One of the ways you can share maps is to embed them in a web page, such as your organization’s website. ArcGIS Online automatically generates the HTML you need, and also provides options for what to include in your embedded map.
*
How to embed a map
Web maps are easy to embed in websites and blogs. To embed your map follow these steps.
Step 1. Using the map viewer, save any changes you may have made, then click Share.

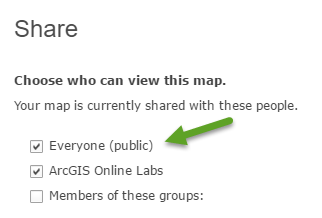
Step 2. Share the map publicly. This enables the Embed In Website button shown in Step 3 below.

Step 3. Choose Embed In Website.

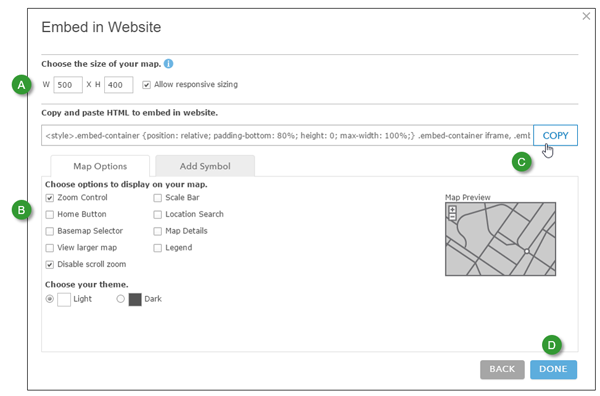
Step 4. Choose the embed options as desired.
A. Specify the size of your map. It’s recommended that you leave Allow responsive sizing checked. This ensures the map will use the available width while maintaining the aspect ratio.
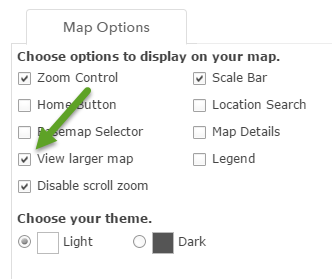
B. Choose the desired Map Options. For example, you may want to include a view larger link, or a Home button, or may want a dark theme instead of a light one.
Map Options are a powerful feature, enabling you to customize your embedded map experience in a variety of ways, similar to some configurable apps.
Tip: Keep Disable scroll zoom checked to prevent scroll from zooming the map, instead of scrolling the web page. Viewers can still navigate the map by panning, or clicking zoom in/out buttons.
C. Any changes you make will automatically modify the HTML. When finished, click Copy to capture the HTML to the clipboard to paste into your website or blog.
D. Click Done to dismiss the dialog.
Tip: While you can embed any publicly shared map in your website or blog, using a map that you, or your organization, owns and maintains control over is best. You can set delete protection to ensure the map is not accidentally removed. See How to prevent accidental deletion.
*
Add a View larger map link
An option you can enable for your embedded map is View larger map. It’s a link a visitor to your site can click to see and interact with a larger version of your map, outside the context of the hosting web page or blog. Check the box in the Map Options (see 5B above) to enable View larger map.

A View larger map link will be added to the HTML, and will appear on the left, below your map, when you embed it.

You can edit the embed HTML to change the link text, size, color, and more using standard markup.
*
View larger map alternatives
When using the default View larger map link, your map will open in a new browser or tab with the selected map options (see 5B above). An alternative is to edit the link so that it opens within a different app that showcases your map, and also provides a different user experience.
To make a substitution for the default, modify the link found in the embed HTML to point to the app. For example, shown below is the <a> tag portion of the default markup that adds a “View larger map” link.
[code language=”html” gutter=”false”]
<a href=”//bwszukalski.maps.arcgis.com/apps/Embed/index.html?
webmap=04bcb23f88e54dcabf873a00dd66d9ad&
extent=-123.6139,25.0166,-70.2642,48.6987
&zoom=true&scale=true
&disable_scroll=true&theme=light”
style=”color:#0000FF;text-align:left”
target=”_blank”>View larger map</a>
[/code]
Below the HTML has been modified to substitute a URL that opens the map using the Basic Viewer instead.
[code language=”html” gutter=”false”]
<a href=”//bwszukalski.maps.arcgis.com/apps/View/index.html?
webmap=04bcb23f88e54dcabf873a00dd66d9ad” style=”color:#0000FF;
text-align:left” target=”_blank”>View larger map</a>
[/code]
To obtain the URL, share and configure the map in a different app template, or use the “quick share” technique described in Quickly share your map using an app.
*
For more information
This post was originally publishing on January 24, 2017, and has been updated.


Commenting is not enabled for this article.