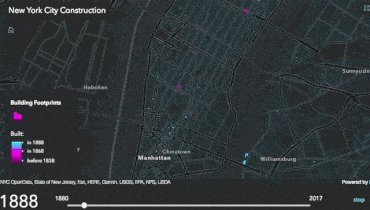
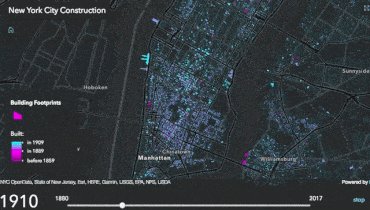
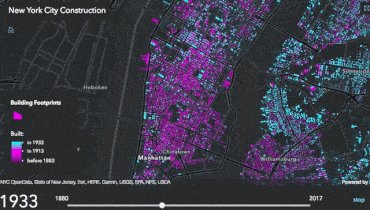
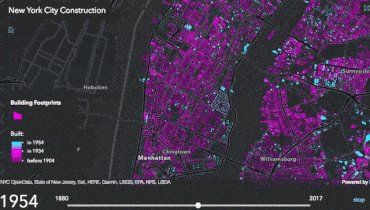
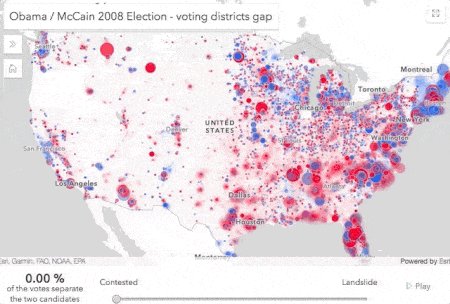
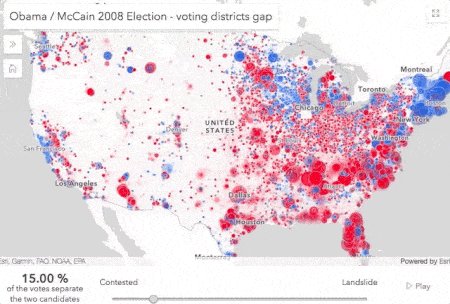
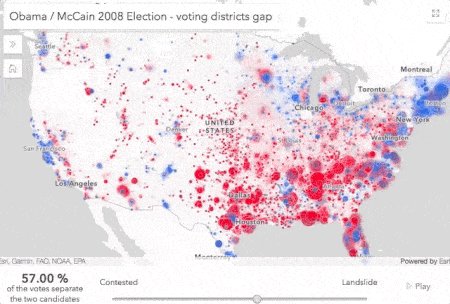
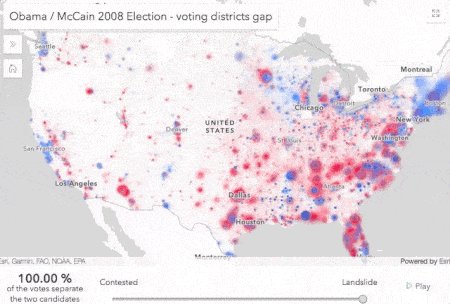
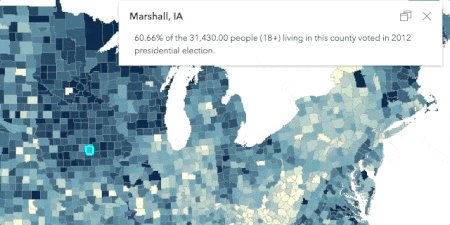
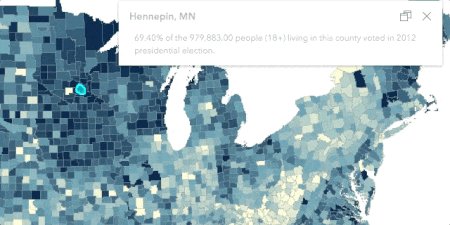
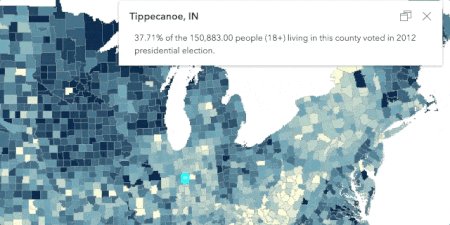
The 4.5 version of the ArcGIS API for JavaScript allows users to opt in to rendering FeatureLayer with WebGL (beta) in 2D MapViews. This is a major step in improving the overall performance of FeatureLayer, providing you with the ability to display more data in the view and rapidly update their visualization. For example, the WebGL-enabled FeatureLayer in the image below displays a layer containing more than one million polygons and updates the layer’s renderer at 60 frames per second as the user moves a slider.
The following samples also showcase these enhancements:
- FeatureLayer performance improvements
- Multivariate data exploration
- Create an app with composite views
- Animate color visual variable
- Animate opacity visual variable
WebGL (Web Graphics Library) is a JavaScript API that uses the graphics card (GPU) of your computer to display 2D or 3D graphics. WebGL is already used to render data in 3D SceneViews. The 4.5 release of the ArcGIS API for JavaScript brings the same capabilities of fast GPU rendering and interactive updates to FeatureLayer in 2D MapViews.
Developing with WebGL to display 2D content offers greater control over how and when features are drawn on the screen, as opposed to a more general purpose drawing technology like Scalable Vector Graphics (SVG), which is what we currently use to render FeatureLayer in 2D. WebGL allows us to optimize the code to quickly redraw every feature on the screen when size, color, opacity, or rotation visual variables change in a renderer.
WebGL isn’t new to 2D drawing in the ArcGIS API for JavaScript. We already use it to render VectorTileLayer in MapView. So why bother using it for FeatureLayer? Vector tiles are great for displaying basemap layers and even thematic visualizations of large datasets because of their performance benefits. However, vector tiles are a static, precooked view of the data. In contrast, FeatureLayer has a wealth of dynamic capabilities, including editing, querying/filtering, and support for on-the-fly rendering and projecting. The FeatureLayer achieves this by working directly with the Feature Service, which can return data based on the needs of the layer. Overhauling FeatureLayer with a similar implementation as VectorTileLayer allows us to provide the user with the dynamic capabilities of FeatureLayer while taking advantage of the following benefits offered by WebGL:
1. Faster rendering
2. More data can be displayed in the view
Faster rendering
WebGL paves the way for improved user experiences when changing the visualization of features. This is particularly apparent in apps that provide users with UI controls that alter a layer’s renderer for data exploration or style authoring purposes. Check out the sample below, which displays 180,000 voting precinct locations. The user can move the slider to explore precincts that reported similar margins of victory for each candidate. Despite the large amount of data displayed, the visualization updates smoothly and rapidly.
Additionally, FeatureLayers rendered with WebGL support highlight, which automatically appears when users click or tap features to view the popup. You can also call the highlight() method on the FeatureLayerView to highlight features in other workflows, such as for displaying query/selection results and highlighting features on pointer-move events.
More data can be displayed in the view
The current 2D implementation of FeatureLayer renders graphics with SVG, which limits the the number of features that can be displayed in the view. Now that all modern browsers support WebGL, we can optimize the drawing pipeline so you can display hundreds of thousands, even millions, of features in the browser. This prompted us to make improvements to our methodology for fetching features, and raise the limit of the number of features that we can draw in the view.
The ArcGIS API for JavaScript already leverages feature tile queries to fetch features in a predictable way. This involves dividing the view into square tiles and spatially querying features by the extent of each tile. Because these requests are predictable, we can cache each tile in the browser, ArcGIS Online, and the CDN, effectively minimizing heavy lifting by the feature service. This improves overall querying performance by leveraging one of these caches when possible rather than querying the data directly.
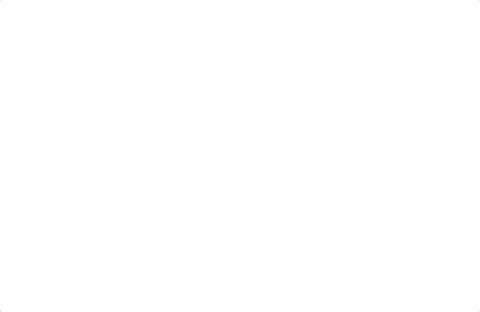
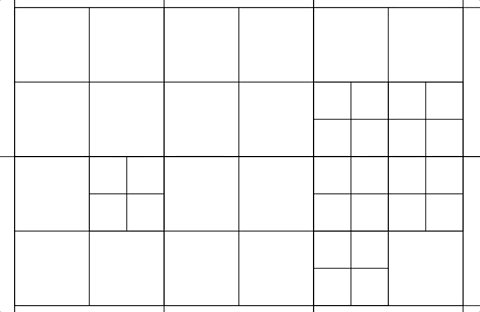
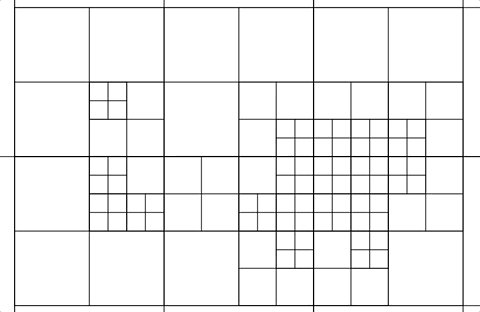
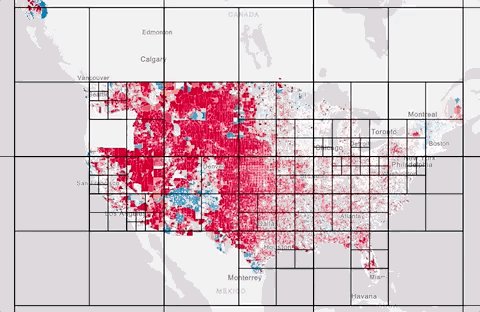
In version 4.5 we query significantly more features via progressive feature tile subdivisions. For example, if the response to a single feature tile request contains more features than allowed in the maxRecordCount of the service, then that tile is subdivided into four smaller feature tiles whose extents will be used to query for more features. Feature tiles will progressively subdivide until the number of features returned for the extent of each tile is fewer than the maxRecordCount. Some features may not be returned because of limits to the number of subdivisions created per tile. We will continue to experiment with those limits so a reasonable number of features are returned. The animation below demonstrates how feature tiles subdivide when fetching features from a service containing more than 180,000 polygon records.
You will notice tiles subdivide based on the location of features. Areas where smaller tiles are present indicate locations that have a higher density of features. Since this dataset represents voting precinct boundaries, it makes sense that the locations of smaller tiles correlate with the locations of large cities, which have more precincts than rural areas.
Enable WebGL for FeatureLayer
To enable rendering FeatureLayer in WebGL at 4.5, paste the following script in your application prior to loading the ArcGIS API for JavaScript in your web app:
<script> var dojoConfig = { has: { "esri-featurelayer-webgl": 1 } }; </script>
This new technology is currently only available when visualizing feature services hosted on ArcGIS Online. Support for client-side feature collections and non-hosted enterprise feature services will be supported at a later release.
Conclusion
The WebGL implementation of FeatureLayer is currently in beta. We plan on improving the speed, quality and responsiveness of the drawing process in a future release. We are actively working on using the API’s web workers framework to offload the massaging of feature tiles to a separate process. When the beta implementation reaches the same level of support as the current implementation, WebGL will become the default for rendering FeatureLayer in MapView.
Keep in mind the following limitations for rendering 2D FeatureLayers with WebGL at 4.5:
- Support is limited to layers created from feature services hosted on ArcGIS Online. Non-hosted enterprise feature services and client-side feature collections will be supported in a future release.
- Executing query methods on the FeatureLayerView is not supported.
- Locations with a very high density of features at large scales may not display all available features at small scales.
- Very large datasets may require potentially long initial load times, particularly at small scales. Server-side and client-side feature tile caching allow features to load much faster after the initial data download. More research and development will be invested in improving the efficiency of load times.
Happy coding!
The ArcGIS API for JavaScript team





Commenting is not enabled for this article.