The 200.6 release of the ArcGIS Maps SDKs for Native Apps continues to focus on improving the out-of-the-box feature editing experience, particularly for mobile workers, but it also marks an important milestone for the team as we introduce an entirely new SDK for cross-platform developers, the ArcGIS Maps SDK for Flutter.
ArcGIS Maps SDK for Flutter
Each Native Maps SDKs release brings you new features and improvements, but it’s not often that we get to bring you a whole new SDK! 200.6 sees the ArcGIS Maps SDK for Flutter come out of beta, ready for you to use in your production apps. The Flutter Maps SDK adds a powerful and easy-to-use option for developers looking to create cross-platform applications for Android and iOS.
Developers can access the comprehensive getting started guides, tutorials, and samples, on the ArcGIS Maps SDK for Flutter website. And as a first-class Flutter developer tool the SDK is available as a pub.dev package, allowing for seamless integration into your Flutter project (and it even supports hot reload and hot restart).

This initial release includes several key API features such as 2D online and offline mapping, geocoding, routing, editing workflows, most 2D layer types (including many OGC layer types), and much more, but it does not yet include the full feature set of the Native Maps SDKs. You can learn more the ArcGIS Maps SDK for Flutter (including how we will deliver the remaining functionality) in this blog post.
Improved editing
Version 200.6 of the Native Maps SDKs continues to improve the out-of-the-box editing experience with enhancements to both Feature Forms and the Geometry Editor, as well as capabilities specifically tailored to utility network editing workflows.
Feature forms
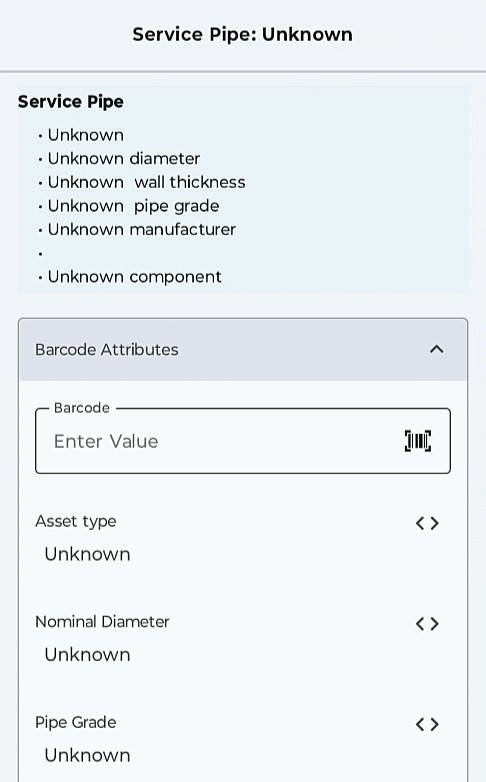
Feature Forms see two new enhancements designed to streamline the editing experience:
- You can include richly formatted and dynamic Markdown text directly inline in the form. This could be an editing instruction, or information about the feature being edited, and can be dynamically driven by attribute values and expressions to provide extremely specific instructions tailored to your users as they edit features or collect data.
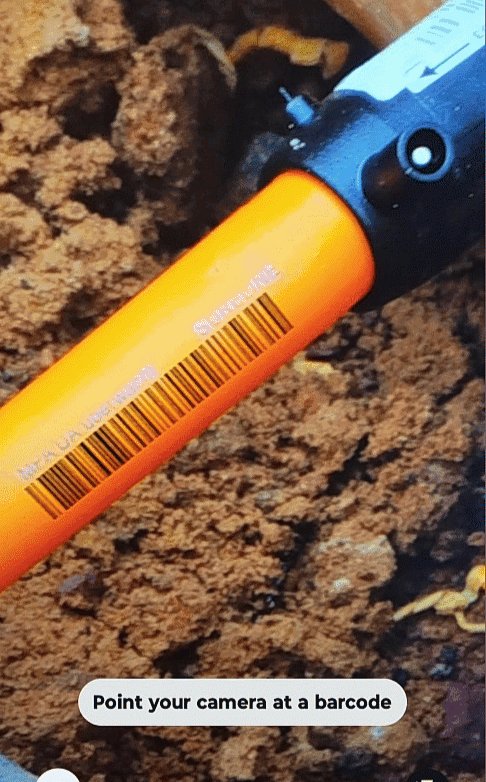
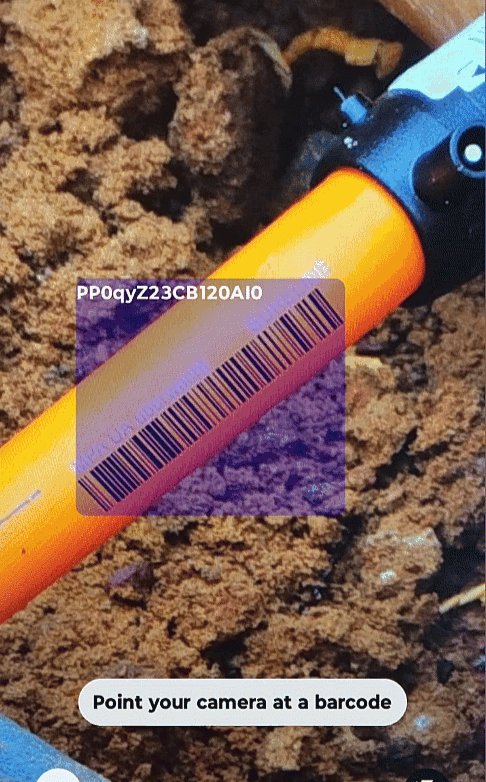
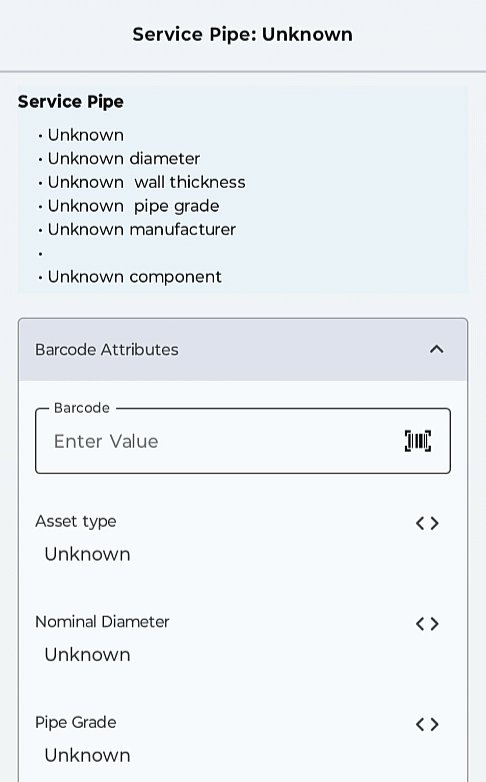
- Feature data can be captured by directly scanning a barcode using your device’s camera. This can drastically speed up data collection in the field, not to mention make your data collection much less error prone.

In addition to those improvements to the feature form experience, you can now also ask the SDK to generate a default feature form on the fly if there isn’t one defined for the feature you’re editing. This means your app can easily provide a unified feature forms-based editing experience regardless of how your map and data is configured.
Geometry editor
Updates to geometry editor focus on mobile data editing, to make working with geometry in the field (even with gloves on!) more accurate and reliable than ever:
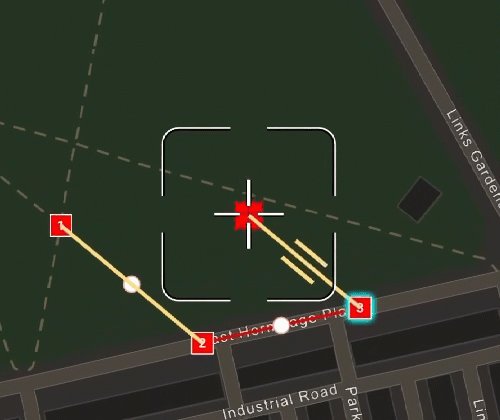
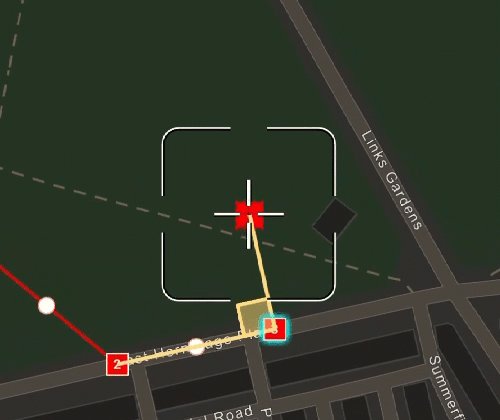
- Geometry Guides are a new set of dynamic snapping capabilities that allow you to more easily draw 90° corners or parallel lines as you edit vertices. This lets you more easily create regular shapes or extend existing lines as you’re editing and works alongside other existing snapping capabilities.

- Haptic feedback can provide additional feedback by vibrating your mobile device when a vertex snaps according to the snapping rules your app has set up. This is very useful when editing data when you might not have a great view of the screen (for example, in bright sunlight).
- The new Snap Changed event provides developers with a way to build custom editing experiences around snapping. If you don’t like the default haptic feedback, for example, you can now build your own. Or you could perhaps provide other on-screen or audible feedback for scenarios where haptics are less effective (e.g. when wearing gloves).
- The reticle has been improved behind the scenes to enable smoother panning, more consistency when moving and hovering crosshairs over vertices, and improved polygon display for island and concave display.
Editing utility networks
Utility network editing is also improved and enhanced with 200.6:
- Editing license checks are now performed earlier in the editing workflow, when individual edits are performed rather than when they are applied to the utility network service. This ensures that developers can alert users immediately if they lack the necessary editing license for the edits they’re making, rather than waiting until multiple edits have already been queued up to send to the server.
- Attribute rules can now be included when working with utility networks taken offline from ArcGIS Enterprise 11.4, and executed immediately on the device at edit time, maintaining data integrity and enhancing the overall editing experience.
- Feature Forms now support subtype sublayers.
Scene grids
Coordinate system grids have long been available in 2D, providing a reference overlay as you navigate around your data. Version 200.6 adds support for grids in 3D.

Scene grids are available for latitude/longitude, UTM, MGRS, and USNG, and as in 2D you can configure the styling for both the grid lines and their labels, as well as the label positioning scheme.
KML improvements
You can now create and edit KML tracks and multi-tracks, to represent a sequence of points with timestamps along a path, perfect for tracking movement or displaying journeys.
Custom metadata is also better supported with the ability to create and edit extended attributes within KML elements.
Other KML improvements include support for draw order for polylines and polygons, KML MultiGeometry, and KML Model (letting you incorporate Collada models in your KML data).
Other improvements
In addition to these key new features and enhancements, we’ve as always included 3rd party updates, bug fixes, and performance improvements, as well as many other enhancements such as:
- When tracing utility networks, you can now use flow direction for upstream and downstream traces (flow direction-based tracing is often used by utilities that don’t want the complexity of setting up subnetworks and subnetwork controllers).
- The SDKs add support for new military symbology styles which were recently added to ArcGIS Pro 3.4: MIL-STD-2525D Change 1, MIL-STD-2525E, and APP-6E.
- It is now easier than ever to add the 3D OSM Basemap to your scene, using a URL or portal item reference.
- Dynamic entity layers can now be created using portal items.
- Indoor positioning now supports fully disconnected workflows using mobile map packages, and the new BeaconScanner API can be used to set up and maintain beacon-based IPS deployments.
- The Kotlin SDK now includes a composable Tabletop AR View, as well as a Utility Network Trace Tool.
- The Swift SDK now supports visionOS. You can display MapViews and SceneViews in a windows-based experience, with hand gestures and eye control supported, and many toolkit components have been enhanced to look and work great in visionOS.
- The .NET SDK now supports .NET 9, adds numerous updates for authentication, and many toolkit enhancements.
- The SDKs now support CIM spec 3.4, and Arcade 1.29.
You can read about all these improvements and more in the release notes for .NET, Flutter, Java, Kotlin, Qt, and Swift Maps SDKs.
Also, watch this space for more details on an upcoming beta program for the Qt Maps SDK on ARM64 Linux, coming soon.
Download and get started
To get the latest version, update the reference to your Native Maps SDK of choice via NuGet, Gradle for Java or Kotlin, the Swift Package Manager, or pub.dev for Flutter, or alternatively go to the Esri Developer website to download. If you are new to developing with the ArcGIS Maps SDKs for Native Apps, the SDKs for .NET, Flutter, Java, Kotlin, Qt, and Swift have extensive guide documentation, API reference, tutorials, and samples.






Article Discussion: