Over the past year we’ve been rolling out a new cross-platform form-based editing experience in ArcGIS. For those of you who are using Field Maps you’ll already be familiar with the new editing forms. What you may not have realized is that the Map Viewer, and the JavaScript API also take advantage of the same forms authored in Field Maps. However, up until now the only way to author these forms was through the Field Maps web app. With the latest update of ArcGIS Online you can now author forms directly inside the Map Viewer on any editable layer in your map for use in Map Viewer, Field Maps, and the JavaScript API.
Familiar experiences
To access the form authoring, select an editable layer and click the form button in the right toolbar.

If this is your first time authoring a form on a layer, you’ll have the option to import your existing editing settings from the pop-up. If you’d rather start from scratch, start by dragging fields onto the canvas. If you’ve previously authored a form in Field Maps, you’ll see your existing form and be able to continue where you left off. The experience is identical with a few minor exceptions:
- New fields cannot be added when authoring forms in the Map Viewer
- Undo/Redo is unavailable
You can find more details here about how to author forms, and Jeff Shaner’s blog highlights some of the key capabilities forms have to offer in great detail. Some of those highlights include:
- Customizable input types (radio buttons, switches)
- Group fields together
- Hide and show sections of the form based on conditional logic
- Control when fields are required through conditional logic
- Better editing hints and descriptions for fields to give editors more direction and context
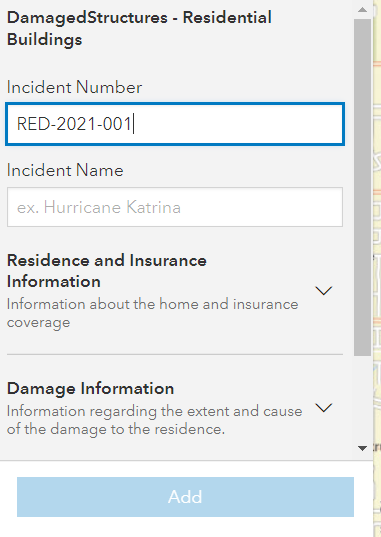
A simple but important advantage gained by separating the editing experience out from pop-ups is that you, as a map author, can tailor each experience to the task at hand. Pop-ups can now focus on presenting information about the feature and forms can focus on giving users a great editing experience. That can range from the simple case of adding more instructional text and context through field and group descriptions, or the place holder text when appropriate.

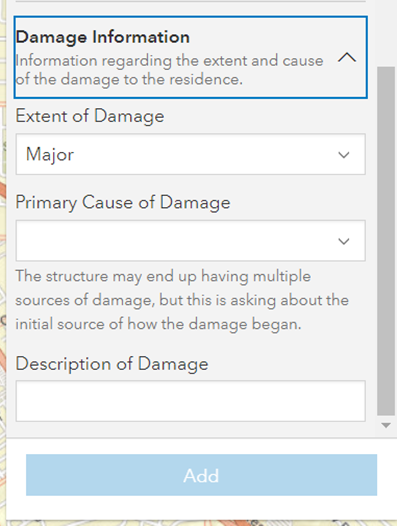
Once you get familiar with forms you can start adding more complexity like choosing to add dynamic visibility of certain fields as they become relevant based on information entered by the user. For example, in the image above Description of Damage only appears if the Extent of Damage is something other than Unaffected.

Forms create a unified experience between web and mobile when performing feature-based editing allowing you to author a form once and reuse it across multiple apps. Below is just a small sample of what we’re working on in the next year.
What’s next
- Use Arcade expressions to calculate fields automatically
- Save forms to feature layer items for easier reuse across multiple maps
- Continue to expand input types
- Create new fields (in Map Viewer) when authoring forms
Commenting is not enabled for this article.