In 2018, mobile devices accounted for over 50% of website visits. Mobile devices comprised over 40% of the total time spent online. If your app is linked or embedded in any news or media site, half your audience could potentially view it on a mobile device. To accommodate the shift in screen size, we are designing ArcGIS Configurable Apps with a mobile first approach. We design with this question in mind: How will the app look on the smallest screen? In this article we’ll share some tips on how to ensure your app is mobile ready!
- Prepare your map
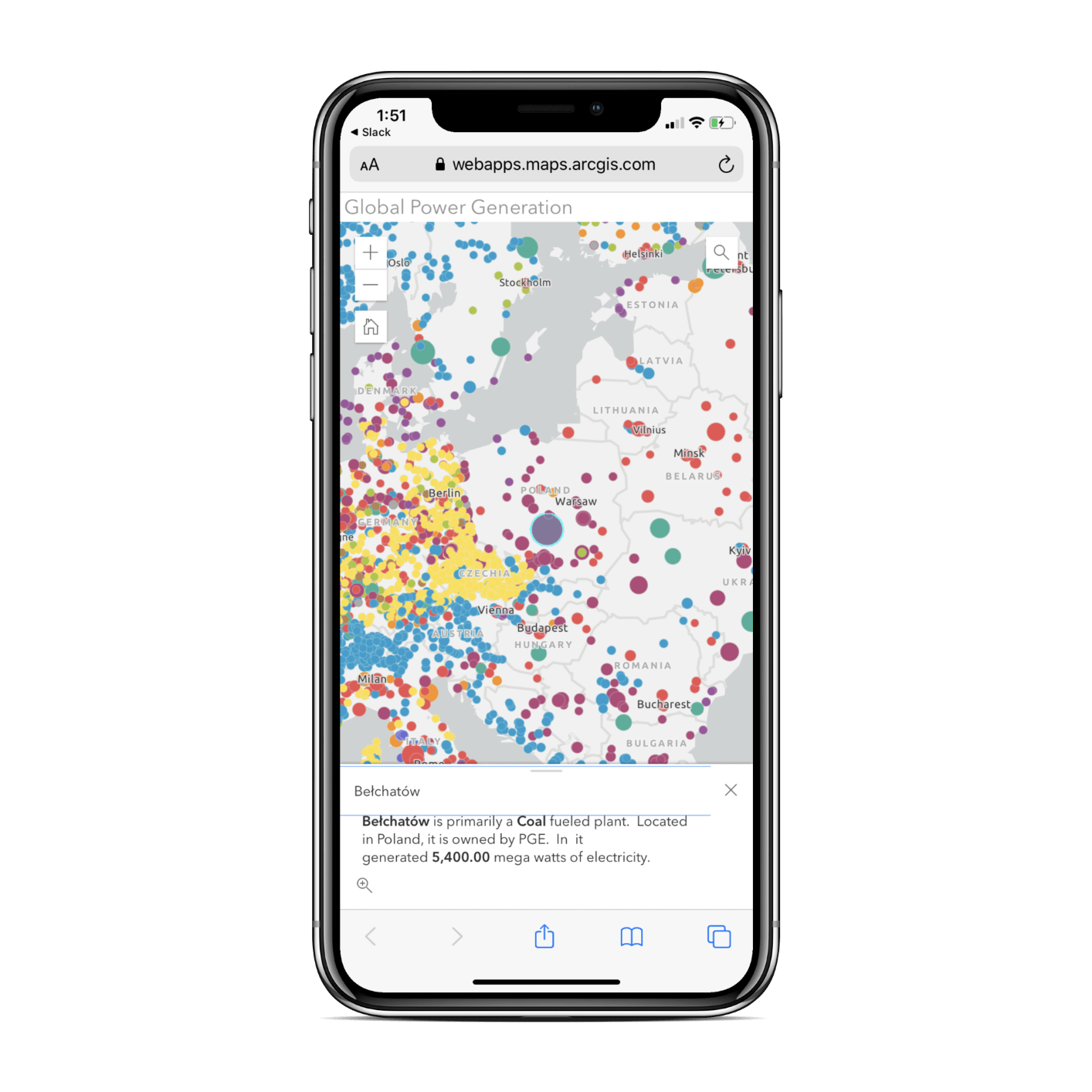
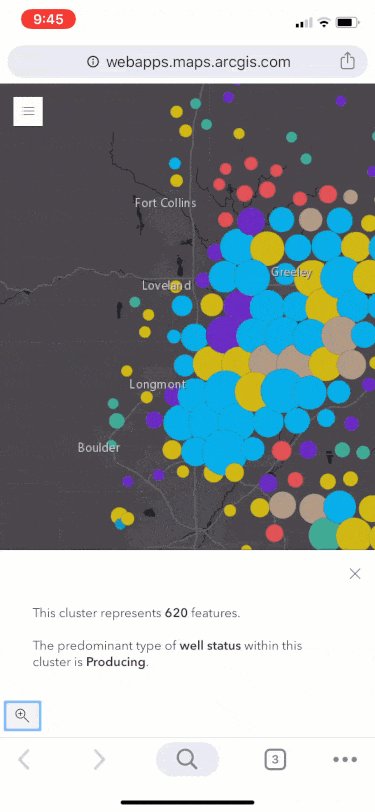
- Configure the pop-up: A feature’s pop-up can provide the most detailed information within a map. Transform the attribute data into an easy to read display of the most important information for your audience. Pop-ups respond to screen size in most configurable apps, docking to the bottom for easy reading and scrolling.

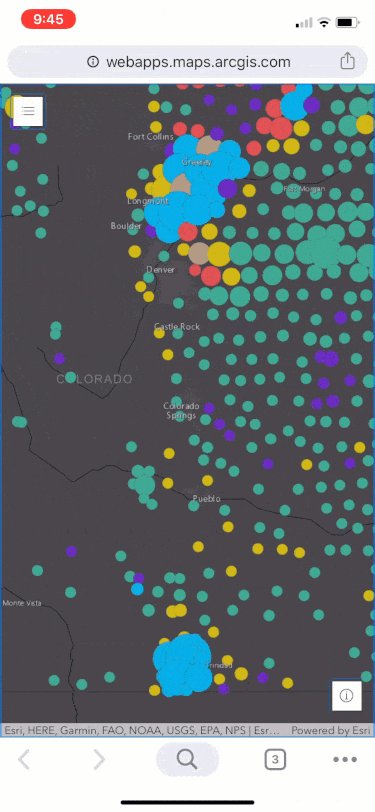
- Choose meaningful symbology: Smart mapping guides your choices to highlight one or more attributes. It suggests color ramps to show meaning in your data. Explore smart mapping options and choose symbology to emphasize what matters most within your map. Choose a basemap that gives context but doesn’t distract from the lead message. Learn more smart mapping details here.
2. Choose a Configurable App template
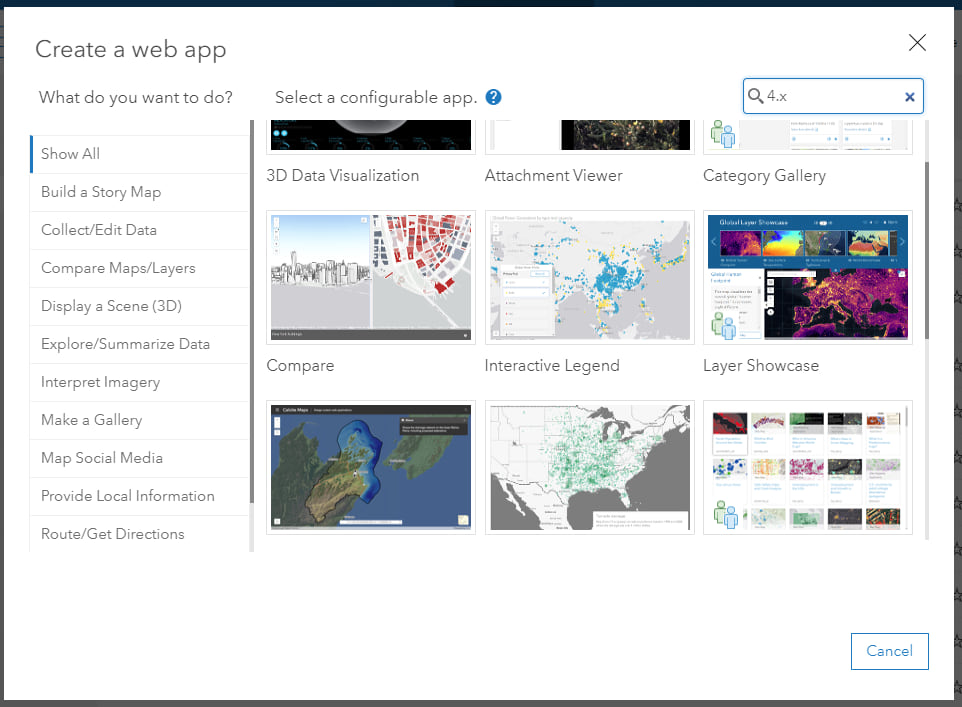
- For the past couple years, we’ve built configurable apps with the next generation of the ArcGIS API for JavaScript v. 4.x. These responsive apps provide the optimal viewing experience no matter what the device used to interface with them. To explore all apps, type “4.x” into the search box of the Configurable App gallery. For a full overview of newer apps visit the: Tour of 4.x Configurable Apps article.
Hint: Not seeing all the new apps?…Share the Esri Default with your group gallery. See details here.

3. Design for the small screen
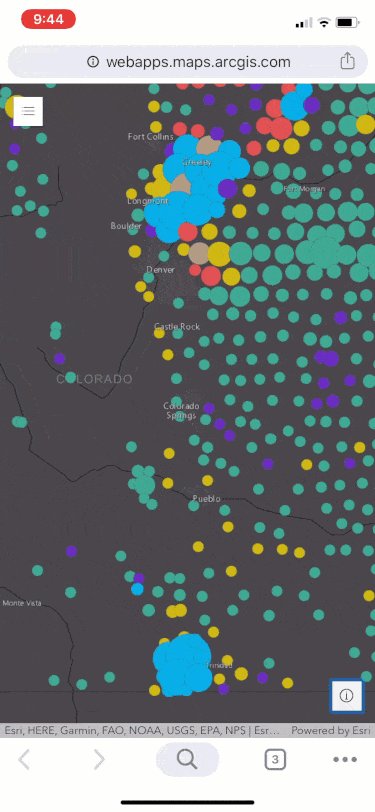
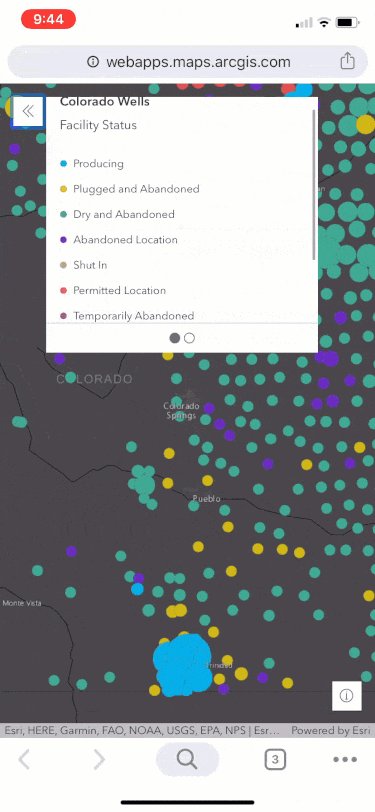
- Share information with text options. Title your map succinctly. Use clear supporting text in configurable app options, like the onboarding panel or about text box to steer users through the app. Text panels and boxes respond to the device, but succinct text prevents unnecessary scrolling and interaction.
- Enabled necessary tools only. The variety of configurable app template tools means certain ones will support your story best. Ask yourself questions: Will a legend clarify map content best? Is a scale bar to measure distance crucial? Should users be able to toggle the basemap or layer list? Put yourself in the mobile device user’s shoes when selecting tools for the app.

4. Test your app many times
Then…test again. After creating your map and configuring your app, try the following:
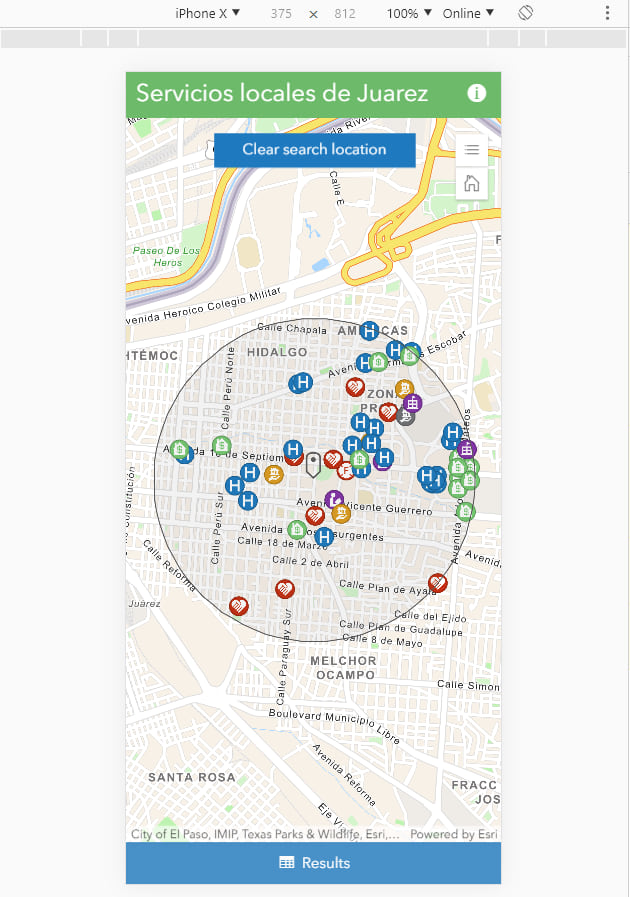
- Simulate Mobile Views with your browser’s developer tools: In Chrome, Open Chrome’s developer tools through F12 or Ctrl+Shift+I. Then, click the ‘Toggle device toolbar’ and select a mobile device to emulate. This method changes the viewport. You will see firsthand how the application behaves and appears on that mobile device.

- Access the app on mobile devices. While the browser tools provide a quick view into the app’s appearance on mobile, the only way to experience what your users will is to view the application on a real mobile device. Don’t just use one. Different mobile devices look and behave different.

Commenting is not enabled for this article.