Please note: The Sample Story Maps discussed here are still active. The maps contained within them are not.
In 2012 Esri released a sample application for building a thematic atlas online, and it proved to be popular with many of you who want users to be able to explore your maps easily and intuitively. It performed a useful service, similar to several Story Map templates that later emerged. A weakness of the atlas application was that it had limited ability to carry a narrative, to allow you to guide the reader through the maps.
At a technical level, the last time the Atlas application was updated was in 2013, so as of November 1st 2016 we decided it should be retired (Please note that as of 2018 this App is no longer available). We felt that we were able to do this because recent advances in Story Map templates are offering an opportunity to achieve the same effect, while also delivering additional narrative and other benefits.
How does an online atlas look as a story map? What does it take to accomplish?
Here is one example of how this can be done:
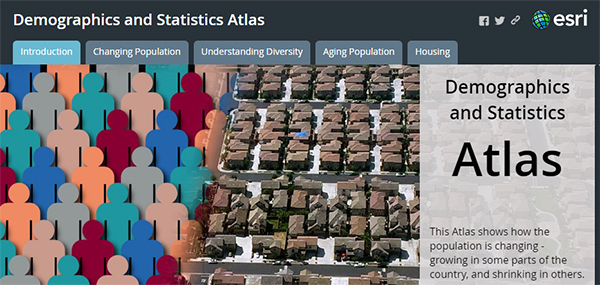
The Demographics and Statistics Atlas was one of the original samples we prepared to demonstrate the Atlas App. Here, I’ve rebuilt it using a combination of two Story Map Series apps.
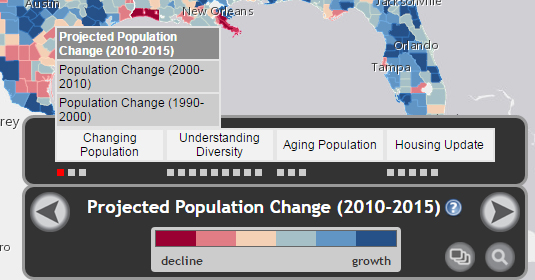
The original App organized maps in themes, accessible through the control bar at the bottom, making it easier for the reader to explore. Each theme contains two or more maps.
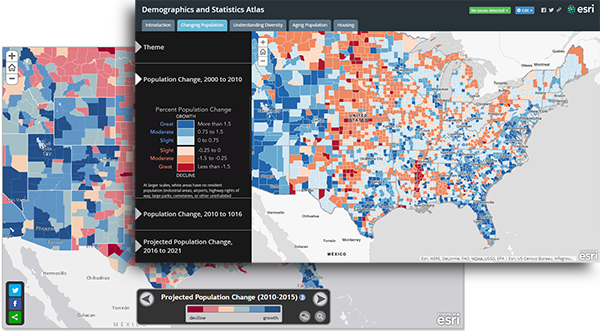
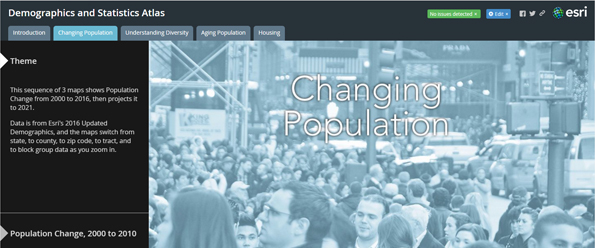
To replicate this I used the ‘Tabbed’ Story Map Series app to establish the themes, listed across the top of the working area …
… then I inserted the “Side Accordion” Story Map Series app to list the maps sequentially within the theme.
The steps I went through were as follows:
- I opened a new ‘Side Accordion’ app, and named it for the first of my themes. Then I followed the instructions to add each of the maps within my theme.
- I repeated this for each of my themes. For this example I ended up with four separate web apps, one for each theme.
- I opened a ‘Tabbed Series’ app and named it as my final ‘Atlas’.
- I followed the instructions to add each of my ‘themed’ apps, adding the name of the theme to the title. Note that web apps are not accessible under the ‘Add Map’ option. Instead I used the ‘Web Page’ option and entered the URL for the app.
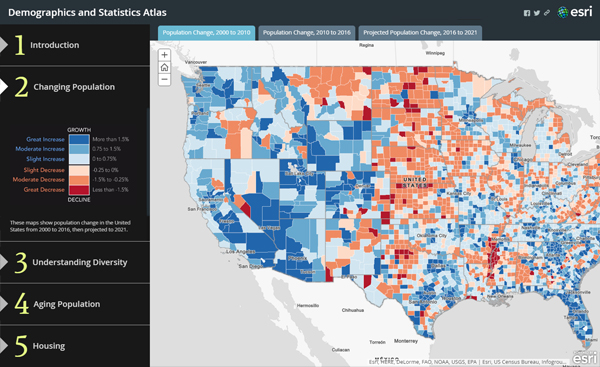
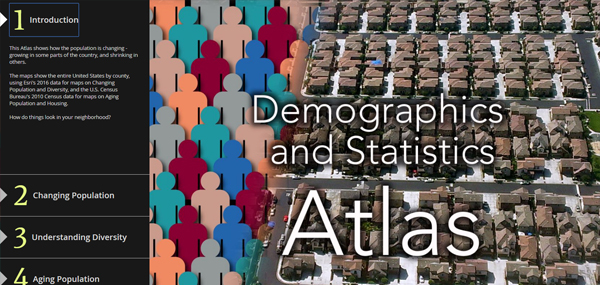
I could have constructed the Atlas the other way around. In this version, the ‘Side Accordion’ app is used to establish the themes, and the tabbed app carrying the individual maps within each theme is inserted. This time I included numbers in the themes (an option in the side accordion app):
Either way, the result is a reasonable emulation of the functionality of the original Atlas App. The only significant loss is the sidebar pop-up feature (pop-ups still work within the map itself, and should be exploited).
Other Story Map apps can be used as well. This version uses the ‘Tabbed’ app with the ‘Bulleted’ Story Map Series app. It is cleaner, because it frees-up a larger working area, but navigating is harder because the map titles are not immediately visible.
If you want to include a stronger narrative in the atlas you could consider combining with Story Map Journal or Story Map Cascade. Bern Szukalski talks about combining apps in more general terms in this blog.
Here again is a link to the Story Map Series apps. Your atlas can be built online or the apps can be downloaded onto your own server if that is preferred.
Hints and Tips
Here are some additional steps that can help you improve the final performance of your Atlas:
Efficient Working
There are a lot of maps available in this one application. With this in mind you should be as efficient as possible in the way that you build your original maps. As always, prepare your maps with sensible titles, layer names and legend entries to limit the amount of work you need to do when the app comes together.
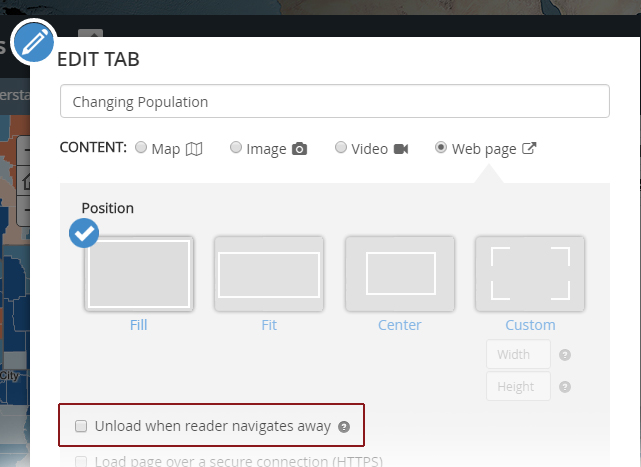
When loading the maps or apps, and assuming that your build is working smoothly, you can assist the browsing process by making sure that the ‘Unload when reader navigates away’ command is switched off:
This will allow the app to retain the map in the browser cache, making it easier to return to it.
Introduction Pages
The original Atlas App included a customizable ‘Splash Screen’ that came up when the app was first opened. It was an opportunity to introduce the Atlas, and maybe add some interesting graphics. I did the same here by adding an extra page within the ‘themed’ app (The ‘Tabbed Map Series’ app in my first example).
I created and inserted a graphic to fill the background , then used the sidebar to create the introduction. I could have removed the sidebar and added the introduction within the graphic if I preferred. There is also the possibility of making the Introduction more interactive by inserting a third app here such as ‘Cascade’. However, test the final Atlas for performance-you may not want to overload or over-complicate it.
I used the same approach to add an additional panel to each of the accordion apps to introduce the theme:
In the second version of the Atlas I included the title within the graphic. The introduction to themes went into the sidebar:
Web App Titles
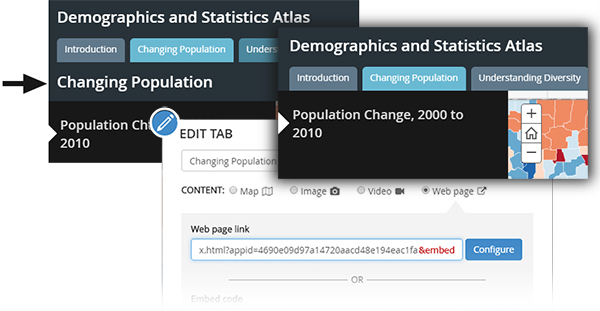
When the second app is imported into the Atlas, it will include the whole page… with a duplicate of the theme title.
You can avoid this by adding ‘&embed’ onto the end of the web map URL when it is imported.
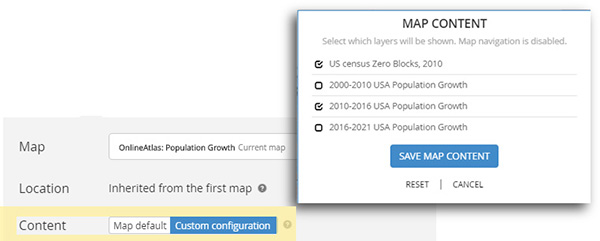
Controlling the number of web maps.
The map series apps have a custom configuration option to allow you to select content from the layers within your web map. With this in mind, I added all of the maps within a single theme as separate layers in one web map. I then switched out titles and the relevant layers for each copy of the map.
Legends
I demonstrate some different ways of inserting a legend here.
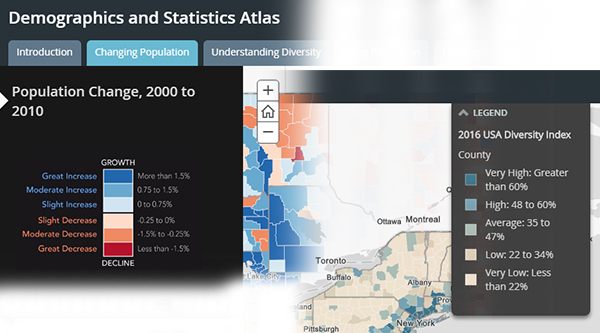
The ‘Changing Population’ theme has a legend inserted into the sidebar. It was constructed outside of the software as a raster image, and then imported. This can be useful if you want your legend to be more graphic, and in this case I had the opportunity to separate and add color to the descriptions. It can be a disadvantage if you have to generate a separate legend for each map.
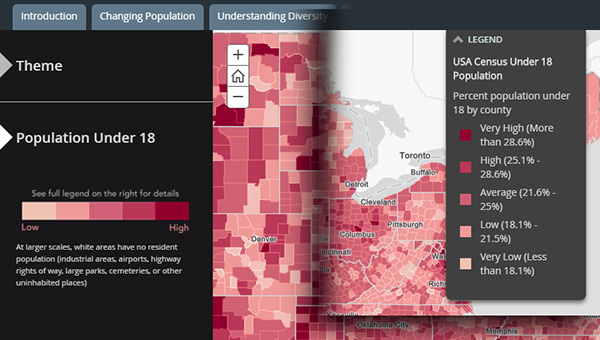
The ‘Understanding Diversity’ theme draws on the legend built into the web map, and displays it in the corner via a pull-down menu. Make sure that you adjust your legend to read sensibly. Don’t leave it with the default values generated by the software.
The ‘Aging Population’ and ‘Housing’ themes combine the two approaches, by incorporating a simplified graphic legend in the sidebar, with the built-in legend defining the different class breaks for each map.
These are all acceptable. Choose the one that is most efficient in getting across your message. Ideally you should choose just one method for your Atlas, but in this case I varied them to demonstrate these options.
Summing up:
Combinations of Story Map Apps are extending the menu of options available to you when trying to get your maps online. If you check out the Story Maps Gallery, you will find that more and more people are experimenting with this concept.
This is one very practical application of it.















Commenting is not enabled for this article.