Hopefully your first Esri Virtual User Conference went well.
Following the June update of ArcGIS Experience Builder Online Edition, version 1.1 of the Developer Edition is now available on the ArcGIS for Developers website. Not only has this version picked up all the new features in the June update of the Online Edition, it also adds new features specific to the Developer Edition including Storybook, offline install, unit testing, new samples, and tutorials.
Storybook
Storybook is a tool for building UI components faster and more organized. In ArcGIS Experience Builder, Storybook provides you with a view into the UI components for the jimu-ui library and the theme system, along with the API documentation to help you build the UI for your experience more efficiently and consistently. It consists of three parts: Playground, Components, and Theme System.
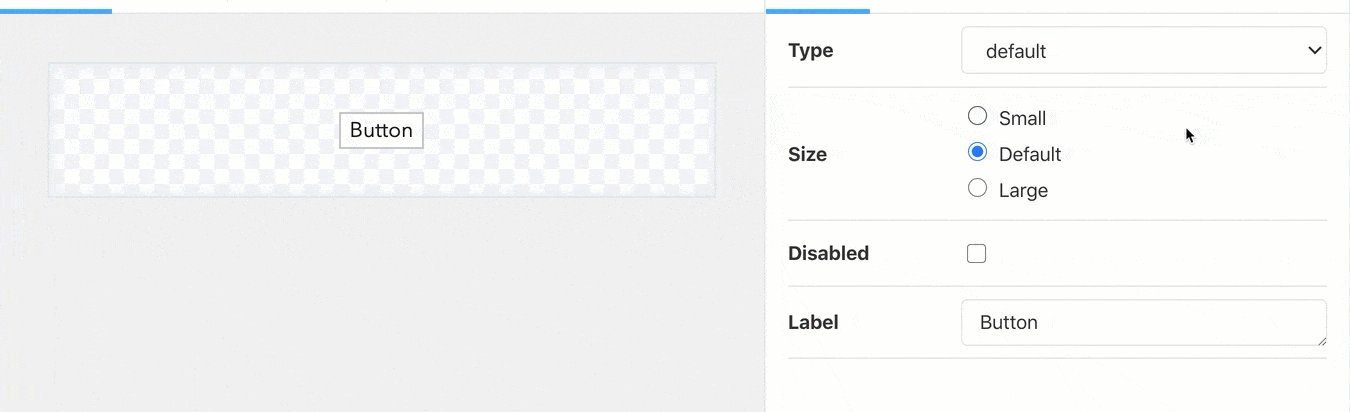
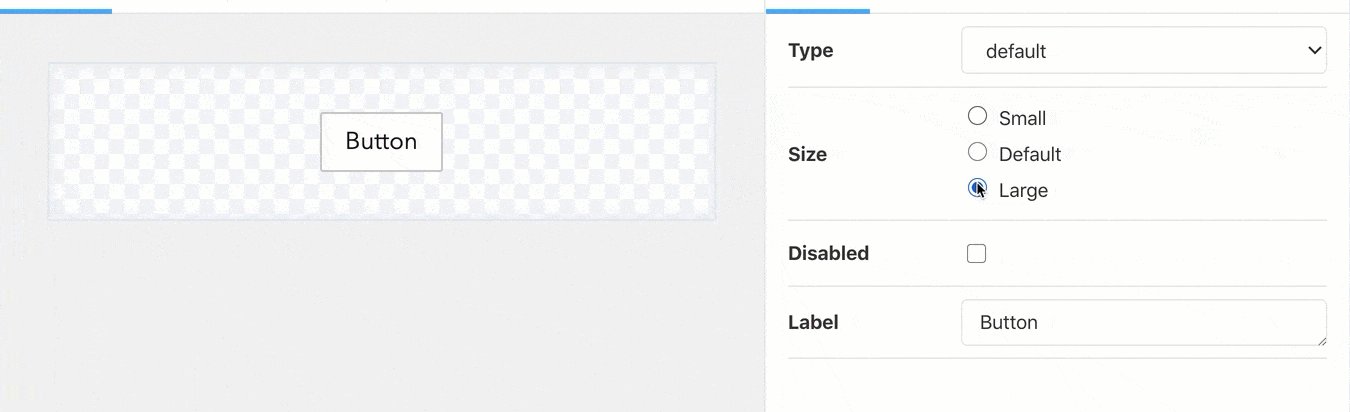
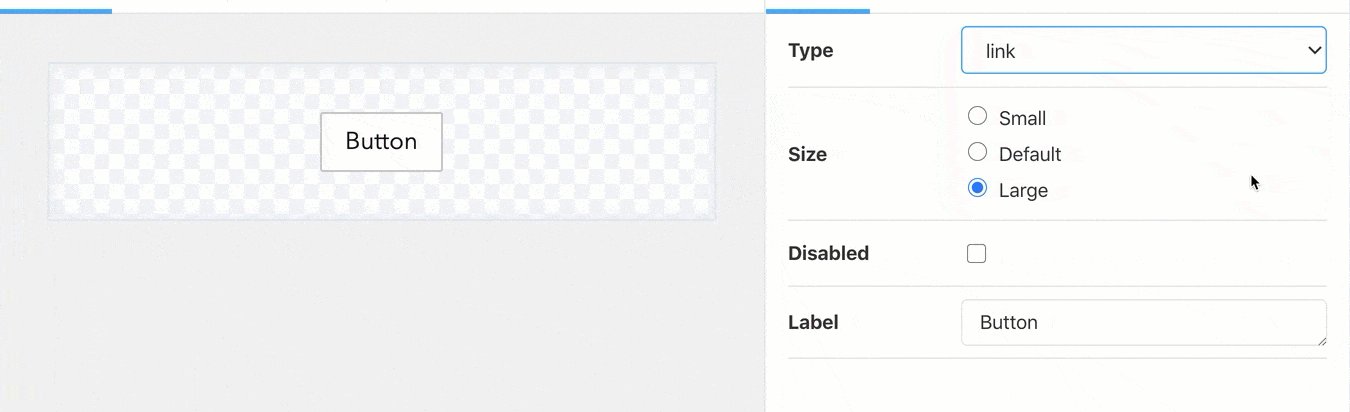
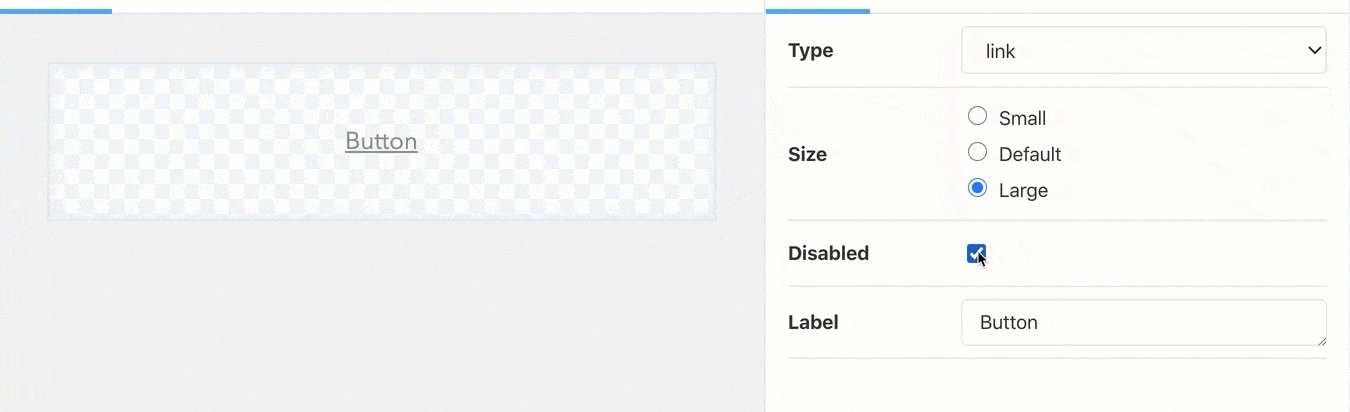
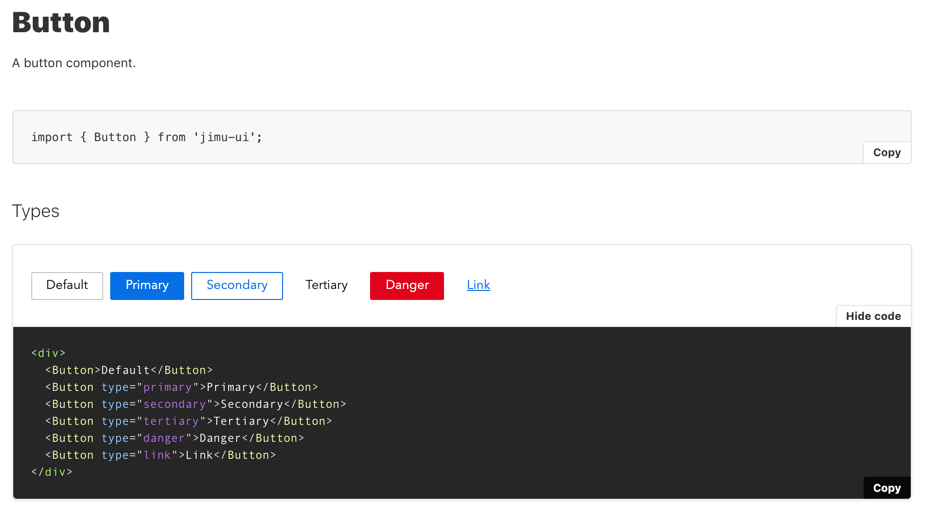
With Playground, you can dynamically view a subset of UI components on the canvas by interacting with their properties. Take Button as an example:

The animation component below is another example:

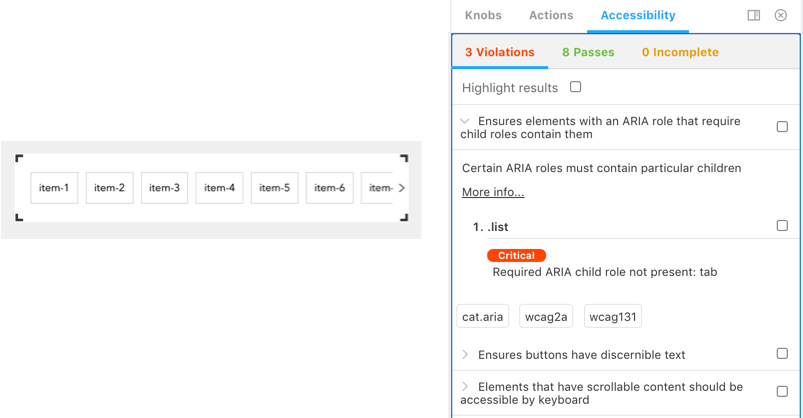
It also checks accessibility violations for each UI component with suggestions. For instance, one of the violations in the scroll-able component is that it does not comply with an ARIA rule defined in WCAG.

With Components, you can access samples and API documentation for UI components, such as Button, under the Docs tab, and copy and paste the sample code to build your own buttons.

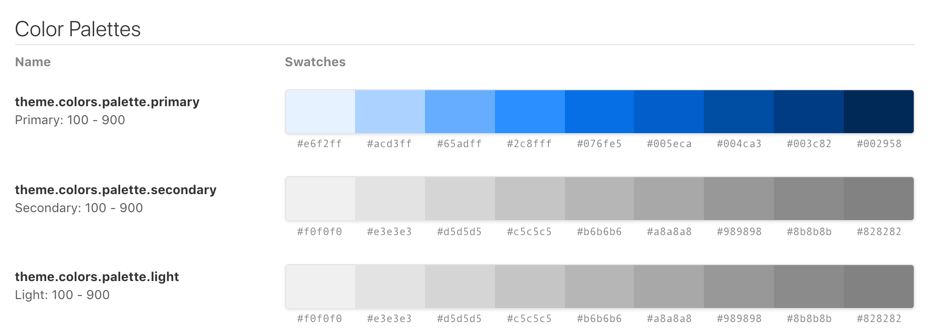
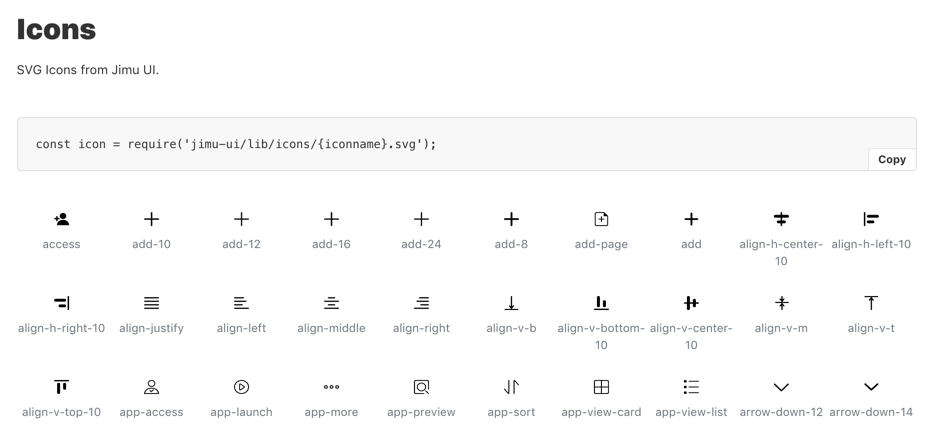
With Theme System, you can view the core variables, such as color, font, icon, etc. The icons include common SVG icons used in Builder and widgets.


Storybook is available at https://developers.arcgis.com/experience-builder/storybook.
Offline install
In previous versions, installing the developer edition required network access in order to download npm modules. However, some organizations have their networks completely disconnected for security purposes. To meet these organizations’ requirements, we have now added support to install ArcGIS Experience Builder Developer Edition without an internet connection by providing two extra install packages as shown below: one is for the node modules cache and the other is for documentation.

See Offline install for more information. You can also check out this video for an offline install demonstration.
Unit testing
We have added support for unit testing using Enzyme, @testing-library/react, and Jest in the jimu-for-test library. For sample code, see the simple-widget.test.tsx file in the ~client\your-extensions\widgets\simple\tests folder.
More samples and tutorials
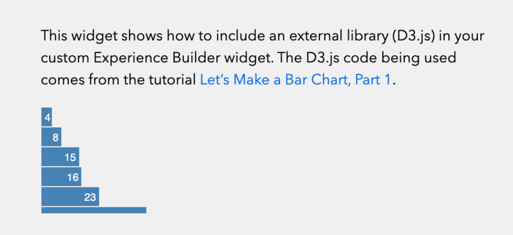
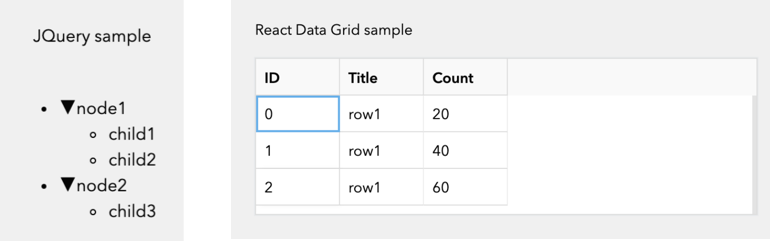
You may be interested in using third-party libraries in your custom widgets. Depending on if the library is used in one or multiple widgets, three options are recommended and illustrated in the D3, JQuery, and React-data-grid sample, respectively:


In addition, Editor widget demonstrates how to leverage the Editor widget from the ArcGIS API for JavaScript. View layers toggle creates a dropdown toggle to view different layers on the map. Create Redux store provides your own Redux store, action, and reducer to share state between widgets. Get map coordinates and Add layers are part of Tutorials which guide you through building custom widgets step by step.
Upgrade apps
You may want to upgrade your apps from the previous version to the current version. Before doing so, you should be aware of breaking changes in this release. For more information, see the Upgrade topic.
For more information about this release, see What’s new.
Lastly, we have updated the videos on the home page with the latest from Esri User Conference 2020 and Developer Summit 2020.
Thank you,
The ArcGIS Experience Builder Team




Article Discussion: