I’m prone to add vignettes to my maps. They are a handy, and sometimes beautiful, way to frame the composition and draw the eye in to the subject.
I wanted to give you a handful of vignette resources so that you can give them a go in your maps, too.
What is a Vignette?
A vignette is a graded, soft overlay surrounding a layout. It is usually used as an alternative to the neatline, if one is ever inclined to use a neatline. Vignetting started in earnest in the early days of photography, as an optical artifact of exposing a print. Serendipitously, they look pretty great. What’s more, printmakers could enhance this effect with some active magic in the darkroom via dodging and burning.
A vignette also replicates, a bit, how our eyes and minds visually perceive our world. Only items at the absolute nadir of our gaze have focus. Detail falls off rapidly in all directions around our focal point. Also, the orbital shape of our eye, and the arrangement of light-sensing rods along its back wall, mean that a diluted light bathes the periphery of our sensors. So when we see an image where the edges are radially diminished, it just feels right…
I don’t really like neatlines, but I do like vignettes.
Some Examples
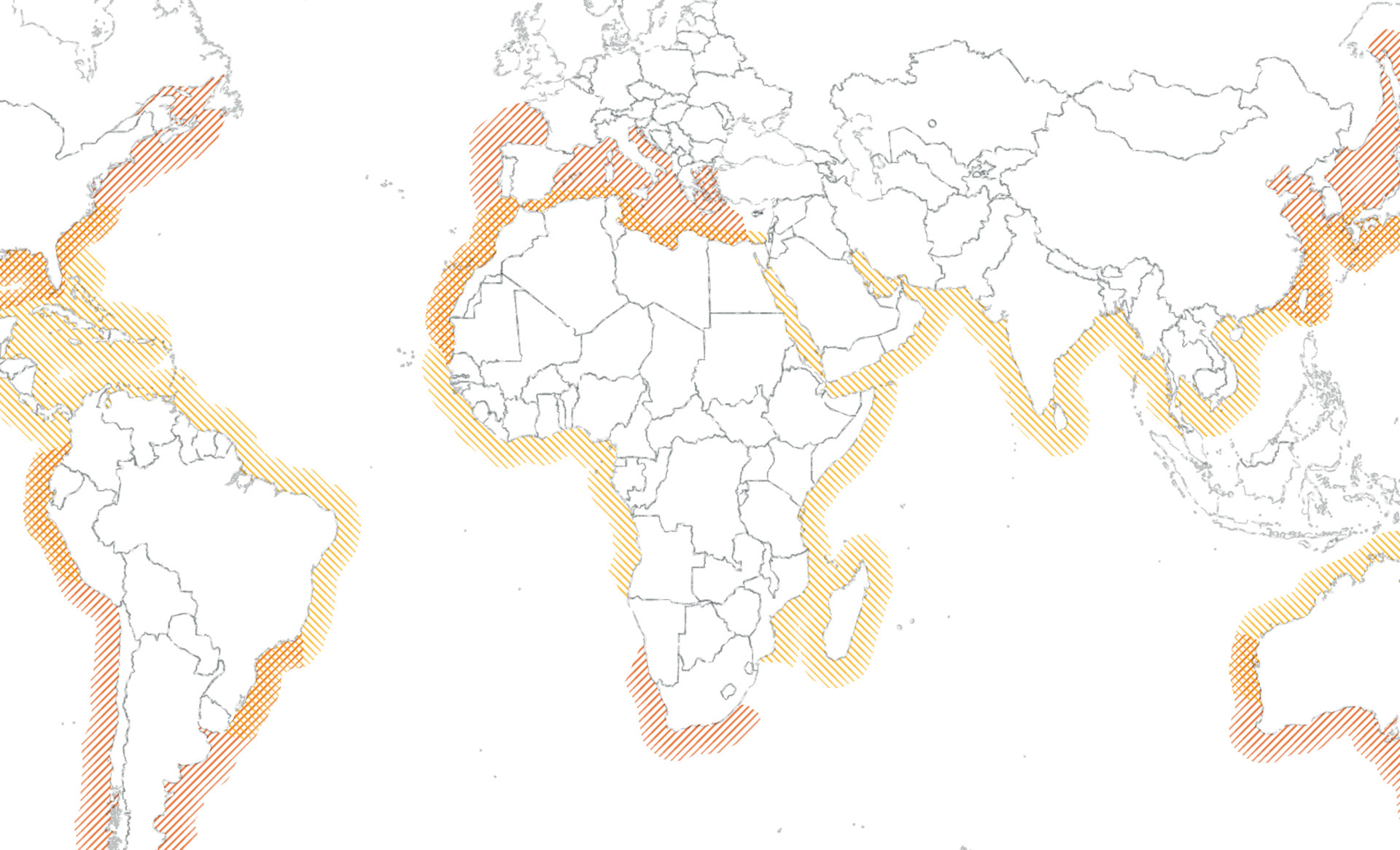
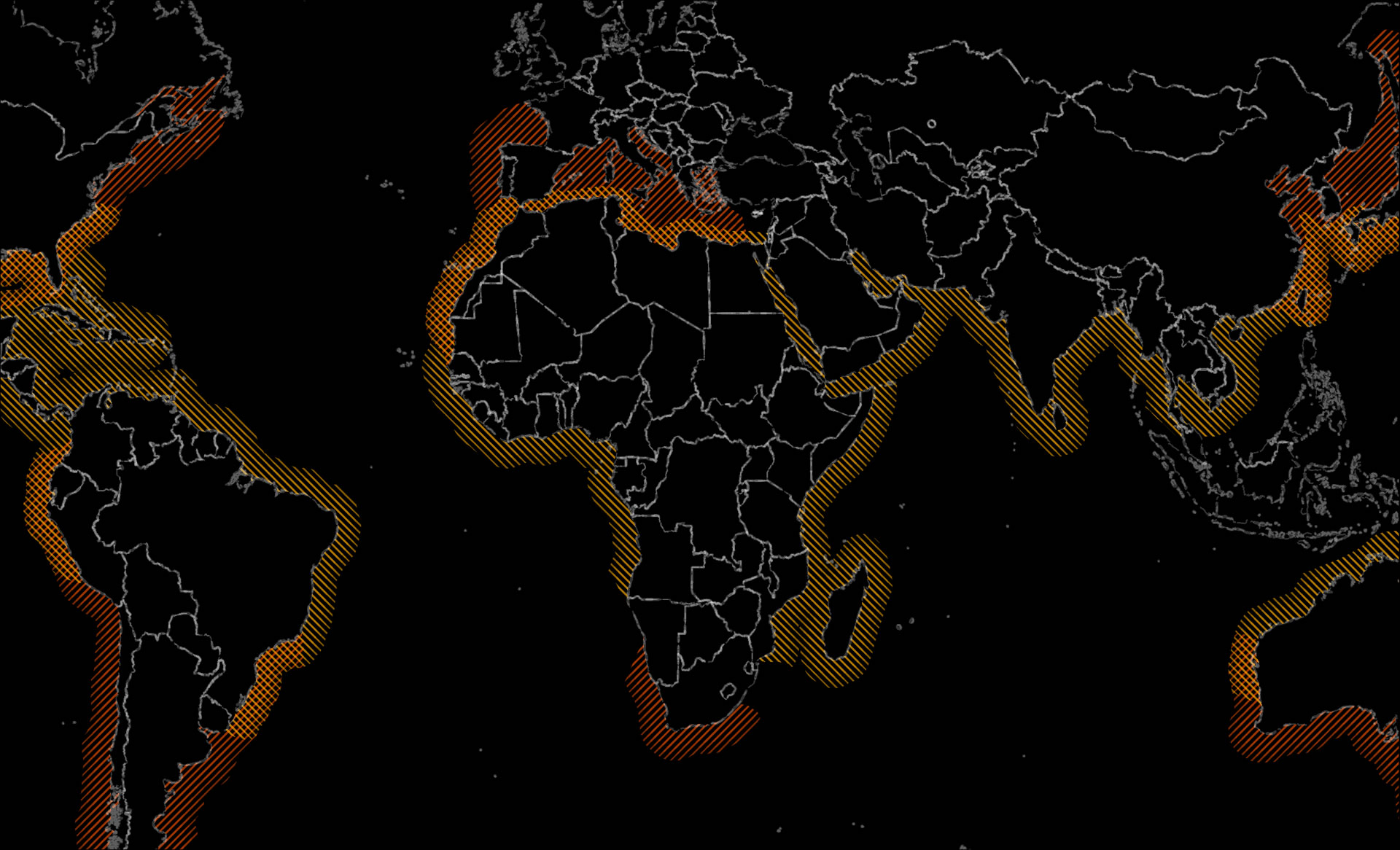
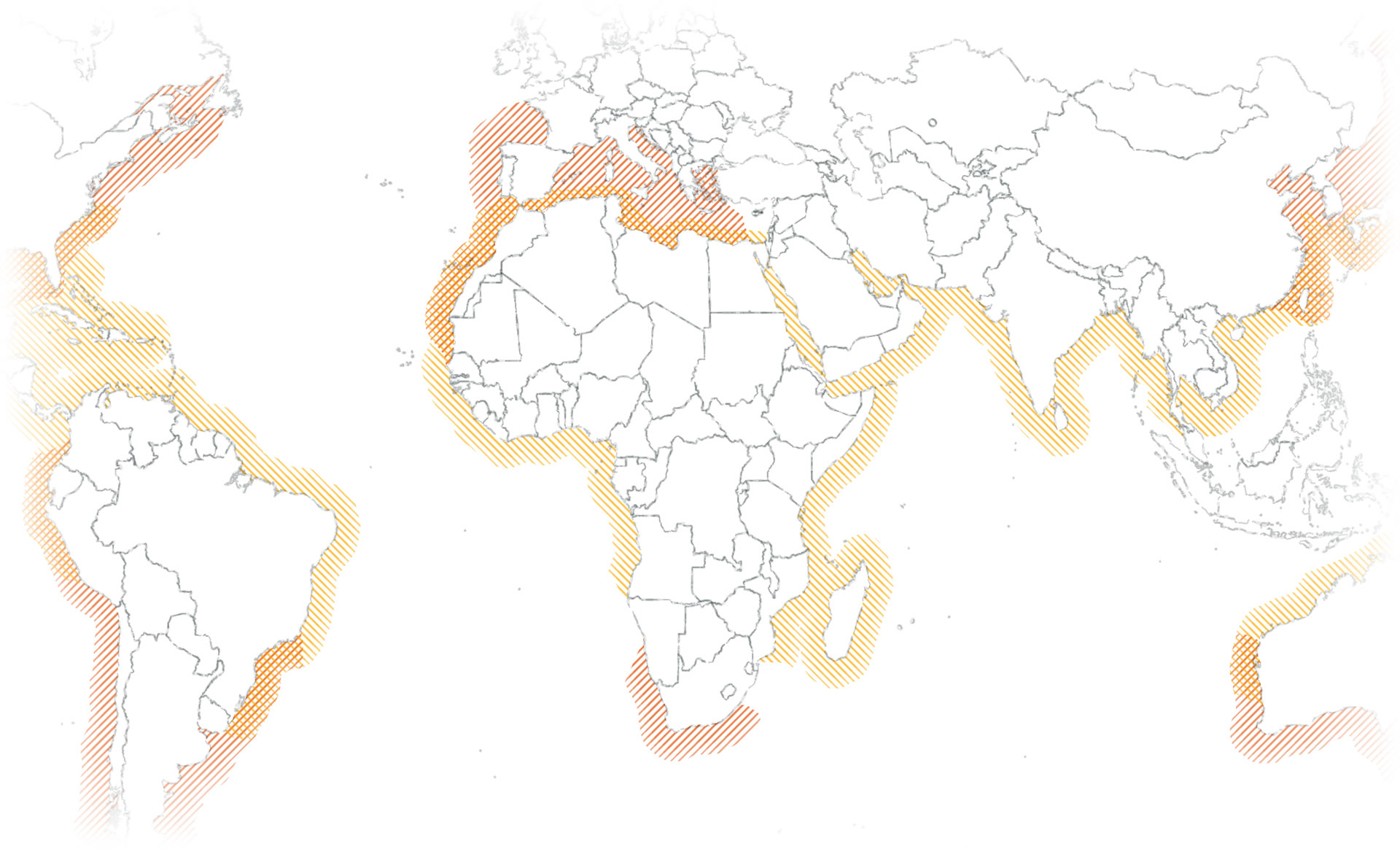
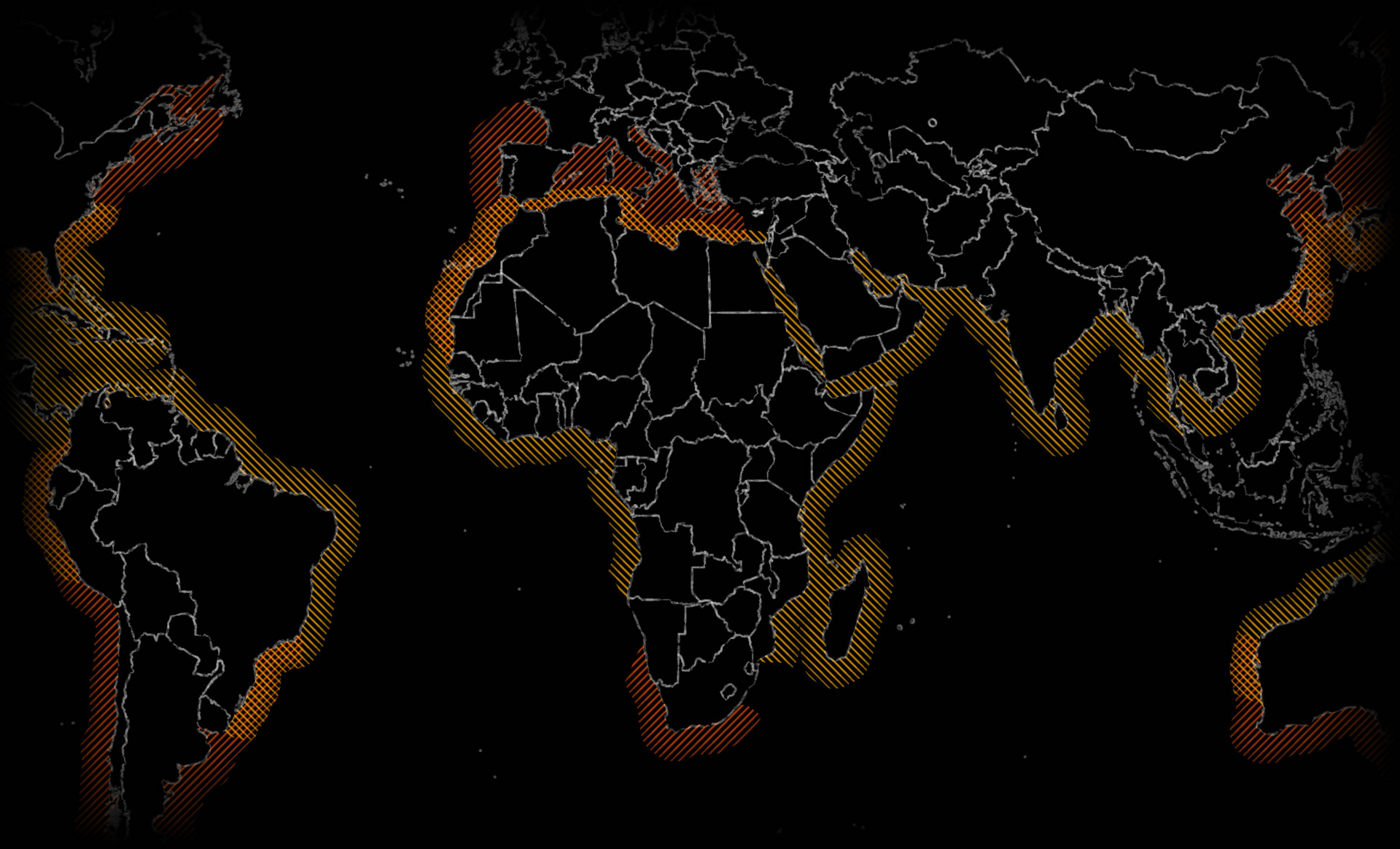
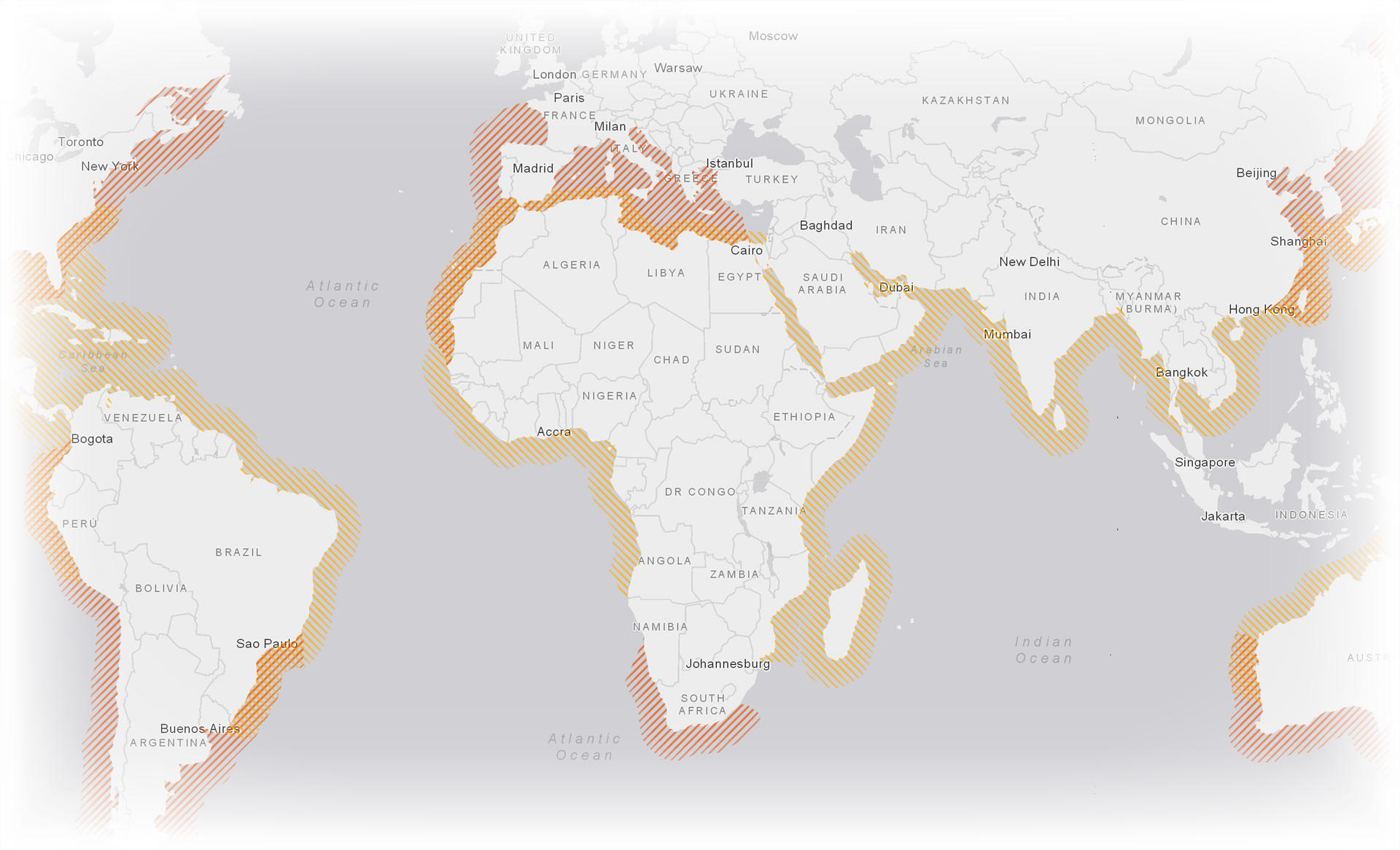
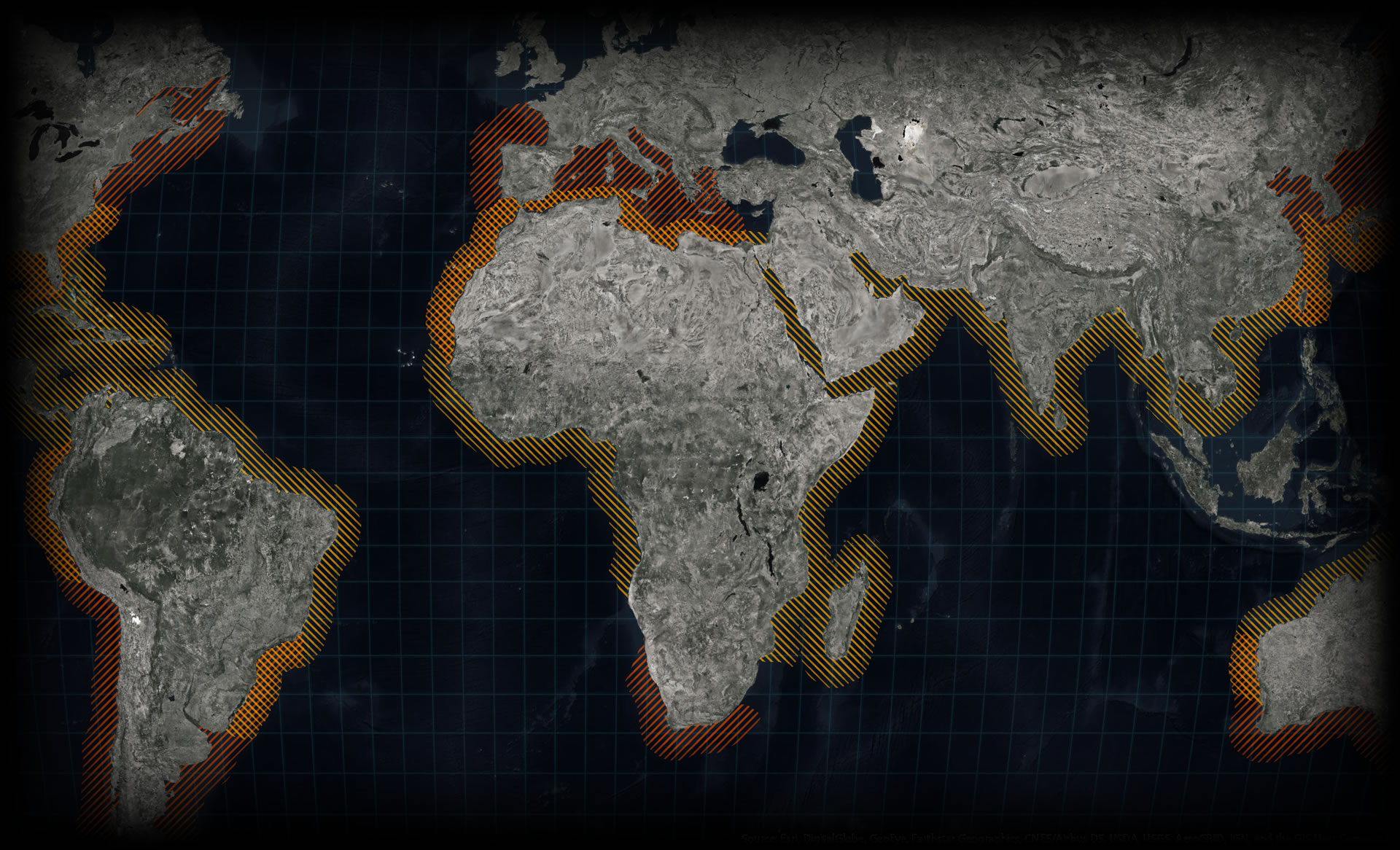
Here is a map showing the overlapping habitats of Great White and Great Hammerhead sharks (derived from this important work), focused on the waters around and about Africa. I’ve made it in both white and black…
The map edges end pretty abruptly. I could include a neatline with a margin. Or, I could add a vignette to feather the perimeter of this map…
Or, if your maps are just generally light or dark, you can still use them. Here are the vignette images used atop the Light Gray Canvas basemap and the Firefly basemap.
How?
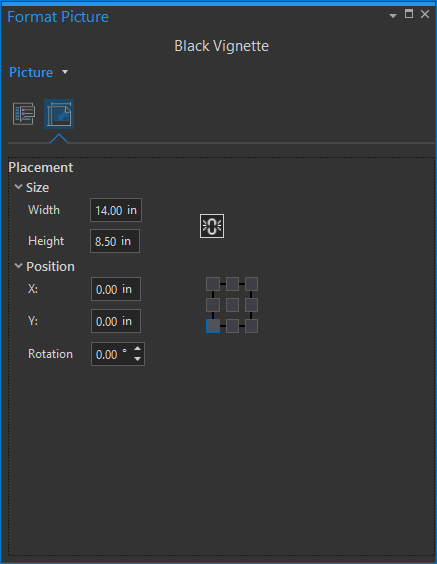
In ArcGIS Pro, you can insert a picture into a Layout and position it above or behind a Map frame.
You can download these white and black vignette image resources here.
In the examples, above, I added a (white or black) vignette image on top of the map. I stretched the image to match the size of the Layout. Note, you’ll have to unlock the aspect ratio so you can stretch the width and height independently to fit your layout.
What About Absurd Hacks?
I’m glad you asked. There is no reason that your vignette images have to be boring white or black. Or any solid color. I, for some reason, like to make maps that appear to be hand drawn on physical surfaces. Did you ever notice how on old maps the ancient cartographer scraped fewer features onto the parchment when they got close to the edges? Or even how people drawing on chalkboards avoid the edges? Well I do. This tapering off of content at the edges has some of the cognitive benefits of vignetting, but it also happens to be a fun layout hack!
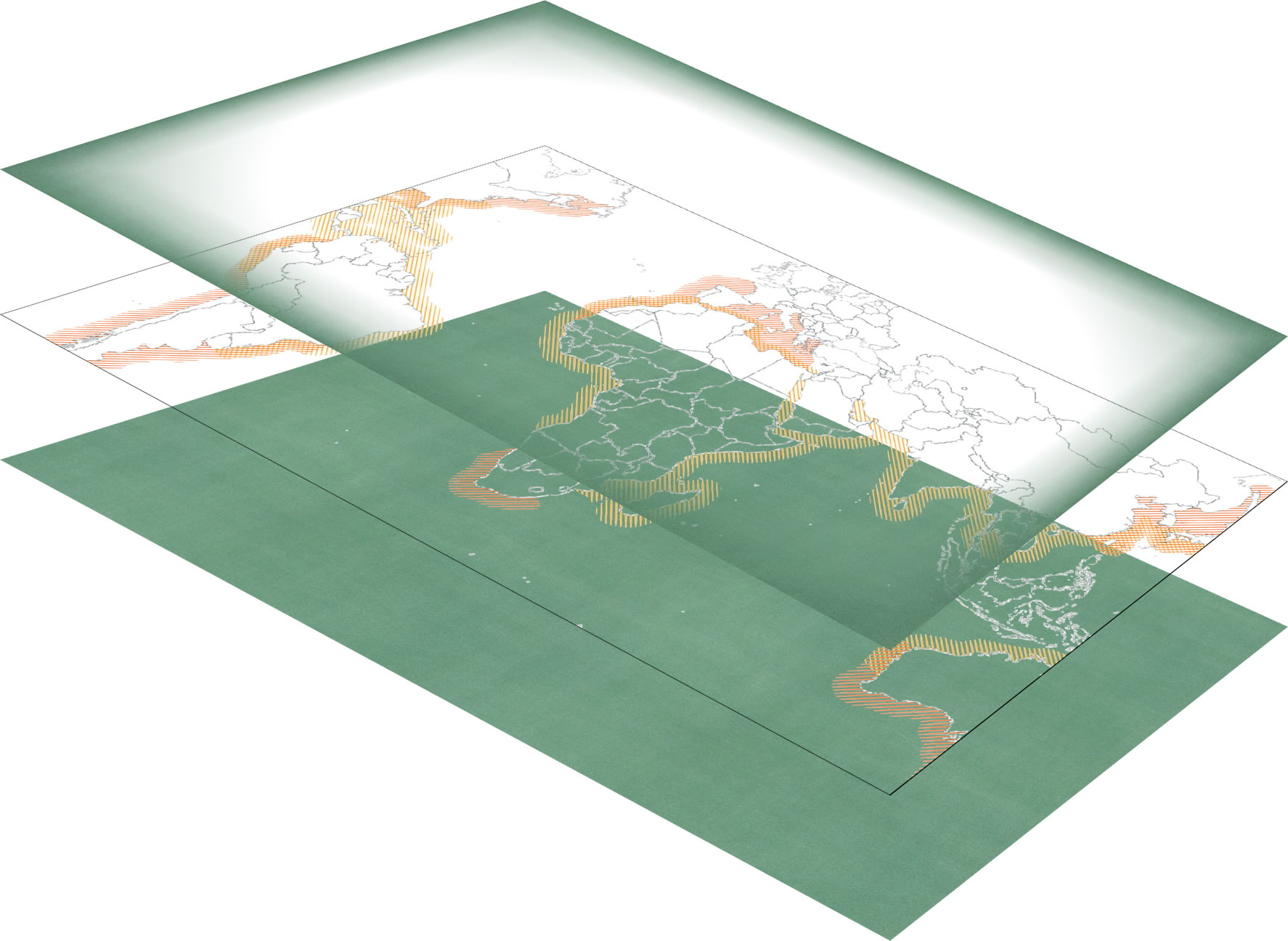
Wait a second! How do you get a vignette to match a textured background?? You make a map sandwich…
The ingredients, in the Layout, are…
- a picture inserted at the very bottom of the stack and stretched to fit, then…
- the Map (with a transparent background), then…
- the vignette picture inserted on top of that, stretched to fit the Layout.
I’ve gone ahead and created a handful of texture images for you (both the base image and the vignette image) and put them on the internet so you can use them with impunity…
Download a pile of textured vignettes.
Here’s how they look with my shark map…
Ohhh, look at that. It’s almost like a tool a picture of a blank page of my dad’s 1970’s book club copy of Thoreau’s Walden with my phone and then used it as the map’s background and vignette texture!
Hey, how about a map scratched onto a canvas?
Or scribbled onto a paper bag?
What if there was a time when cartographers inked their maps on the preserved skins of young sheep? That would be crazy.
Go Forth!
Use these image assets in your ArcGIS Pro layouts, for some good clean skeuomorphic map fun.
Happy Mapping! John















Commenting is not enabled for this article.