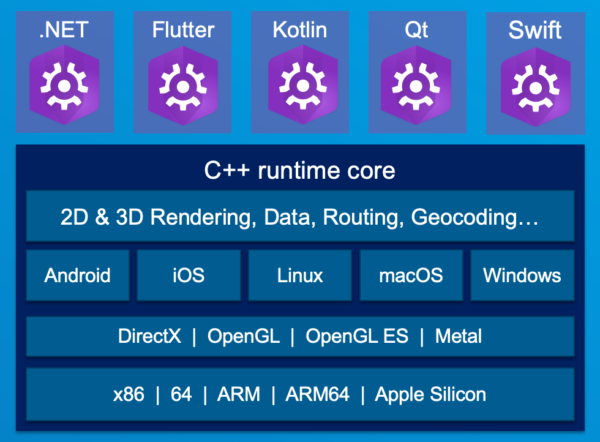
The ArcGIS Maps SDK for Flutter is the latest addition to the family of ArcGIS Maps SDKs for Native Apps, joining the ArcGIS Maps SDKs for .NET, Kotlin, Qt, and Swift as the best options for building native mapping and location apps for Android and iOS.
In this blog we’ll cover how the Flutter Maps SDK fits into this tried and trusted family of SDKs, and how it can help your team build truly custom mapping apps that are fine-tuned for your end users. We’ll also take a look at Flutter itself, and why we decided to build an SDK to support Flutter developers.
SDK overview
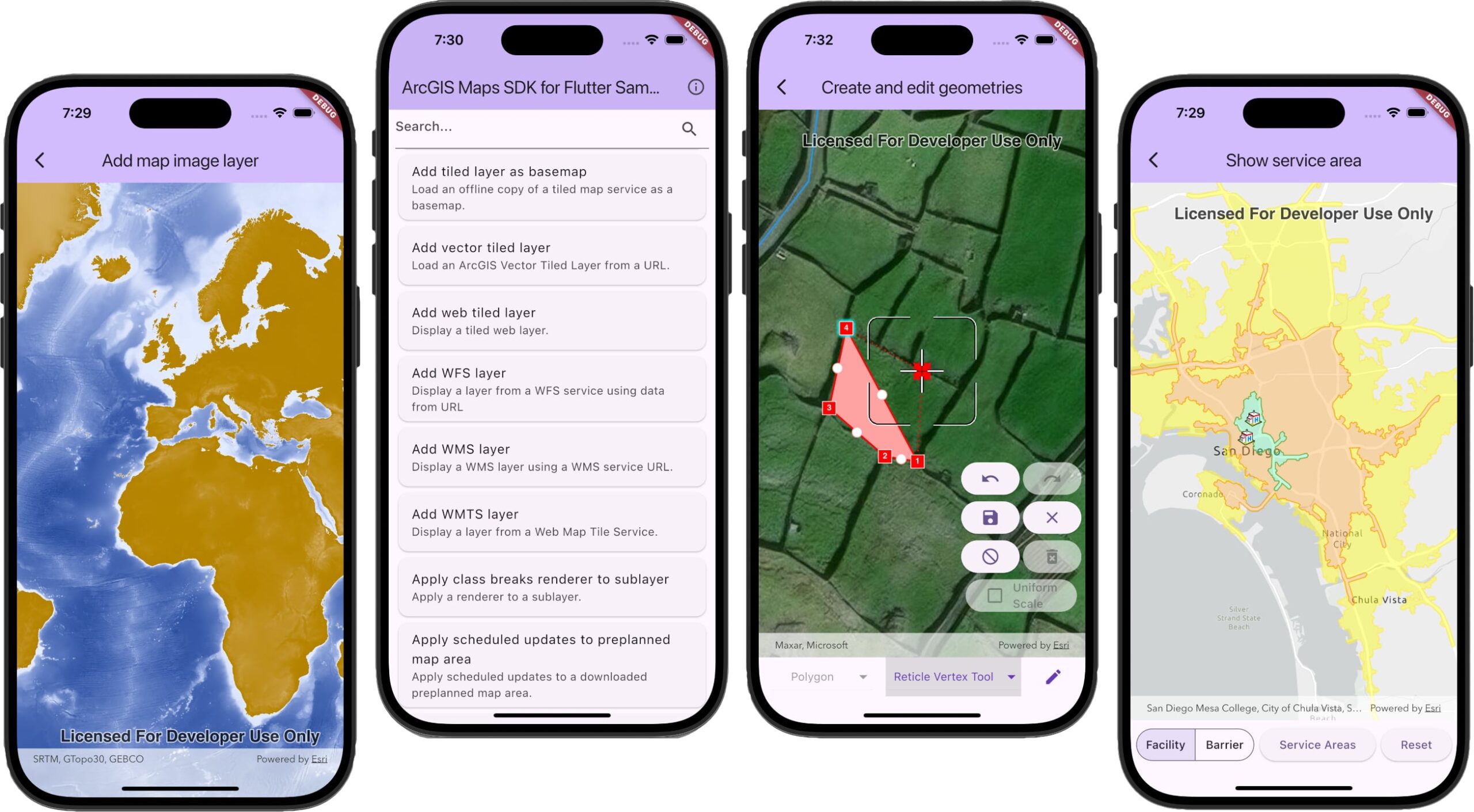
Before we get into the details of what Flutter is and why we built this SDK, here’s a quick overview of the SDK itself and what you can do with this first release.
ArcGIS Maps SDK for Flutter 200.6 does not yet have the full set of capabilities of the ArcGIS Maps SDKs for Native Apps (more on that below). That said, this initial release does support a powerful set of foundational capabilities that meet many customers’ needs:
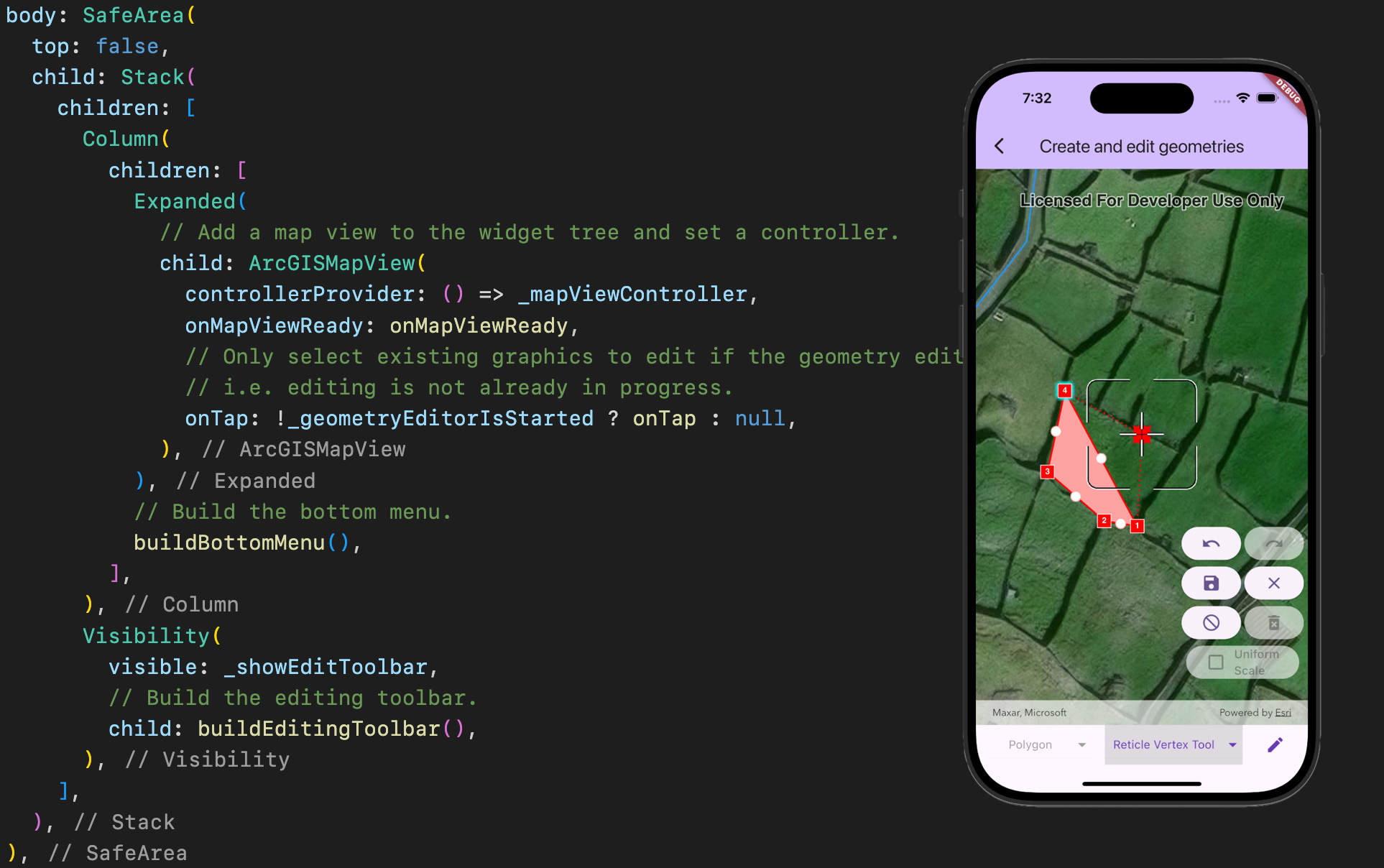
- 2D viewing and editing (including the Geometry Editor)
- Support for web maps and foundational ArcGIS portal APIs
- Support for most major layer types (including most Esri and OGC types)
- Geocoding
- Routing and network analysis
- A blue-dot location experience
- Geometry Engine
- Online and Offline support
- User authentication and API Key authentication
The SDK has dedicated documentation and samples available on the Esri Developer site, and is available as a pub.dev package and as a direct download.
We’ll add more capabilities with each release, and you can read more about how we plan to do that below. Now, let’s talk a little about Flutter and why we decided to build this SDK.

What is Flutter?
Flutter is an open source cross-platform development framework for building apps that can run on a variety of different target devices, including Android, iOS, Windows, Mac, Linux, and the web (the ArcGIS Maps SDK for Flutter supports building apps for iOS and Android). It’s backed by Google, includes an extensive set of tooling and productivity features, and supports rapid application development.
It’s a reactive, declarative UI framework, meaning you declare your user interface (using Flutter widgets), and as the state of your app changes, the user interface automatically reacts to those changes to reflect your app’s current state. This modern pattern of UI development eradicates whole categories of user interface code and potential bugs.

Flutter is built on top of the Dart programming language. Dart is designed from the ground up to be particularly well suited to developing client apps, supporting great productivity features like hot reload. Dart is strongly typed and has built-in null safety. Altogether, Dart is a great language for avoiding common programming pitfalls and bugs, and for rapidly prototyping and iterating on user interface design. Add the reactive Flutter framework on top of it, and you have a powerful cross-platform app development environment which is also easy to learn.
Another key component that a lot of developers like about Flutter is that it’s free to use. You just need to download Flutter, Visual Studio Code, Android Studio and, if you are building for iOS too, Xcode. All these components are freely available and free to use.
Lastly, Flutter projects lean heavily on the pub.dev package ecosystem, making it very easy to integrate 3rd party libraries (including our new Flutter Maps SDK) into your apps.
If you’d like to learn more, please take a look at the initial Flutter Maps SDK beta announcement blog post which took a detailed look at some of the key features and benefits of working with Flutter.
Why the ArcGIS Maps SDK for Flutter, and why now?
At Esri we’re constantly assessing how best to responsibly address our customers’ needs. Speaking with customers over the last few years, we’ve heard Flutter come up more and more, with many telling us that it’s easy to use and asking us to support it.
About a couple of years ago, some key considerations aligned that helped us decide to explore a Flutter Maps SDK:
- More and more customers were actively committing to Flutter as their app development framework of choice for building cross-platform apps.
- Google continued to demonstrate commitment to Flutter.
- The Flutter developer community continued to grow and mature.
We’ve seen interest in similar technologies before only to see them fade away or lose momentum, but Flutter was showing signs across the board that it was a suitable and stable technology for serious app development, and that it wasn’t going away any time soon.
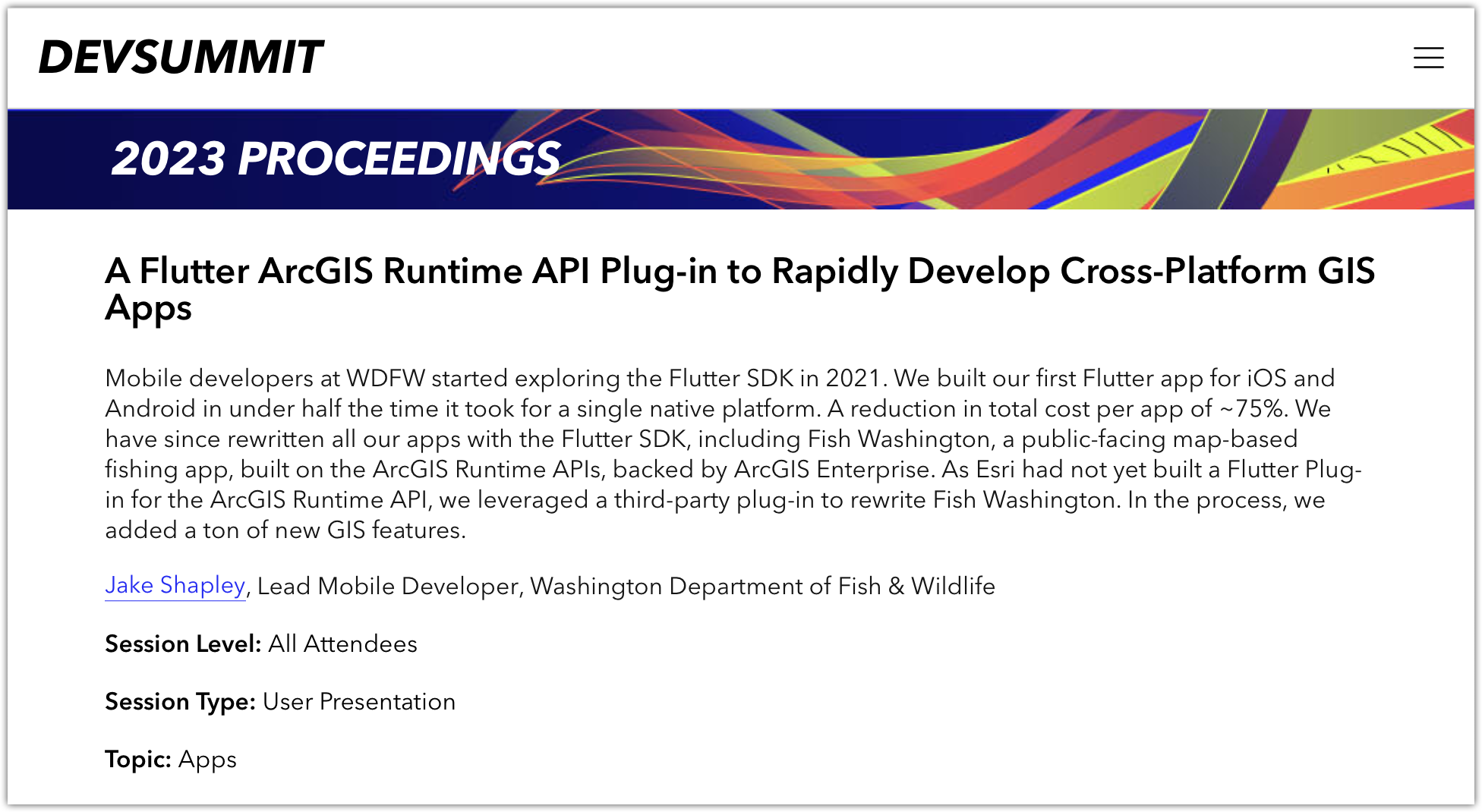
When one of our customers delivered a User Presentation at the 2023 Developer Summit in Palm Springs about their use of Flutter in their production apps, we made sure to squeeze into the room to see just what a difference Flutter was making in the real world. It was a compelling session, with a lot of user interest, and so when we headed back to our offices after DevSummit, we decided to look into what it might take to build a Flutter Maps SDK.

