In the news: A ransomware attack of Colonial Pipeline, which stretches 5,500 miles from Texas to New Jersey. has left gas scarce with prices rising and airlines vulnerable. Several airlines said they would send jet fuel to the region by air to ensure that service would not be disrupted.
Colonial Pipeline, which operates the main gas artery along the East Coast, recently shut down the pipeline after discovering ransomware on its computer systems. The FBI blamed the attack on a group called Darkside.
Make a pipeline map
ArcGIS Living Atlas of the World includes authoritative live feeds and other content that helps you learn more about current events and U.S. infrastructure. Follow these steps to make your own pipeline map in a minute (or less), using Living Atlas content and filters to focus on the Colonial Pipeline.
Step 1 — Sign in to your ArcGIS account and open Map Viewer. There are two ways to add layers from the Content (dark) toolbar:
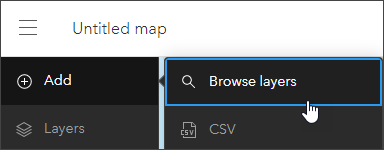
(1) Click Add, then Browse layers.

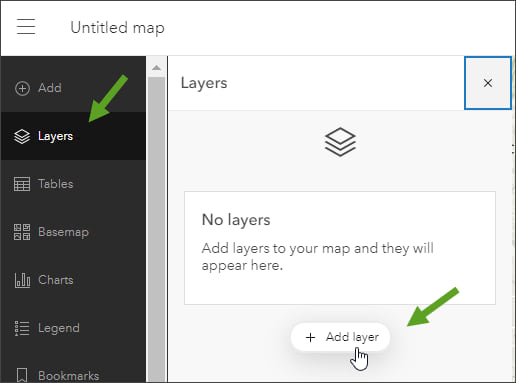
(2) Click Layers, then Add layer.

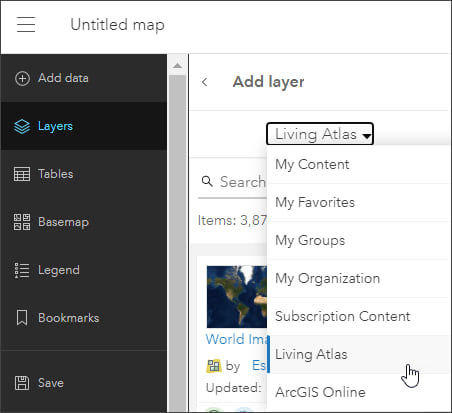
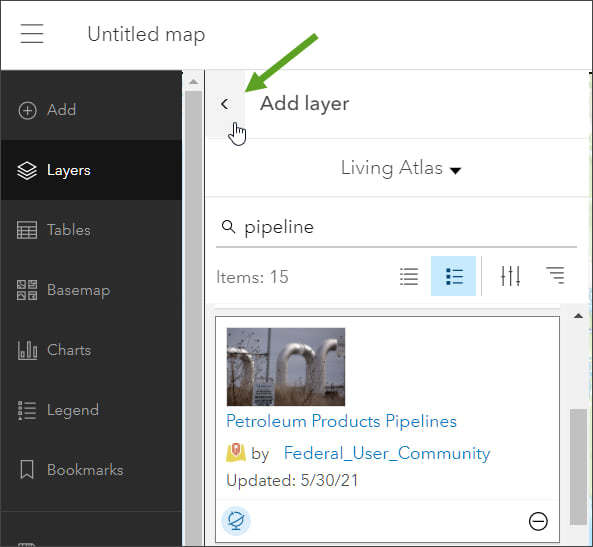
Step 2 — Choose Living Atlas from the Add layer drop-down.

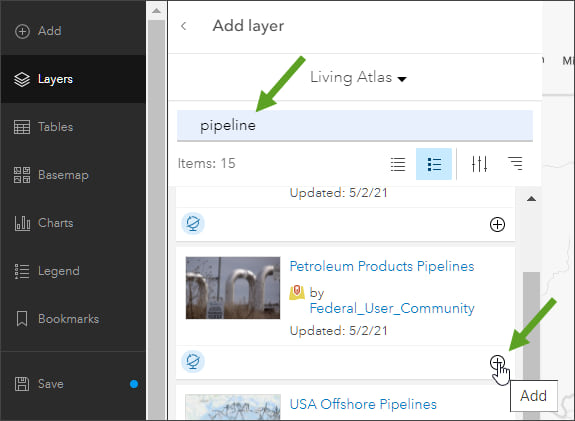
Step 2 — Enter “pipeline” in search to locate Petroleum Products Pipelines. Click (+) to add it to the map.

Tip: To learn more about any layer, click the layer title to View item details.

From the Petroleum Products Pipelines item details we can learn that the layer is a feature layer from the Energy Information Association (EIA). The layer publishes pipeline information for major petroleum pipelines in the United States, including pipelines that carry refined petroleum products – gasoline, jet fuel, home heating oil, and diesel fuel.
Step 3 — Click the left arrow at the top of the Add layer panel to return to the map contents.

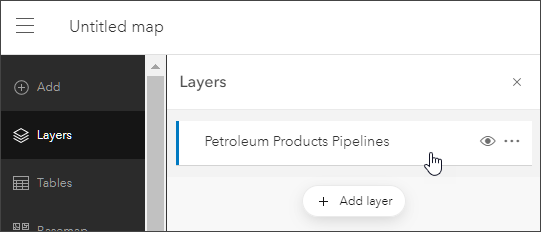
Step 4 — Check to ensure that the Petroleum Products Pipelines layer is selected. If you are authoring a new map, this step won’t be necessary and the layer should already be selected. If you are adding the layer to an existing map, click the layer to select it. The selected layer displays a blue highlight bar on the left.

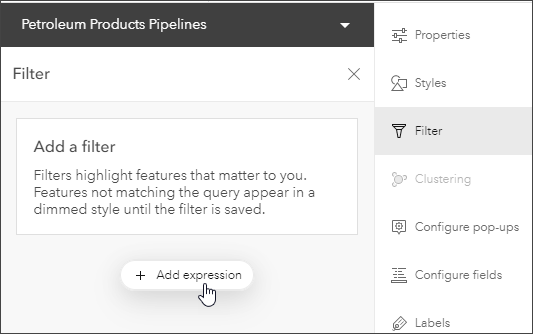
Step 5 — On the Settings (light) toolbar on the right, click Filter.

Step 6 — Click Add expression to add a new filter.

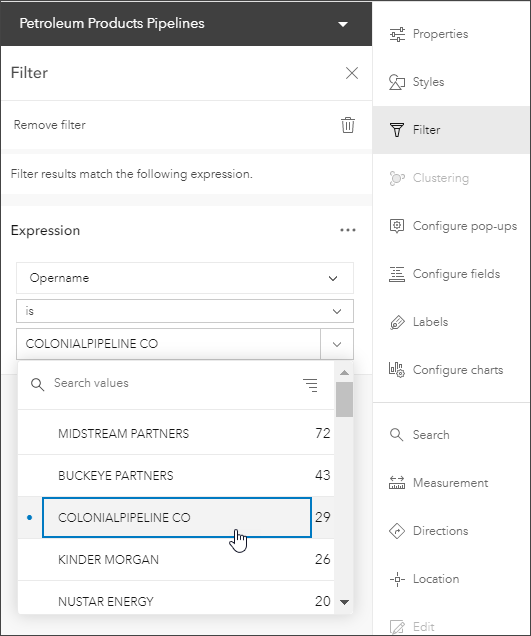
Step 7 — Construct an expression using the attribute Opername and select COLONIALPIPELINE CO from the dropdown list of field values. The expression is Opername is COLONIALPIPELINE CO.

Step 8 — When finished, click Save.

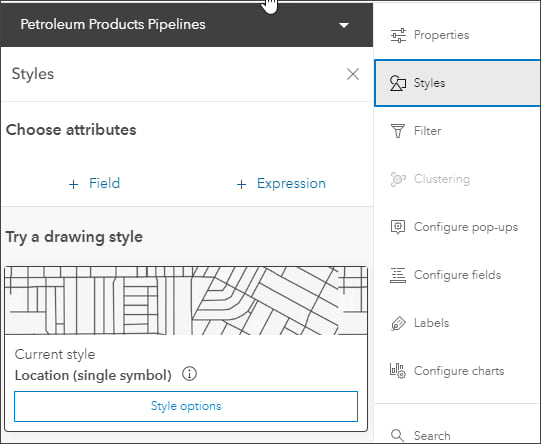
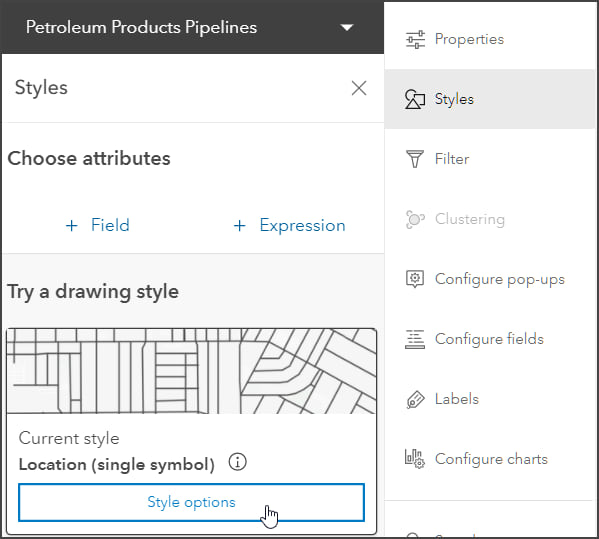
Step 9 — Your map is finished, but you can adjust the layer style to your liking. In the properties panel on the right, click Styles.

Step 10 — Click Style options.

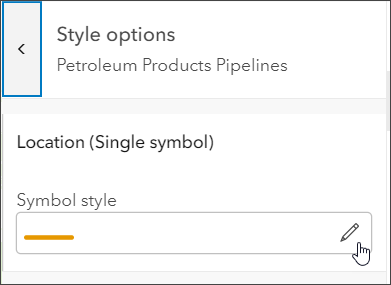
Step 11 — Click the pencil to edit the style.

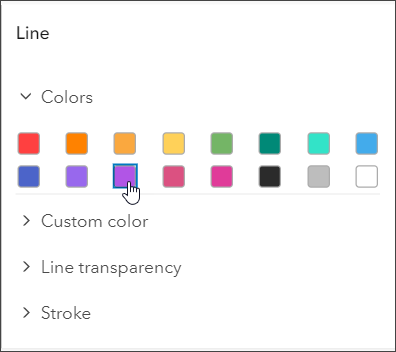
Step 12 — Select a color you like. In this example purple has been chosen as the line color.

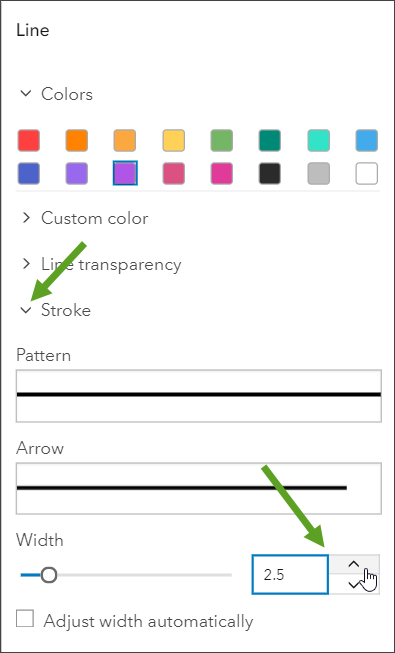
Step 13 — Adjust the line width. Click Stroke to open the options and set the width and optionally review other settings. In this example, a width of 2.5 has been selected.

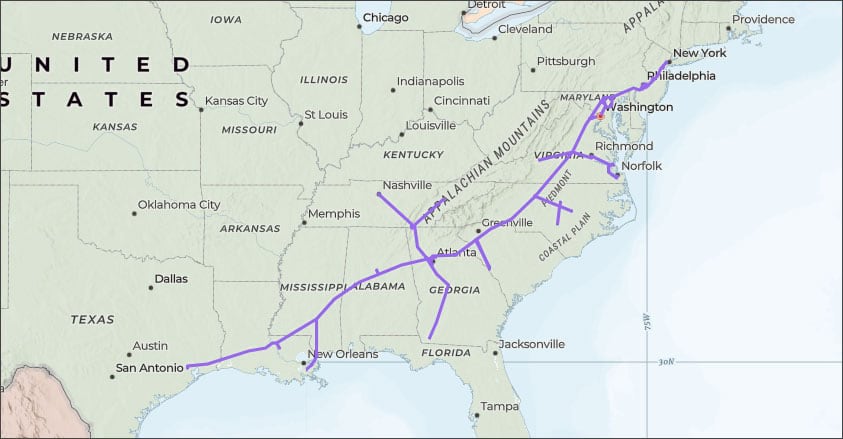
You can experiment with colors, line width, different basemaps, and other settings until you get the desired results for your final map. In the map shown below, the basemap is the Charted Territories basemap and the Colonial Pipeline is shown in purple with a line width of 2.

You can quickly create an app showcasing your map using any of the instant apps or configurable app templates, or use it in a story map.
More information
For more information, see the following:
This blog article was originally published on May 11, 2021, and has been updated.






Article Discussion: