Sure, everyone loves a good raised area-of-interest effect. But what about a peeled edge area of interest?

It’s a snazzy trick and maybe just the sort of flair that your map needs! And it’s simpler than maybe you’d guess. To give your area of interest a peeled edge effect, you just combine a dark gradient stroke that looks like a shadow with a light gradient fill that covers some of the shadow, then group them and apply a darkening blend mode.
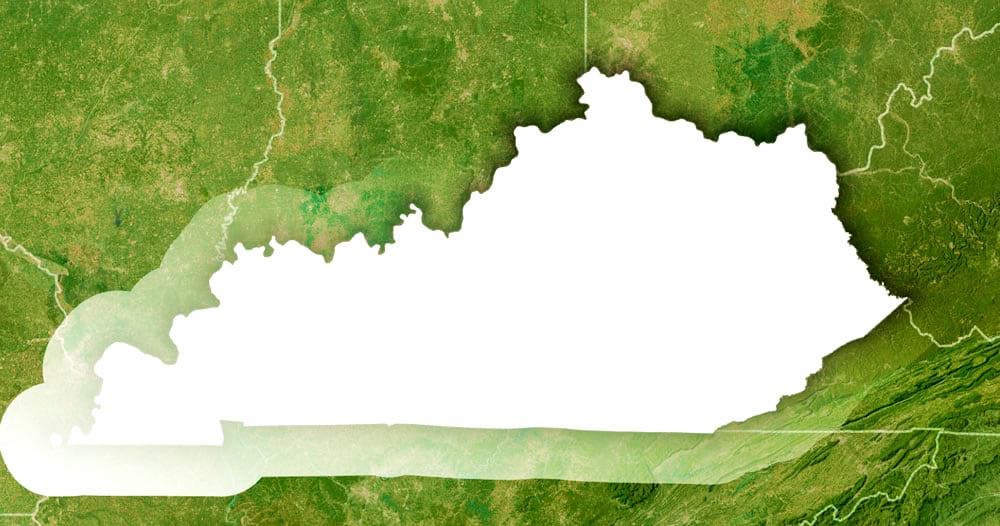
Cheat sheet! White fill with a giant shadowy gradient stroke dragged beneath it.

Then add a layer with an offset effect so it covers the shadow, and give it a linear gradient fill.

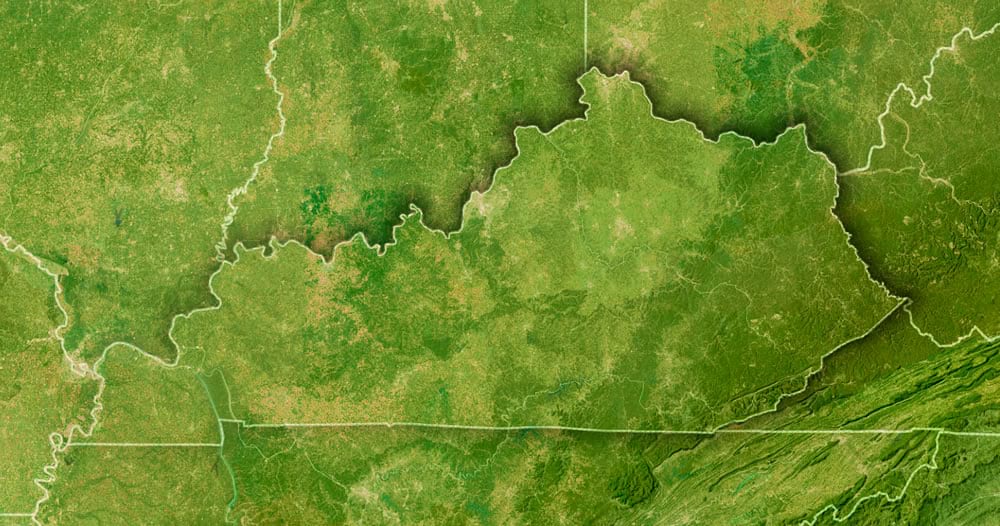
Then group these layers and give the group a darkening blend mode like Multiply (or Color Burn). The result shows only dark content, so the shadow appears to fade in at one edge.

That’s it! If you’d like this sequence to be narrated by a nasally Midwesterner, then I have you covered…
0:00 Rapturous intro
0:12 Unrelated, but making a quick basemap with Living Atlas layers
0:18 Adding polygon layer, and isolating the area of interest
0:31 Faking a shadow effect with a gradient stroke
1:20 Pay no attention to the livestock
1:43 Fading out the shadow to only one edge of the polygon
2:44 Blending the faded shadow into the map
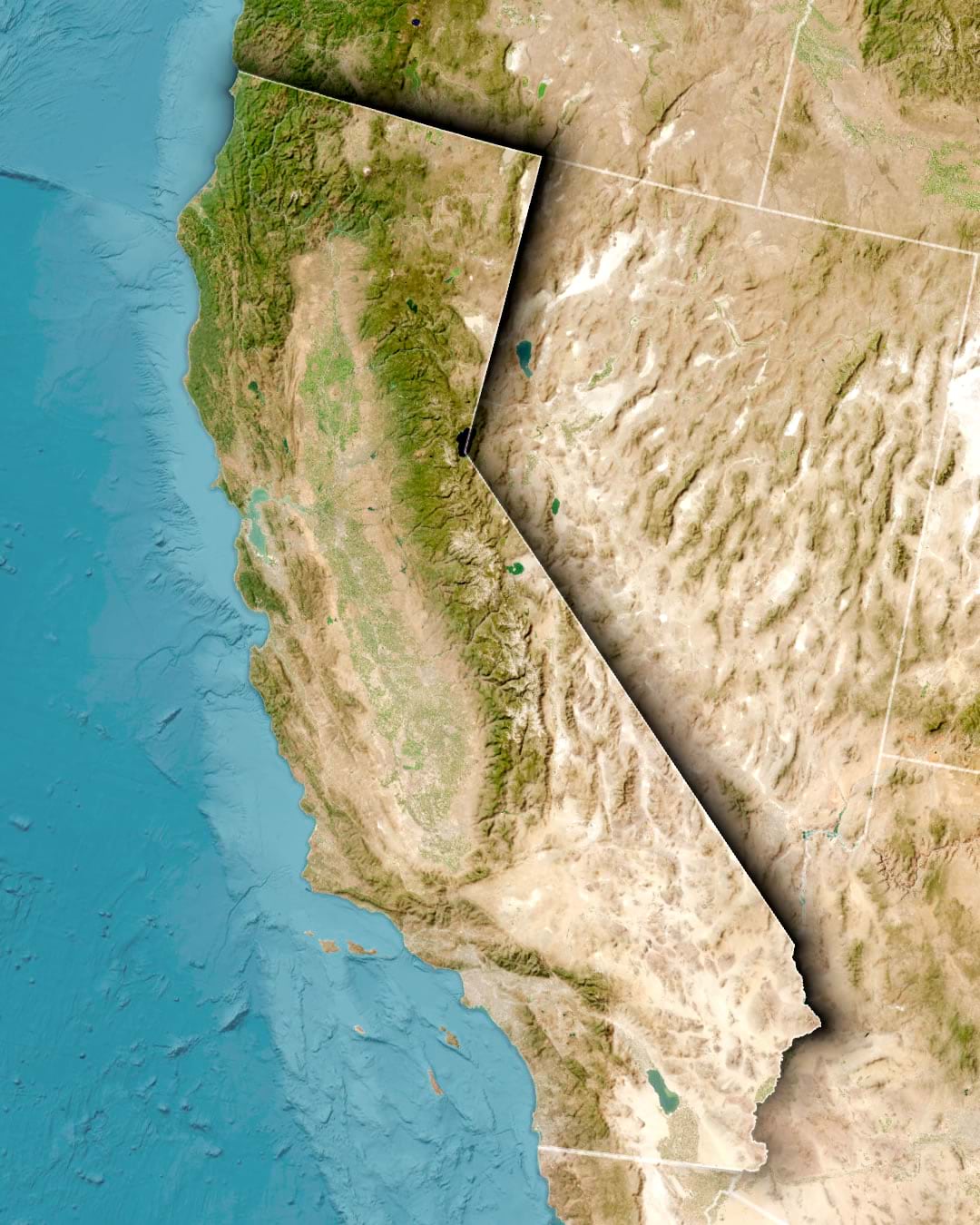
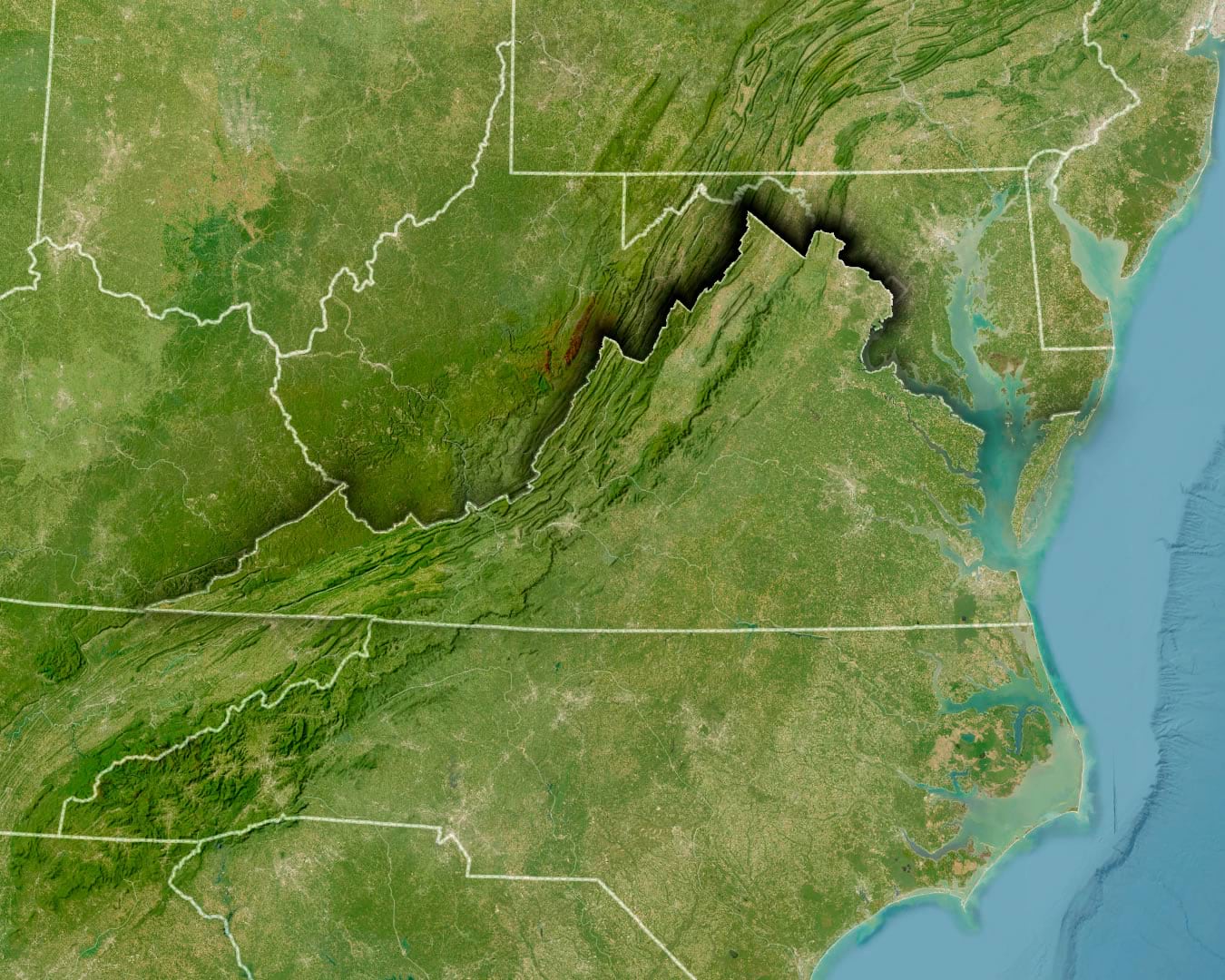
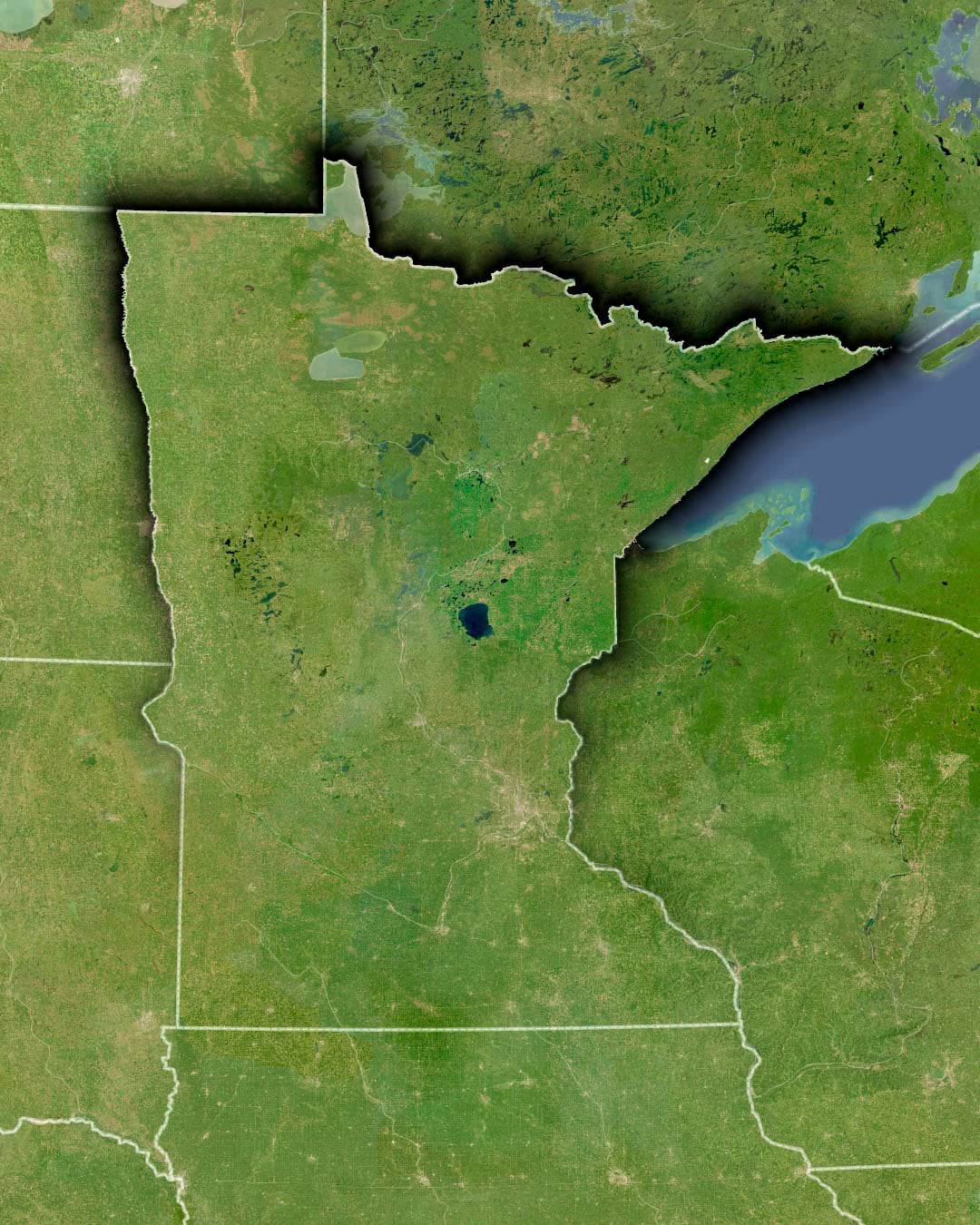
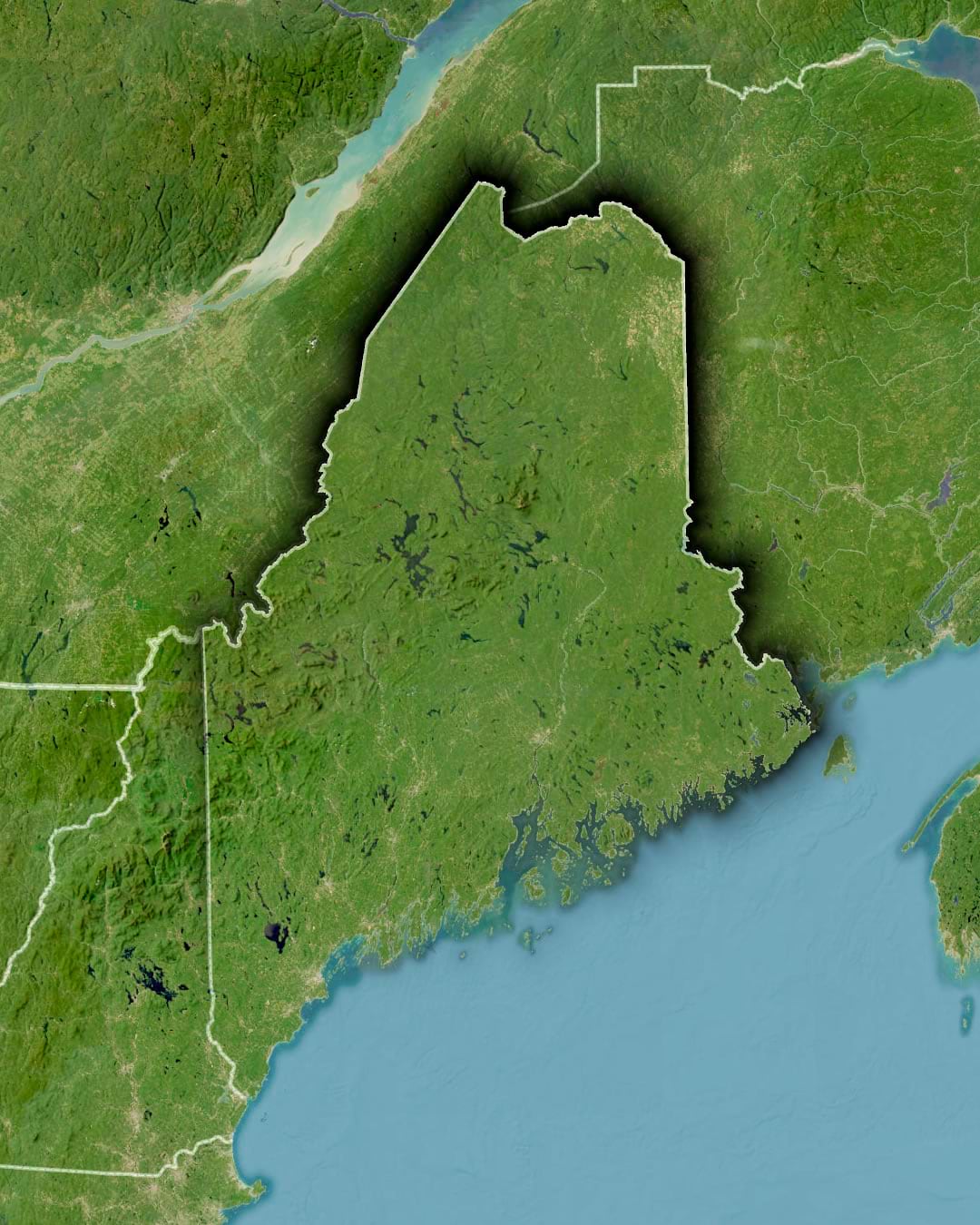
Here are some more states, to give you a sense of the aesthetic…








Happy edge-peeling!
Love, John

Article Discussion: