Overview
You’ve been able to use Arcade in your pop-ups for a while now with attribute expressions; however, as you’ve become more experienced and comfortable with Arcade you’ve been asking us to let you do more. With the latest release of ArcGIS Online, we’re putting more power into your pop-ups and giving you a way to be more creative and deliver dynamic and engaging pop-ups. Instead of just being able to return attributes (almost like a virtual field) from Arcade, you can now use Arcade to define entire blocks of content inside your pop-up and have it display just like any existing content element (charts, images, fields list, etc.)
How is it different?
Modern pop-ups allow you to mix and match different content (media, fields list, rich text) elements and you’ve been able to add some additional smarts to those through attribute expressions. What we’ve noticed through talking to you and in our experimentation is that often when dealing with multiple attribute expressions there is a high degree of duplication of logic between different attribute expressions.
This has the potential to reduce performance but also becomes a challenge to manage anytime you need to tweak your logic. This is particularly apparent when multiple expressions rely on data from another layer through FeatureSets. Quite often you either need to compromise a little on the presentation of the data to be efficient or typically write additional expressions just to get what you want.
With Arcade driven pop-up content, you can use the Arcade to massage your data, but also define what the arcade content is whether that’s:
- Rich text (HTML)
- Charts
- Formatted list of fields
In the Arcade expression, you’ll define not only the data but other aspects of the content where applicable, like its title, description, alternative text, etc., giving you complete control and making it easier to reuse logic and data. Arcade content elements are compatible with any application that is using the latest version of the ArcGIS API for JavaScript.
How does it work?
Before we dive into an example, let’s talk quickly about what you need to know. Arcade content differs slightly from regular attribute expressions. Instead of returning a number, date, or string, they return a dictionary, and not just any dictionary it will return a dictionary whose structure and casing matches the webmap specification for that given pop-up content type. You can find a bit of extra information on that specification here.
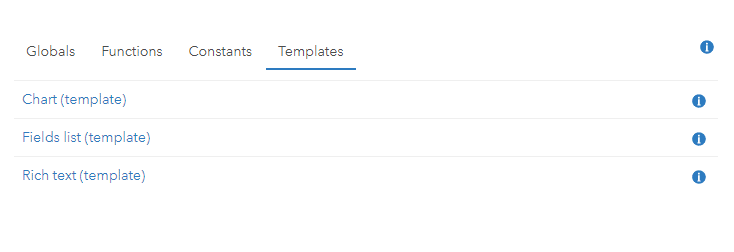
To help make this a bit easier to get started when you add new Arcade content to your pop-up, we’ve included a series of templates that outline the expected structure and casing of the dictionary based on the content type you’re trying to use. The easiest one to get started with is the rich text template and it’s also the default. So, let’s start there.
Using Rich text
Rich text can be powerful as it lets you access any of the supported HTML tags in ArcGIS Online. It is also a heavily requested feature that we’ve heard from you with Arcade inside of pop-ups.
“Let me return HTML via Arcade in my pop-up” Well; Now you can!
Let’s use Lisa’s blog post as inspiration and add a splash of color to our pop-up.
In this example, we’ll add the earthquakes live feed layer into a map and configure a pop-up that:
- Categorizes the raw magnitude values, and depth values into some general groupings
- Color code the magnitude categories based on size
- Format the data to make it more readable
- Add in a link to the USGS site for more information
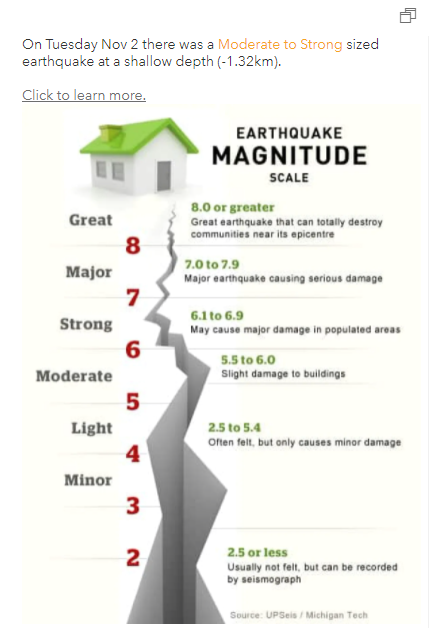
- Show an image of the Richter scale to give some context
Here’s a quick preview of what we’re going for and a map where you can take a closer look yourself and copy the expression shown below:

Everything I’ve outlined above is possible to do today with an existing text content element. However it forces you to use multiple expressions. In this example, you’d probably end up with at least 3 maybe even more. By using a single expression, you have more opportunities to consolidate your logic, reuse parts of your expression, and in general, it’s just easier to maintain. Let’s take a close look at the expression used.
var mag = $feature.mag var depth = Round($feature.depth,2) var magCats = [{"name":"Micro to Light","color":"yellow"}, {"name":"Moderate to Strong","color":"orange"}, {"name":"Major to Great","color":"red"}, {"name":"Unknown","color":"grey"}] var depthCats = ["shallow","intermediate", "deep"] var dateSimple = Text($feature.eventTime,'dddd MMM D') var findDepthCat = When(depth <= 70, depthCats[0], depth <= 300, depthCats[1], depth > 300, depthCats[2], "Unknown depth") var findMagCatandColor = When(mag <= 4.9,magCats[0], mag <= 6.9, magCats[1], mag > 6.9, magCats[2], magCats[3]) return { "type" : "text", "text" : `<p>On ${dateSimple} there was a <span style="color:${findMagCatandColor.color};">${findMagCatandColor.name} </span>sized earthquake at a ${findDepthCat} depth (${depth}km).</p> <a href="${$feature.url}">Click to learn more.</a> <img src="https://i.cbc.ca/1.1877835.1380772347!/httpImage/image.jpg_gen/derivatives/original_1180/earthquake-magnitude.jpg"></img>` }
You’ll notice that in this example we’re using template literals instead of a regular string when returning the text property of the dictionary. Template literals make complex strings easier to read because their notation makes it easy to substitute in variables and keep the string itself readable in code. Additionally, because HTML supports new lines natively you can easily copy and paste in HTML and then replace or add your variables as needed all while being able to easily read the results.
The return dictionary has two properties type and text when returning rich text content elements. Type informs the pop-up itself what content type to expect from the Arcade expression. Text here is the HTML or text you want to show in the pop-up. Charts and field lists have a more complicated structure that we’ll cover in Part 2 of this blog series but if you’re eager to jump ahead when you add an Arcade content element to your pop-up just explore the new templates tab in the Arcade expression editor.

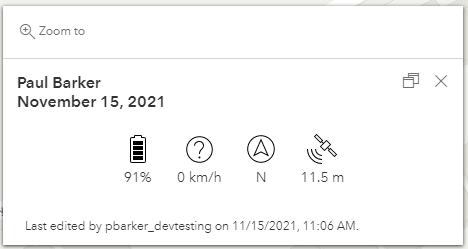
Another place to draw some inspiration from is the new location tracking layer pop-up in Map Viewer. When you add a location tracking layer to the Map Viewer it will be automatically styled to help make it easier to interact with your location tracking layers outside of Track Viewer. To help make the pop-up look and feel like the pop-up in Track Viewer we’re using Arcade content elements and dynamically adjusting the pop-up based on the feature data.

Hopefully, the examples above help give you some ideas on how you could apply this new feature to your pop-ups, or maybe you already had a great idea and just needed the right tool for the job. Whatever the driver is we can’t wait to see what you build. Stay tuned for Part 2 where we cover charts and fields lists, and keep an eye out for an upcoming blog by Kristian Ekenes where he covers how to take advantage of this new feature and more in cluster pop-ups. Don’t forget to head over to the Arcade documentation to learn more about this new profile.
hey paul,
could you suggest an arcade expression that would return the name of an attached pdf? the feature class has one pdf attached per point along w/ several .jpg photos.
each feature has to have the .pdf attachment (there are several different pdf names attached but only one per feature.
i want to populate a field with the pdf name to be sure i have one attached w/o having to check each one.
obviously my arcade skill is low.
thanks,
brn
Paul,
We have started testing this out now that it is available in Portal and are encouraged by the results.
Is it possible to do this type of configuration in Pro before publishing a service instead of doing the configuration in a web map after publishing? We have some custom applications that directly read-in map image layers rather than point to a web map, and it would save our dev team some time if we could completely configure the popups in Pro before publishing the services.
Thanks!
What version of Enterprise is this available in?
Is this available in ArcGIS Enterprise?