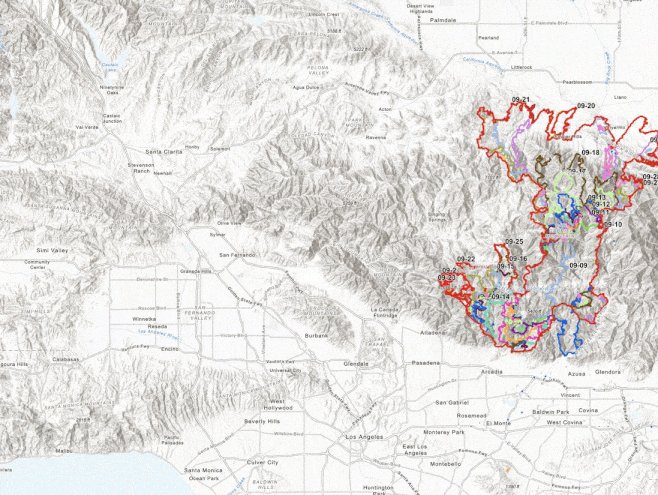
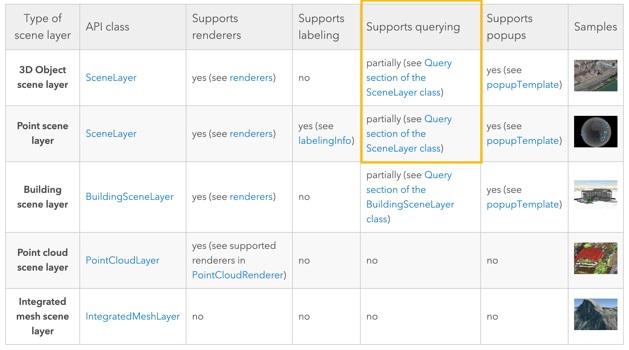
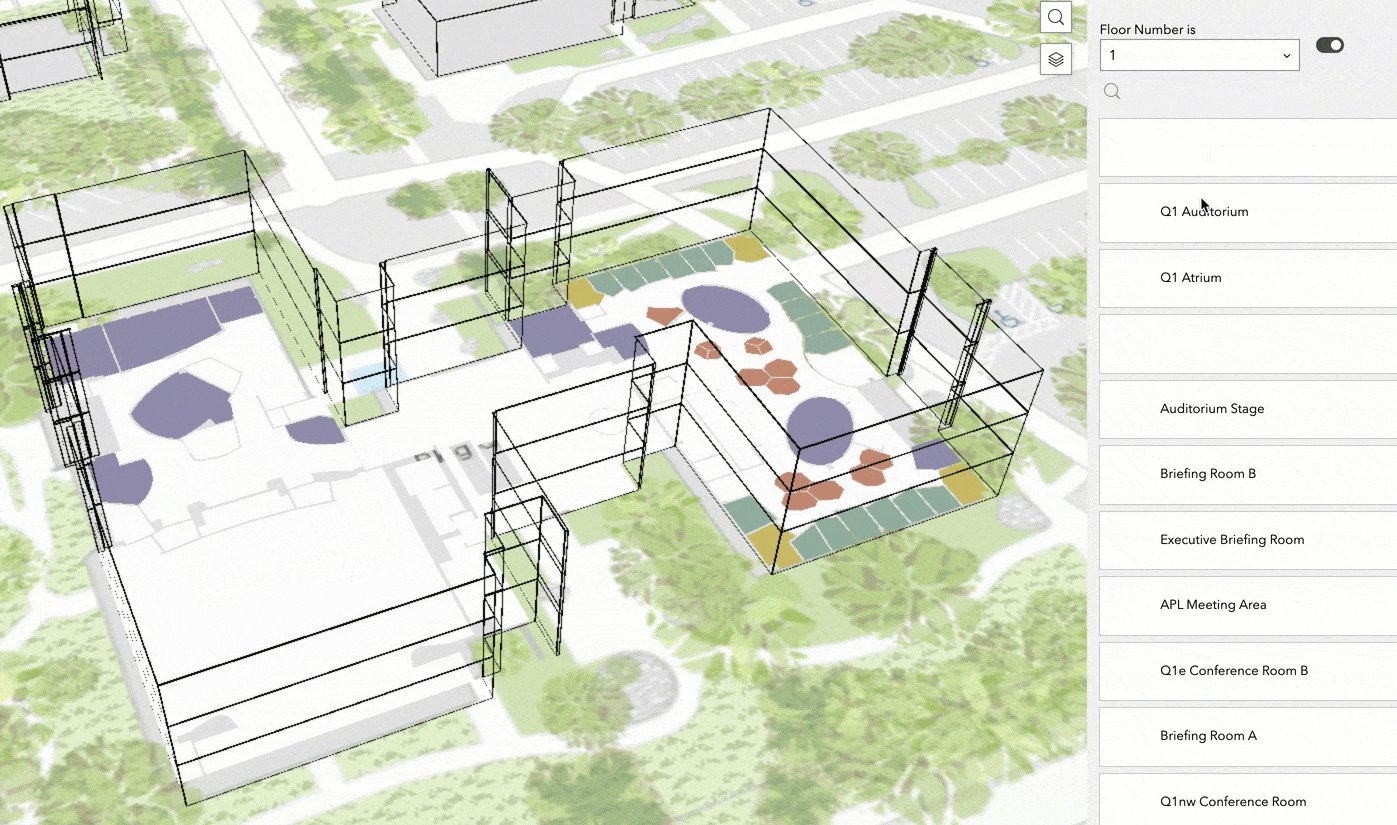
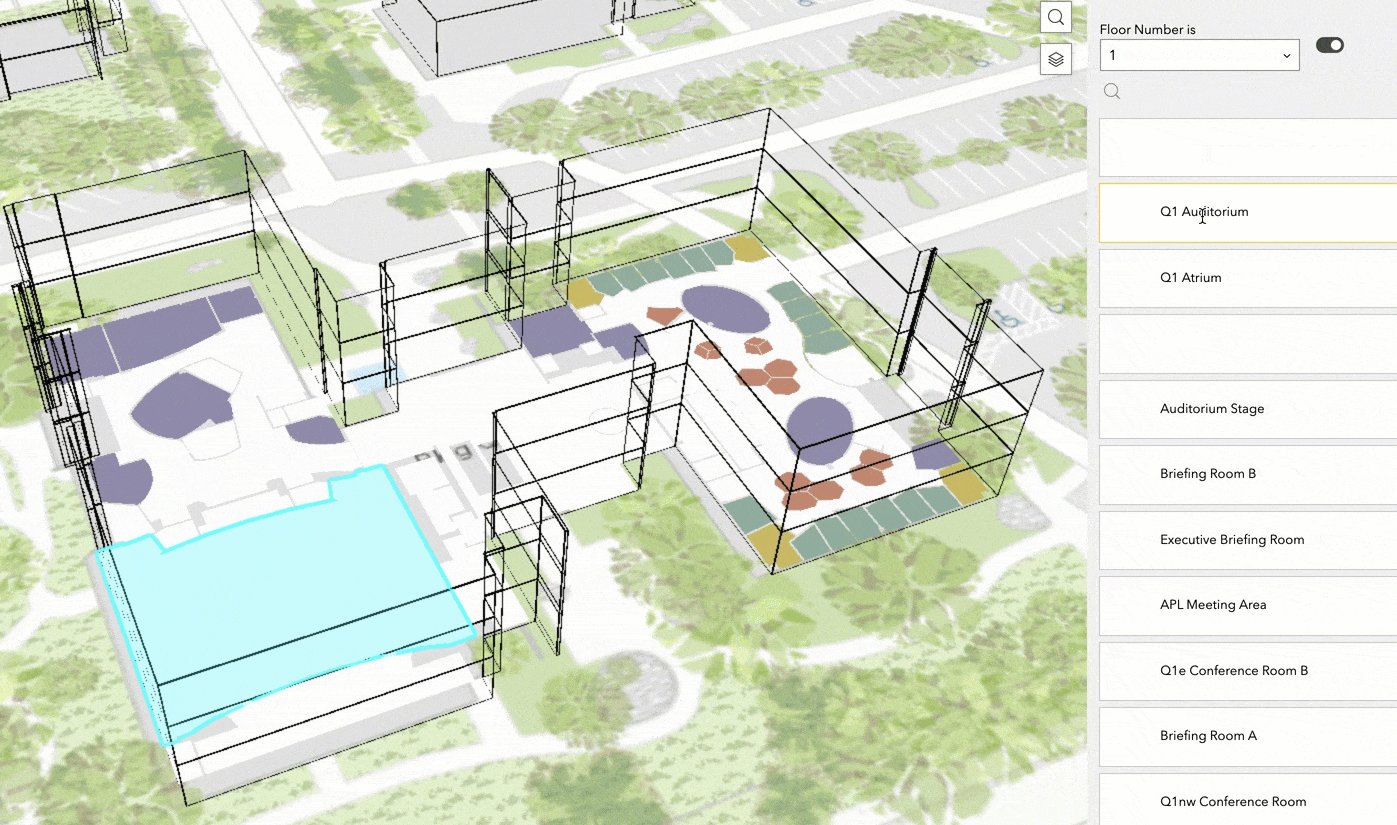
Previously, while you could display a web scene on the map in Experience Builder, the Filter and List widgets did not work with scene layers. In this release, we are happy to announce that 3D object and point scene layers with query capabilities are now supported, as highlighted below. For details, see What are scene layers?

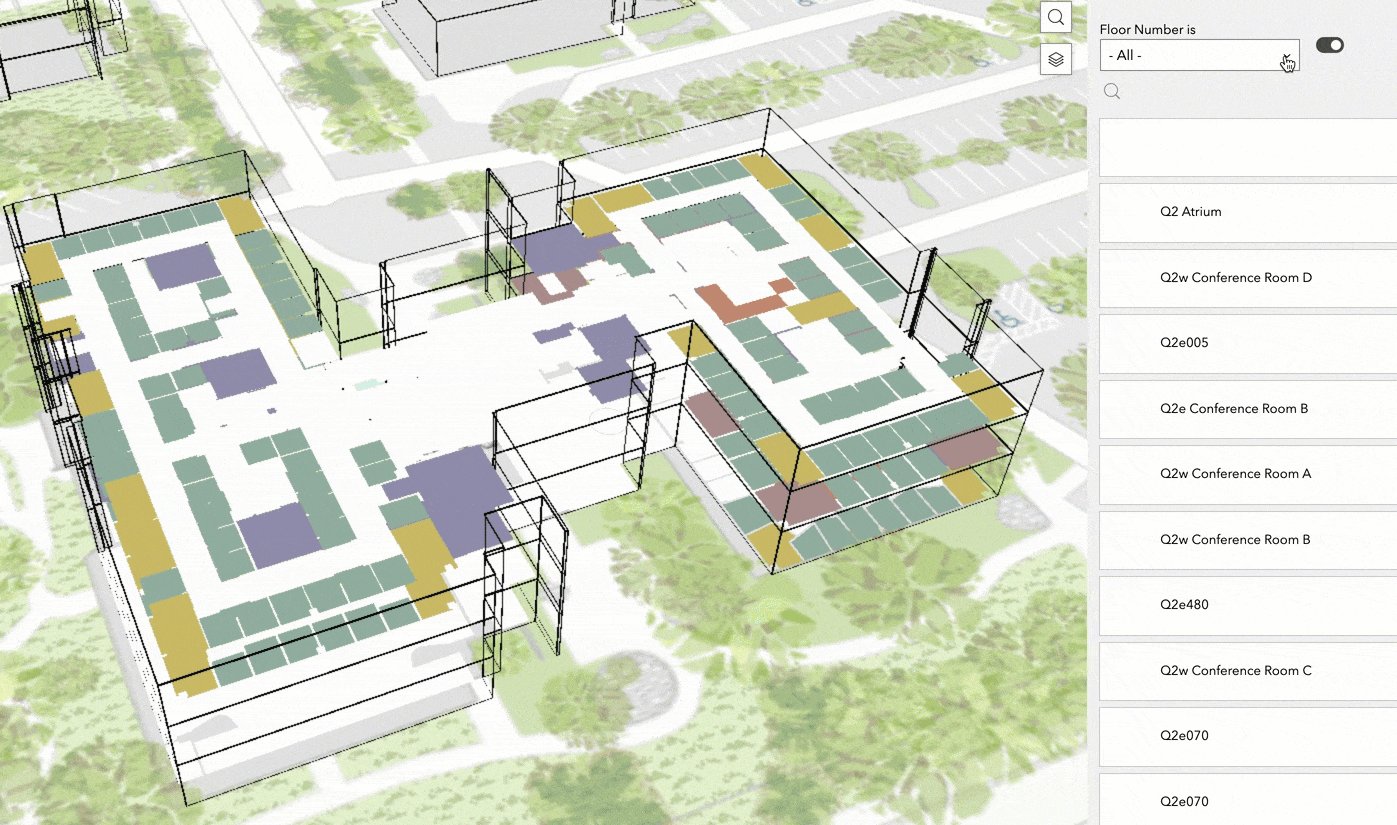
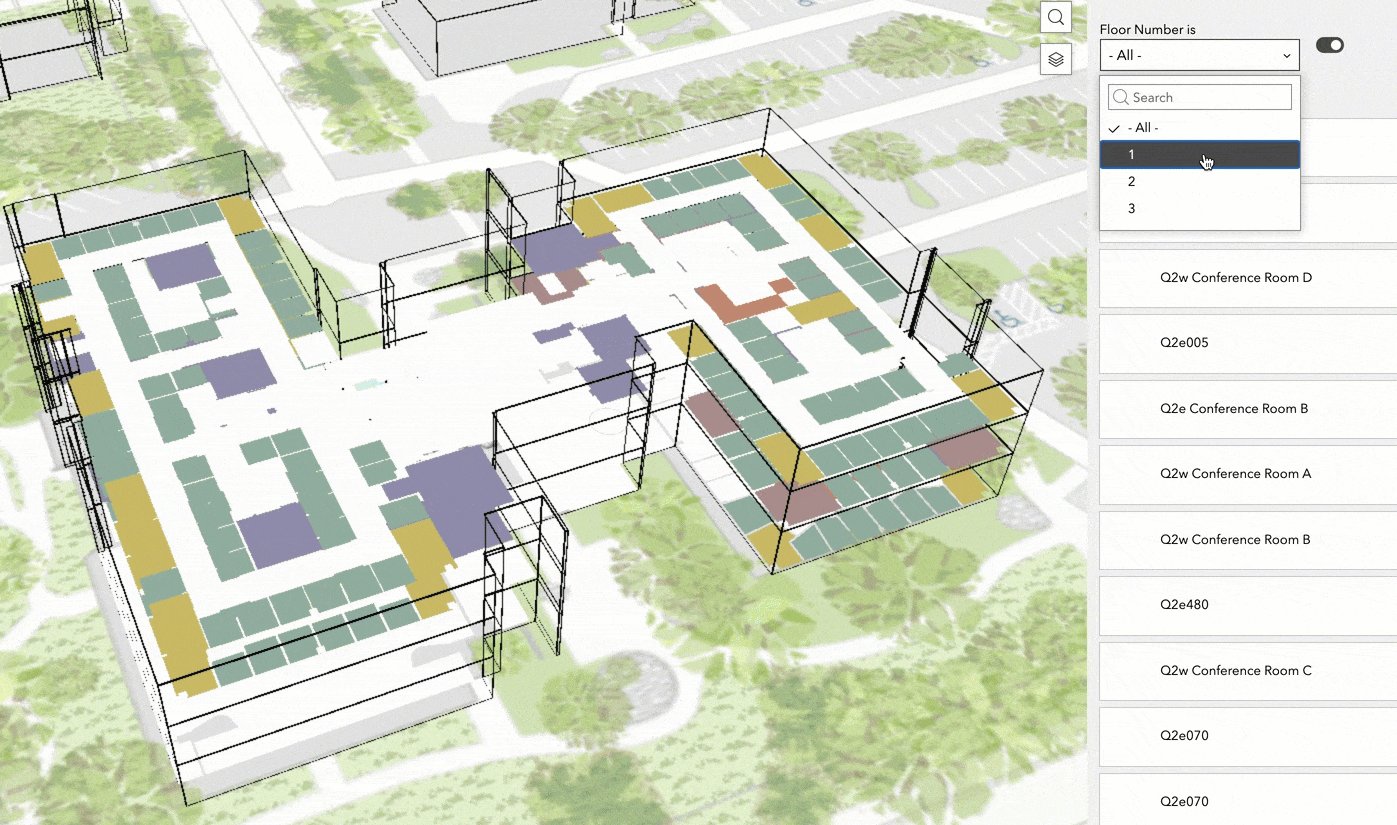
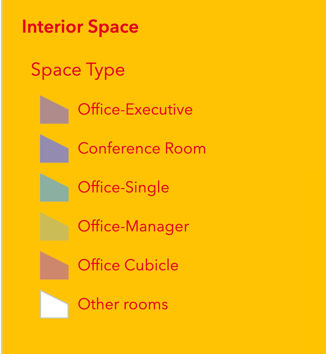
Like feature layers, supported scene layers are listed on the Data tab, and you can create a data view from a scene layer. You may ask what we can do with the scene layer. In the example below, we use the Filter and List widgets to explore the interior space of the Esri headquarters building, then locate a space from a list on the map.

Subscriber content
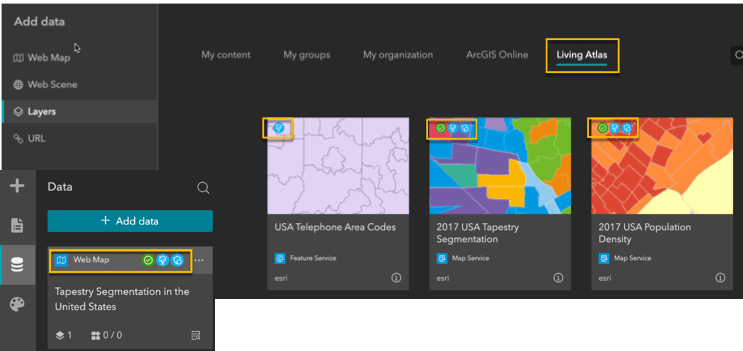
When adding data, you can now directly browse content from ArcGIS Living Atlas of the World. Although much of the content in Living Atlas is publicly available, the subscriber content, which is a collection of layers, requires an organizational subscription account to access. The subscriber content in Experience Builder, similar to Living Atlas, is marked with icons when present in the map, scene, or layers.

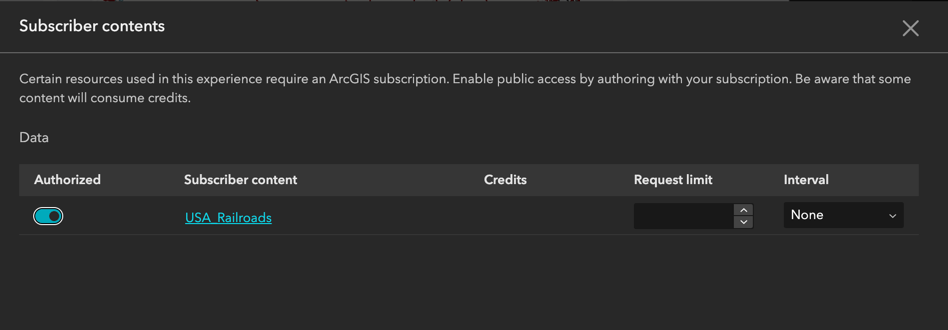
When you publish an experience with widgets that use subscriber content, you’ll be prompted to authorize access from your account, so end users are not asked to sign in. Note that the web experience template currently does not support subscriber content. As a result, when you publish a template with subscriber content, the window below will not show.

Autoplay views
One of the most popular requests we have received is to autoplay views. With built-in navigation tools and the Autoplay option in Section, you can now create carousel views.

Survey
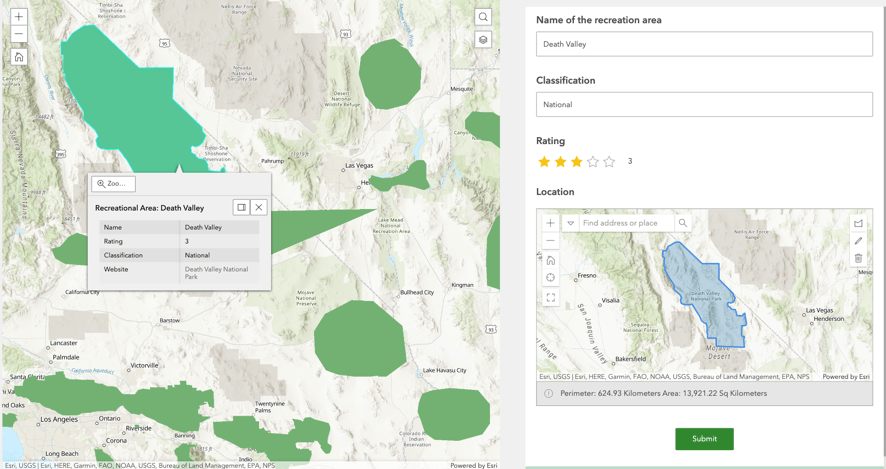
Many of you use Survey in Experience Builder to streamline the process in your apps. One common workflow is to auto-populate the form with the attributes and geometry of a selected feature in the map. Previously, only point feature layers were supported. You can now do the same with polygon and polyline feature layers. See this blog post for more info.

Text
Previously, when text took up more space than the size of a widget, you had to click the “…” icon to read the rest of the text, which was sometimes not intuitive. In this release, when you hover over the text, a fade effect appears at the bottom of the widget with a jumping arrow icon in the corner, and you can then scroll through the text to read the rest of it.

Embed
You may have a dashboard with status information that updates from time to time. When you embed it in Experience Builder, you will want to sync up the embedded dashboard with the original one. To do so, you can turn on the Auto refresh option to define the refresh interval.

Window
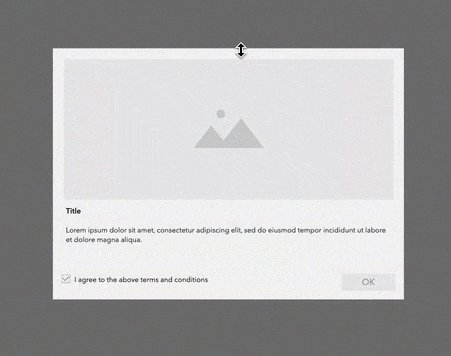
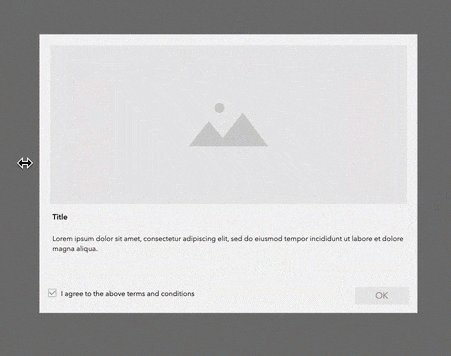
Many of you use a window to display a splash screen, information, or tips. To resize the window, simply drag the edges.

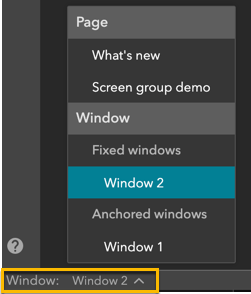
Quick navigation tool
The Quick navigation tool at the bottom-left corner of the builder comes in handy. It helps you quickly navigate between pages and windows.

Legend
An advanced option allows you to set the font and background color of the legend to match the style of the app.

More templates
Four more default templates have been added: Dart, Pocket, Quick navigation, and Parallax. For those familiar with Web AppBuilder, you’ll find that the Dart and Pocket templates bear a striking resemblance to the Dart and Pocket themes. As mentioned earlier, Parallax uses the Screen group. And Quick navigation can be used to explore a map from multiple views and bookmarks.

Additional enhancements include support for the feature collection data type, the option to automatically navigate the map to its first bookmark without a click, choosing your own selection color on the map, etc. For more information, see What’s new in Experience Builder.
Thank you,
The ArcGIS Experience Builder team




Article Discussion: