In ArcGIS Online you can create web apps with your web scenes from Scene Viewer, the item details of web scenes and from My Content. Over the weekend I created a 3D web app to help give a different perspective on Hurricane Irma and Jose. In this blog I am going to show you how I created this web app which you can share across your organization or to the public from Scene Viewer. You can read more about the other ways you can create these web apps here.
If you are not familiar with web scenes, you can author web scenes in Scene Viewer and ArcGIS Pro. These web scenes can be used to create 3D web apps for showing your 2D and 3D data. These 3D web apps can offer different functionality, layouts and color schemes. You can also download these apps and deploy them to a private server.
Creating Web Scenes in Scene Viewer
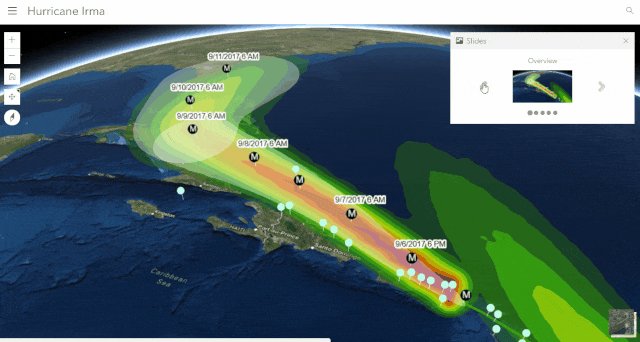
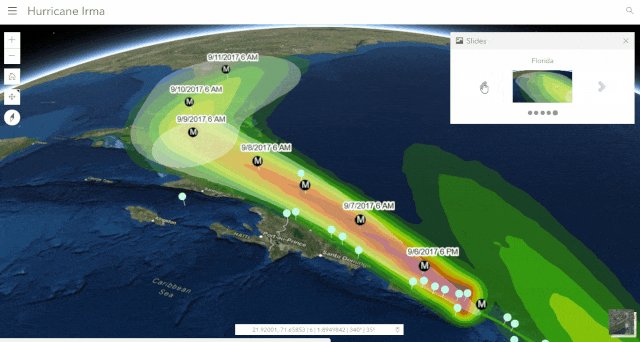
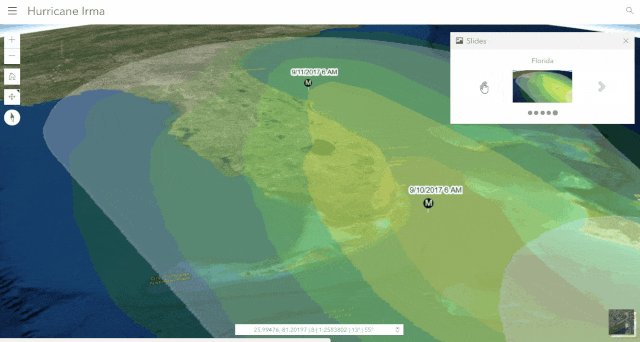
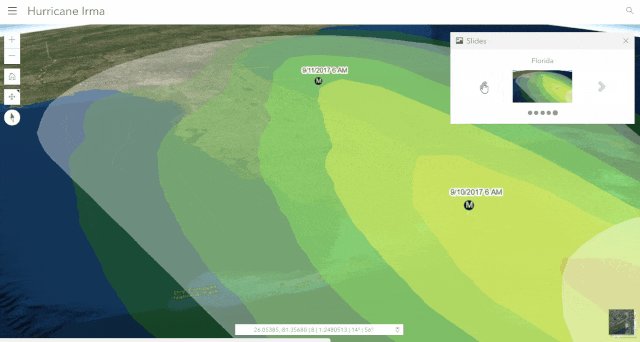
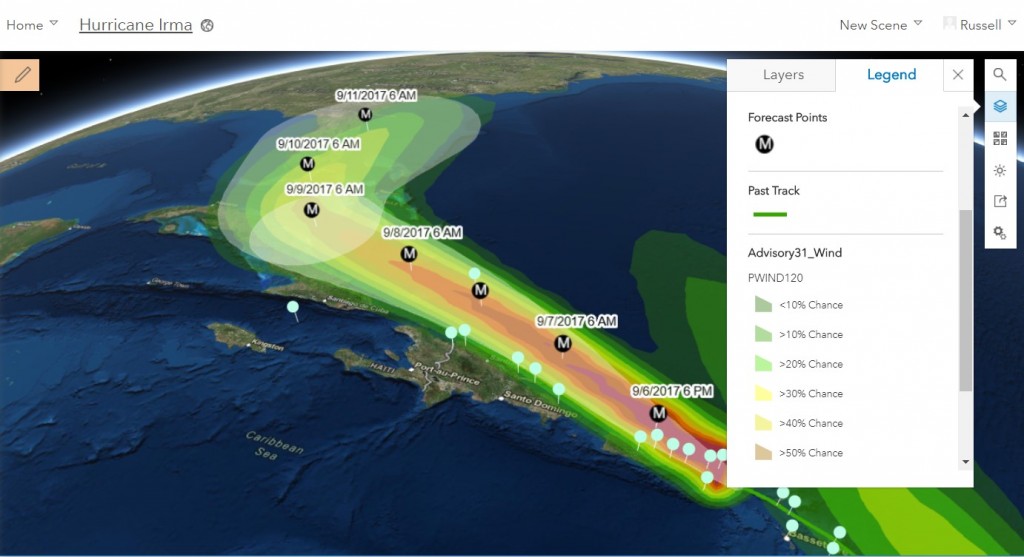
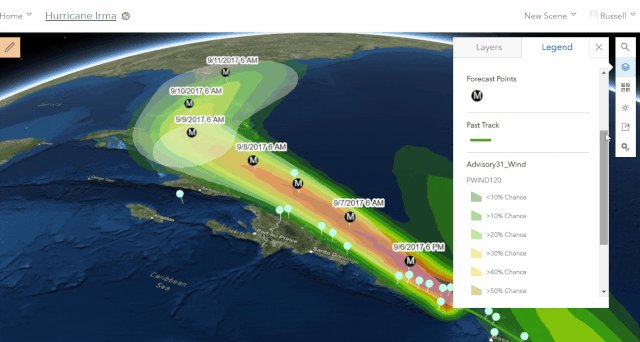
In this scene I am using some Living Atlas layers showing current hurricanes along with crowdsource points showing damage along the hurricanes path. To help these 2D hurricane forecast points show their exact locations I am using callouts to tie the points to an exact location on the ground and using the date attribute to display labels for those points. Both of these are enabled under the layer configuration panel. To read more about layer configuration in the scene viewer check out this doc page.
I am also using slides to help direct the user around this scene to specific locations. These slides can also contain information about what layers are visible or the time of day if I wanted this scene to show shadows or suns position. You can see these slides in a web scene in Scene Viewer when you hover your mouse over the scene. In the web app I am going to create we will see these slides when we open the slides widget.
Creating Web Apps from the Scene Viewer
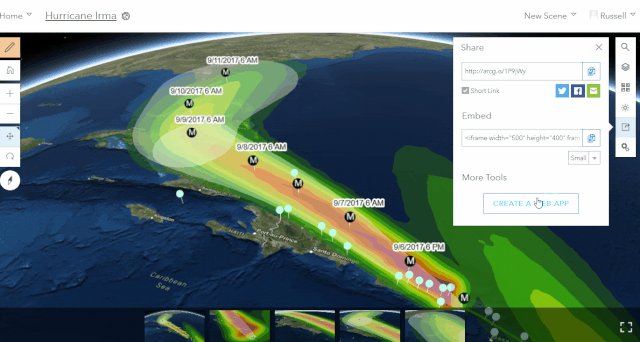
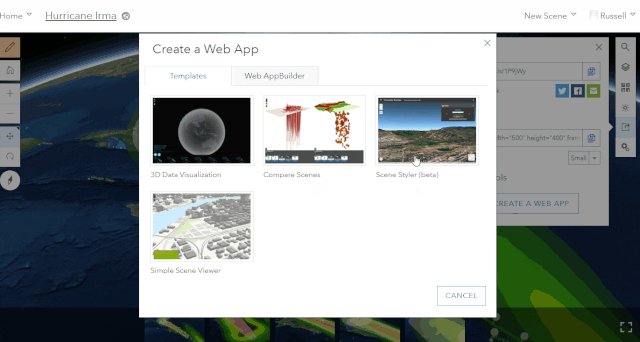
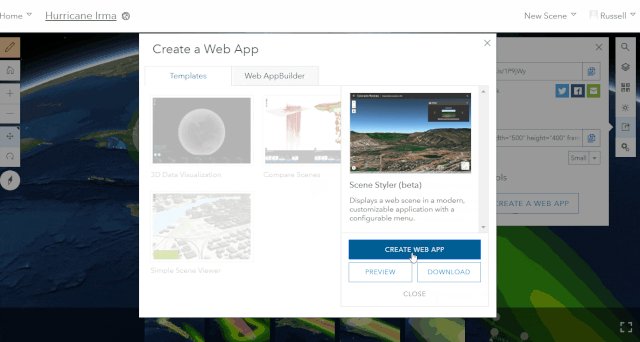
My web scene has been saved and is ready to be shared to a web app. Here I will go to the share button on the right hand side of the scene and click on the Create Web App button. This will launch the Create Web App widget and I can pick from the available configurable apps and Web AppBuilder. Right now there are options for unique 3D visualizations, comparing scenes and ones that offer a simple focused experience.
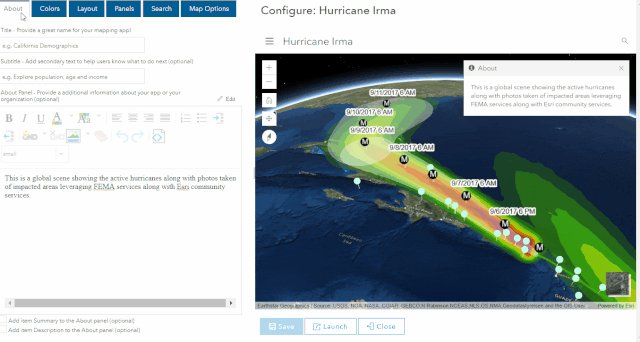
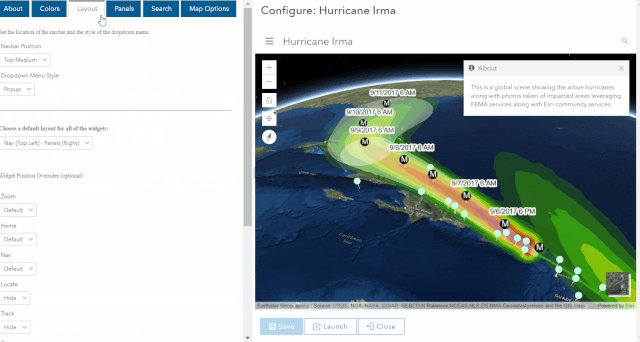
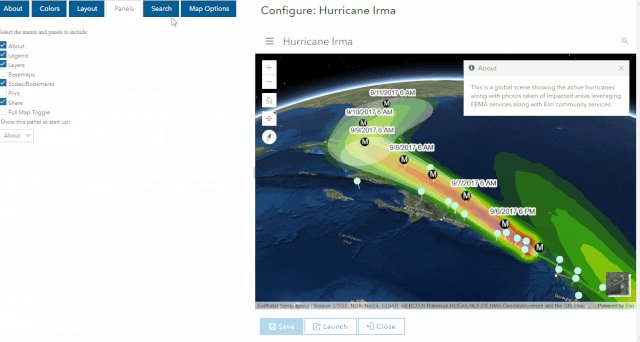
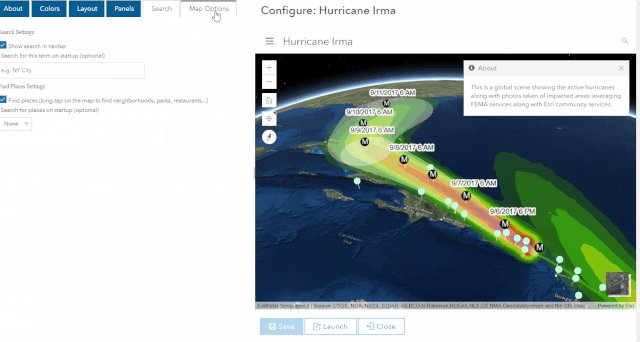
For this web app I am using Styler for its clean and minimal UI. After I pick the configurable app option, click on Create Web App which will launch the configuration panel for this application. Here I can add more information about the application, choose the colors I want to use, the widgets available or hidden to the viewers of the application. Once I have made those changes I click save and launch the application.
The final application can then be featured on your organizations front page, shared to a group or like I did, tweet it out. Check out the final application.




This can very useful for visualizing a hurricane watch for emergency management. However, the app linked in this article is no longer working. Can you please update this blog with more current method to achieve similar results.
Also can you please provide a detailed step by step blog on how to first collect the data and then how setup the app? Because this article seems more like a summary.