I’ve got a visceral aversion to those blocky white ‘halos’ around labels that used to be such a part of the look of an online map. It goes back to my days as a print cartographer, when we did all that we could to break lines and symbols around labels without affecting the background. In the manual cartography days that meant painting the lines back from labels on a film negative. On computers we developed sophisticated tricks involving overprint settings and 1% color values (They worked really well, but they confused and irritated our printers!). Eventually we had software that could block background symbols, selectively – what we called ‘variable depth of mask’. We could block out road casings for example, but leave the background colors intact.
But online maps are different. They work in RGB, and they are dynamic, which doesn’t lend itself to this type of solution. In the early days the screen resolution made the halo an essential part of achieving any sort of clarity. These days resolution has improved to the point where an online image is as clear (if not more so) than a printed image. But despite that the halo is not going away. In fact, my recent work with trying to build accessible basemaps has proved that if anything it is coming back. The relationship between the text and its background is a key part of the developing standards for visual accessibility online.
So how can we minimize the destructive effect of the halo? Well, it’s a lot easier than it used to be, and we have various tricks at our disposal now.
The Problem
I work with the Basemaps Team, and the complexity of most basemaps epitomizes the problem: How do you maintain the legibility of labels over the top of a dense network of lines and symbols … and do this without breaking up or concealing the information behind? Well, you can subdue the symbolization so there is nothing that competes with the label, but that may give you a washed-out and confusing map. Or you can, (and this pains me!} … add a halo to the label.
Polishing
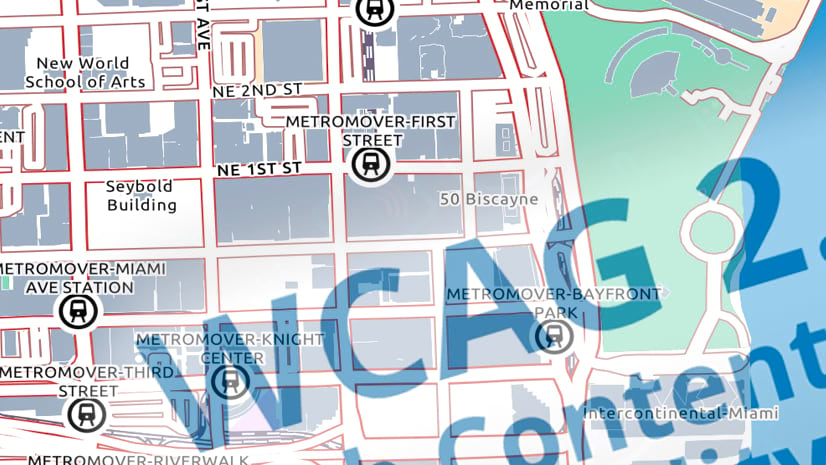
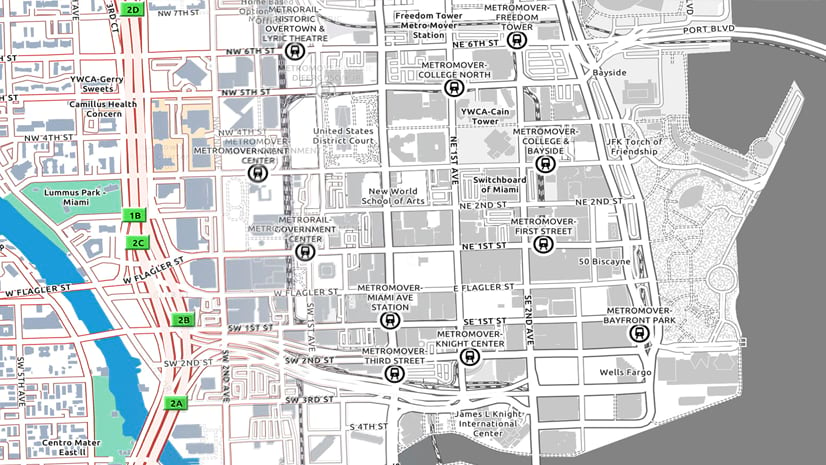
Here is an example of a label over a busy and intrusive background. This is adapted from the National Geographic Style basemap:

And here it has a blocky white halo – the sort that I hate so much!

Don’t make it too big
A label halo doesn’t need to be so big that it dissolves into a single block. Adjust the width down until you find the point at which you feel it no longer works, then nudge it up again. The value you end up with may depend on the size of your labels and the amount of interference they face.

Don’t use white
Well, if the background of your map is predominantly white then it makes sense, but if not, white can be jarring. So, change the color of the halo to be the same as the background. If you don’t have one predominant color, then change the halo to something neutral. Experiment with blends of all the colors you have back there to find a suitable compromise.

Add Transparency
Transparency (or Opacity if you are working with vector tiles) is your friend in this circumstance! You may be able to set it as high as 50% and get enough of a ‘muting’ effect to make the halo work. If you are using a color halo, then try adjusting it a bit, and balance the color against the level of transparency to make the halo as innocuous as possible. Or in this example, with a high degree of transparency set, white may be more effective – it will adopt a subdued version of the background color.

Vector Tiles
If you are working with vector tiles there is another tool you can use. Open your map into the Vector Tile Style editor, choose a label, and look for the font settings. You will find halo color, width and opacity (opacity is the reverse of transparency – the lower the opacity setting, the higher the transparency), but you will also find halo blur. So now we have another option – Use the blur setting to soften the edges of the halo. Experiment with adjusting the width of the halo and the blur value to find a good combination.
This example has a slightly lighter version of the background color with a blur

So haloes are good then …
They can be. I mentioned my work with accessible basemaps, and WCAG guidelines for accessibility suggest that there should be a contrast ratio of 1:4.5 between a piece of text and its background. On maps, halos are an effective way to achieve this, and that’s why I see them coming back.
I would still rather not use them, but that’s a personal thing, at least in part. Anything you can do to make map information clearer is a good thing, but that means all of it, and not just labels. So if you do use a halo, your aim is to make it as effective, but as invisible, as possible. If a user can read the labels on a map easily, but is not aware of how or why, then you have the balance about right. These concepts can be used, in any combination, to try to achieve this.




Is the “old” version still available? We used to be able to change the values of profile variables for testing purposes. Now, it seems we are stuck with the one available feature, with only 3 fields (which can’t be changed) and the geometry. How are we supposed to test/evaluate if it is working correctly if we can no longer put in data values? As is, there isn’t even a way to test if the null/IsEmpty is working as expected, as there are no empty fields in the hard coded test feature. Would be nice to have this feature back so… Read more »
Hi Rhett, thanks for your feedback. You can easily bring in your own data values using any of the suggestions provided within the playground, such as “Feature from a portal item” or “FeatureSet from a portal item”. This will allow you to test your expression with your actual feature attributes, instead of updating a separate feature that is unrelated to your data.
If you want to manually add/update data values, you can also just create a dictionary/array of values and use that for testing as well. Check out the debugging guide page for more info. Hope this helps!
GetEnvironment is failing in field maps. Just crashes. Is this not support at all?
Hi Doug, the released version of Field Maps is still based on 100.15 of the Maps SDKs, so is using version 1.19 of Arcade (Arcade version matrix). We’ll have an update that is built on 200.x next year, which would include GetEnvironment. Hope this helps!