Version 1.2 of ArcGIS Experience Builder Developer Edition is now available on the ArcGIS for Developers website. This version picked up new features from the October update of the Online Edition, including the Table (beta) widget, Screen group, support for the 3D scene layer, and many others. In addition, the Migrating from Web AppBuilder documentation has been added to provide preparation tips and guidance when you move code over from a Web AppBuilder custom widget into your new Experience Builder custom widget.
When it comes to migration, there are two common questions we have received. The first is:
If I have custom widgets built on ArcGIS Web AppBuilder, will I be able to use them with ArcGIS Experience Builder? Unfortunately, the answer is no. While ArcGIS Experience Builder maintains a very similar programming pattern for building custom widgets, all widgets will need to be rewritten to work within the new framework. This is because ArcGIS Experience Builder is built on ArcGIS API 4.x for JavaScript, whereas Web AppBuilder (2D) is built on version 3.x. ArcGIS Experience Builder takes advantage of modern web development technologies, including React and TypeScript, which are part of the new widget development platform.
As such, the second question follows naturally:
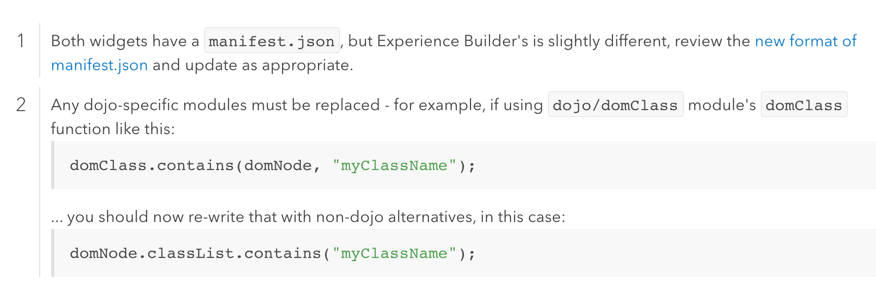
Are there any tools or documentation to assist me with migrating widgets from ArcGIS Web AppBuilder to ArcGIS Experience Builder? Although there is no tool to directly convert custom widgets and themes from Web AppBuilder to Experience Builder, we want to help ease the process as much as possible. The Migrating from Web AppBuilder documentation provides guidance to help with preparation and planning when you rebuild your widget or theme within Experience Builder. It includes tips, techniques, and recommended practices to consider when you move code over. A glance of the first two tips below is about manifest.json and dojo modules.

More samples
There are two new samples that demonstrate how to create a widget using functions as React components. One is use a feature layer (function), and another is get map coordinates (function). You may notice that they already have the equivalent sample widgets written as React class components.
Breaking changes
Before you upgrade your custom widgets and themes, take note of breaking changes including the switch to ES modules, and other changes in jimu-ui, jimu-core, Widget, Data source, and Theme.
For more information about this release, see What’s new.
Thank you,
The ArcGIS Experience Builder Team




Article Discussion: