The March 2022 release for ArcGIS Experience Builder introduces many new features to help you easily build no-code and low-code web apps. These features include five new widgets—Draw, Directions, Floor Filter (beta), Utility Network Trace (beta), and Business Analyst Infographic (beta). In addition, the Edit widget is out of beta. Other highly anticipated capabilities include formatting numbers in expressions, creating two-dimensional grid-style lists, and previewing the page when you are about to print. Let’s dive into the features.
Draw
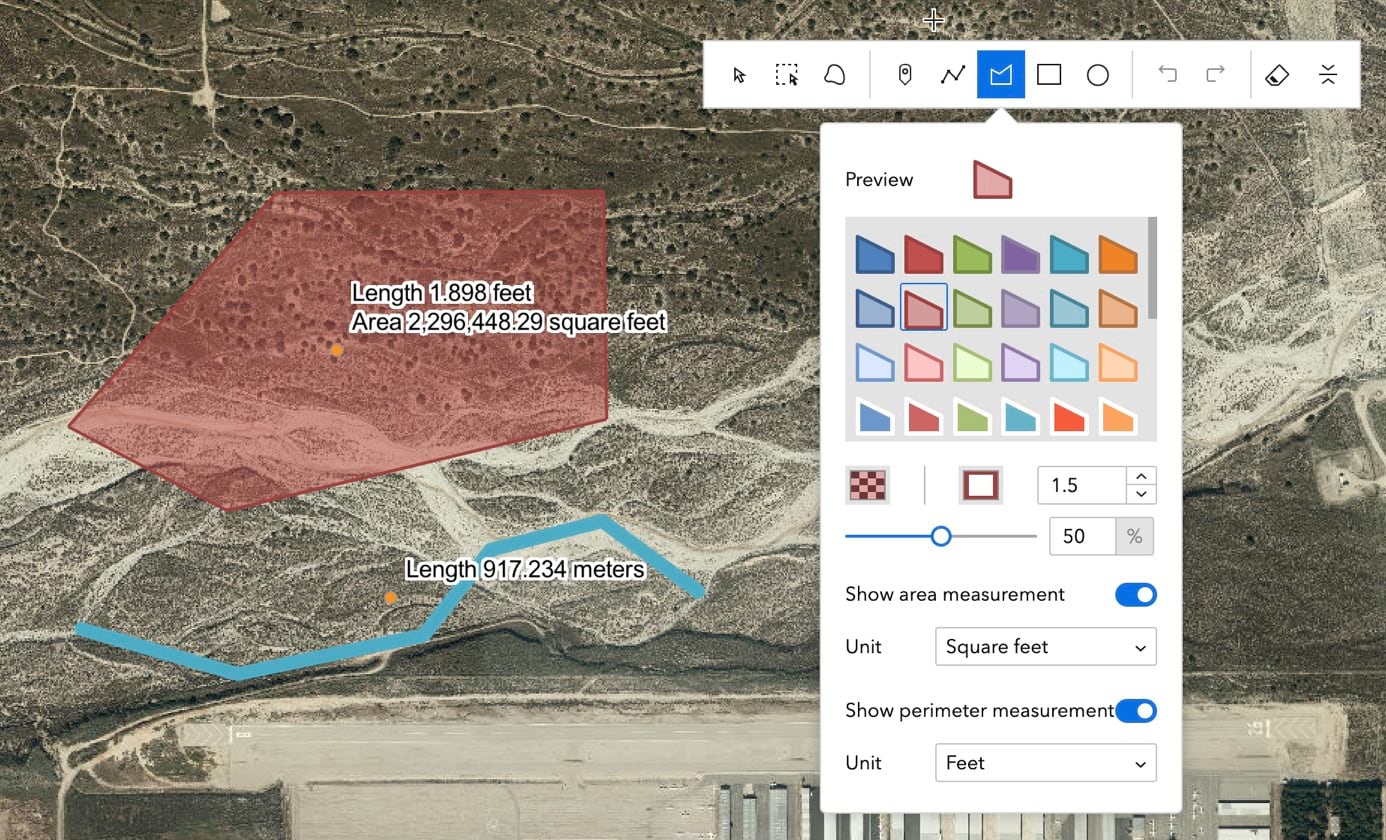
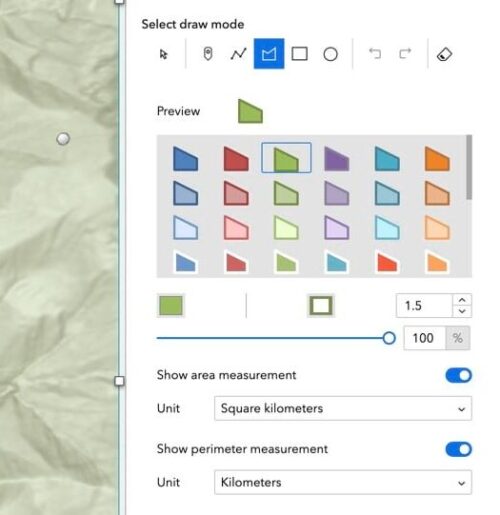
With the Draw widget, you can create simple graphics for points, lines, and polygons on a 2D or 3D map. You can also display measurements with your choice of units.

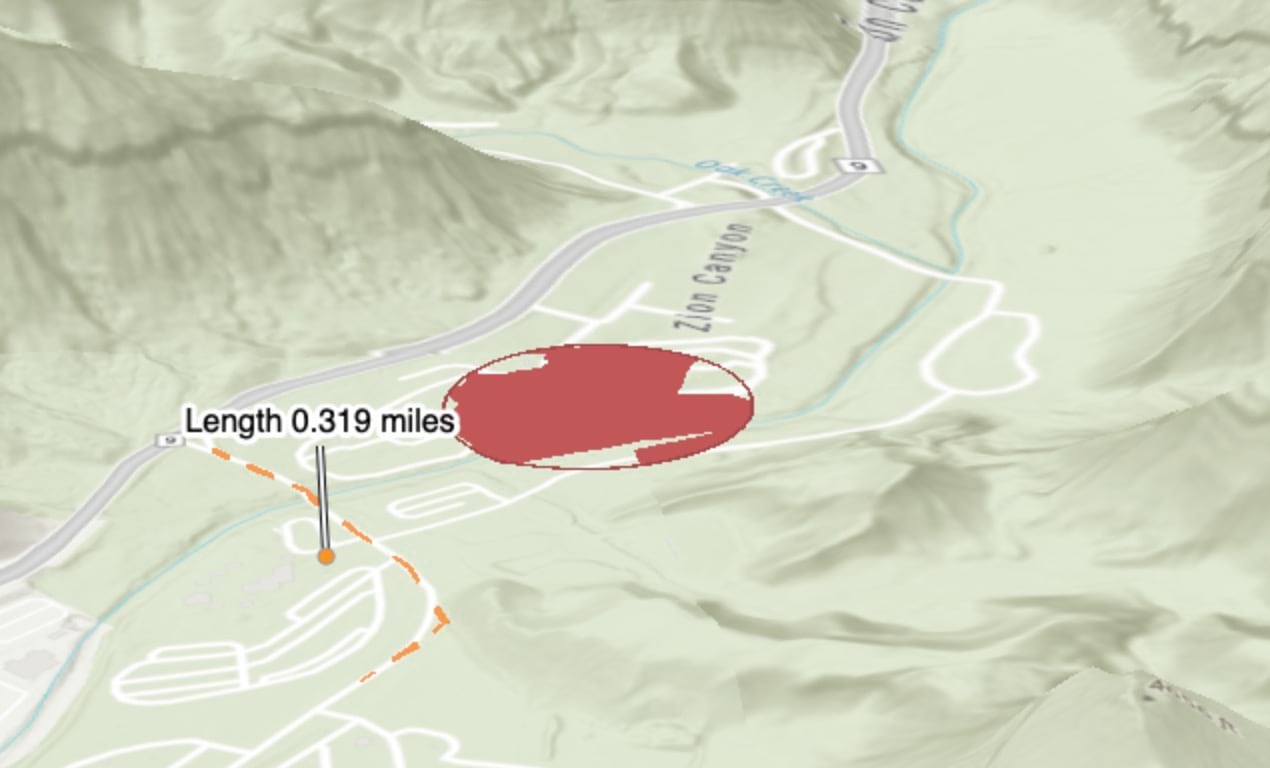
With 3D maps, you can draw graphics either relative to the ground or on the ground. The former takes the ground elevation into account, meaning you may see graphics on the map vary when the scene view’s perspective changes.

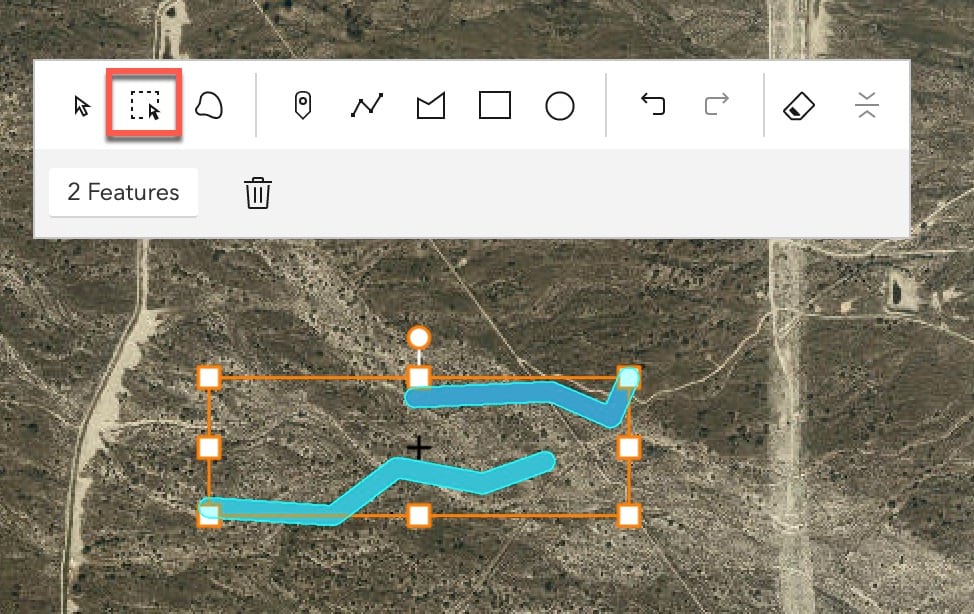
You can select graphics to move or delete them.

The widget has two arrangements—Panel and Toolbar. Panel is similar in style to the Draw widget in Web AppBuilder.

Directions
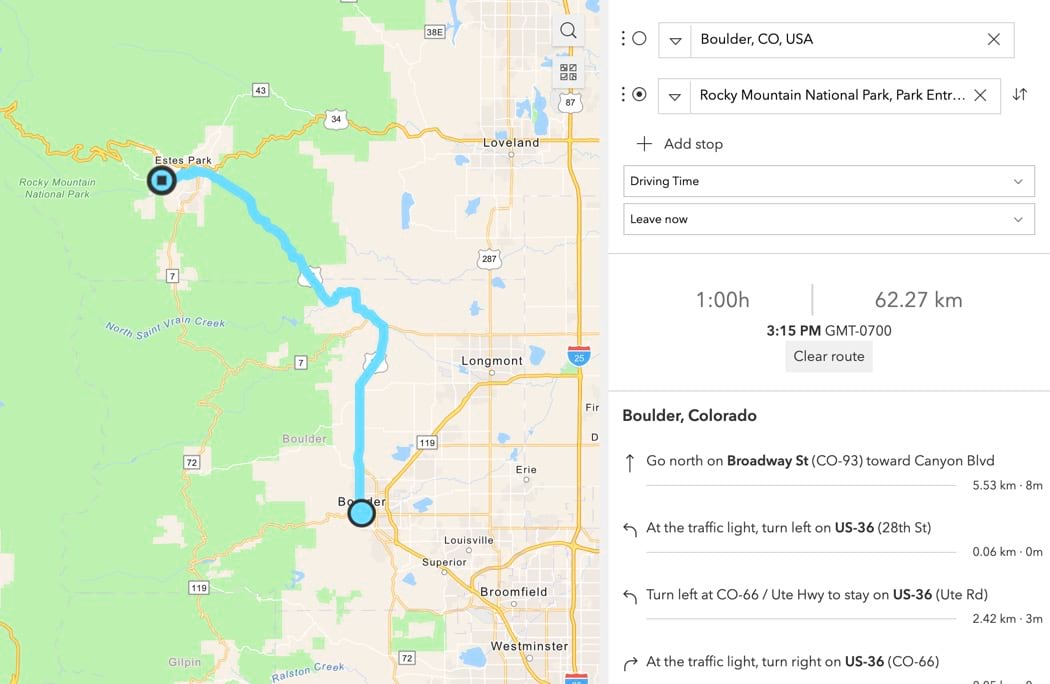
Using the new Directions widget, you can calculate directions between two or more locations for walking, driving, trucking, and rural driving. For example, selecting Driving Time will calculate the most time efficient route between two points, while selecting Driving Distance for the same two stops will instead calculate the shortest route in terms of distance.

The widget uses the locators, which by default are automatically read from the utility services in your organization. You can add or remove locators in the widget setting. You can also use your current location as a stop. There are some known limitations in the initial release. For example, you can neither click on the map nor search a feature layer to add a stop.
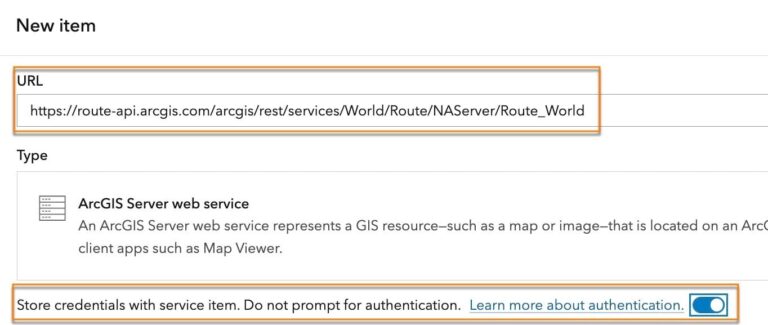
The route URL, like locators, defaults to the route service and travel modes from the utility services in your organization. Keep in mind that ArcGIS Online World Route Service is a premium service that requires log in and consumes credits. If you want public users to access the app using the Directions widget, you must configure the route service for anonymous access. Unlike the premium layers, there is no option to store credentials for the premium services yet when you publish the experience in Experience Builder. We plan to address this in the next release. The workaround, as demonstrated below, is to create a new item using URL in ArcGIS Online and store your credentials with the service item. Then replace the World Route Service with the service item URL you just created.

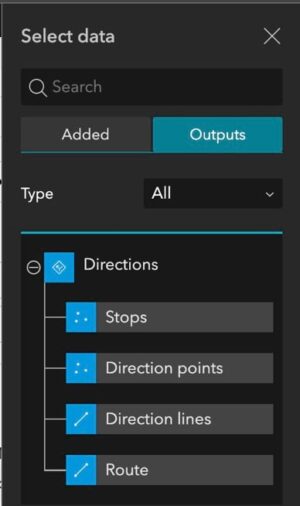
Lastly, the widget generates the following output data source , which other widgets can use.

Floor Filter (beta)
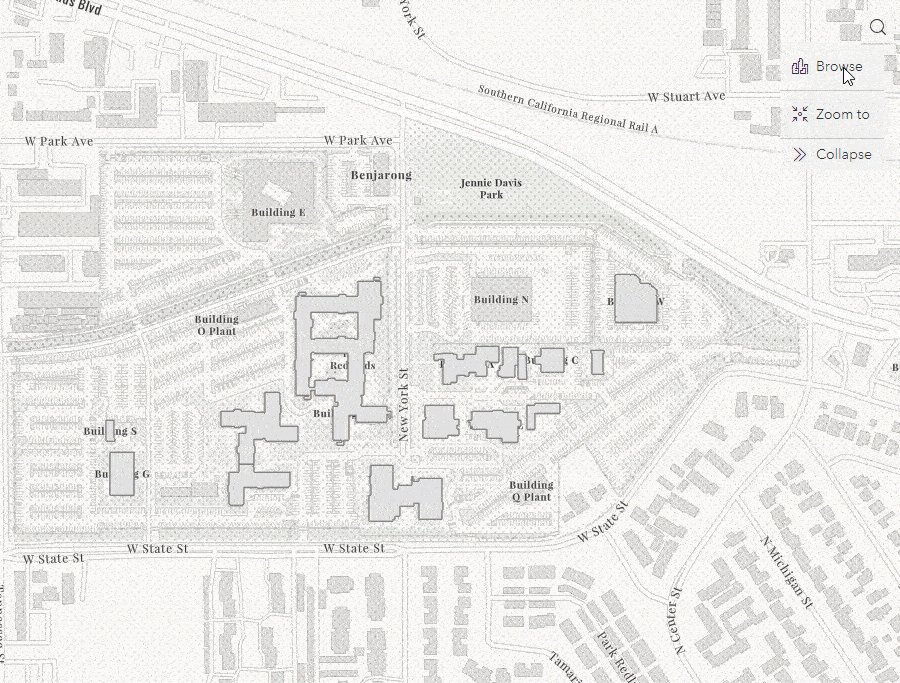
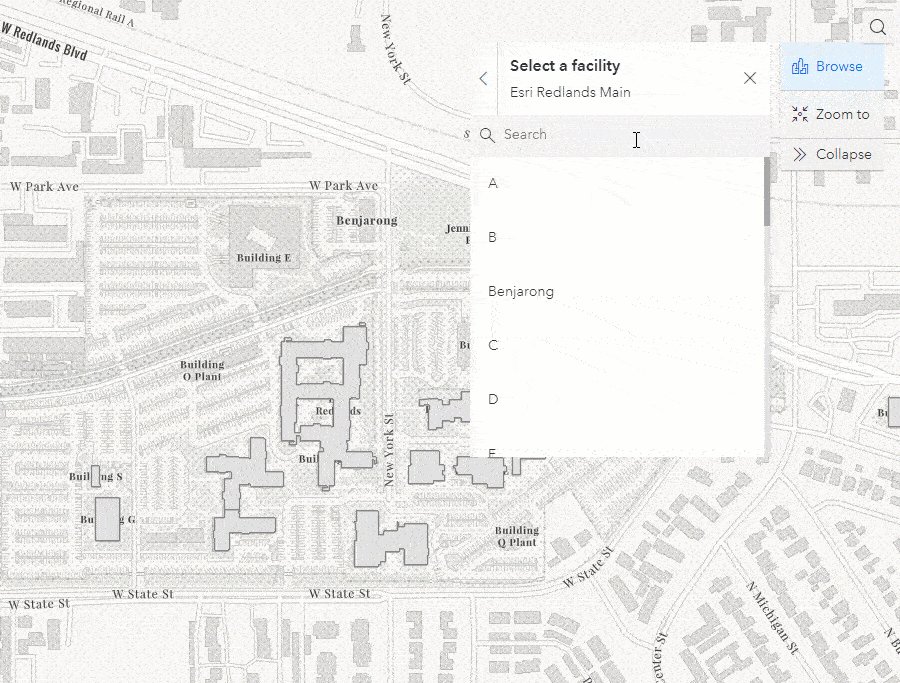
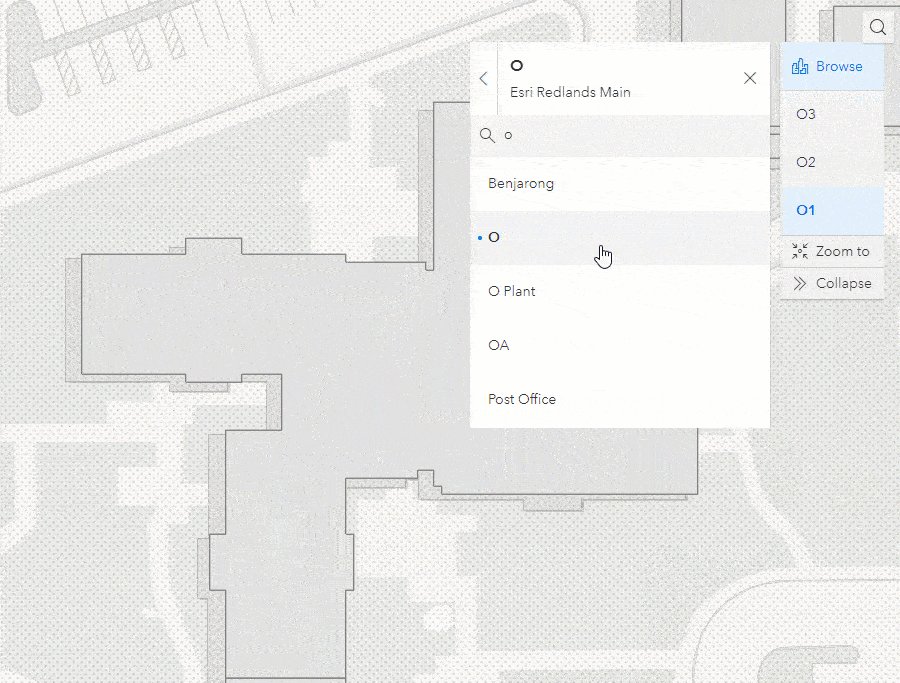
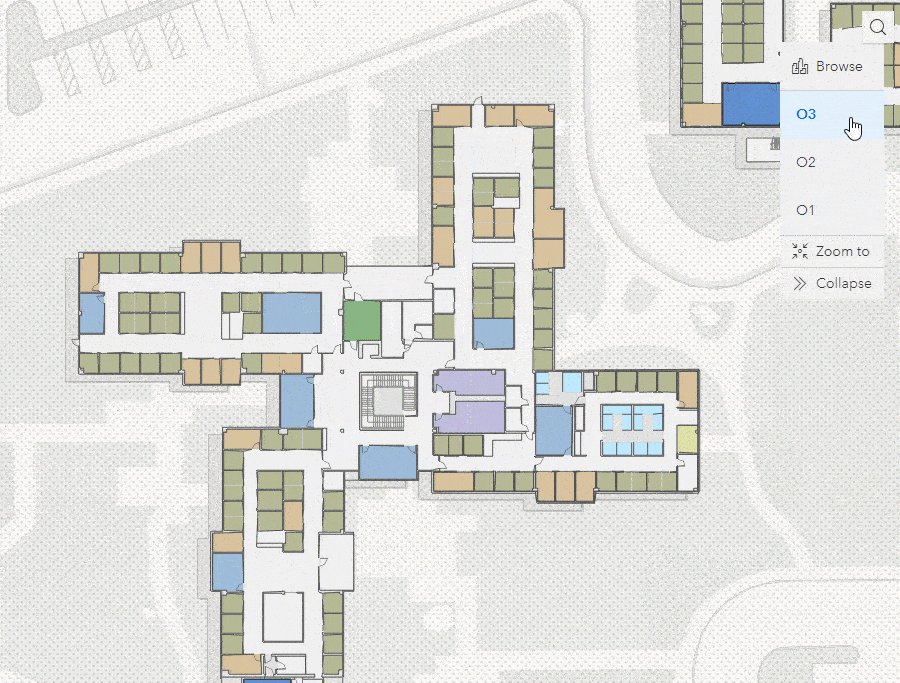
The Floor Filter (beta) widget allows you to explore floor-aware maps made with ArcGIS Indoors. You can visualize and interact with floor plan data by navigating to a site, a facility in a site, and a level in a facility on a 2D or 3D map.

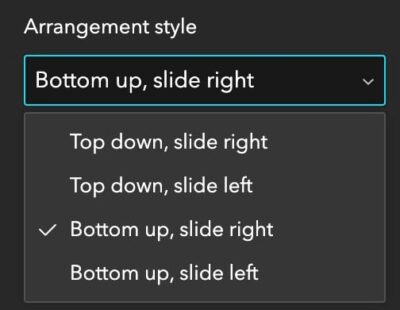
It is recommended that you place the widget over the corner of the map and choose the arrangement style that fits that corner. With the arrangement style, you can decide the orientation and slide direction for the Browse panel that is used to navigate through the Sites and Facilities.

Business Analyst Infographic (beta)
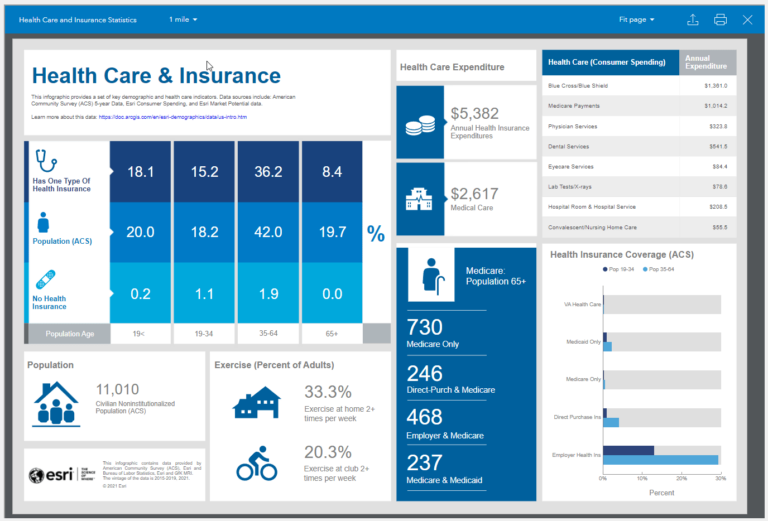
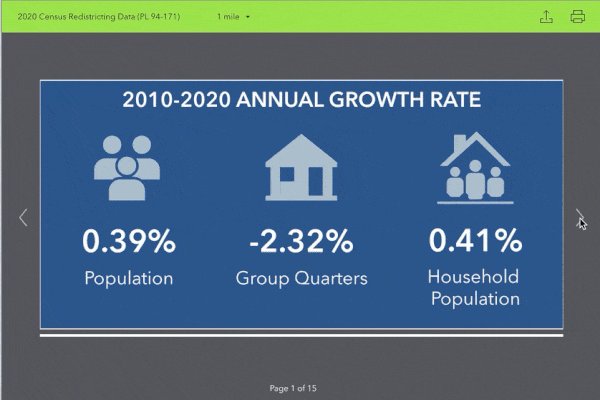
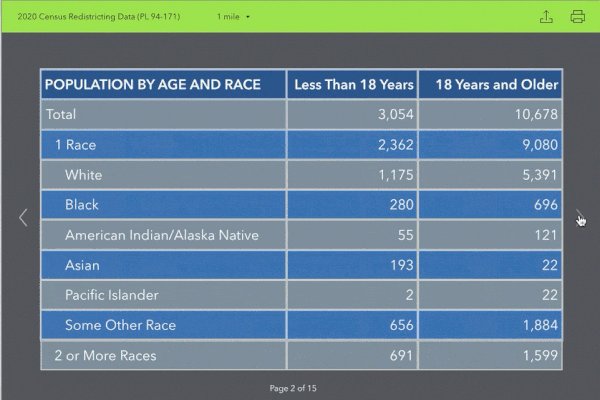
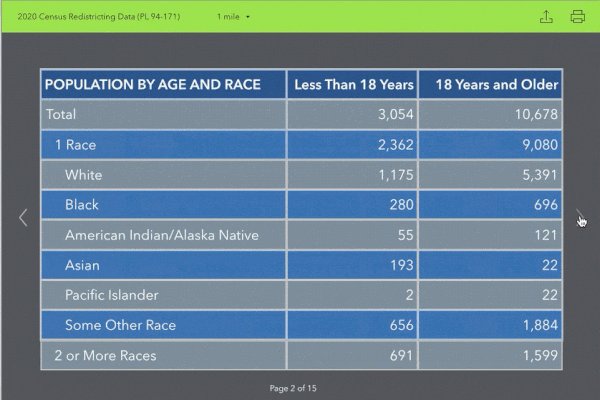
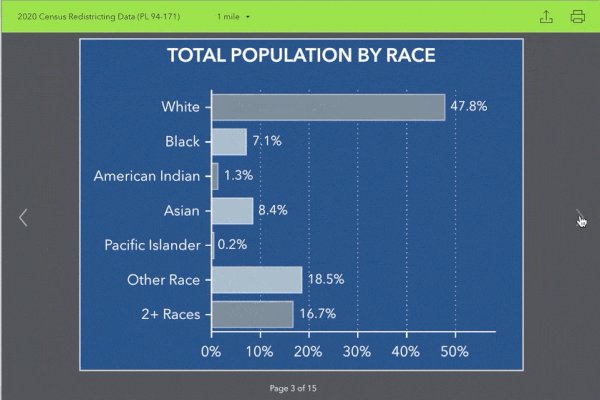
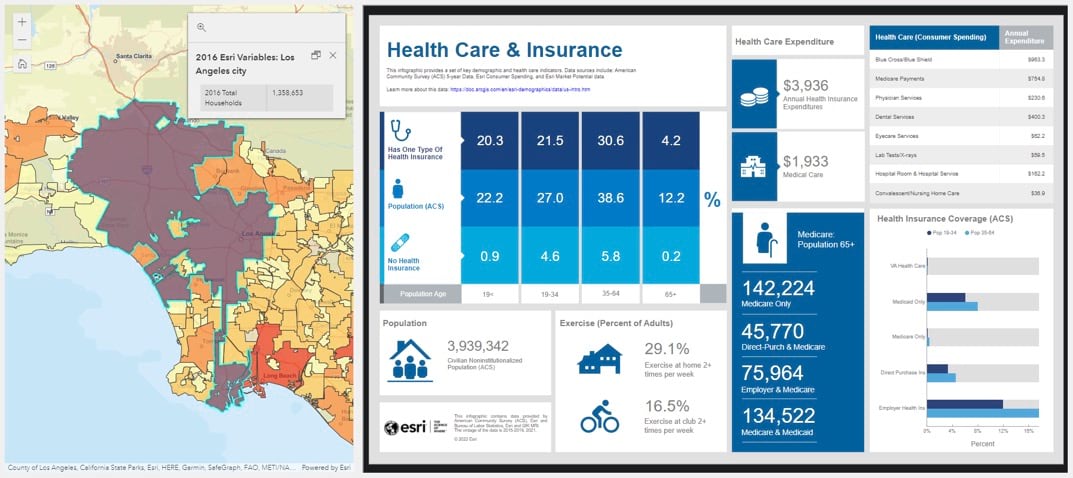
The Business Analyst Infographic (beta) widget displays demographic information about a specific location.

The widget provides four view modes — Full, Stack, Slides, and Compare. See the Slides mode below.

Currently, there are three ways to specify the location you want to use to run the infographic. You can either preconfigure it with coordinates in the setting, dynamically click or search for a location on the map, or click any point or polygon features in the map as shown below. To give the widget a try, check out the sample template and the blog that walks you through the steps to create it.

You can use the widget with infographic templates made with ArcGIS Business Analyst or ArcGIS Community Analyst web apps. Learn how to build infographic templates.
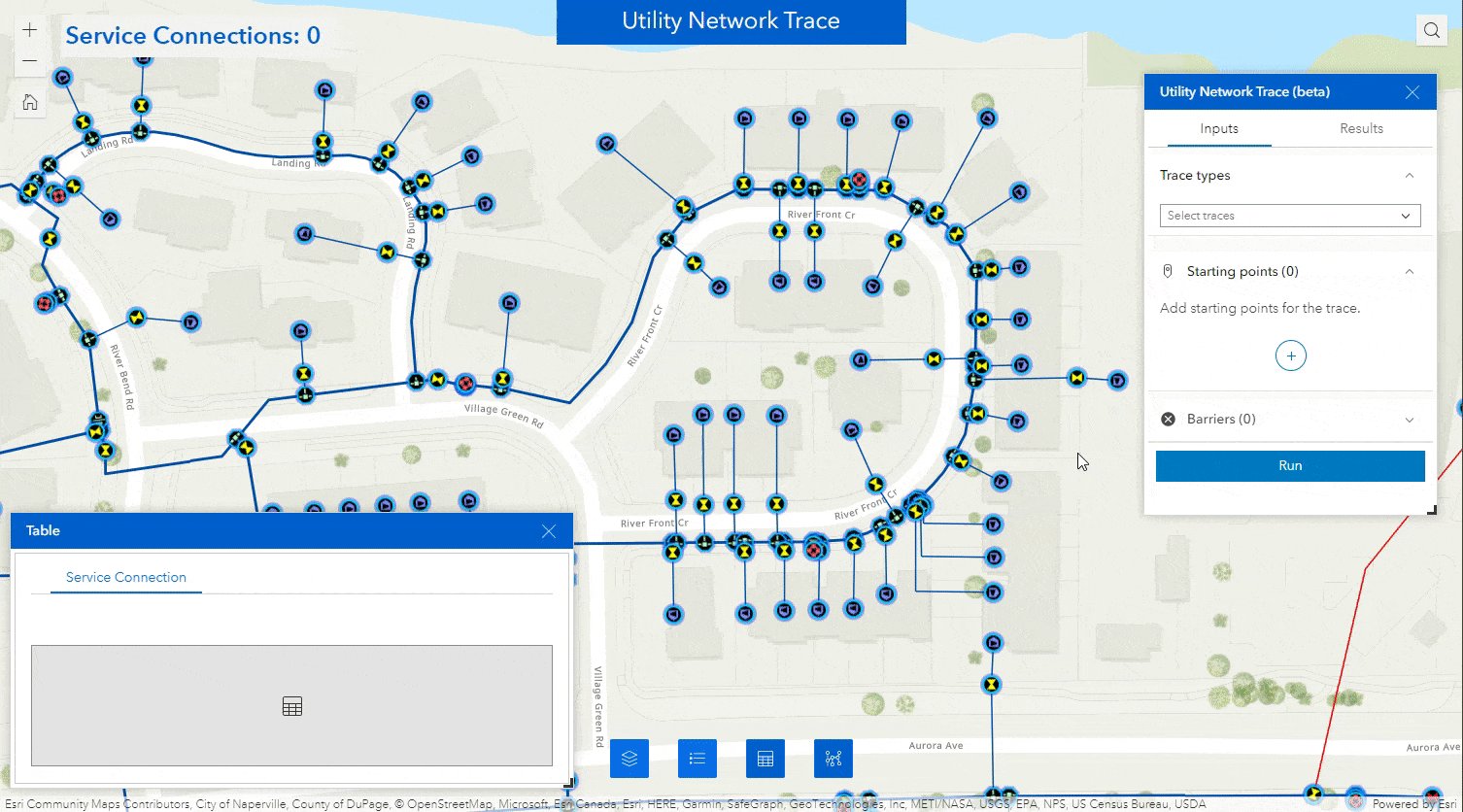
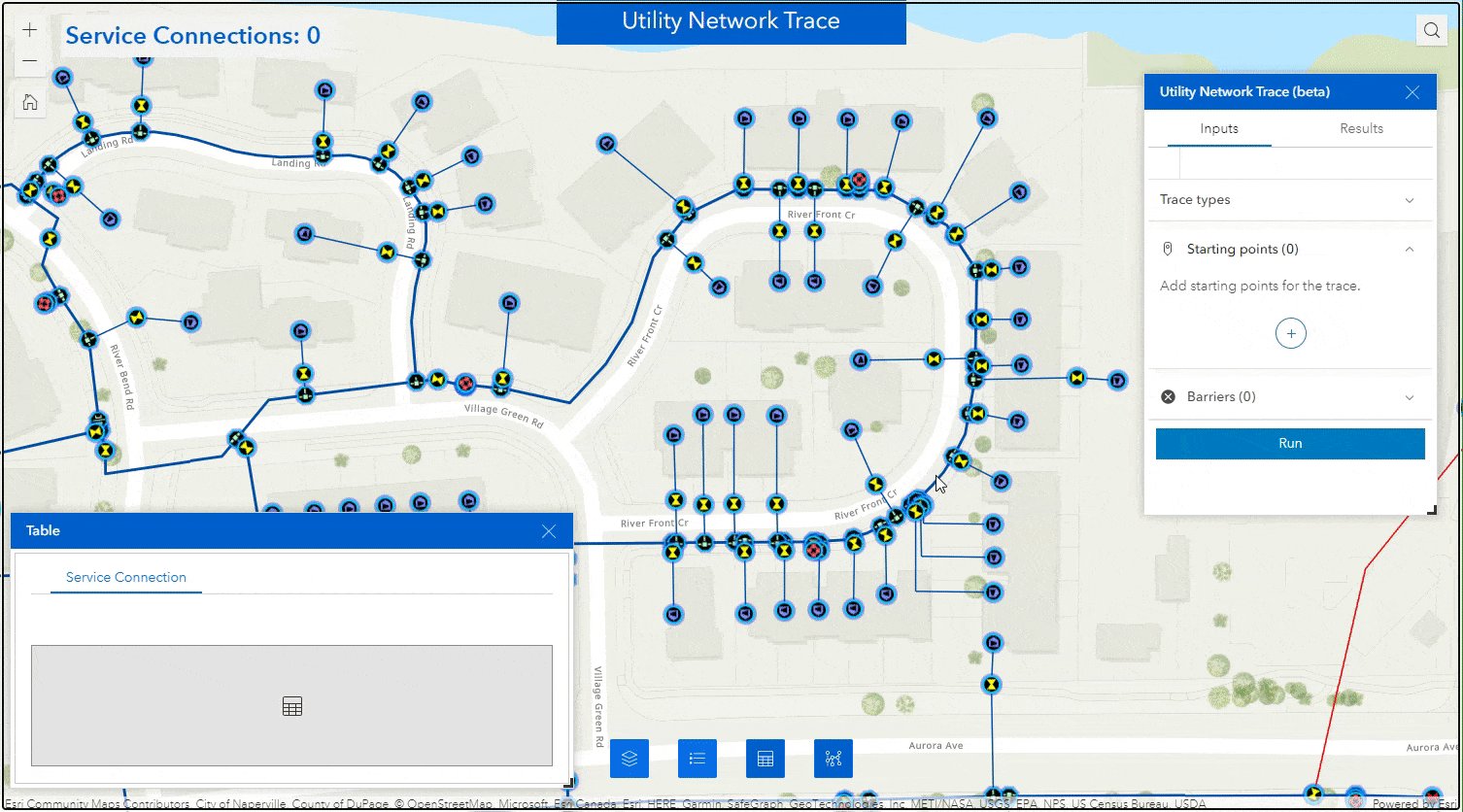
Utility Network Trace (beta)
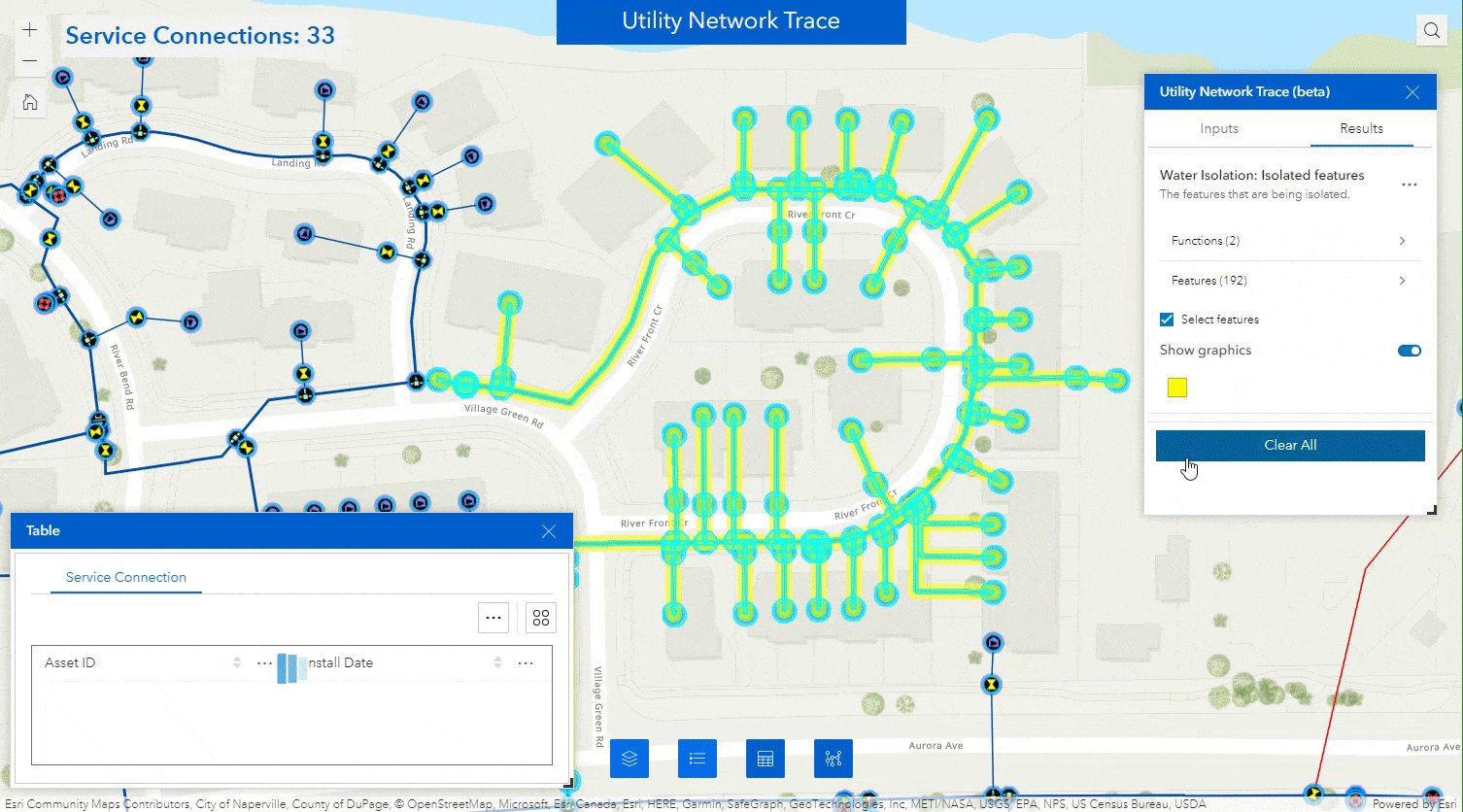
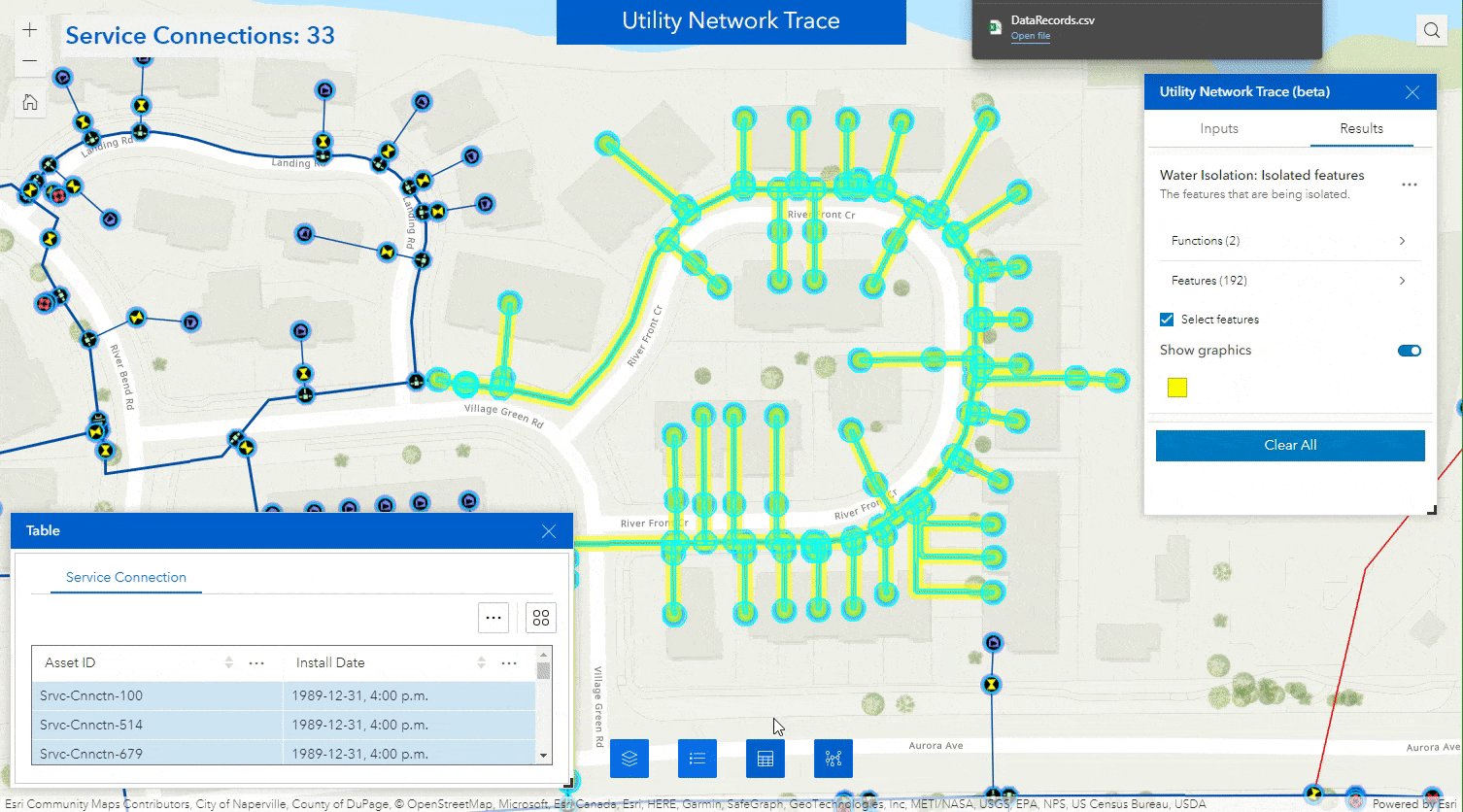
With the Utility Network Trace (beta) widget, you can run traces in a utility network based on connectivity and traversability. For example, you can run an isolation trace to identify which system valves need to be closed to stop the flow of water and which customers will be affected by the ensuing water outage. You can design your workflow in conjunction with other widgets as demonstrated below. For more information, see the Configure an Application to Trace a Utility Network blog.

Major Enhancements
Format Numbers in Expressions
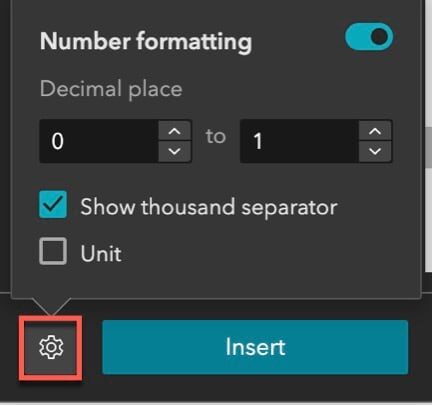
Many of you have been asking for the ability to format numbers when using expressions in dynamic content, for example, only show one number of decimal places in the indicator. You now can decide the number of decimal places, add a thousand separator, and add a unit by clicking the gear icon highlighted below.

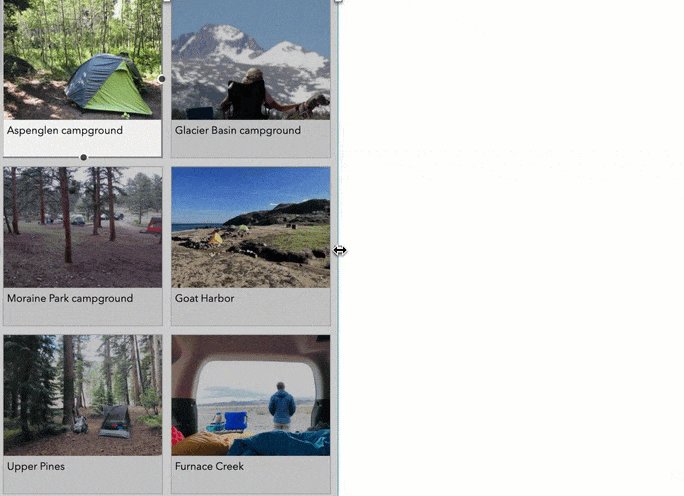
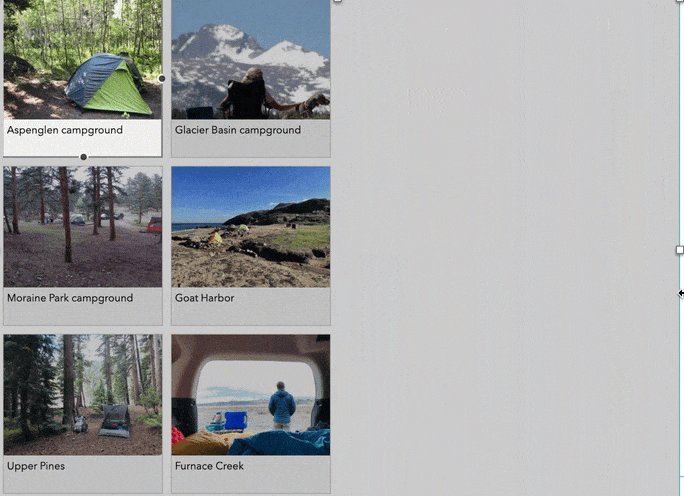
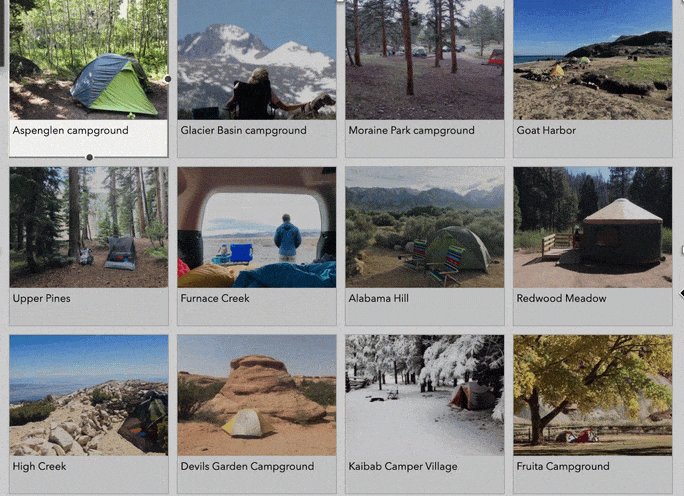
List
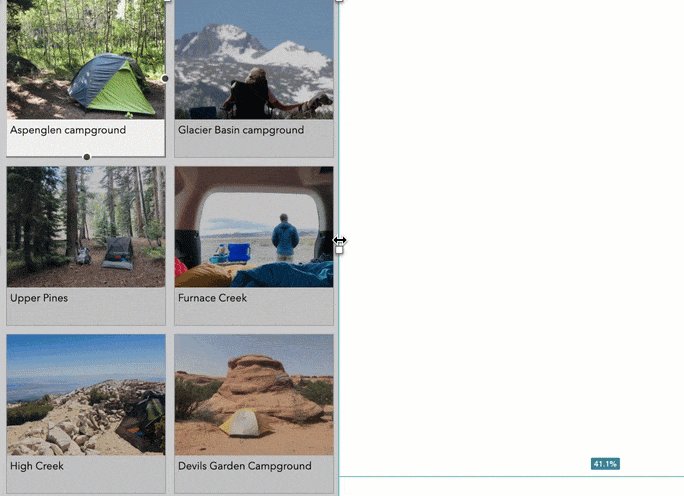
Some of you have been asking for two-dimensional grid-style lists. You can now have as many columns and rows as you want in a list by using the grid templates.

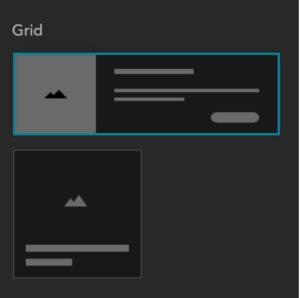
The list templates are grouped into the row, column, and grid categories. Choose one of the grid templates to get started. Like other templates, you can make the grid list interact with other widgets.

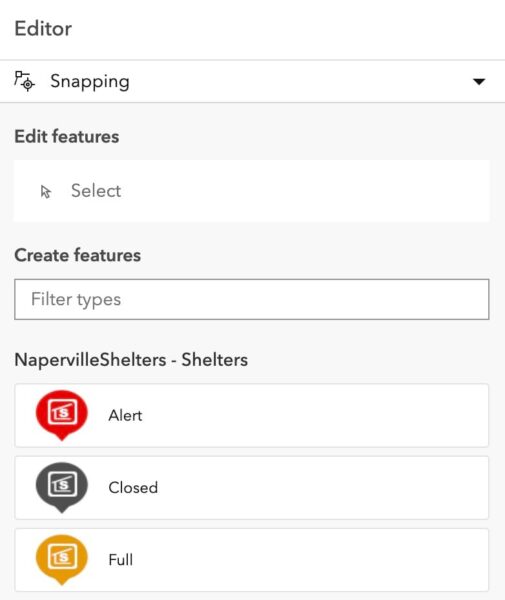
Edit
The Edit widget is out of beta with an improved user interface. Also, snapping settings are configured at runtime instead of in the widget settings.

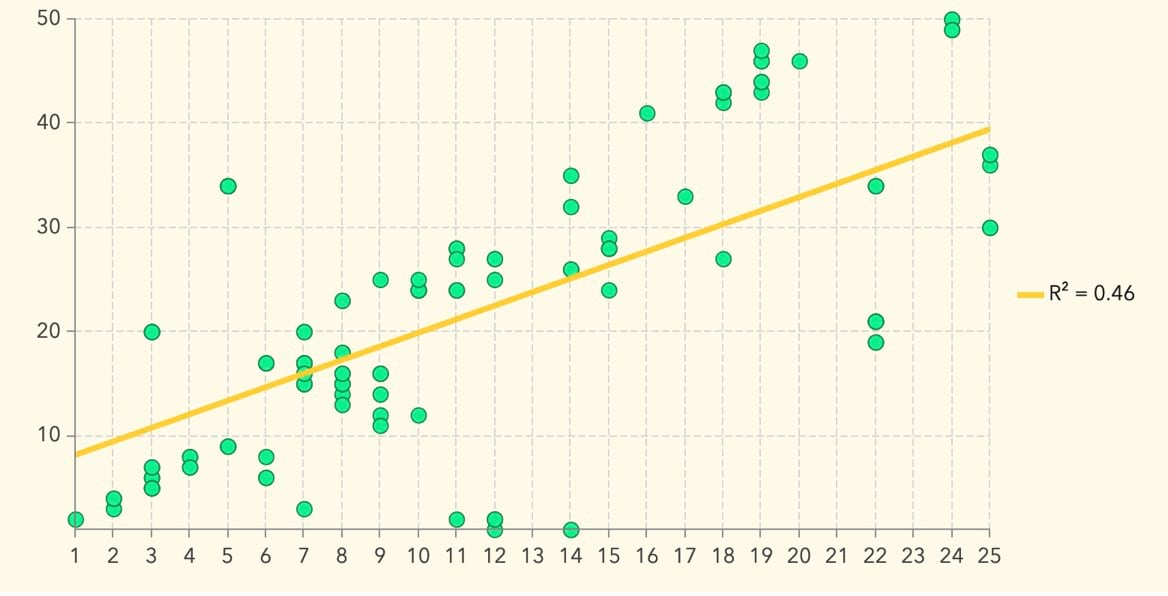
Chart
In addition to bar, line, and pie charts, you can now use scatter plots to show the relationship between two sets of data.

Sidebar
You have more options to customize the widget’s collapse button. For instance, you can choose one of three icon styles and set the icon color, define default and hover background colors. You can customize the button’s size and border color to make it more prominent.

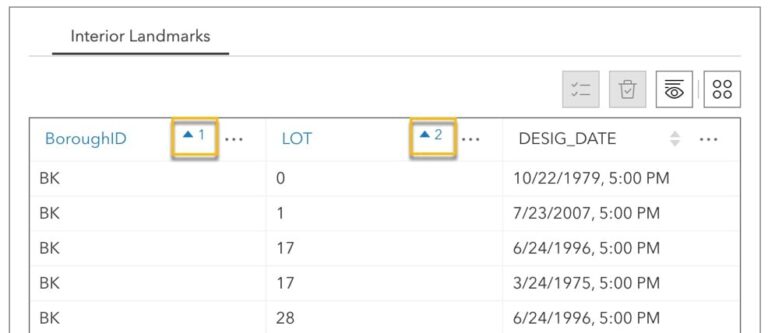
Table
It is now possible to sort a table with multiple fields at the same time using multi-level sorting. In the example below, the table is first sorted by the BoroughID field, then by the number of LOT.

Print Preview Mode
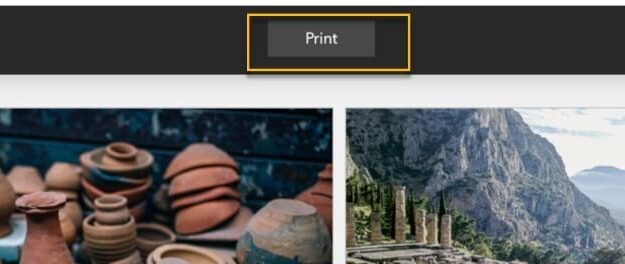
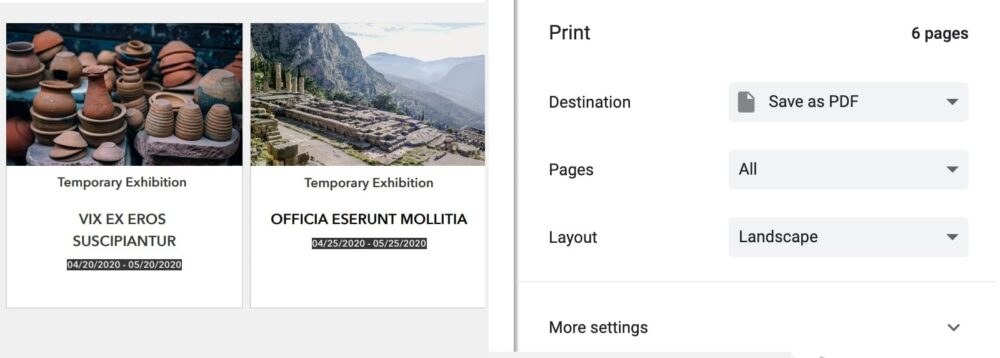
Although you can directly print the page using the print tool from the browser, the new print preview mode provided by Experience Builder helps optimize the content in the page for printing. For example, animations are removed, some screen groups with special layouts look nicer, and you can easily choose the view you would like to print from an auto play. In some situations, you must use the print preview mode. Otherwise, widgets like Map and Bookmarks are invisible due to their loading strategies optimized for performance. It is recommended that you enable the print preview mode when you print the page. When you do so, the Print button will appear on the top of the page as shown below.

Clicking the Print button will open the print tool from the browser.

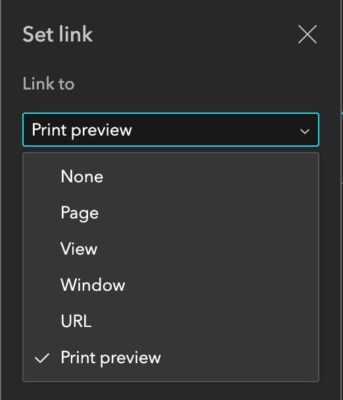
How to enable the print preview mode? There are two ways. You can either use standard printing keyboard shortcuts to preview the page, for instance, Ctrl +P on Windows and Command +P on Mac, or set a link to a Button, Text, Image, and Card widget with the Print preview option.

Keep in mind that the print preview mode is only available when you preview the app or view the published app. It would not show when you turn on the live view in the builder. Also, it is not the Print widget for printing out the map and legend. The Print widget is planned to be available in the near future.
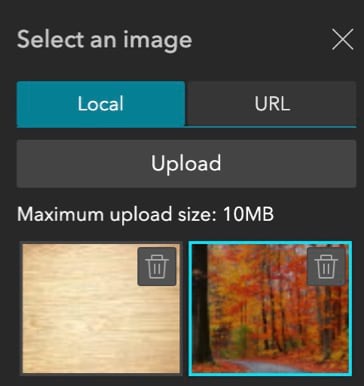
Manage Upload Images
You can delete unused images from the upload list. Note that there is now a 10 MB limit for each image upload.

Widget Categories
Widgets in the Insert widget panel are grouped into six new categories based on usage: Map centric, Data centric, Page elements, Menus and toolbars, Layout, and Section.
For more information, see What’s new in Experience Builder. And the release video link is here. Please reach out to experiencebuilder@esri.com for questions.
Thank you,
The ArcGIS Experience Builder Team
Subscribe to our newsletter to receive the latest ArcGIS Experience Builder updates, news, and content.




Some nice updates.
However, the print widget is, to be honest, quite disappointing. I hoped for much more functionality.
Hi Marco, it is not a Print widget. The Print widget for printing out the map and legend is planned to be available in the near future. Thanks for the comment. I have added that in the blog for clarification.
You can also enable the print preview mode with keyboard shortcuts like ctrl +p on windows and command +p on Mac. Just updated the blog.
Great updates, thanks for sharing. For us to move from Web App Builder to Experience Builder, we need more charting capabilities, similar to Infographic Widget in WAB, any word on when that will be available in the Experience Builder?
Hi Saloni, What charting capabilities are you looking for that are missing in the Chart widget in Experience Builder?
Thanks for the update Jianxia, some very interesting new features added.
I was wondering if there are any plans to allow multi-layer filtering to Experience Builder? It’s available in Dashboards and Web AppBuilder and would be very much appreciated here as we’re keen to utilise EB for our newest apps.
Thanks
Anthony
Hi Anthony, thanks for letting us know. This feature is in the backlog currently. Your request has been added to it.
Awesome updates! Any word on when these will be available in the developer edition?
Hi Sharim, the dev edition 1.8 is planned to be available on April 14.
Hi, with the Edit widget, can you go to the related table’s records and back and add/edit attributes? I tried in Beta and could not figure out how to do it. For example, one (building – point) has related tables (1:M) for Visits, Calls and Packages. When I edit one point, can I add a new Package record in the related table? Thanks
Hi Ivan, related tables are not supported in Experience Builder, new Map Viewer, or JSAPI 4. It is on the roadmap. No timeline yet.
We really need the add data widget to migrate from WebApp Builder. When is expected to be released?
Thanks for letting us know. It is in the backlog and no timeline yet. Your request has been added to it.
Being able to print maps is still the deal breaker for us. We can’t use Experience builder unless this is possible.
Hi Harry, the Print widget for printing maps is planned for the June update.
Thanks for the update video. The Edit (beta) widget has been very useful so glad to see it coming out of beta. Is there any update on the ability to change the record title at the top? I’ve tried all recommendation in the Community Post but no luck yet.
https://community.esri.com/t5/arcgis-experience-builder-questions/how-to-change-quot-undefined-quot-in-exb-edit/m-p/1166436#M422
Hi Melanie, I am able to reproduce it and will discuss with the team. Will follow up.
Will users eventually be able to add text using the draw widget in maps?
Hi Patrick, this is a known limitation currently. Your request has been added.
Is it possible to have the Directions widget interact with other layers, like a layer with road closures? The WebApp builder has that functionality; we really need it before switching to Experience Builder.