Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

Map Viewer is the primary map authoring app in your ArcGIS portal. It’s best for assembling and configuring maps, exploring data, and performing analysis. Because of these strengths, it’s not the ideal choice when you want to display a map in a story map, especially when intended for public users.
But there may be good reasons to use the Map Viewer in your story, for example if you are preparing a briefing using a Story Map, and want to display and explore maps using all of the capabilities of the Map Viewer. Here’s how to add the Map Viewer to your Story Map.
First, get a link to your map
Author, then save your map. Click Share to make it public, then copy the share link:

Alternatively, you can copy the URL at the top of the browser.
Tip: Make sure your web map is not using Esri subscription layers or other layers that would not be available to public viewers of your story map. If it does use subscription layers, then the alternative is to proxy for those layers in an app, and use the app instead of the Map Viewer. See Using Living Atlas subscriber content in public maps and apps.
Follow the steps below to add a web map to your story map.
Story Map Series
Because you can omit overlapping text or side panels in a Story Map Series tabbed or bulleted layout, those are the best layout options when needing to add the Map Viewer.
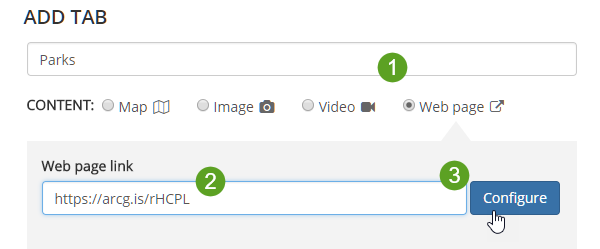
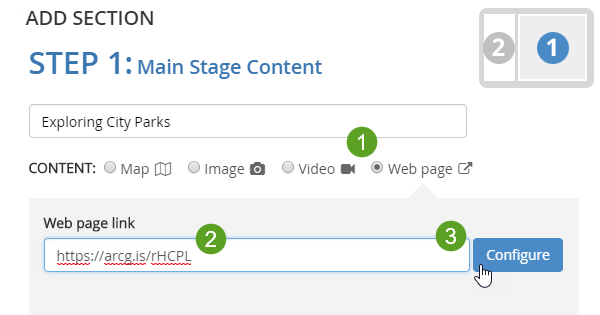
Step 1 – Using the Story Map Series builder, add a new bullet, tab, or entry and choose Web page.
Step 2 – Paste the URL for your map into the Web page link input.
Step 3 – Click Configure.

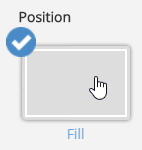
Step 4 – Choose Fill from the Position options (the default).

Step 5 – Click Add.
Step 6 – Finish authoring your Story Map Series, and save.
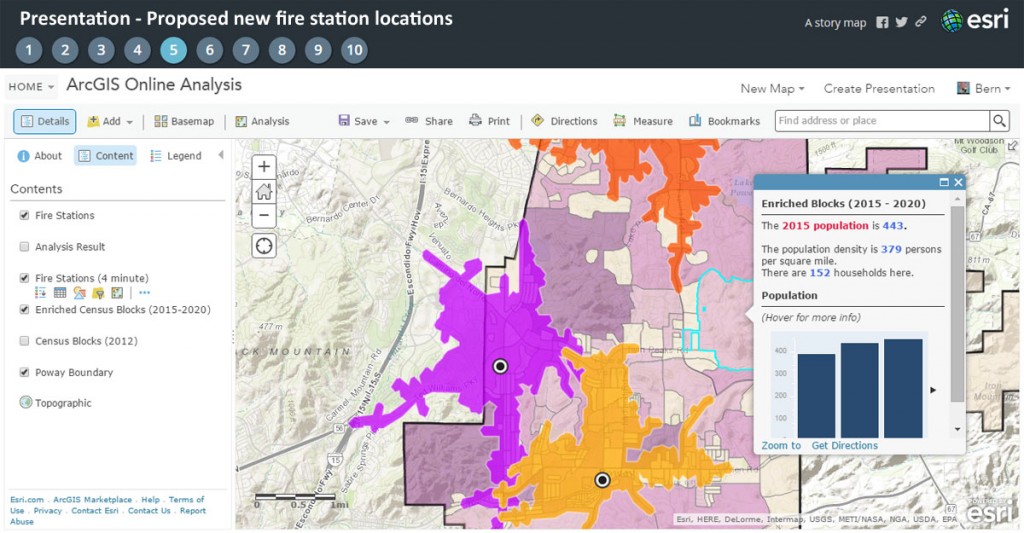
Tip: Shown below is the use of the Map Viewer in a Story Map Series (bulleted layout) for briefing purposes. The bulleted or tabbed layouts are best when using the Map Viewer within a Story Map Series.
Story Map Journal
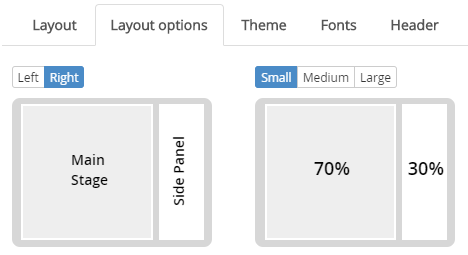
Because of the side panel in each section, Map Journal is not an ideal choice when you need to add the Map Viewer. In the Layout options tab in Settings, try placing the side panel on the right, and reducing its size. Avoid using the Floating Panel layout.

Step 1 – Using the Story Map Journal builder, add a new Section.
Step 2 – Paste the URL for your map in the Web page link input.
Step 3 – Click Configure.

Step 4 – Choose Fill from the Position options (the default).

Step 5 – Click Next, and complete the side panel content.
Step 6 – Finish authoring your Story Map Journal, and save.
Tip: Because of the side panel in each section, Map Journal is not an ideal choice when you need to add the Map Viewer. In the Layout options tab in Settings, try placing the side panel on the right, and reducing its size. Avoid using the Floating Panel layout.
Story Map Cascade
In a Cascade, the Map Viewer works best in an Immersive section.
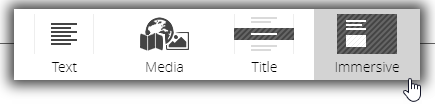
Step 1 – Add an Immersive section.

Step 2 – Click Add media in the Immersive section.

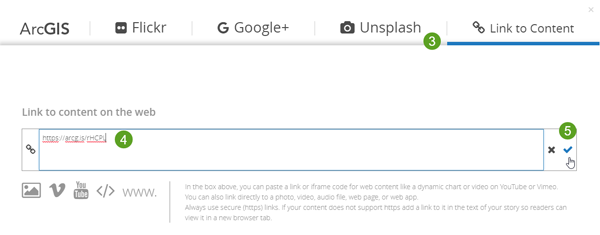
Step 3 – Click Link to Content.
Step 4 – Paste the URL for you map into the Link to content on the web input.
Step 5 – Click the checkmark to verify the link, and add the Map Viewer.
Step 6 – Complete authoring your Story Map Cascade, and save.
Summary and more information
When you need to add a map to a story map, there are other alternatives; you can add teh map directly via the builder, or can add an app. In the majority of cases, using the Map Viewer will not be the best choice. But when you need additional capabilities that the Map Viewer offers (such when using story maps to deliver presentations and briefings), then it’s easy to do, and effective.
For more information see:
- Story Map Series overview
- Story Map Series tutorial
- Story Map Journal overview
- Story Map Journal tutorial
This post was originally published on August 14, 2015, and has been updated.



Commenting is not enabled for this article.