The latest update of Arcade (v1.26) released in February 2024 comes packed with new and enhanced functionality. Highlights of this update include a new popup profile variable and functions to work with complex data objects and polyline geometry. Keep reading to learn more about these changes and how you can leverage this new functionality in your workflows.
Accessing attributes in complex data objects
Prior to Arcade 1.26, the DefaultValue() and HasValue() functions only accepted a single index parameter. New overloads for these functions now allow you to specify an array of indices, making it possible to check nested values in a single step. This can be particularly useful when working with complex data objects like feature attachments.
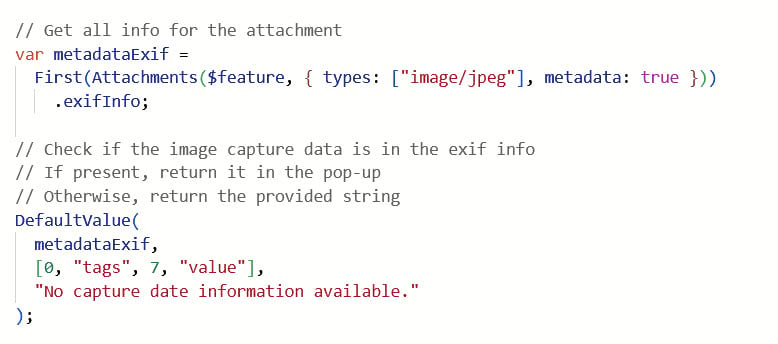
In the code below, Exif metadata for the feature’s first attachment is accessed via the First() and Attachments() function. The attachment metadata is stored in multiple dictionaries inside of an array. Previously, this object would require multiple conditional statements to traverse. Now, by using the DefaultValue() overload, we can navigate the entire data structure with a single line of code. If the metadata indicating the date and time the image was captured is present, that value will be returned. Otherwise, the default string specified in the function will display.

The HasValue() function can also be used in a similar fashion. In the DefaultValue() example, the last value at the specified key passed in the indices array is returned, if present. HasValue() also checks if a value is present, but indicates it with a Boolean. Depending on what the function returns, we can create a conditional statement that returns distinct values if the expression evaluates to either true or false.

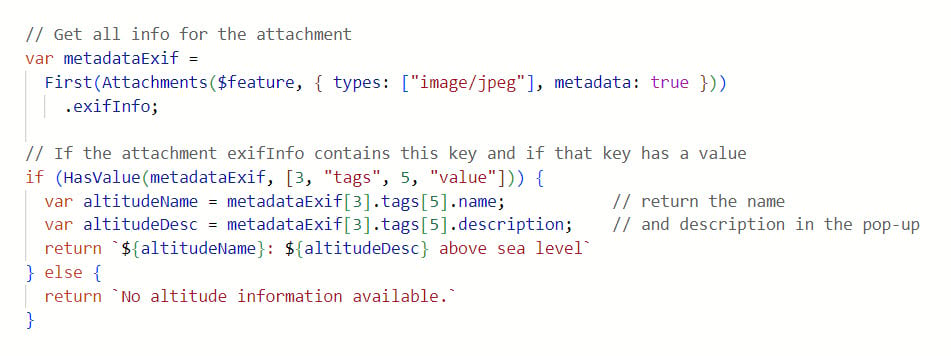
In the above example, we are checking for the presence of an altitude value in the Exif metadata. If the key at the specified index is present, two other values at specified keys in the metadata dictionary will be returned. If the key is absent, an informative string is returned instead.
Interpolating polyline attributes
Three new functions were introduced in this update to facilitate working with polyline geometry. These functions all take a polyline geometry as the input feature and can be used to interpolate various feature attributes like distance or measures.
- MeasureToCoordinate: Returns the first coordinate on the input polyline that has the specified measure.
- DistanceToCoordinate: Returns a coordinate on a polyline at a specified distance.
- PointToCoordinate: Returns the nearest coordinate on a polyline and the distance from it based on a given search point.
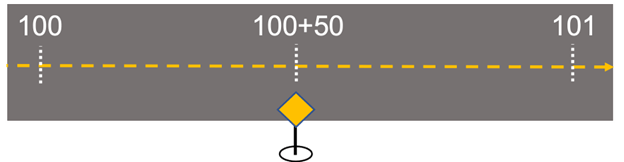
Measures, often called m-values, are vertex attributes that can be stored alongside XYZ point coordinates on a geometry. M-values are frequently used in linear referencing workflows to indicate a relative distance along a polyline route (e.g., mile markers). For instance, the location of a yield sign along a highway can be described as “50 feet past mile marker 100”.

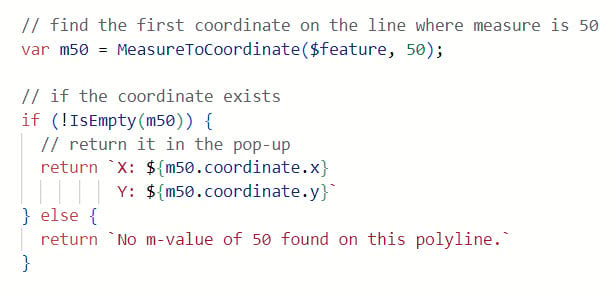
For example, let’s say we have a feature class containing polyline features. These polylines have m-values representing the relative distance along the line. Using MeasureToCoordinate(), expression can be created that interrogates each feature to determine if the specified measure is present, and where on the feature it is located. If the measure is present, the first XY coordinate on the polyline where the measure is equal to 50 is returned in the pop-up.

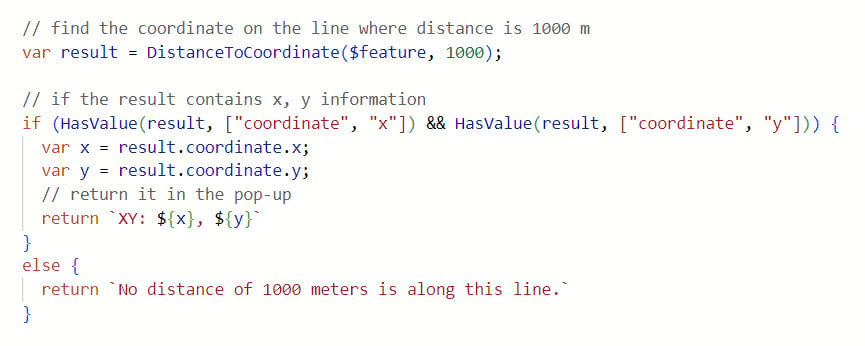
If your service doesn’t have measures configured, no problem! You can still use the DistanceToCoordinate() function to specify a distance – i.e., 1000 meters – and return the corresponding coordinate on the polyline.

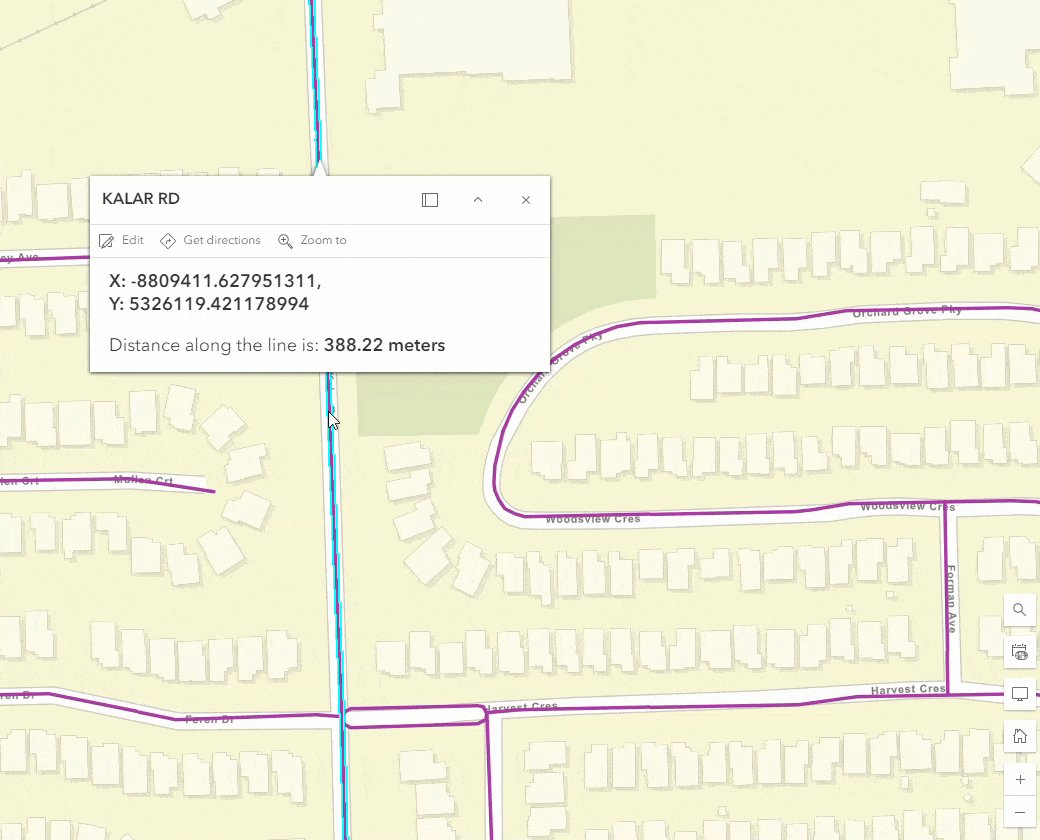
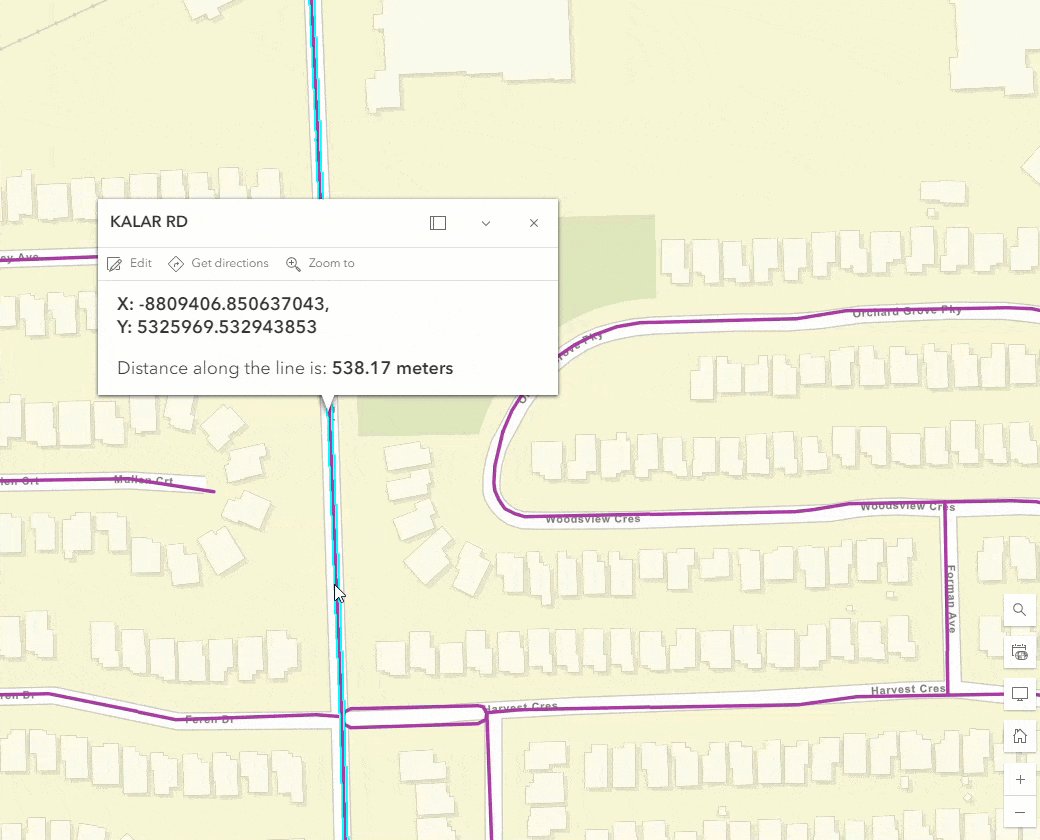
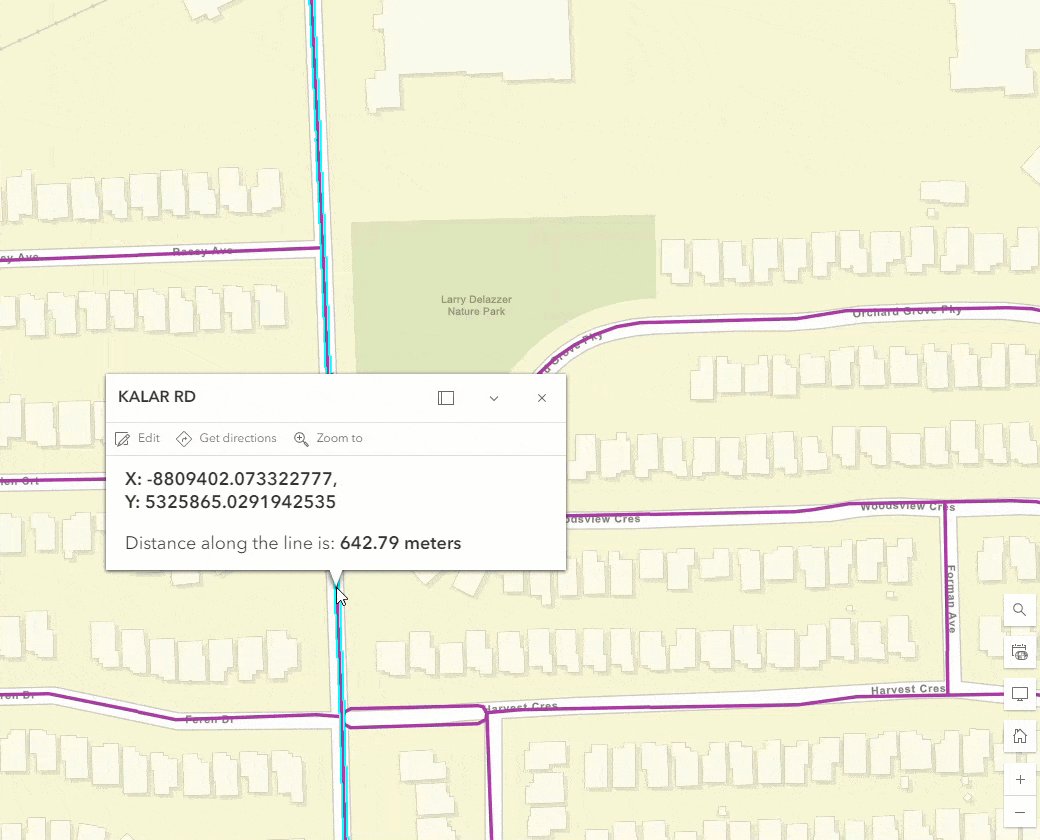
Similarly, PointToCoordinate() can be used to interpolate a measure or distance along a line based on a specific search point geometry. While there are use-cases for hardcoding the search point parameter, this function really shines when used in conjunction with the new profile variable $userInput. Keep reading the section below to see an example.
New popup profile variable
A new profile variable is now available in the popup and popup element profiles: $userInput.
$userInput
This profile variable returns a point geometry that represents where you’ve interacted with the map. In Map Viewer, this will be the location clicked when interacting with a map feature to open a pop-up.
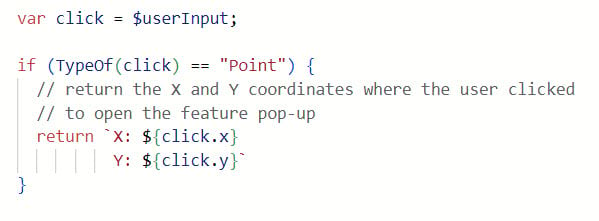
The code snippet below illustrates a very simple example of how $userInput can be used to author an expression that indicates where the user has interacted with the map.

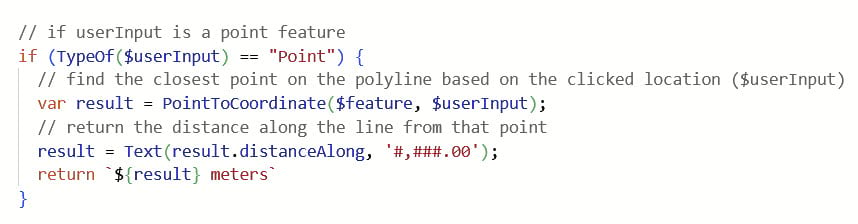
Using the PointToCoordinate() function in conjunction with $userInput exposes some powerful new capabilities in your pop-ups. Instead of specifying a static search point in the PointToCoordinate() function, we can use $userInput. This will result in the expression dynamically returning the distance along the line according to where the feature is clicked. An example of this workflow can be seen in the code snippet and video shown below.


Conclusion
The workflows shown here are only a small sample of what’s possible with Arcade, but hopefully this blog has provided some examples to help you get started working with these new features.
While we’ve touched on a few key topics of this update, there’s other new functionality that we haven’t discussed. Be sure to check out the release notes for a full list of updates available in the latest release of Arcade.
Happy Mapping!


Article Discussion: