In praise of the basemap
Basemaps are the unsung heroes of web cartography. Despite their ubiquity—or perhaps, because of it—these industrious workhorses are easily overlooked, by author and audience alike.
But that’s kind of the point. Basemaps are designed to recede into the background and allow the map’s thematic layers to claim center stage. The basemap is like the rhythm guitarist in a band, laying down a foundation of power chords while the lead guitarist—in our case, the map’s points, lines, and polygons of interest—plays the melody in the spotlight.
But, like rhythm guitarists, basemaps have an outsized impact on the overall success of a web map. They serve many purposes: They provide important geographic context and orient readers in space; they draw attention to thematically relevant features; and they establish the overall look and feel of a map. In sum, basemaps matter.

Basemaps take on added significance in ArcGIS StoryMaps, because they appear alongside, and need to harmonize with, all of the other elements in a story. These elements include the story’s visual language—its fonts, colors, decorative flourishes, and other themed components—as well as the story’s contents itself, like photos and videos. So, how do you know which basemap is right for the maps in your story?
Choosing the best basemap(s) for your story
There’s no such thing as a “correct” basemap, nor is there an exact science for choosing the best basemap for an individual map—much less for a bunch of maps in a story. That said, the following questions might point you in the right direction as you evaluate your options:
What is the overall topic, and theme, of the story?
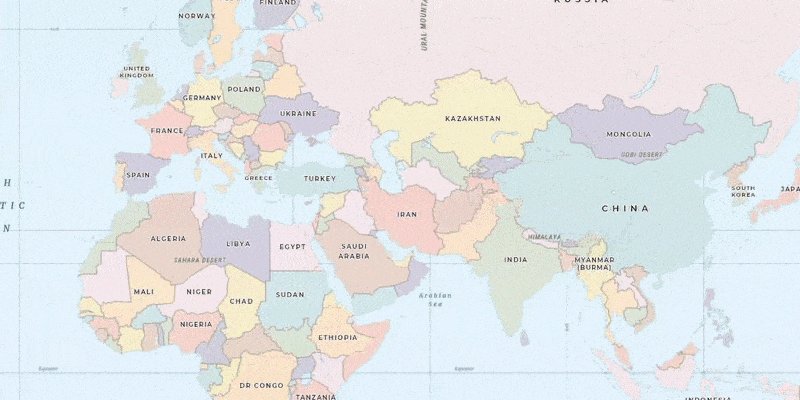
In most cases, you probably want to choose a basemap that highlights the features and labels most relevant to your subject matter. Does your story focus on natural phenomena, like weather patterns or land cover? Consider a basemap like Topographic, which emphasizes geophysical features like rivers and mountains.

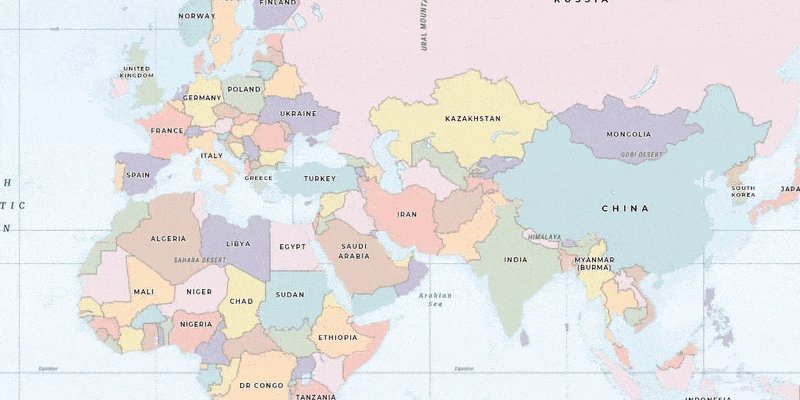
Or is this a story about human activity, with maps about spending patterns or land use? If so, the Human Geography basemap might be a better fit, since it highlights borders, cities, and other human creations.

What is the story’s audience?
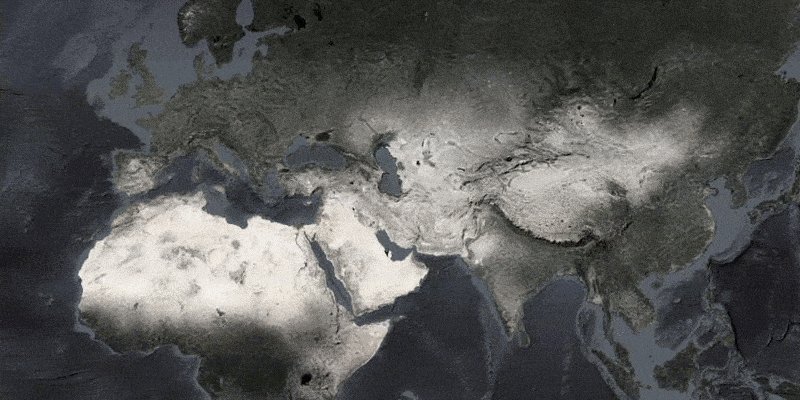
If your story targets subject matter experts, you may feel comfortable using a basemap that’s awash in detail—or conversely, one with minimal contextual information, like Imagery. If you’re creating a story for young schoolchildren, on the other hand, you might opt for a more playful or whimsical basemap style, such as A Children’s Map.

How will readers interact with the map?
If you expect readers to pan and zoom around the map, you’ll want to choose a basemap that complements the map’s thematic data across a range of scales and geographies. Basemaps are often comprised of multiple layers—e.g., a base layer and a labels layer—and in the Map Viewer, you can choose to display some basemap layers at specific scales only. As readers zoom in and out, the map’s appearance automatically changes.
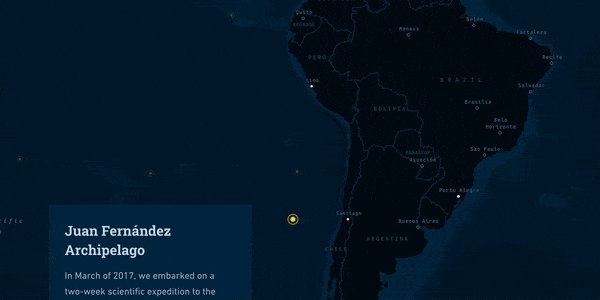
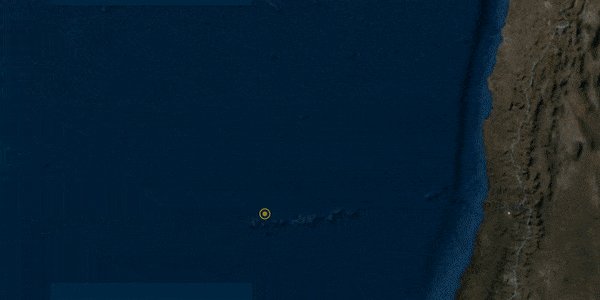
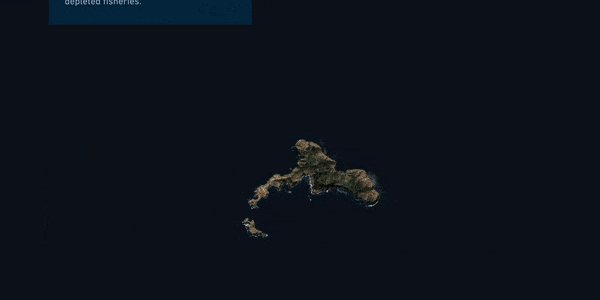
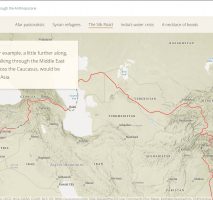
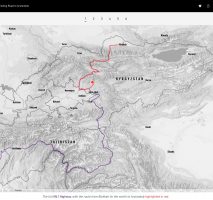
Try combining zoom-dependent visibility with map choreography or map actions to create dramatic scroll- or click-driven map animations, like the one below. For more tips and best practices on modifying basemaps right in the Map Viewer, check out this blog post.

If you’re presenting a static map (because you’ve exported it as an image, or because you’ve disabled map navigation in the ArcGIS StoryMaps builder) your task is much simpler, since your map only appears at once scale and extent.
Does the story have a custom theme?
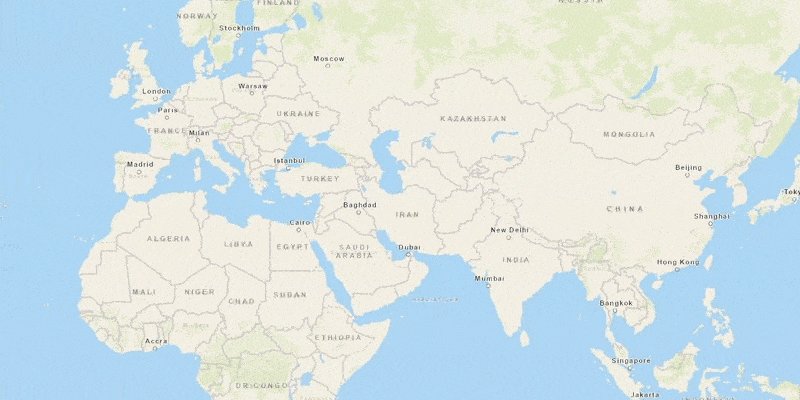
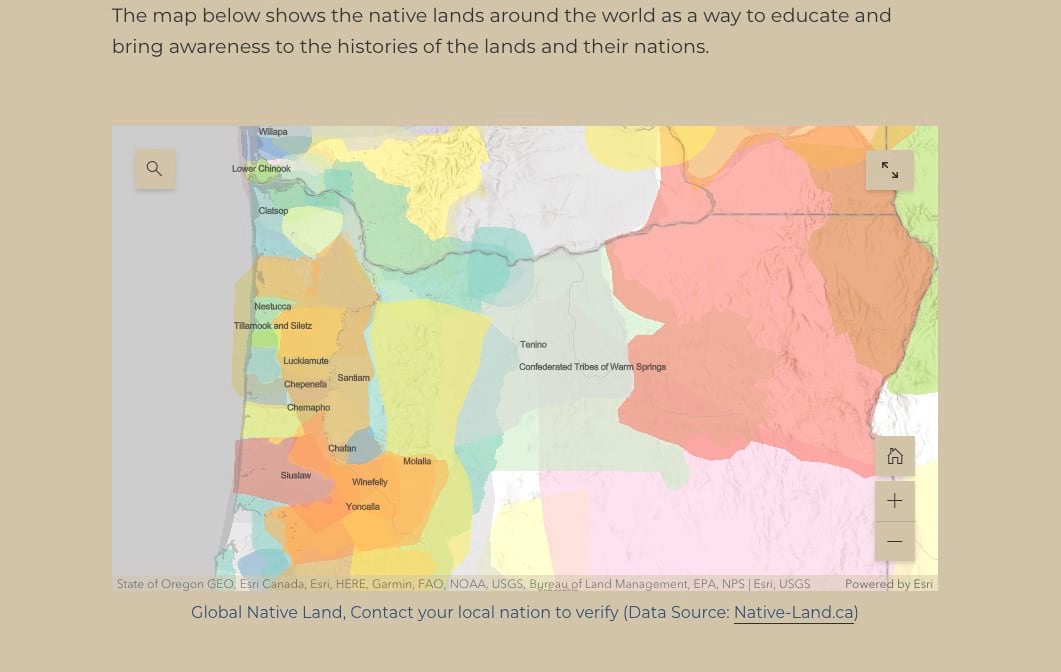
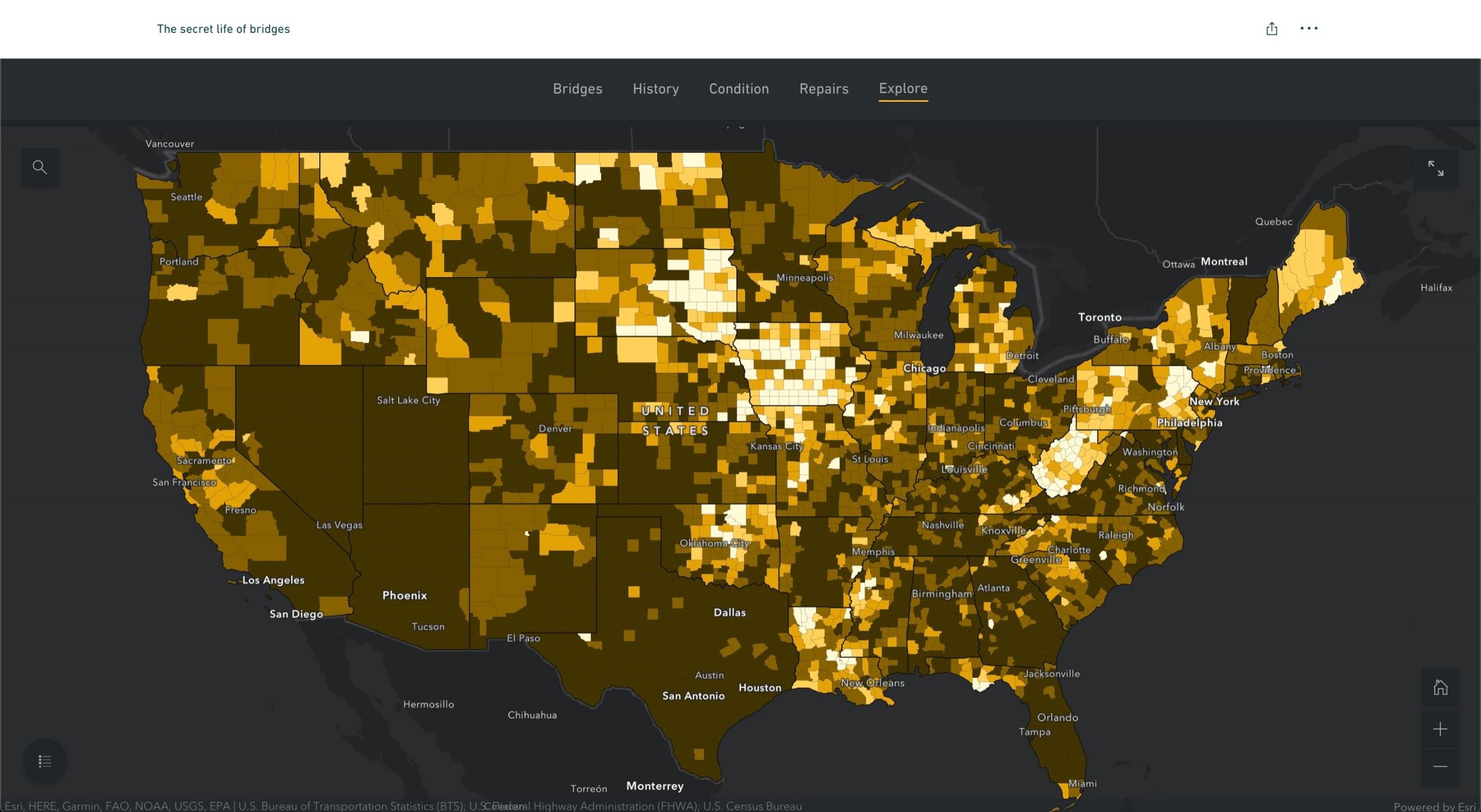
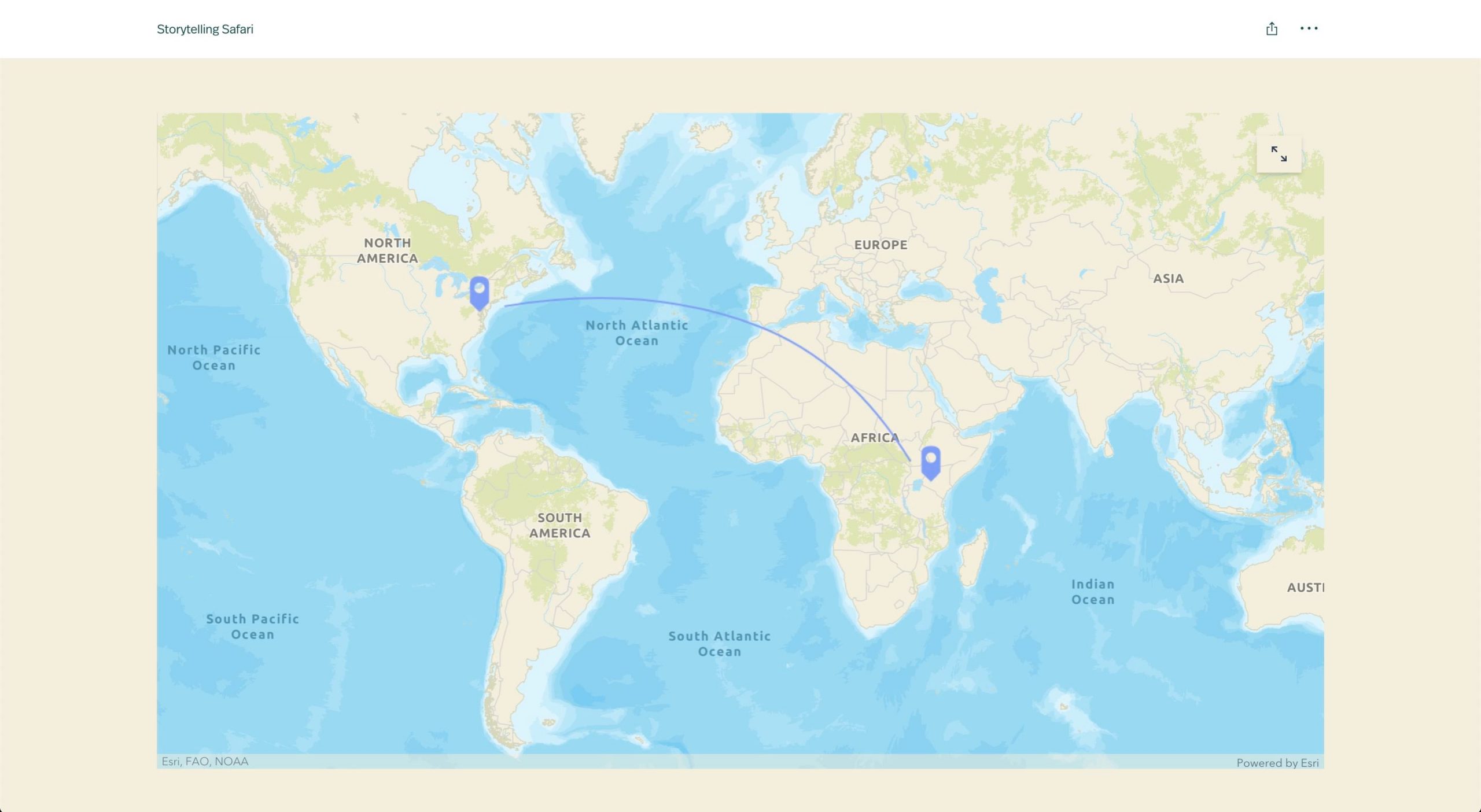
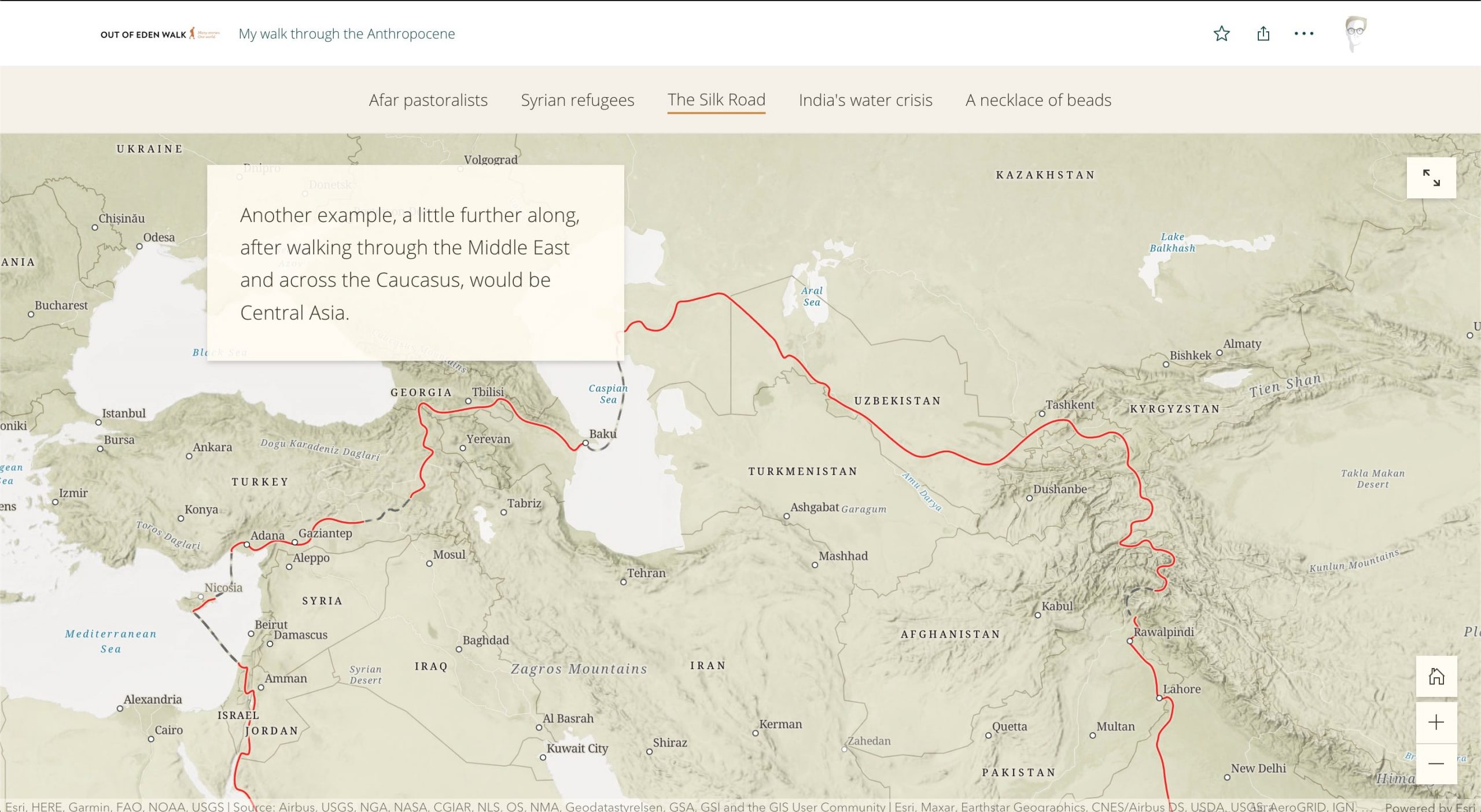
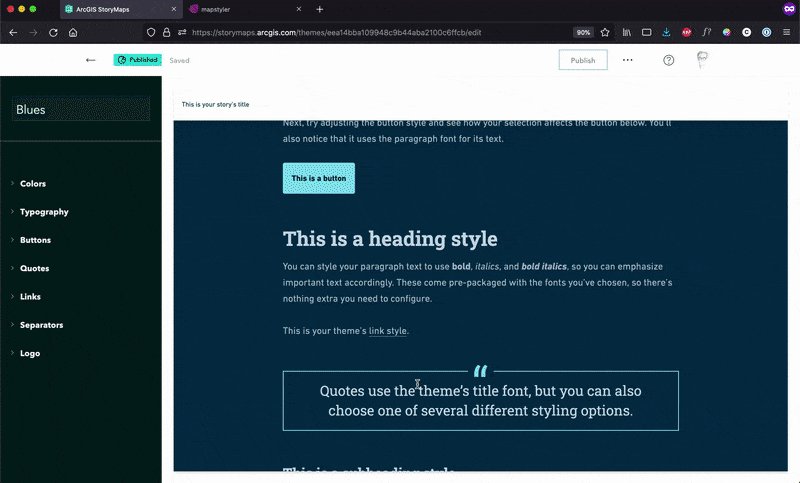
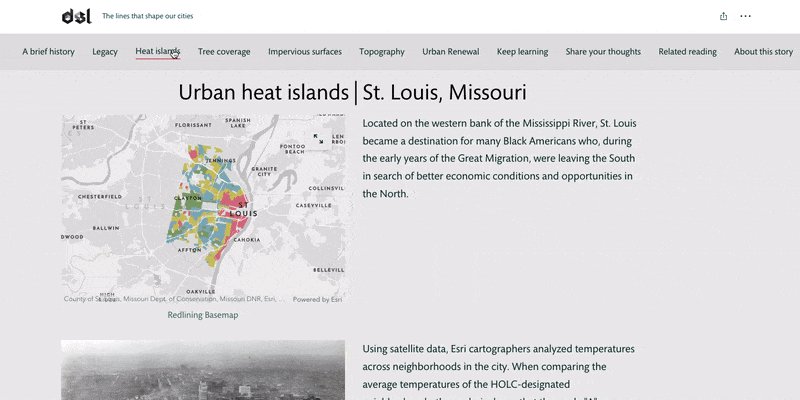
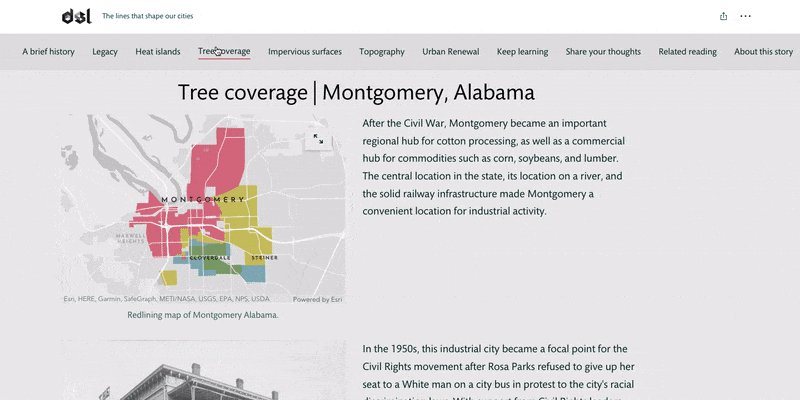
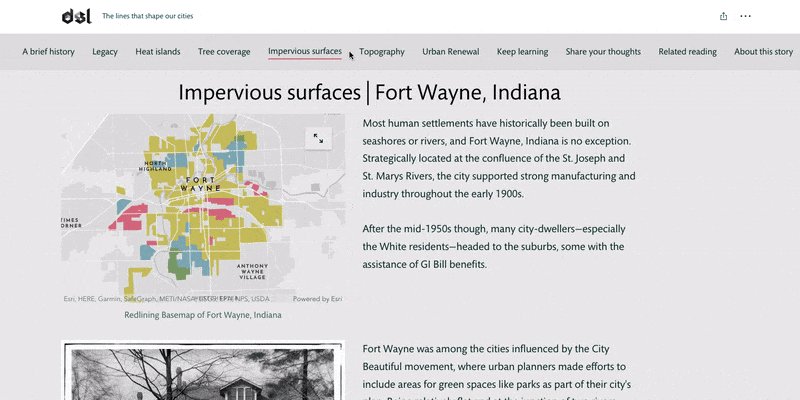
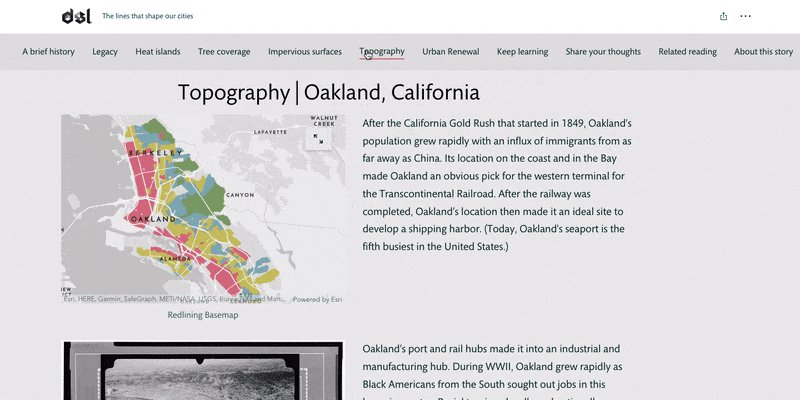
If your story features a custom theme, then you should try to choose a basemap with fonts, colors and graphical flourishes that speak the same visual language as the theme. If no such basemap exists, do not despair: You can customize a basemap to match your theme using the Vector Tile Style Editor. The basemap styles below were designed specifically for the stories in which they appear.