From idea to production
The robust and tested shared C++ core architecture that powers the Native Maps SDKs, along with our extensive internal tooling, meant we had a proof-of-concept Flutter SDK up and running in a couple of weeks. It was a short hop from there to a first private beta of the SDK, and things rapidly expanded from there.

All told, we were able to go from initial idea, through proof of concept, private beta, two public betas, and finally to this production release in around 18 months! That’s a remarkable achievement that our engineering team is rightly proud of.
The first production release
A production-ready SDK demands quality and reliability (testing, testing, and more testing). It needs to have a stable and refined API that we can stand behind. It needs documentation, samples, and tutorials, and it needs to feel correct for its audience (we need to use and support expected Dart and Flutter coding patterns, and we need to deliver the SDK the right way, as a pub.dev package).

All of this takes time to get right, but at the same time we knew from beta feedback that you were eager to use the SDK in production as soon as possible. Something had to give, and we decided (as mentioned above) that we would deliver only a subset of features from the ArcGIS Maps SDKs for Native Apps with this first release, but that we would test and deliver them with confidence.
Working with some key early adopters through the private and public betas, we identified a set of capabilities that would meet many customers’ needs, and would act as a solid foundation for us to build on (this is the same list you saw earlier):
- 2D viewing and editing (including Geometry Editor)
- Support for web maps and foundational ArcGIS portal APIs
- Support for most major layer types (including most Esri and OGC types)
- Geocoding
- Routing and network analysis
- A blue-dot location experience
- Geometry Engine
- Online and Offline support
- User authentication and API Key authentication
Of course, this doesn’t meet everyone’s use cases, and many customers will need Native Maps SDK capabilities that are not included above, so we also need to address how we’ll fill that gap…
Future releases
Delivering a subset of capabilities like this is not something we’ve done before with the Native Maps SDKs, and it comes with its challenges, not least of which is how to support customers planning to adopt the Flutter Maps SDK but who are held back by a particular capability’s absence. We will be rolling out additional capabilities with each subsequent release until we reach parity with the other Native Maps SDKs, and we have a plan for doing so. Knowing that plan is one thing, but we also need to communicate it in a clear way that gives you confidence in your planning.
To that end, we have provided a public web page outlining how the Flutter Maps SDK will reach parity with the other Native Maps SDKs. That page openly and transparently describes:
- The capabilities that are still missing
- Which of those are top of the list for the next release
- Which of those are top of the list for the release-after-next
If you have specific needs that aren’t met by this plan, we encourage you to contact us via your account manager, or through the Esri Community.
Start using the ArcGIS Maps SDK for Flutter today
The ArcGIS Maps SDK for Flutter is now available for you to use. Those of you who have been building solutions during the beta (thank you!) can now reference the pub.dev package and roll your apps out to production (note there are some minor breaking changes since beta 2 that you’ll want to address).
Get started with the ArcGIS Maps SDK for Flutter by visiting the SDK’s website, which includes getting started resources, tutorials, sample code, and a full API Reference, as well as the aforementioned parity page.
Visit the dedicated ArcGIS Maps SDK for Flutter forum in the Esri Community where our team is actively involved and you can ask your questions about the SDK. Now that the SDK is out of beta you can also contact Esri Support with your Flutter Maps SDK questions.
We’ve seen great interest in this new SDK, and we look forward to seeing what you’ll build with it.




Article Discussion: