You’ve put the finishing touches on your layer, web map, or configurable app. You’re ready to share it with the world, right? Well…maybe, if you’ve been updating your item’s Details Page as you’ve been working. If you’re like me, you leave this important step until the end. If you’re reading this wondering, “Item Details Page, what’s that?” then this blog post is for you!
What is an Item Details Page?
The Item Details Page is the place where you let other ArcGIS users know what your item is all about. The title, the summary, and the description all answer the question of “what is this?” in progressively more descriptive ways. The Item Details Page is also the place to provide the source, the terms of use, any data footnotes or field definitions, and general metadata that would be hidden when viewing the item.
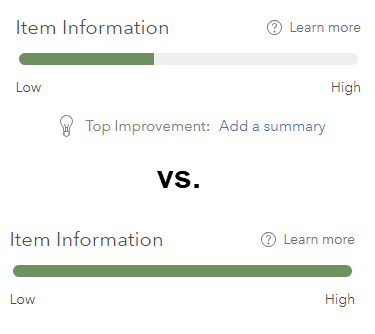
ArcGIS Online provides some basic guidance on the page with the scoring bar. Rather than specific numbers, the scoring bar simply displays progress on a spectrum from low to high. If your page is scoring on the low side, there are suggestions for top improvements listed.

Why Document Your Item?
- Your coworkers & external users who use your item will thank you! A complete Item Details Page makes your work easy to find, understand, and use by others.
- It makes your item more credible.
- It’s required when nominating to ArcGIS Living Atlas.
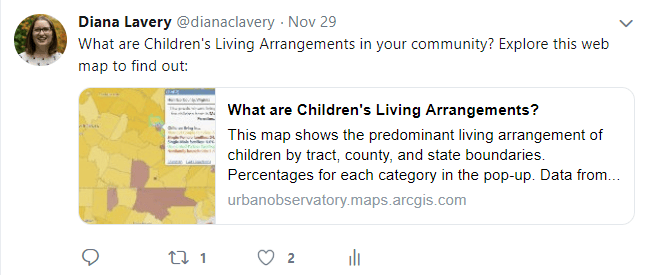
- It makes your web map social-media-ready with title, thumbnail, & summary. For example, when I shared this web map of children’s living arrangements on Twitter, Twitter picked up the title, image, and blurb right from my Item’s Details Page:

Six Tips to Document Your Item
- Document as you work. It’s part of the process when publishing a layer or web map from Pro, as you’re prompted for the basics such as title, tags, and summary before your item even exists in ArcGIS Online. Similarly, when creating a new item or adding an item from your computer, you are prompted for tags and a summary. Skipping this step in the moment might be quick in the short-run, but filling it out will help you avoid having to go back and do it. If you’re unsure of what your final title or summary will be, that’s okay! You can always edit it later.
- Cite the original data source in the Credits (Attribution) section. Be a responsible data user and give credit where credit is due. Doing this makes your item look more trustworthy. Providing a link to the original data source in the Description could inspire other users who want to build on your work. Besides, including the source is easy points to get that scale bar towards the High end!
- Think of someone who comes across your item online. What information would you need to tell them if you were briefing them about your work? Why is this item valuable to them? Is there jargon or acronyms that are obvious to you that may not be so obvious to a more lay audience? Any acronyms that can be spelled out somewhere in the Description? Any field definitions or data footnotes that should be communicated?
- Choose effective tags that make your item discoverable.
- What question does your item answer? This can be a great place to start thinking about tags. For example, if my map shows the teen employment rate, then it answers questions about youth, the workforce, labor supply, and even policy…all great tags!
- There might be reasons to use the geography level, such as “census tracts” or “counties”, as tags. Similarly, there might be a reason to include the source as a tag. In the teen employment example, “American Community Survey” is used as a tag, but depending on the source of the data used, this could be NOAA, FEMA, CDC, etc.
- Review any tags that have been automatically generated. If you’ve performed analysis or enrichment, you will have automatically generated tags such as “analysis result” or “enriched layer.” These are often helpful to the map author, but not so much the viewer of the final web map or app. Delete as appropriate.
- Take the time to make a nice thumbnail, especially for your top-tier content that you share publicly. A picture is worth a thousand words, right? For best results, the thumbnail should be 600 x 400 px.
- Use markup, formatting, indentation, color, and images to your advantage. It’s easy to change the color of text in the Description so that it can match your legend, or even add images. Let’s look at some examples:
Web Maps
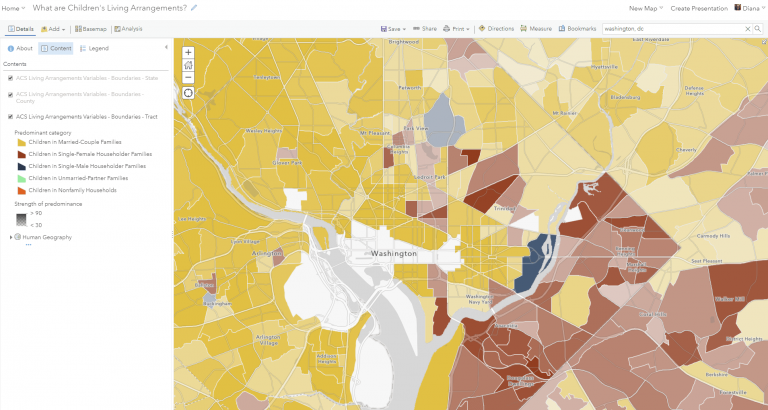
This web map of Children’s Living Arrangements displays the predominant type of family by state, county, and tract.

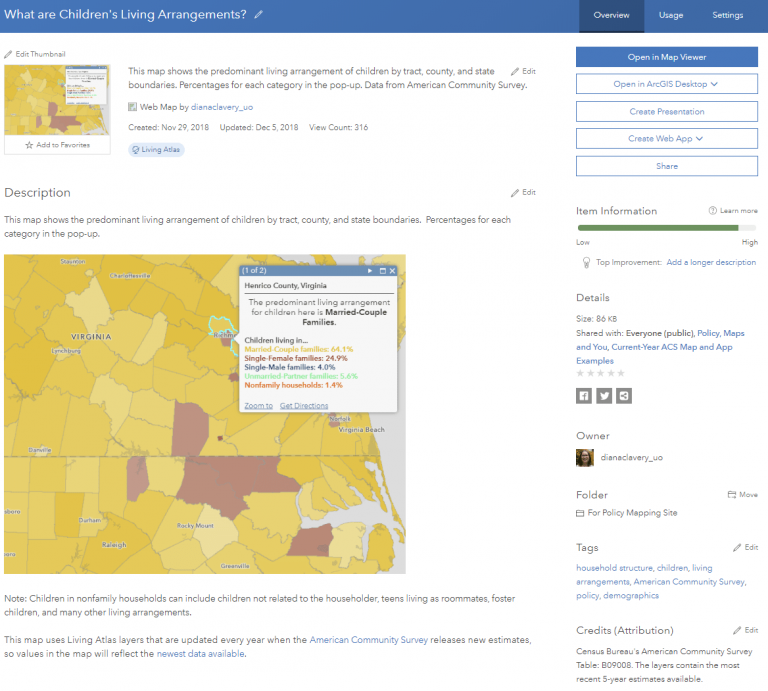
By taking a screenshot of this map with an open pop-up, hosting it as an image, and using it within the Description, we communicate the legend and the pop-up information at the same time:

Apps and Story Maps
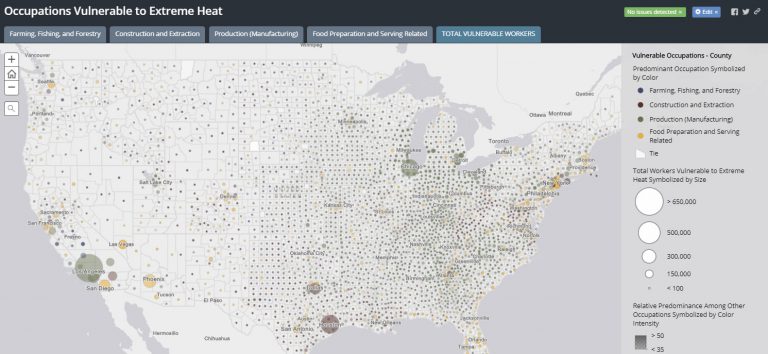
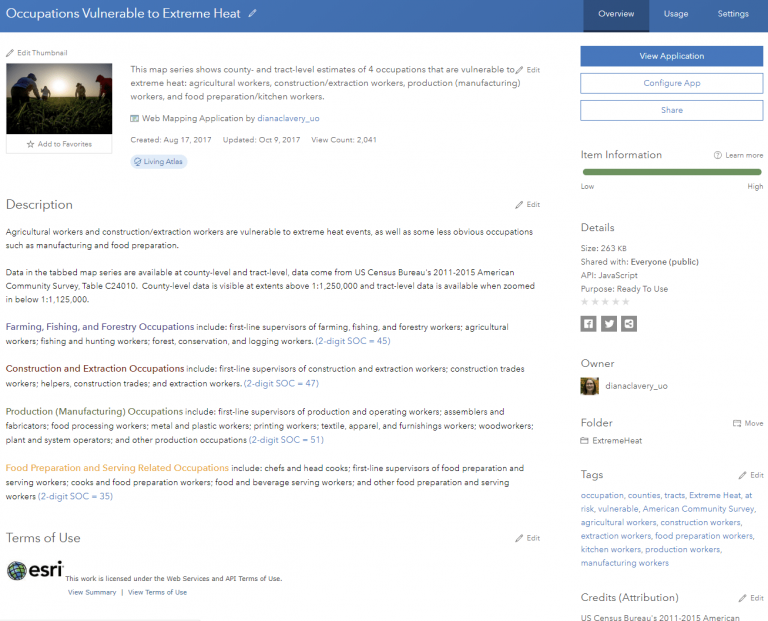
This tabbed map series of Occupations Vulnerable to Extreme Heat shows four different categories of workers, one tab for each, and then a final predominance map showing all four.

The app’s Details Page uses the same colors as the ones used in the map, and details about each occupation category with links to the authoritative source on occupation definitions.

Each and Every ArcGIS Online Item Has a Details Page
Layers, web maps, scenes, configurable apps, story maps, even tables and images that have been uploaded your ArcGIS account all have an Item Details page. A very common workflow is to first author a data layer, then create a web map from this layer, then display the web map along with some context in a configurable app or story map. The layer, the web map, and the app each have an item details page. Ideally, all are filled out, not just the app’s! For example, all five web map used in the Occupations Vulnerable to Extreme Heat app all have their own fully-documented Item Details Page. This helps your app’s building blocks – here, the layers and the web maps – to stand alone, which can be helpful when a colleague (or external GIS user) just wants to use one part of your app or story map.
More Reasons to Love the Item Details Page
Up until now, we’ve discussed the Overview tab only. There’s also a Usage tab where you can track the number of views your item is getting; a Settings tab where you can turn on delete protection, mark the status, set the extent, and more ways to control the user experience of your item; and for layers, a Data tab and Visualization tab so you can do some quick checks without having to open the layer in a map. All this metadata in the Item Details Page helps both you as the Item’s creator and others as the Item’s users to collaborate across the entire ArcGIS platform.
For more information, visit the official help page: https://doc.arcgis.com/en/arcgis-online/manage-data/item-details.htm

Commenting is not enabled for this article.