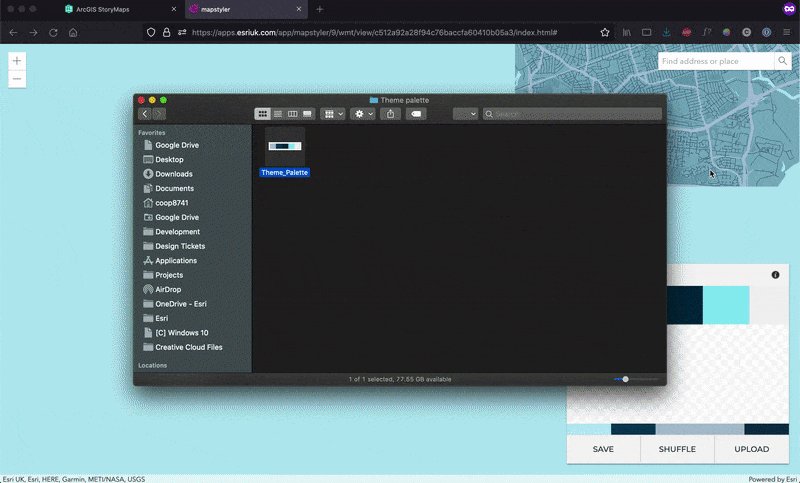
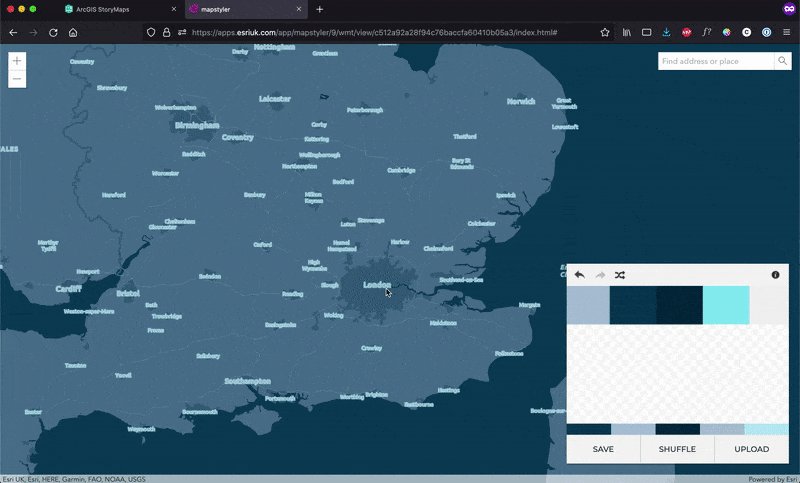
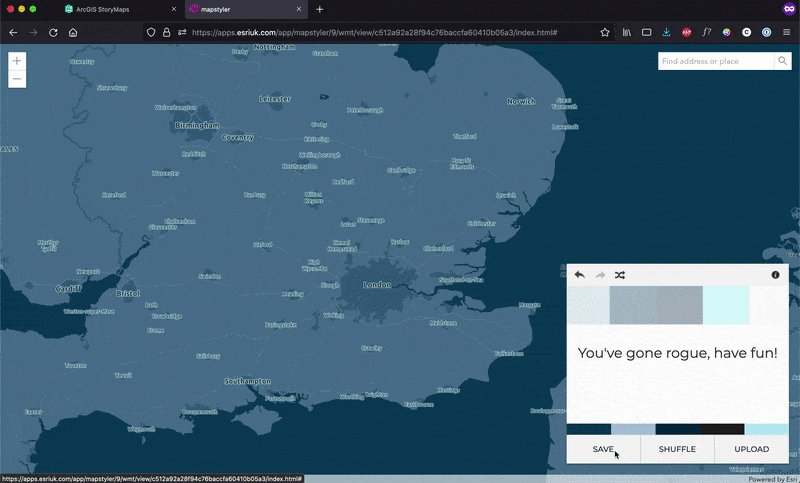
Just want to change some colors? Try plugging your theme’s color palette into the Mapstyler app. This handy tool extracts the colors from an uploaded image and uses them to create a custom vector basemap style. Hit the Shuffle button until you find a color combo you like, and then Save the style to your ArcGIS Online account.
You can then add it to a web map’s basemap group, or make further adjustments in the Vector Tile Style Editor.

What surrounds the map?
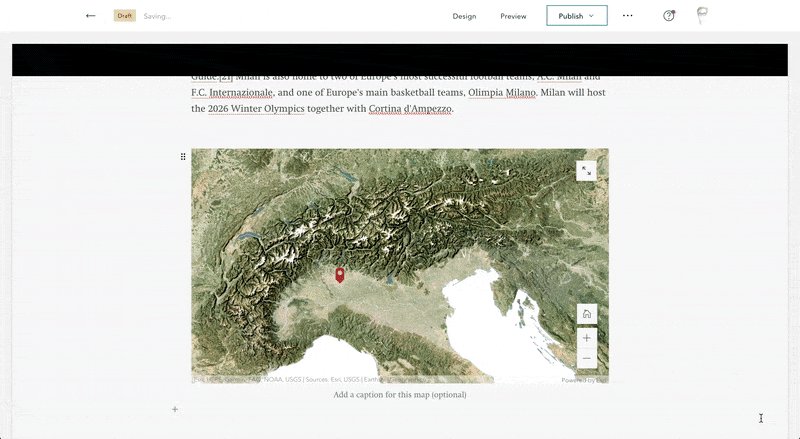
The placement of this map in your story might also influence your choice of basemap. If the map is a small locator, positioned next to a heading that describes its location, then you probably don’t need a basemap that’s packed with labels. Similarly, if you’re creating a photo essay and you want your images to shine, you might want to choose a visually subdued basemap style.
One the other hand, if this map is the centerpiece of your story, like a full-bleed web map or a map tour, then you might want to choose a more visually striking basemap to capture the reader’s attention.
Is this map a one-off, or one of many?
If your story contains lots of similar maps—again, locator maps are a good example here—then it’s a good idea to use the same basemap for all of them. As the reader begins to recognize the pattern, they’ll interpret the maps with ever-quickening ease.
Plus, if these maps appear in regular intervals throughout the story, then they also become visual placemarks, lending a sense of rhythm and consistency to the narrative. Variety might be the space of life, but there’s no reason to switch up the basemaps in a story just for the sake of novelty.

Working with basemaps in ArcGIS StoryMaps
ArcGIS StoryMaps features several different mapping experiences with configurable basemaps: web maps and scenes, express maps, and map tour blocks. Below, you’ll learn how to adjust the basemaps in each type of map.
Web map basemaps
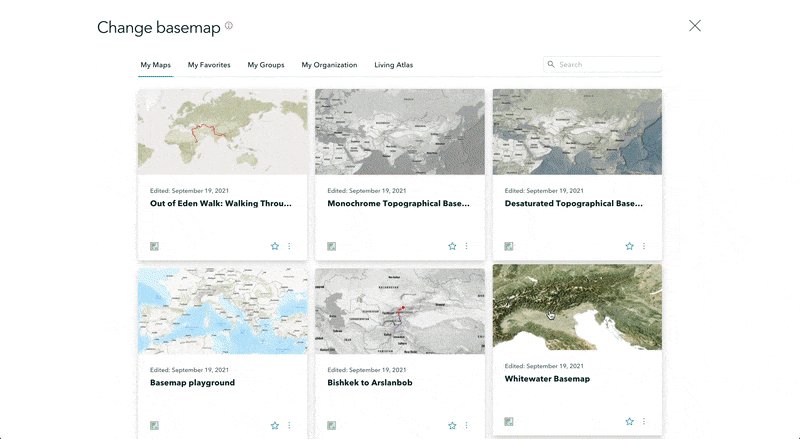
Web maps are the bread and butter of ArcGIS Online, and you can add almost any public web map to a story. If you want to adjust a web map’s basemap, you can do so in the Map Viewer. To get there, open the web map in the ArcGIS StoryMaps builder and click Edit in ArcGIS beneath the layer list on the left. That’ll open the current map in the Map Viewer. Here’s a quick how-to on changing the basemap. Web scenes behave much the same as their 2D cousins, except they’re authored in the Scene Viewer.
Express map basemaps
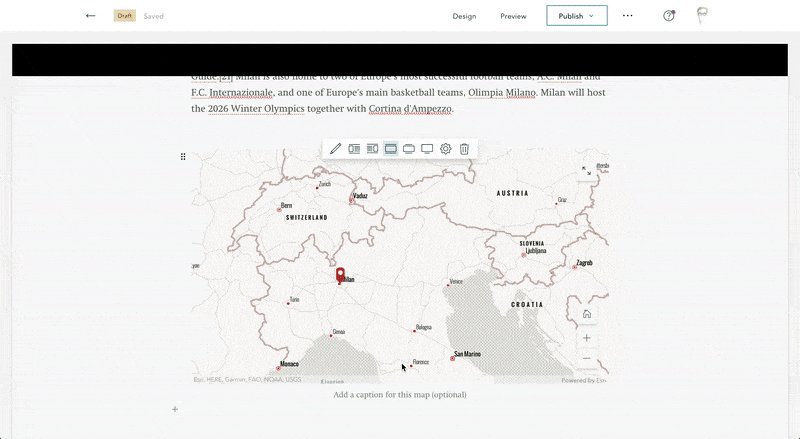
Express maps are lightweight reference or point-of-interest maps that are authored directly in the ArcGIS StoryMaps builder. Each of the six original themes in ArcGIS StoryMaps has a unique default basemap, handpicked to match the theme’s appearance.
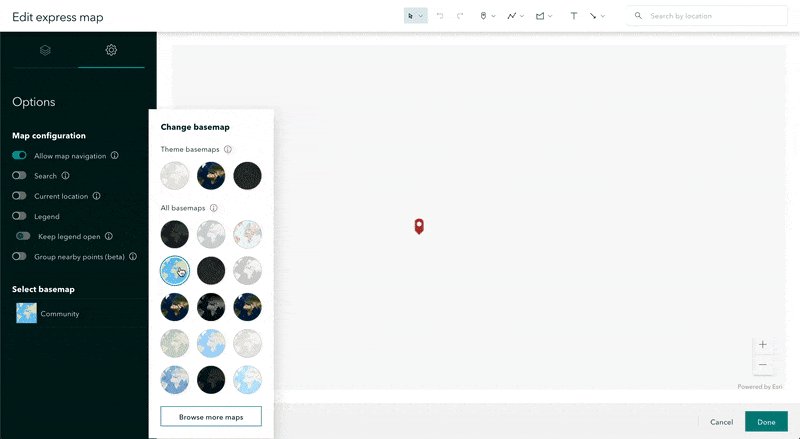
But if you’re dissatisfied with the default basemap, or are using a custom theme, you can easily change the basemap: Open the Options panel in the map designer, and click the basemap card below the Select basemap heading. This will open a gallery of alternative options, also handpicked to work well in express maps.

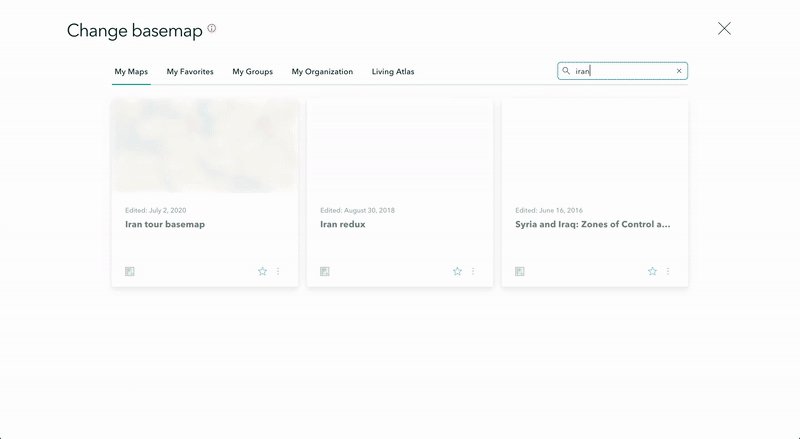
These aren’t your only options, though. If none of the included styles fit the bill, you can use almost any web map as your basemap instead. With the basemap selection overlay still open, click Browse more maps at the bottom. This will open the item browser, where you can select a web map to use in lieu of the default options.
This workflow is especially useful if you’ve designed a custom basemap style to match this story’s theme. Note that only the web map’s basemap group will appear; any additional layers will be hidden on the express map.
Map tour basemaps
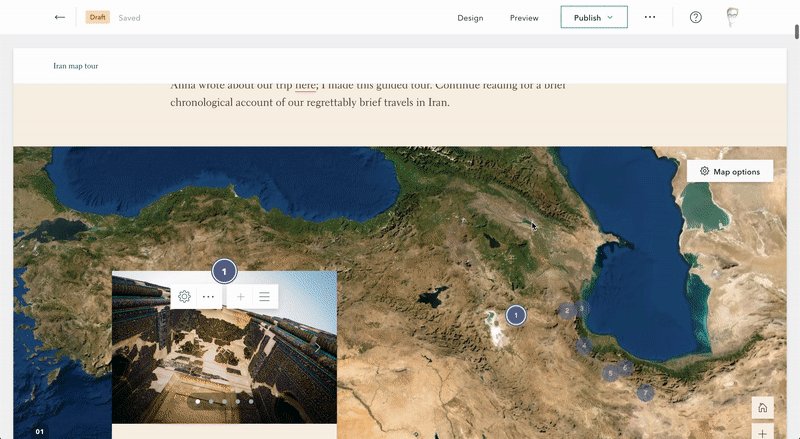
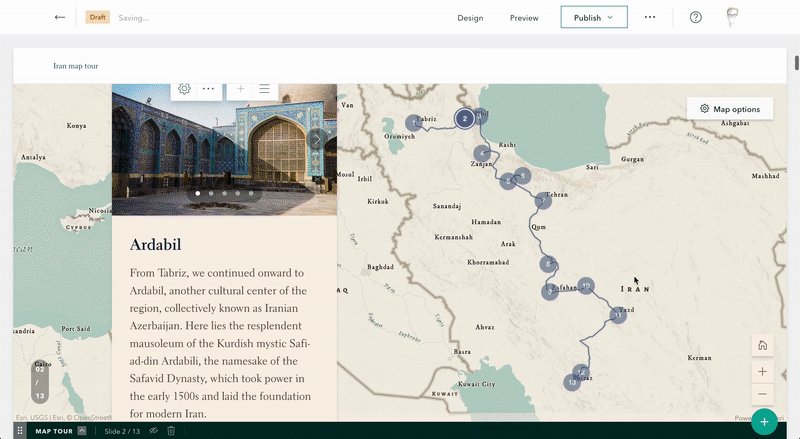
The map tour block combines a map with multimedia content to present a list of related places. Basemaps behave much the same in map tours as they do in express maps: You can choose from one of 15 included styles, or use a separate web map instead. There is one difference, though: Any visible layers in the web map will appear in map tour, although their popups will be disabled. (In express maps, these layers are always hidden.)
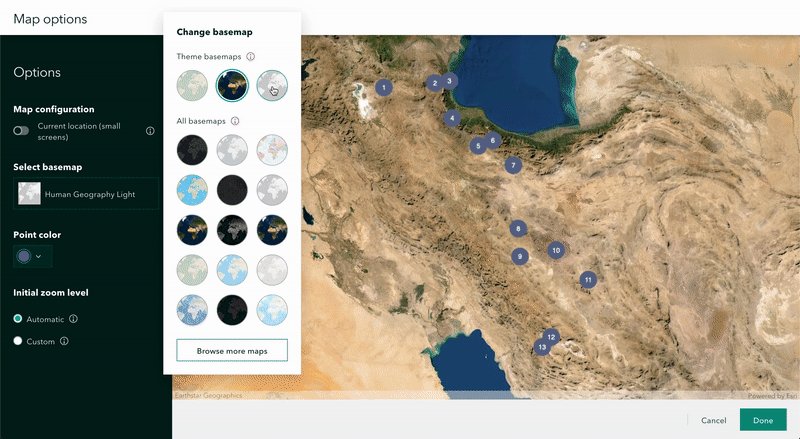
To change a map tour’s basemap, select Map options in the top-right corner of the map, and then click the basemap card under Select basemap. This will open the map selection overlay, where you can browse the included styles or add a web map.

And that’s it! Congratulations, you’ve made it to the end of this article. Here’s a quick recap, in case your eyes glazed over halfway through:
- Don’t sleep on basemaps: They can have a big impact on your maps’ success. Every Batman needs a Robin.
- While there’s no step-by-step guide to choosing a basemap, there are a few questions you can (and should) consider as you evaluate your options.
- Finally, don’t be afraid to go beyond the defaults. There are lots of ways you can modify existing basemaps to suit your needs.
Now, go forth and spread the gospel of basemaps. And be sure to share your stories with us @ArcGISStoryMaps! We can’t wait to see what you create.

Article Discussion: