Have you ever wanted to use the same point symbol for a layer but have the color and appearance of the symbol change for specific data values? or maybe you wanted to use a symbol but the current color did not work well with the map you were authoring. The latest update to Map Viewer brings more symbols that are sharper and cleaner. You also have more styling control and can use your own symbol galleries!
Where are these new symbols?
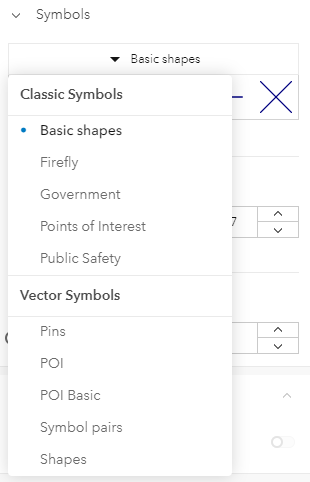
The new symbols are found in the same location as before within the Smart Mapping panel of New Map Viewer, but you will see we have broken the symbols out into two main categories – Classic and Vector.

The Classic Symbols were included in the initial release of New Map Viewer. All of the symbol sets except for the basic shapes are picture marker symbols which means they use an image to define the appearance of the marker. This means the size can be adjusted only with Simple style and cannot be used for other smart mapping styles like Types or Counts and Amounts (color). Scaling these symbols can lead to distortion as the pixels.
The Vector Symbols are the latest symbol sets we have added to New Map Viewer. The Esri provided symbols are Scalable Vector Graphics (SVG), which is a vector image format for 2D graphics. A benefit to using SVG images is that the integrity of shapes is preserved in scaling which makes for a cleaner, better looking map. You can use these symbols for all point styles which you will see in some examples below. Another important note on these new symbols is how they were published. These symbols are coming from 2D web styles which were published from ArcGIS Pro 2.6. This means you can also publish your own web styles for use in the Map Viewer and use them alongside the Esri provided ones. I will cover the publishing of web styles in a future blog post.
Now that we have covered the basics of the symbols available in the Map Viewer let’s look at these symbols in action.
Using the Vector Symbols
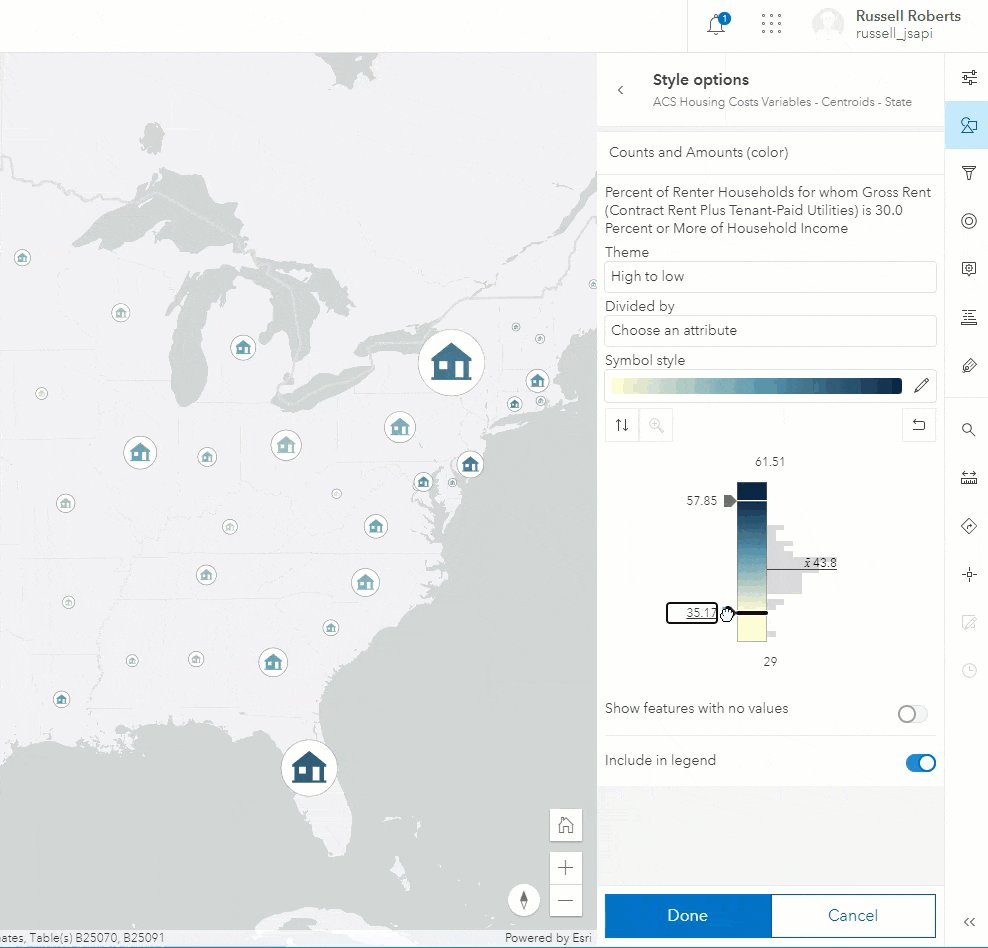
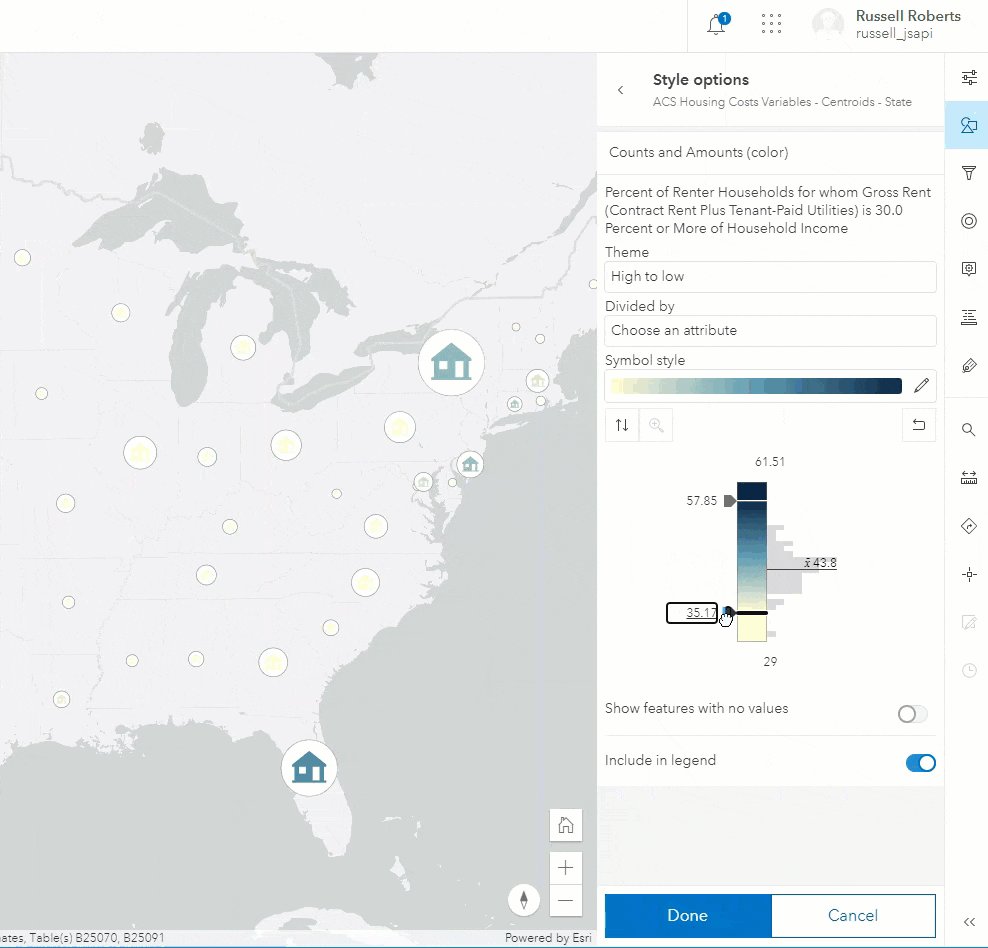
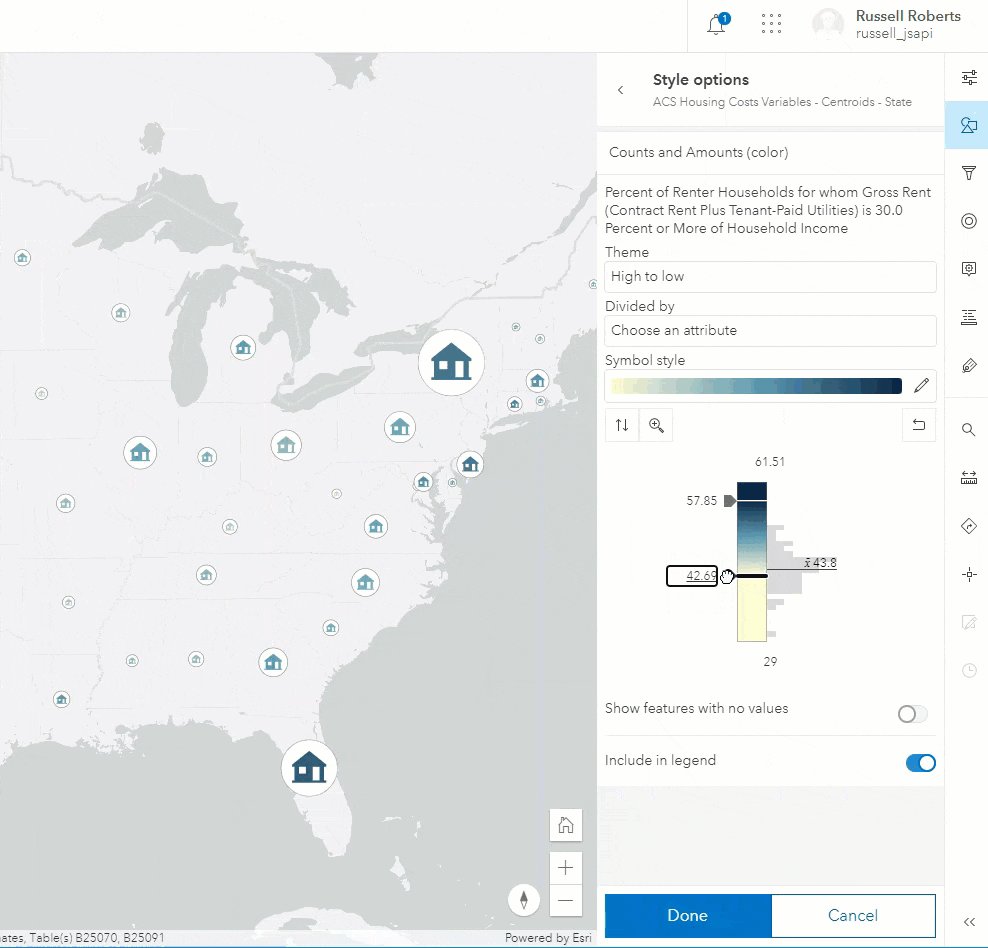
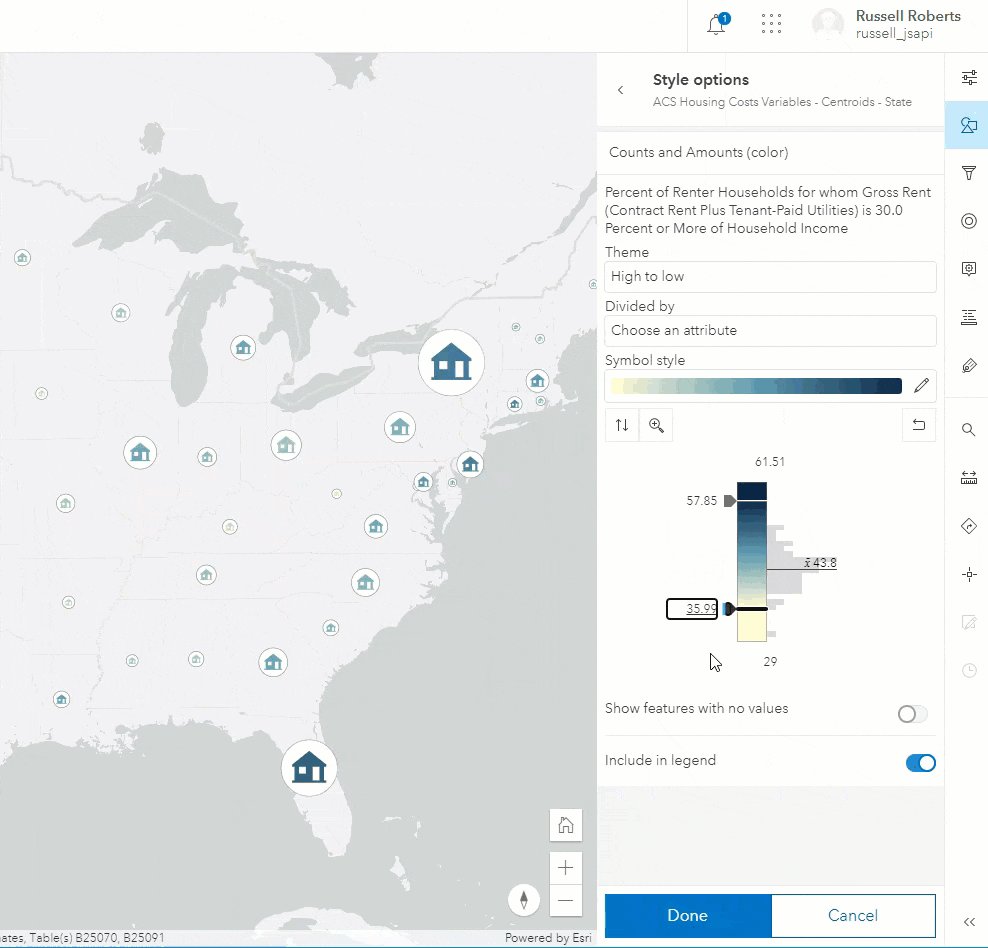
The first example uses the POI style with the house symbol with the Color and Size style to look at housing variables. You can see the symbols are size differently and even the larger symbols have a clean, sharp outline that doesn’t distort as the points get larger. As the slider on the ramp moves you can also see the fill on the house adjusts in real time. The outlines of these symbols can also be independently colored and have their width or transparency adjusted.

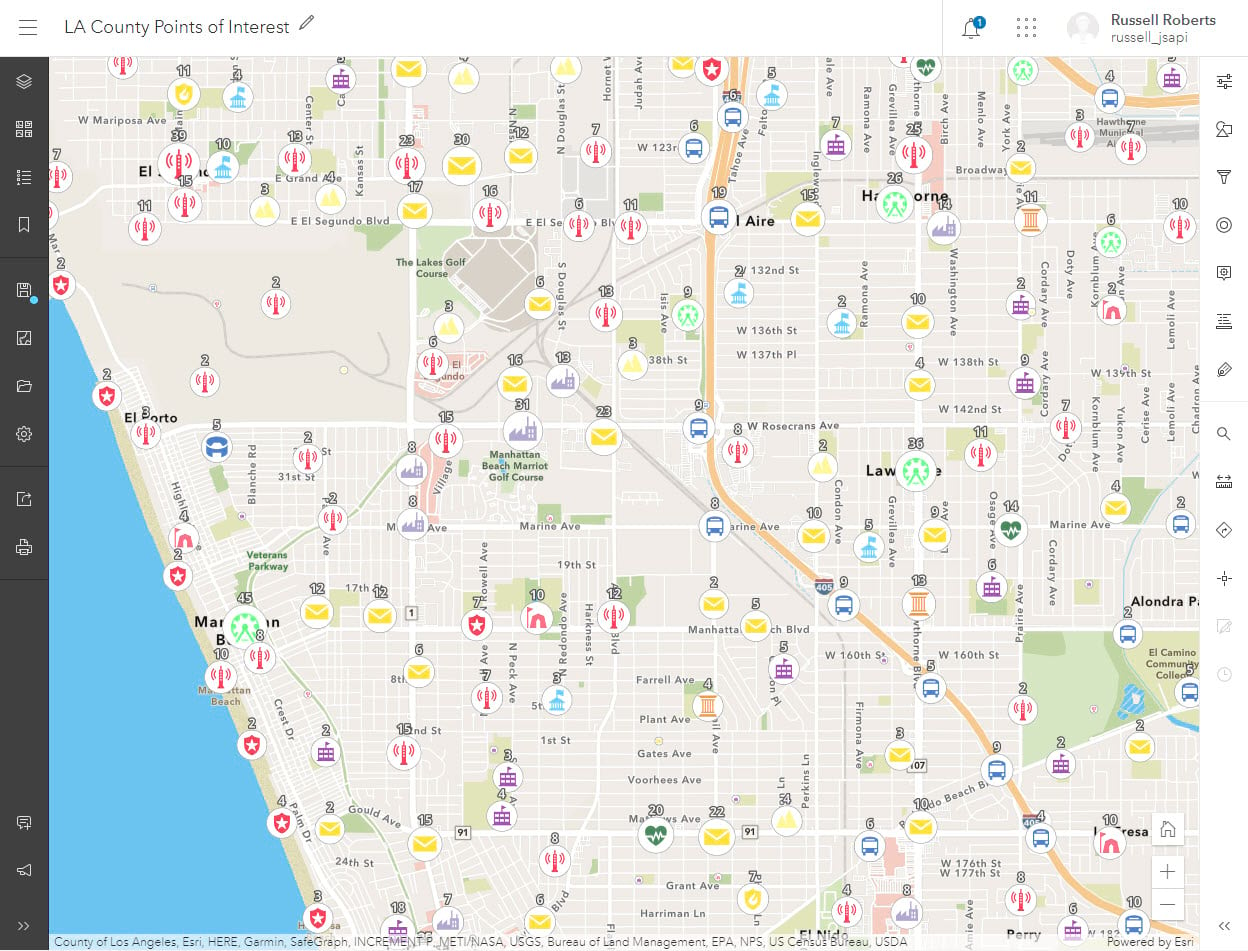
Next here is an example map where we are using the Types style to render POI locations in Los Angeles with clustering enabled and the cluster counts label is enabled. The features have been styled using the type ramps colors on the POI symbols. The cluster shows the predominant type within the cluster and the cluster count drives the size with the count label positioned just above the symbols.

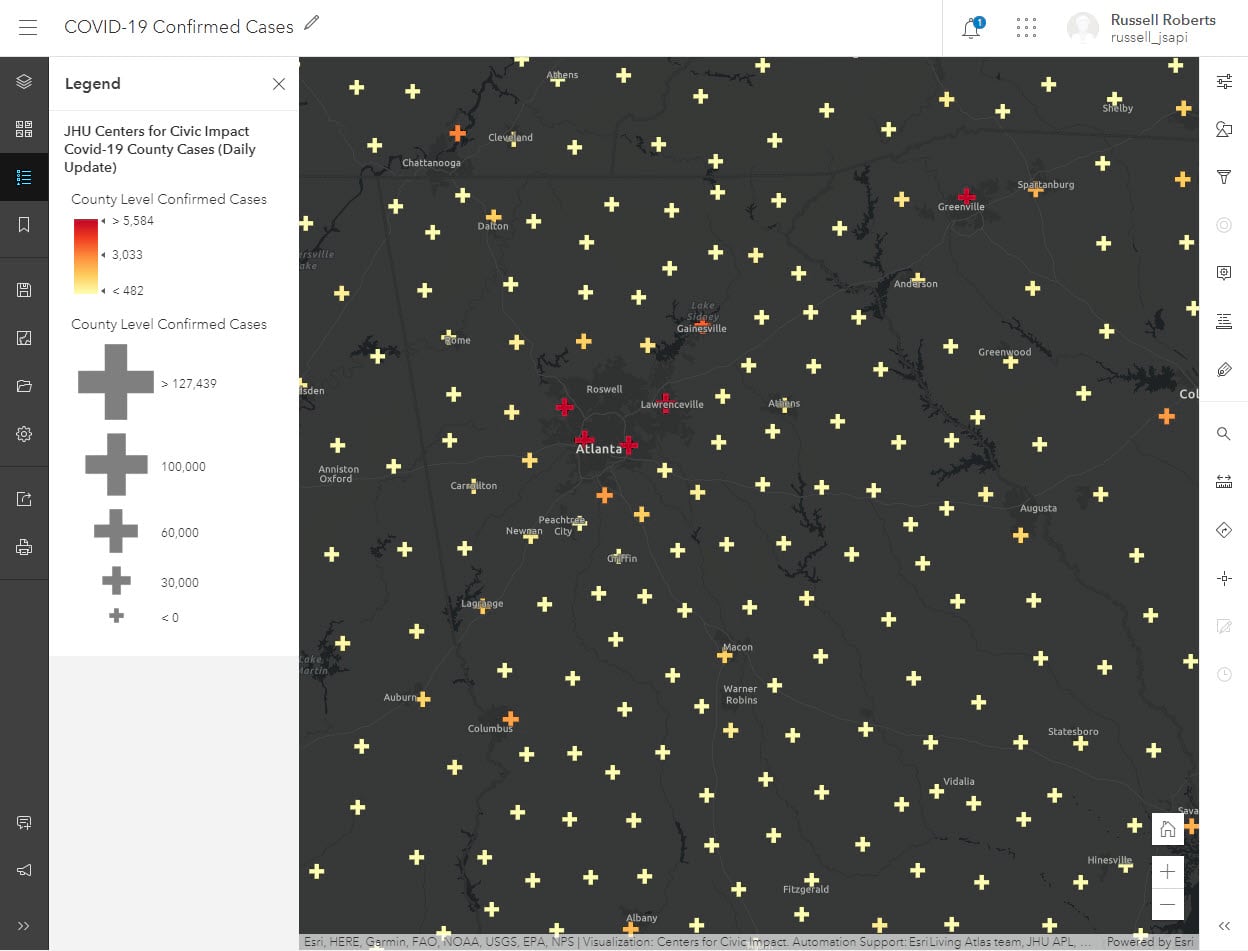
This final example shows one of the new symbols in the Shapes symbol set. This map is looking at the reported COVID-19 cases per county and using the Cross symbol Color and Size style.

Which apps can use maps style with Vector Symbols?
Vector Symbols are supported in the ArcGIS API for Javascript version 4.x, which includes essential apps like the 4X configurable apps, StoryMaps and the new Field Maps Beta. If a web map using the new Vector Symbols is opened in an application that doesn’t support these symbols, such as classic Map Viewer and Web AppBuilder, the symbols will be downgraded to a default symbol. The same is the case for maps that are taken offline with Collector.
What comes next?
This is the initial release for these new symbols in the New Map Viewer, and we have some additional capabilities planned for upcoming releases such as
- Updated experience to navigate your symbols
- More control on symbol layers
- Support for line and polygon web styles
Please leave your feedback for these symbols and web style support on the ArcGIS Online GeoNet page.

Article Discussion: