If you have spent any time with Adobe Flex or Microsoft Silverlight, there is an excellent chance you have encountered errors such as “Security sandbox violation:”, or “An error occurred while trying to make a request to URI”. Or maybe you had problems where a map layer or certain Graphic images weren’t displaying. If you’ve hit one of these problems while trying to access your own content or services, it’s possible there is something wrong with your cross-domain policy file. There’s been alot of discussion on this topic in the ESRI forums and elsewhere on the internet, that’s why we wanted to shine some light on a few key things to know.
In Part 1 of this series, we give you a brief introduction to these types of files, provide a few example use cases, and show you how to make sure they have been placed in the right location on your web server.
What is a cross-domain policy file?
As a general rule, if your web application requests files and resources from the same origin (e.g. your domain name, port number and http protocol), then access is granted automatically. If you want to allow client apps to request resources from within your domain, but outside the origin, then you’ll need a cross-domain policy file. The file also determines which external domains are granted accesss to your web server. Examples of the types of resources you might want to grant access to include map services, geoprocessing services or GeoRSS. Cross-domain policy files also eliminate the need for your users to implement a proxy in order to access your website content.
Before Flex or Silverlight apps will allow a connection to a web resource, the runtime attempts to download the cross domain policy file from the web server. If one can’t be found, or there is a problem reading the file, then the runtime denies access and throws an error. Silverlight uses a file named clientaccesspolicy.xml, and if your Silverlight app doesn’t find one it will then search for crossdomain.xml. Flash, on the other hand, only uses crossdomain.xml.
Here’s an example of a clientaccesspolicy.xml and crossdomain.xml.
What are my choices if I’m using JavaScript?
Even though this post is about Flex and Silverlight, we still wanted to mention JavaScript briefly. If you are using the ArcGIS API for JavaScript, or the Google or Virtual Earth (Bing) Extensions, then you won’t be able to use a cross-domain policy file. Here’s a good basic primer by the Yahoo! Developer Network folks on using JavaScript proxies, and the SitePen blog has several posts on Dojo and cross-domain access:
What are some example use cases?
The following example is from within the same origin. Maps.swf is requesting image tiles from the same origin. This does not require a cross-domain policy file:
Application host location: http://www.yourwebsite.com/maps.swf
Map tile location: http://www.yourwebsite.com/images/tiles1.jpg
And, here is an example that does require a cross-domain policy file. Your application is requesting a GeoRSS file from a sub-domain on your website:
Application host location: http://www.yourwebsite.com/maps.swf
GeoRSS file location:http://georss.yourwebsite.com/weather
Location of policy file: http://georss.yourwebsite.com/crossdomain.xml
Or, you’re testing your app in Visual Studio, and it’s trying to access your Bing geocoder token file which is on a test web server:
Application host location: http://localhost:3782/maps.aspx
Bing Proxy file location: http://testserver/vetoken.ashx
Location of policy file: http://testserver/clientaccesspolicy.xml
Your application is accessing a REST endpoint that exists on a different domain:
Application host location: http://www.yourwebsite.com/maps.aspx
ArcGIS Server REST endpoint: http://www.someotherwebsite.com/ArcGIS/rest/services/Streets/MapServer
Location of policy file: http://www.someotherwebsite.com/clientaccesspolicy.xml
Adobe’s Flash Player 10 Security Whitepaper also notes the following about HTTPS, “By default, content loaded with a protocol other than HTTPS cannot access content that was loaded with HTTPS, even if from the same domain. The reverse direction is allowed; HTTPS content may access content loaded with other protocols from the same domain”.
Where do I place my cross-domain policy file?
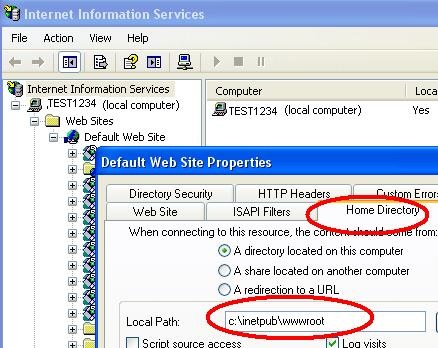
In the majority of cases where there are problems with cross-domain access, you are most likely missing a cross domain policy file, or it may simply be located in the wrong directory. If you are just getting started, we recommend placing the file in its’ default location: your web server’s root directory. Included below is a screenshot showing the right location for these files on a Windows web server. If the file is placed incorrectly, such as in your application’s directory, you will get errors when trying to access content.
How do I figure out where my root directory is?
In IIS 5 and 6:
- On the Start menu, click Run.
- In the Open dialog box, type inetmgr, and then click OK.
- Right click on Default Web Site, select Properties.
- Select Home Directory tab, and look under Local Path.
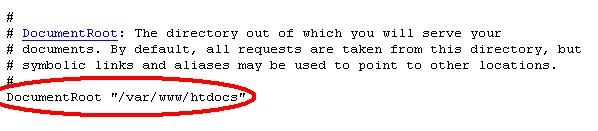
In Apache 2.2.x search for httpd.conf. Or if you are using Windows:
- Go to Start, select All Programs
- Click on Apache HTTP Server 2.2.x
- Click on Configure Apache Server
- Click on Edit the Apache httpd.conf Configuration File
- Search for “DocumentRoot“
That’s it for Part 1. Stay tuned to this blog for Part 2.
Information Resources
- Using crossdomain.xml with the ArcGIS API for Flex
- FAQ for ArcGIS API for Microsoft Silverlight
- Silverlight 3 – Network Security and Access Restrictions (MSDN)
- Adobe Cross Domain Policy File Specification
- Flash Player 10 Security Whitepaper (reference: pg. 34 Website Controls (policy files))
- Troubleshooting blank layers (in the ArcGIS API for Microsoft Silverlight/WPF)
- Silverlight HTTP Networking Stack – Part 2 (Cross Domain Communication Overview) –also check out Part’s 1 and Part 3.
- How to access REST Services via HTTPS using the ArcGIS API for Microsoft Silverlight




Commenting is not enabled for this article.