The November 2022 release for ArcGIS Experience Builder introduces many new features to help you easily build no-code and low-code web apps and pages. We’ve added two new widgets—Grid and Coordinates. The Grid widget is featured in two of the five new default templates which you can find by their “New” badges in the template gallery. Other highly anticipated improvements include features displaying on the top of the list when you select them on the map, support for setting links to email addresses, phone numbers, and more, and placing layout widgets directly onto the map. Let’s dive into these features.
Grid
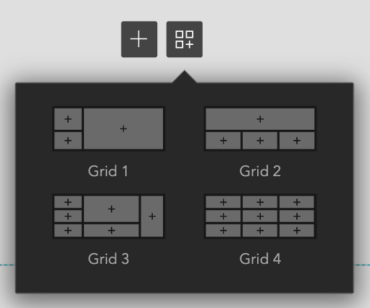
As a layout widget, Grid helps you easily align and organize other widgets in two dimensions. When you add a Grid widget, you are given the option of starting with one of four default layouts. You can modify each layout to meet your needs.

Grid item
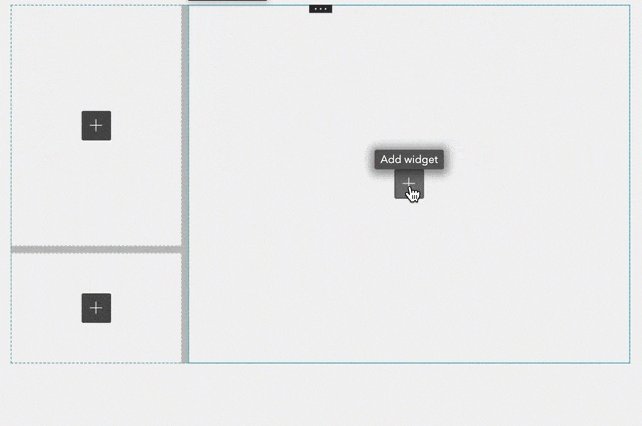
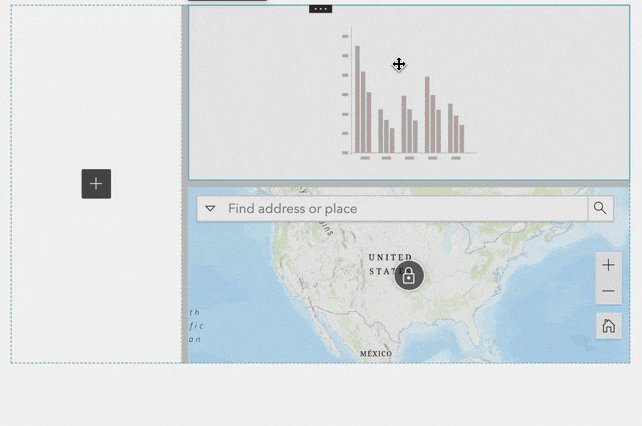
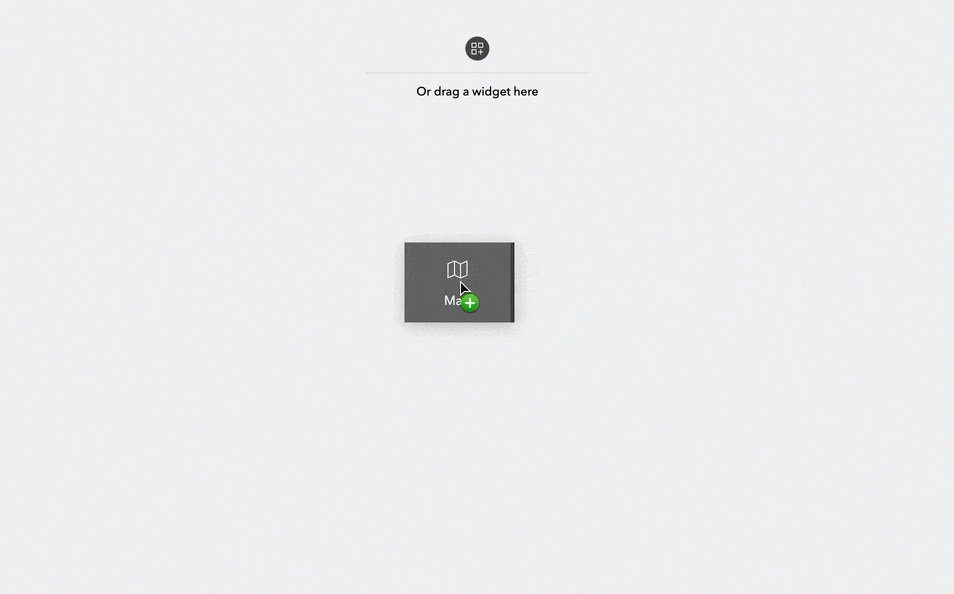
The Grid widget works by organizing other widgets into grid items. Click the plus button to add a widget to a grid item.
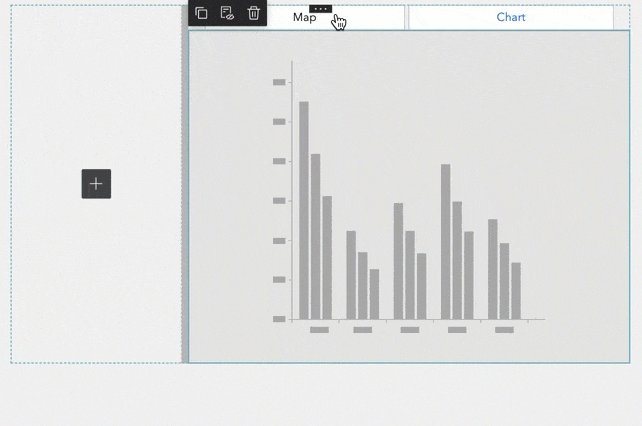
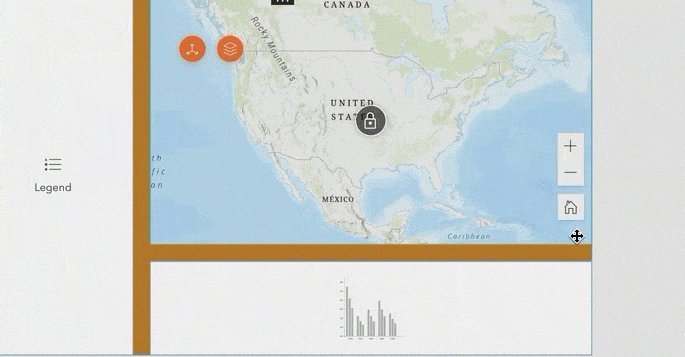
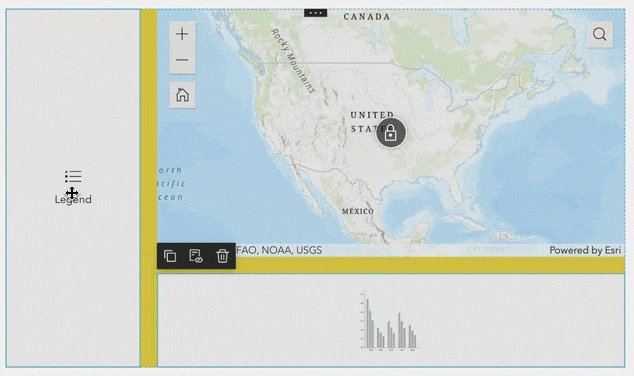
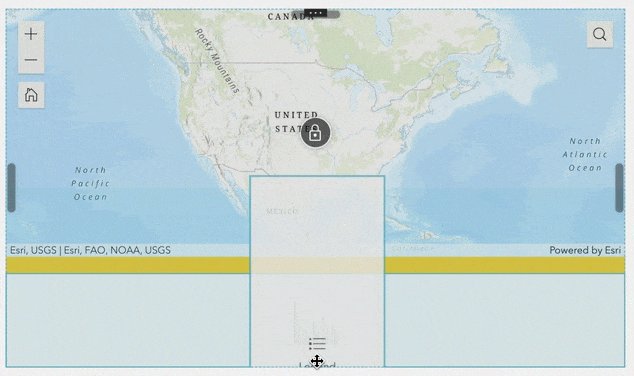
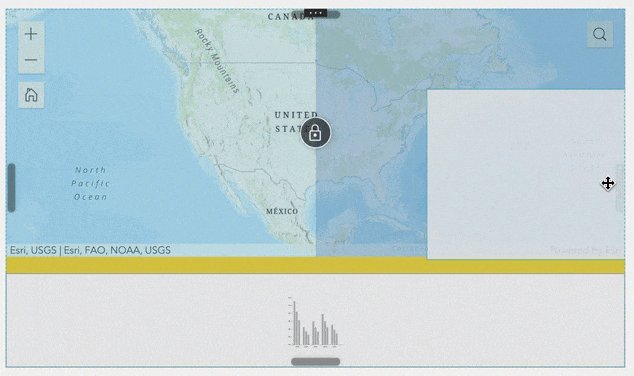
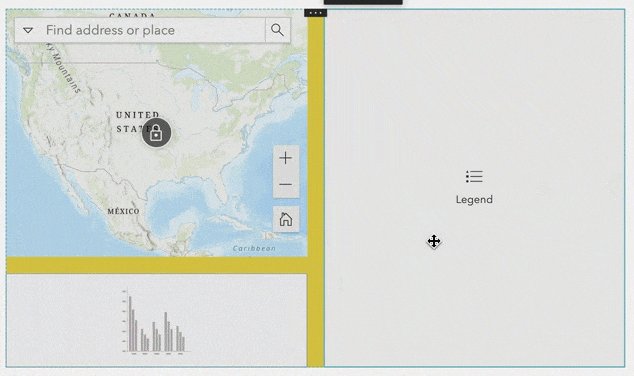
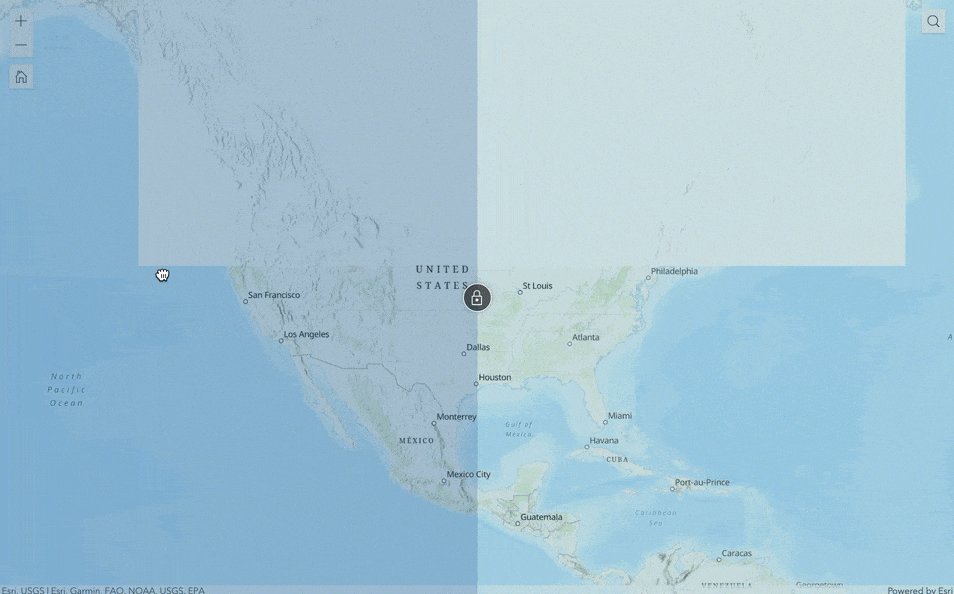
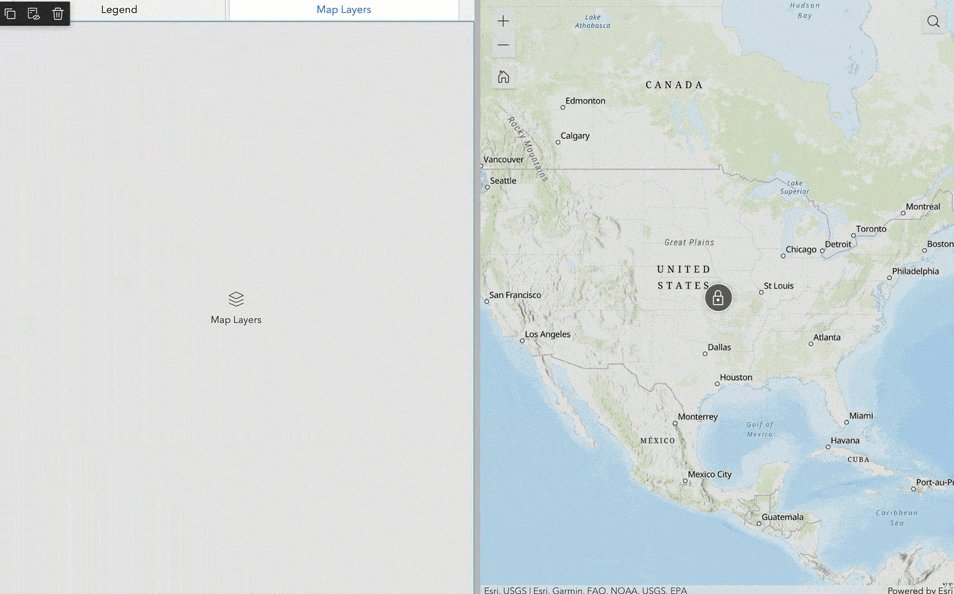
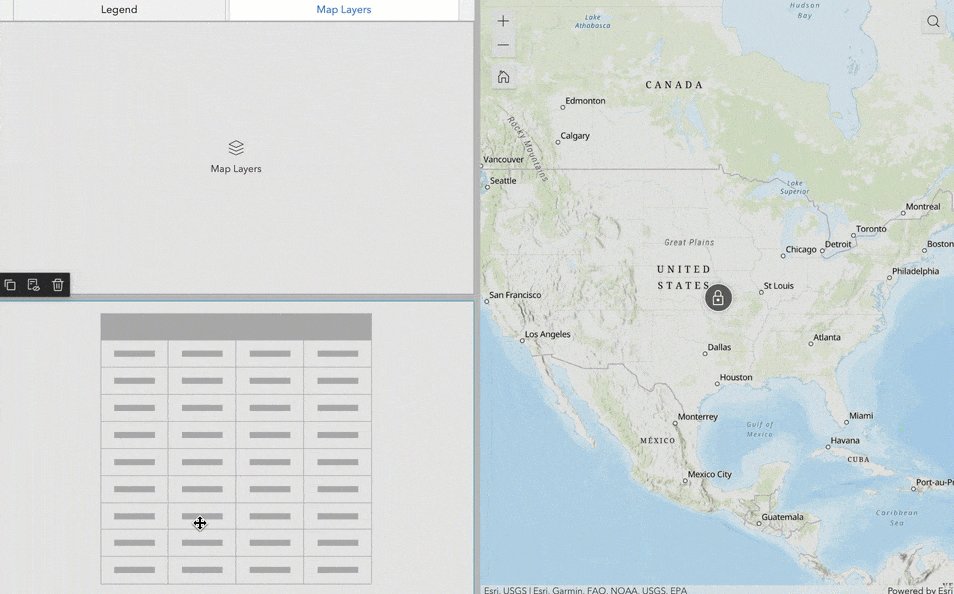
You can also drag and drop widgets to add them to the grid. When you drag a widget into a grid item that contains other widgets, the layout changes automatically depending on where you place the widget. You can place a widget in any of the following positions—left, right, bottom, top, or center. A shadow indicates where the widget will be placed. When you place a widget over the center, the widget is added as a new tab.

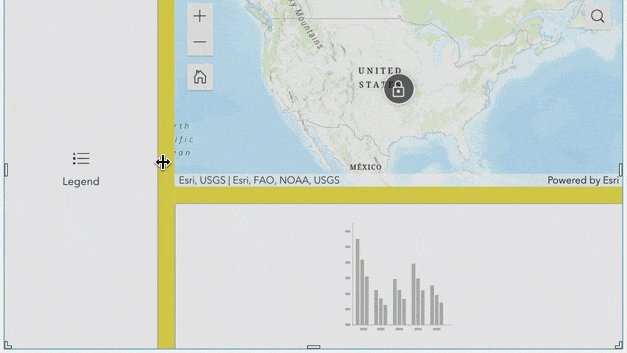
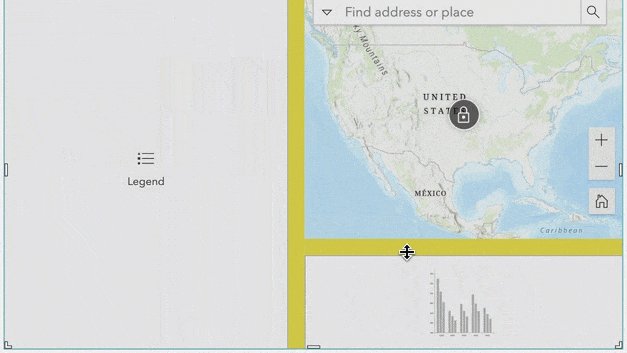
There are gaps between grid items. You can resize grid items relative to each other by placing the cursor in a gap, clicking, and dragging. You can also change the color and width of the gaps in the widget’s settings.

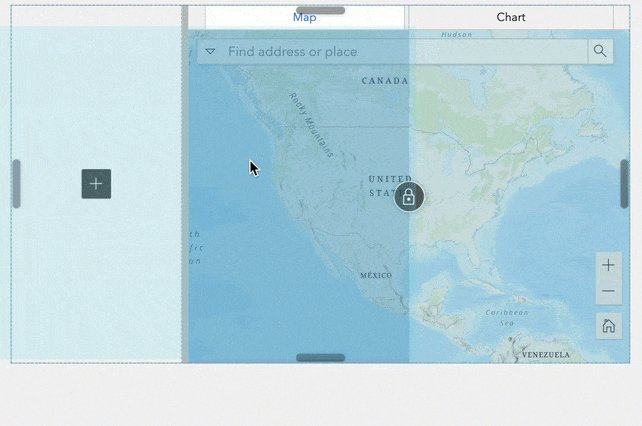
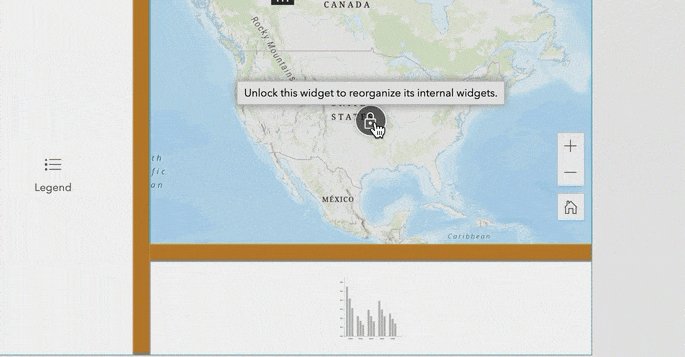
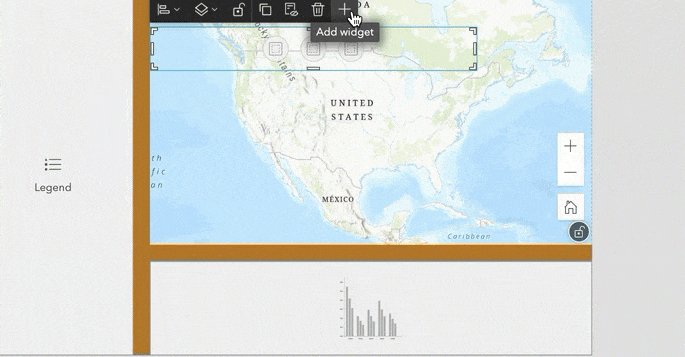
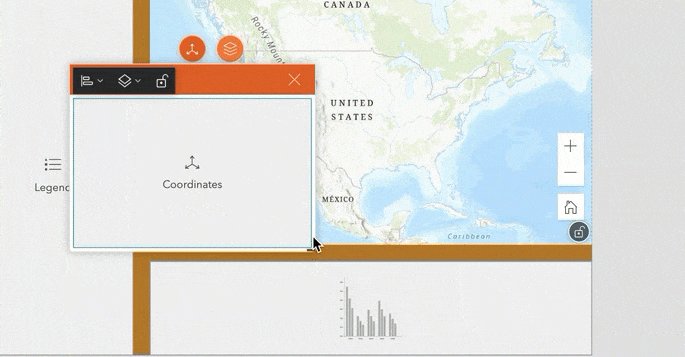
Note that when you add a Map widget as demonstrated below, a lock icon displays in the center of the map. This is because the Map widget can contain other widgets too. You can click on the lock icon to unlock the map and add other widgets like Widget Controller and configure them. When the map is locked, you can only configure and position the map itself. In general, widgets that allow you to nest other widgets inside of them, including Map, List, Card, and all layout widgets have the locked and unlocked states.

Guide bar
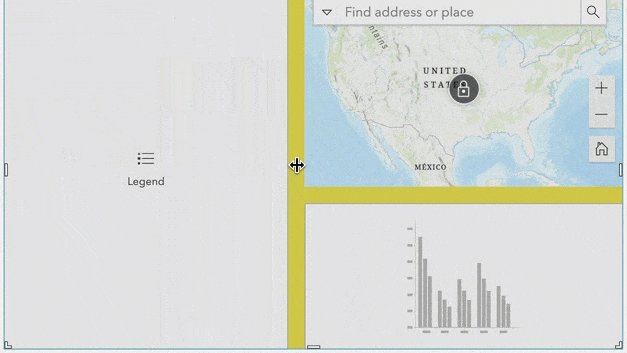
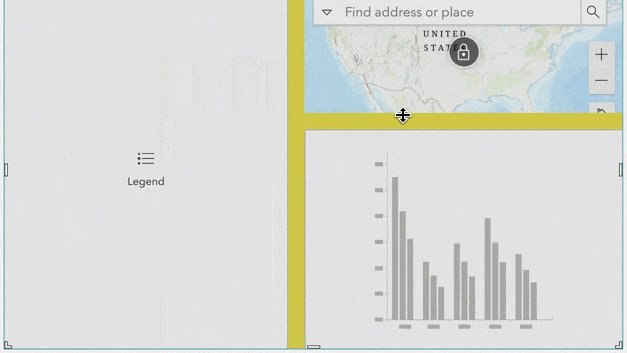
In addition to individual grid items, the Grid widget itself displays four guide bars at the center of each border. When you drag a widget over a bar, it will take up half the space of the entire grid either vertically or horizontally.

Optimizing for mobile
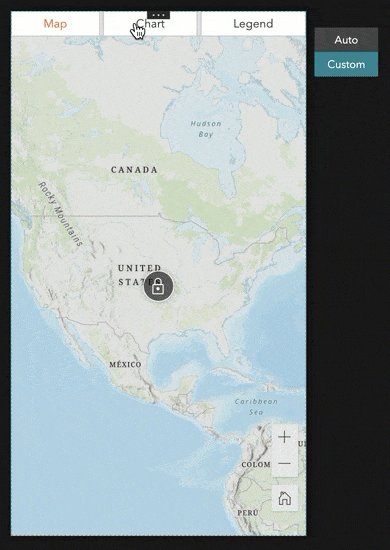
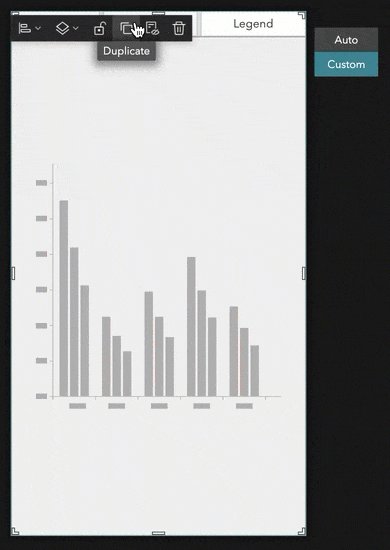
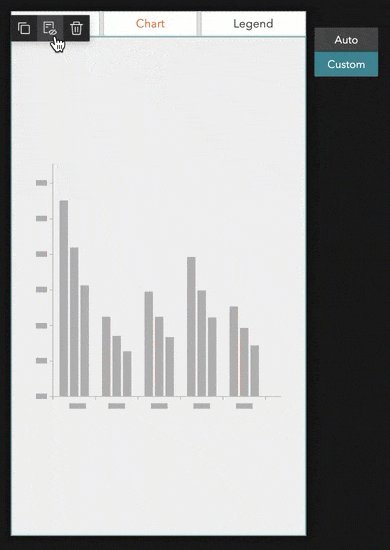
On mobile screens, all grid items configured on the desktop view are accessible through tabs. For widgets that are not needed on the mobile view, you may customize the mobile view by moving them to the pending list. By moving them to the pending list, you can have less tabs on the mobile view while keeping them on the desktop view.

Like any other widgets, you can also add Grid to the mobile view independently.
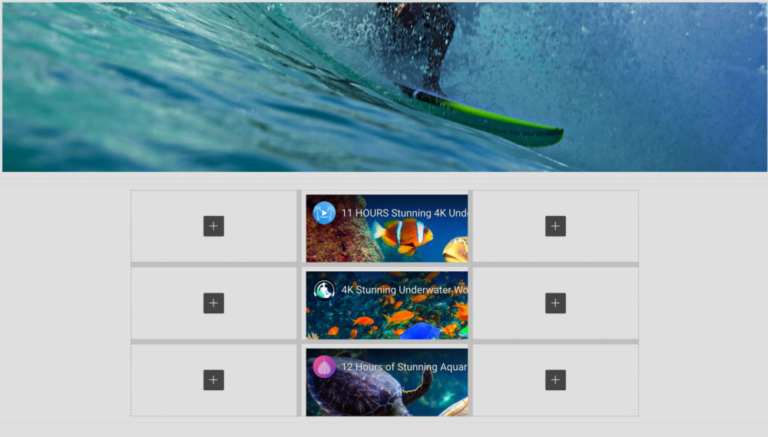
Keep in mind that Grid can be added to a full or scrolling page. In the latter, it is useful for organizing page elements, such as embedded media.

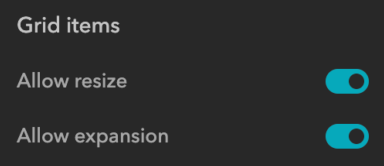
Further, you can decide if you want to let users resize or expand grid items at runtime.

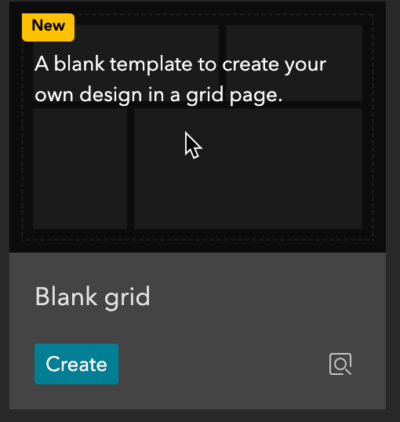
Blank grid template
Built on the Grid widget, the Blank grid template helps you quickly create your own design in a full-screen page.

When you drag and drop widgets onto the page, the layout changes automatically.

Coordinates
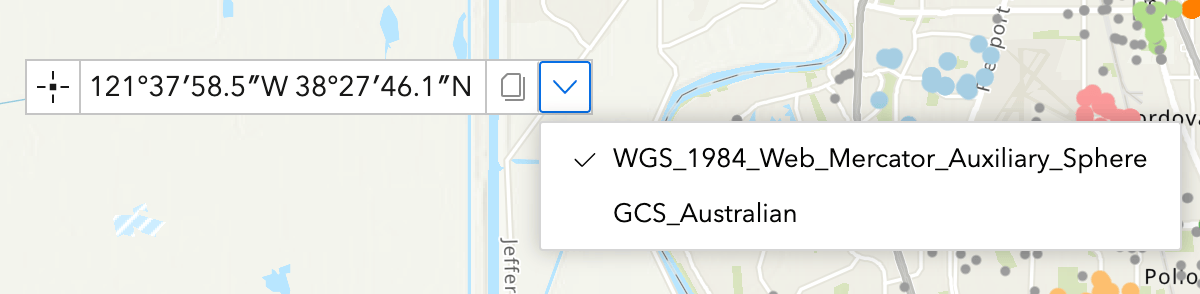
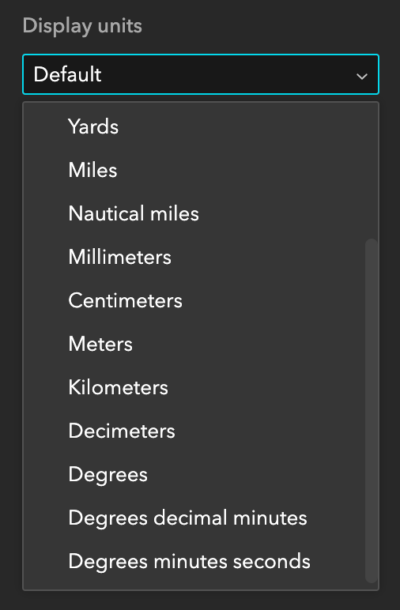
The Coordinates widget displays coordinates for web maps and scenes. Like its ArcGIS Web AppBuilder counterpart, you can configure the widget with one or multiple coordinate systems and project them on the fly with your preferred display units.


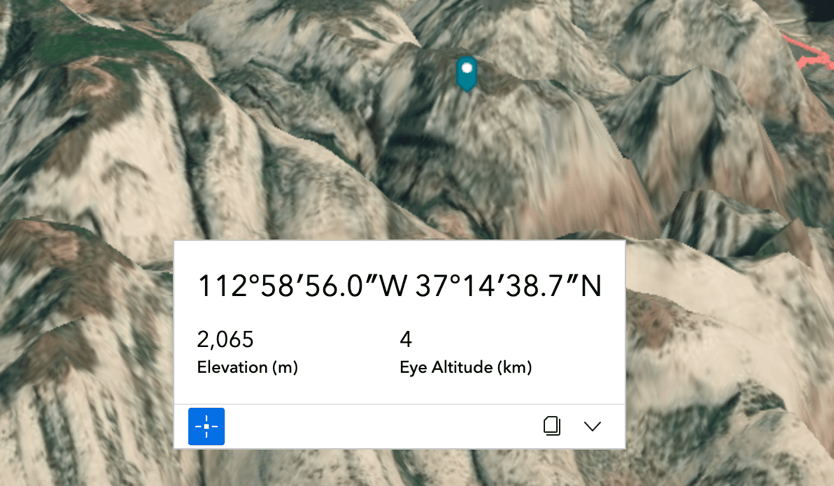
The widget offers two styles—Classic and Modern. For 3D scenes, it also displays elevation and camera altitude values if available.

Enhancements
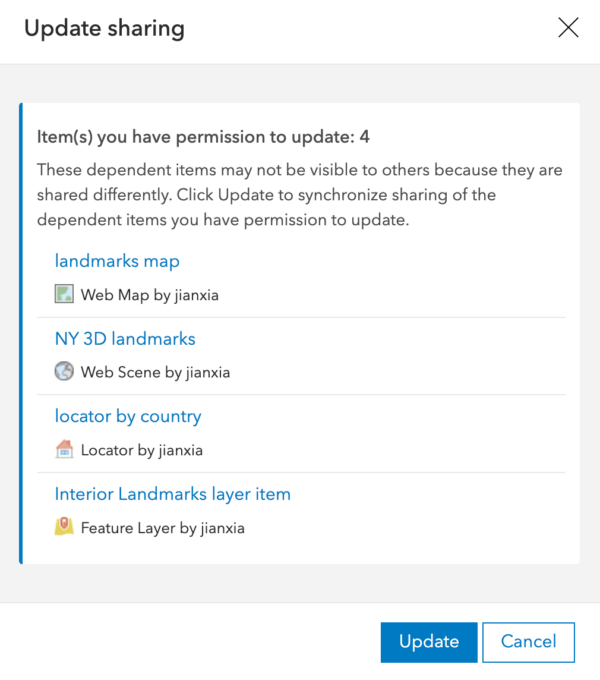
Update sharing level
When you update the sharing level of an experience, you are now prompted to also update the sharing levels of any contained content with one click.

Set link
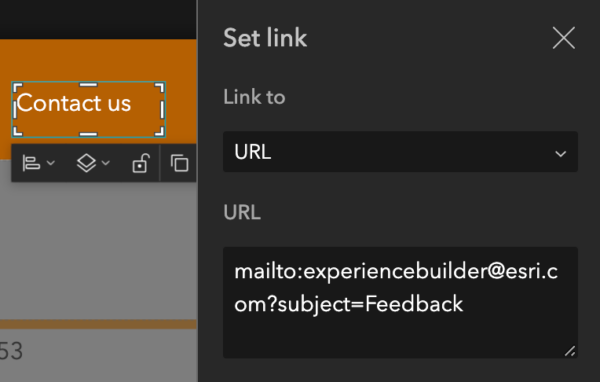
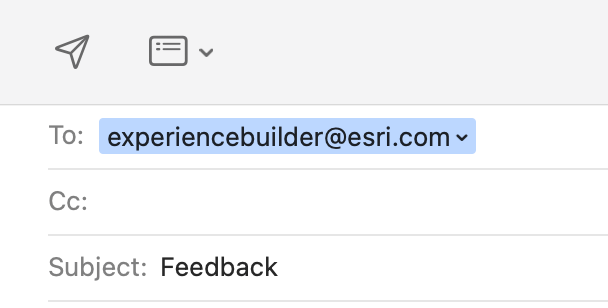
Sometimes you may want users to contact your store, for example, by email, phone number, or SMS text message. You can now use the URL option to set a link to any of those contact options. In the example below, the Contact us text on the header is set to a mailto link with an email address and subject. When a user clicks it, their email application opens with that information automatically populated.


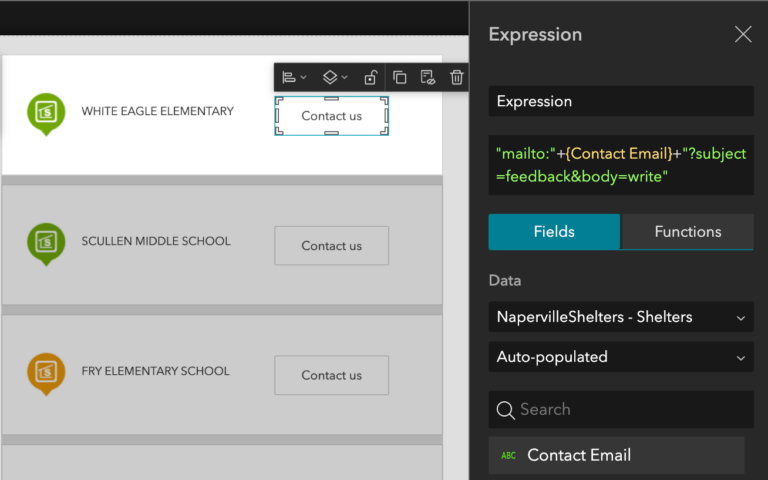
When you have an attribute with email information for each record in a layer, you can format a contact list by constructing an expression with the field.

You can also set ftp links for users to download files. See Set links for more information about URI schemes.
Prior to this release, you could only link to Section widget views located on pages. Now, you can set links to views anywhere—in windows, in page headers and footers, and even in other widgets (such as Column, Row, and Map widgets).
Table
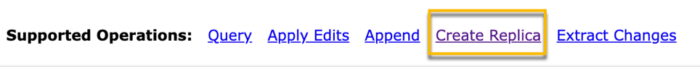
Many of you would like to export only fields that you select for display in the table, rather than all fields from the layer. You can now do that when you export selected records. However, when you export all records, there is a known limitation. When the feature layer supports the Create Replica operation as shown below, all fields from the layer will be exported regardless the setting in Table. For hosted feature layers, currently there are no workarounds. For ArcGIS Server services, make sure to turn off Create Replica when publishing the services.

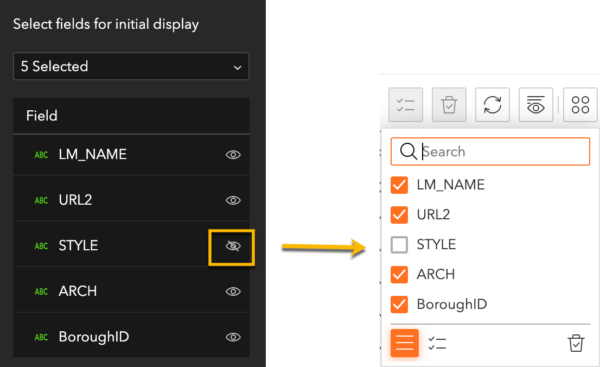
In addition, you can turn the visibility of selected fields off by default, which can be changed by users at runtime with the Show/hide tool.

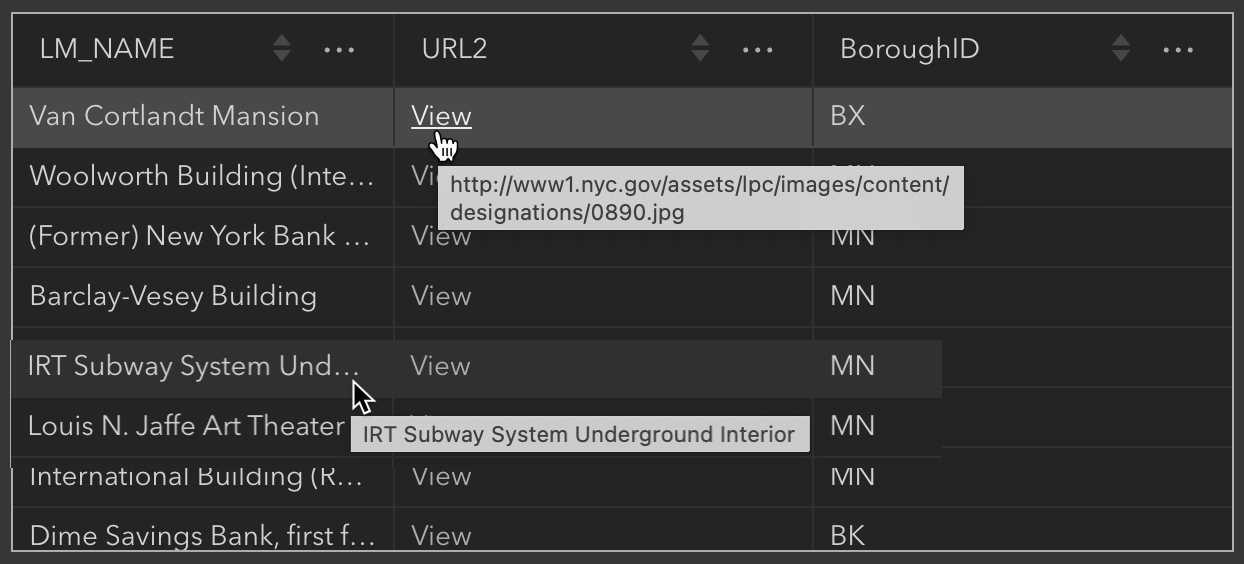
For fields containing long strings, you can now hover over the cell to view its entire value in a ToolTip. You can also click URLs in cells to browse to their location.

List
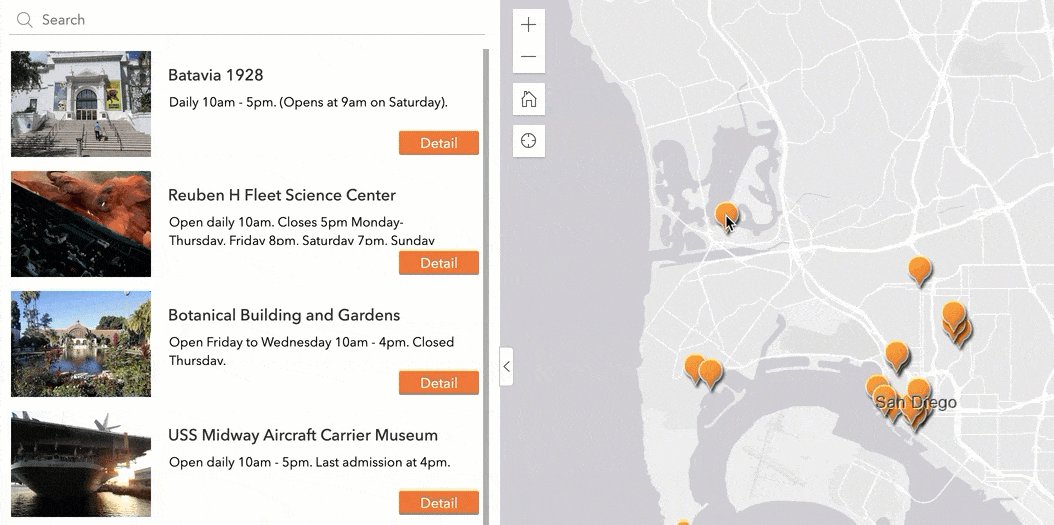
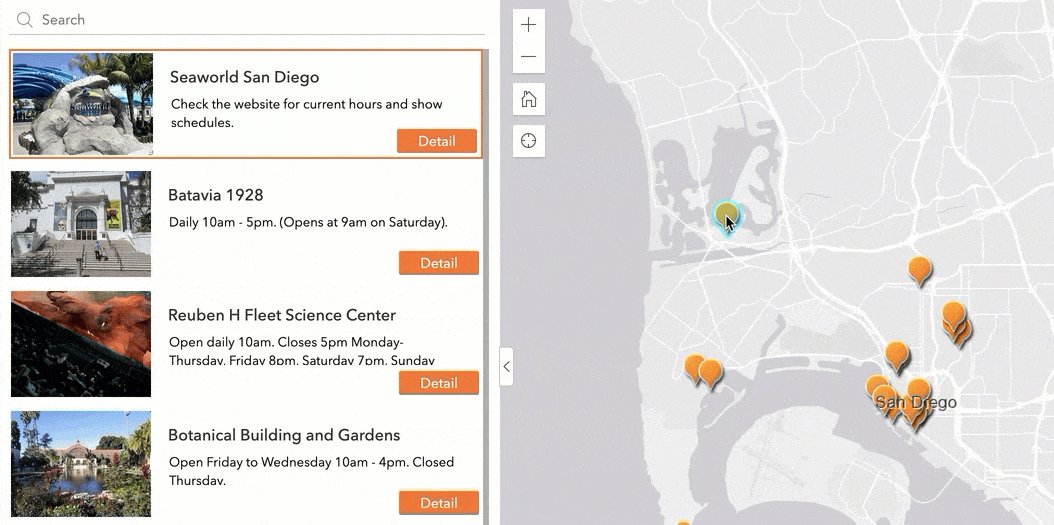
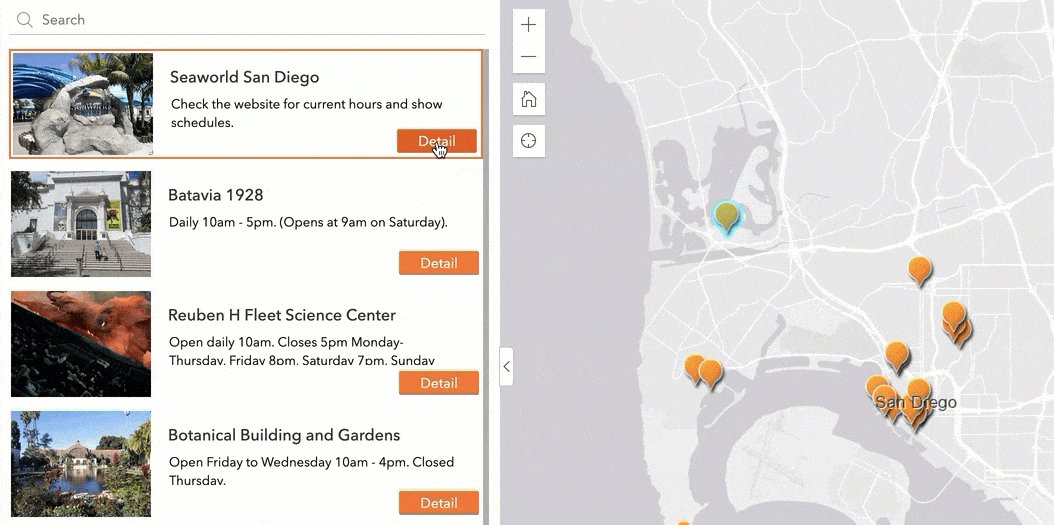
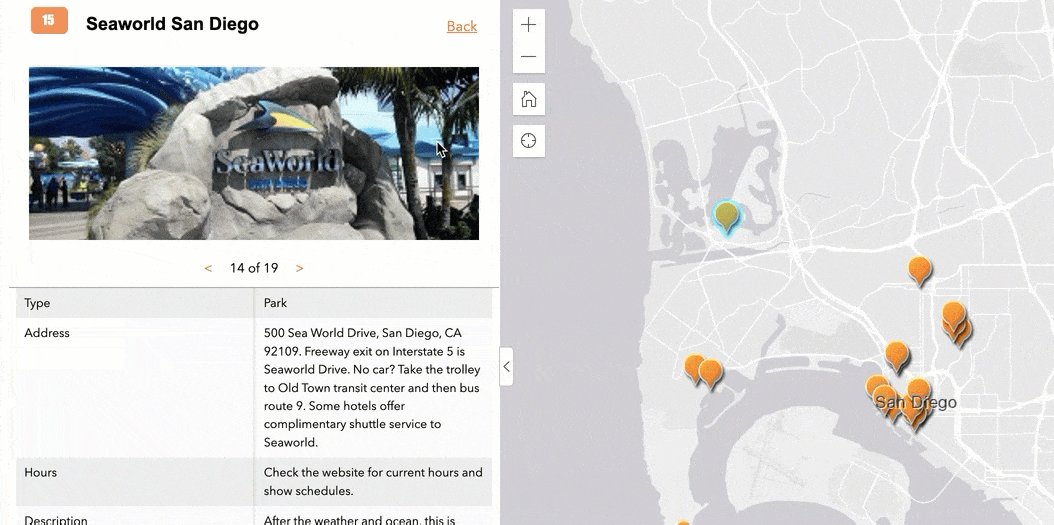
When you select a feature on the map, that feature now displays on the top of the list so you can more easily find information about it.

Map
From time to time, you may want to organize widgets that you drag and drop on the map into a column for instance. You can now do so, because starting with this release you can place layout widgets directly onto the map.

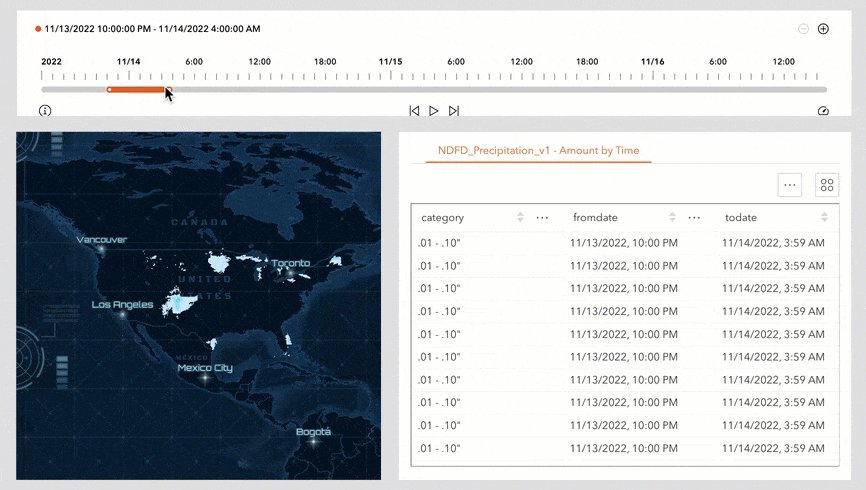
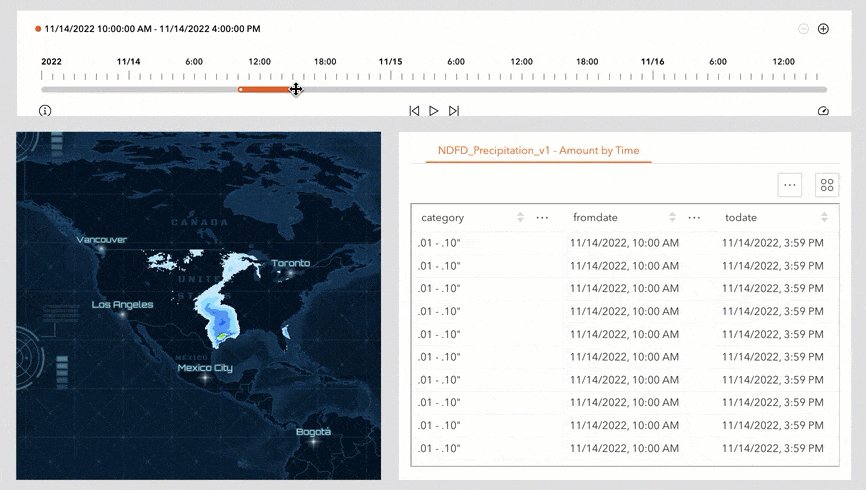
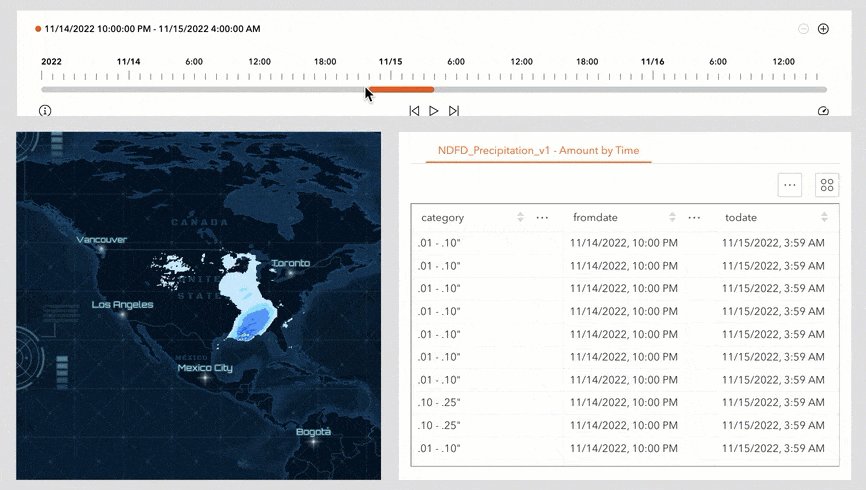
Timeline
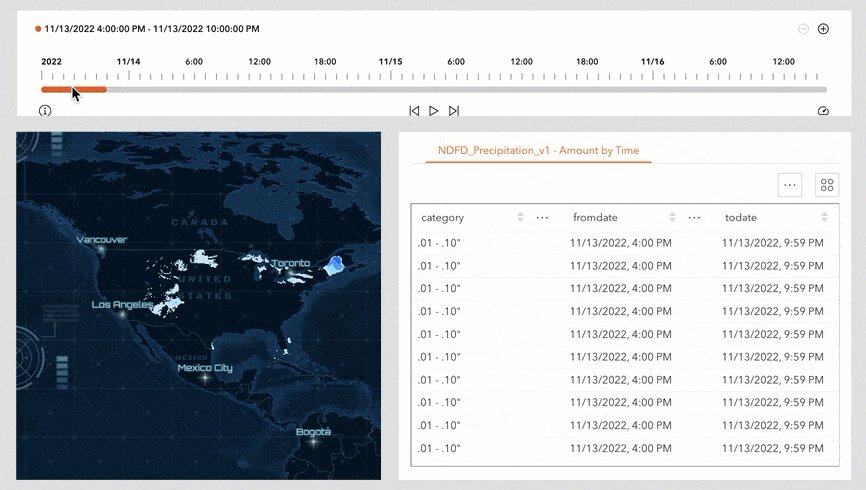
When you play or drag the entire time slider forward and backward, a table connected to the same data will automatically filter.

Also, if your data has a time offset, the widget now honors that offset.
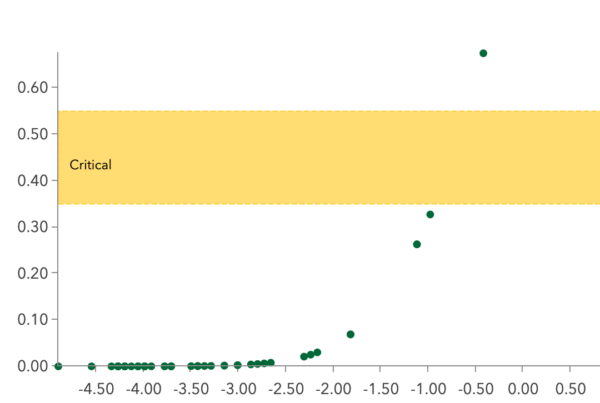
Chart
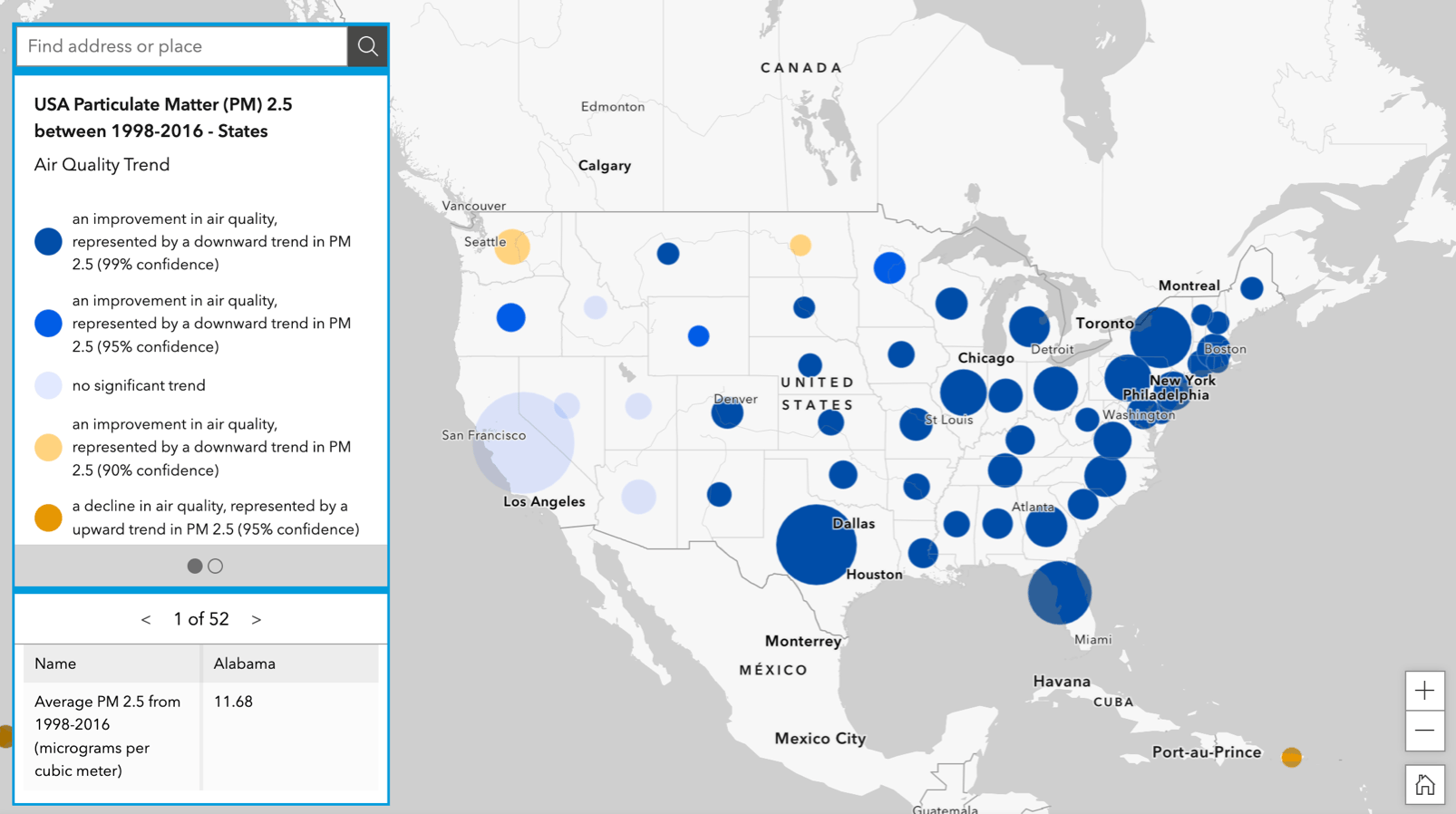
You can now choose where to put the auxiliary guide label. In the following example, the “Critical” label is placed on the left of the Y axis.

Edit
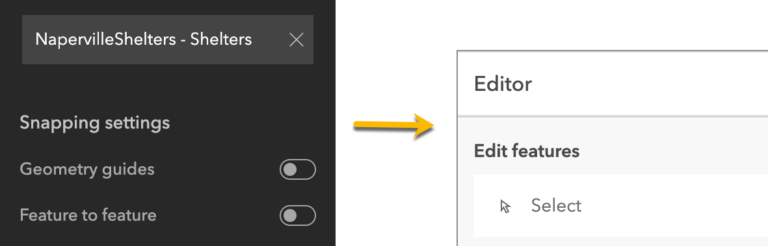
For non-GIS users, the snapping capabilities may be confusing. You can now turn snapping tools off in the widget’s settings to simplify the user experience.

When print templates include them, north arrows can now be included in the printout.

Branch Version Management
With the Branch Version Management widget, you can switch branch versions for map services and set versions using a URL parameter.
Documentation
Many of you would like to understand how URL parameters are used in Experience Builder. We have added the Use URL parameters topic to our documentation. It includes information for many parameters, including the data source id and filter parameters which you can use to perform filtering when the app opens. The URL parameters are grouped into three categories: general, data related, and login related parameters. More URL parameters will be added through incremental releases.
Lastly, you can now use Max and Min functions for date fields in expression builder for dynamic content. For more information, see What’s new in Experience Builder. Please reach out to experiencebuilder@esri.com with questions.
Thank you,
The ArcGIS Experience Builder Team
Subscribe to our newsletter to receive the latest ArcGIS Experience Builder updates, news, and content.



Article Discussion: