The ArcGIS API for JavaScript contains powerful visualization capabilities that bring your data to life on the web. Some of these include using unclassified or classified color, size, opacity, and any combination of them to visualize numbers; unique symbols for categorical data; heatmaps, dot density, and others for showing locations and spatial patterns. What makes the API powerful is the relatively simple and condensed code it takes to create thought-provoking visualizations.
As stated in the Visualization Overview, you can create most visualizations in one of three ways:
1. Use the “change style” option in ArcGIS Online
2. Create a custom styling or data-exploration app using the Smart Mapping API
3. Manually defining renderers using JavaScript
This post will focus on how to consume visualizations created in ArcGIS Online within custom web apps.
What makes the ArcGIS API for JavaScript unique compared to other APIs is its integration with the ArcGIS platform, including ArcGIS Online, Portal for ArcGIS, and ArcGIS Pro. This integration allows you to load a layer or web map into any of those products, configure its properties (including data-driven visualizations), save those configurations, and publish them to a portal that can be accessed by custom web apps.
That means you can create impressive visualizations without having to write a line of code! Simply use the ArcGIS Online map viewer or the visualization tab to explore your data and create a visualization. The following resources provide tips for how to use the tools in ArcGIS Online to create good visualizations in a few easy steps:
1. How to Smart Map in 3 easy steps
2. How to Smart Map: Color (story map)
3. How to make smart color choices in your maps
4. Use Arcade expressions to map your ideas
For more details on how to visualize data in ArcGIS Online, check out the documentation for the change style workflow.
Create and load a web map
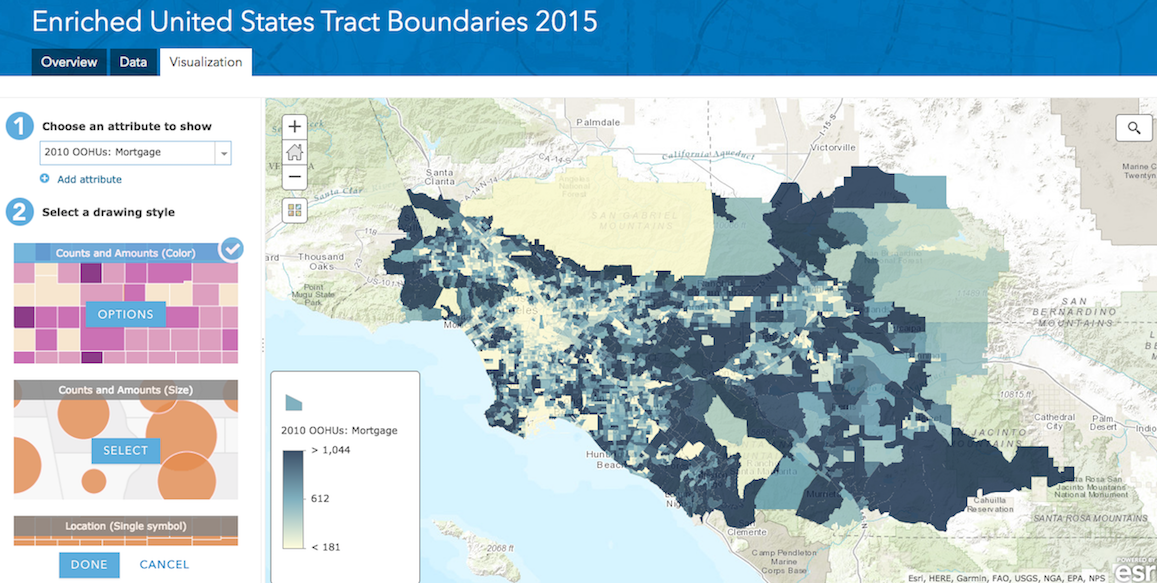
Let’s briefly review the basic workflow for creating a visualization in ArcGIS Online and loading it into a custom web app. Open this dataset in the ArcGIS Online visualization tab. Click the “change style” icon and explore the data by creating visualizations based on color, size, or both.
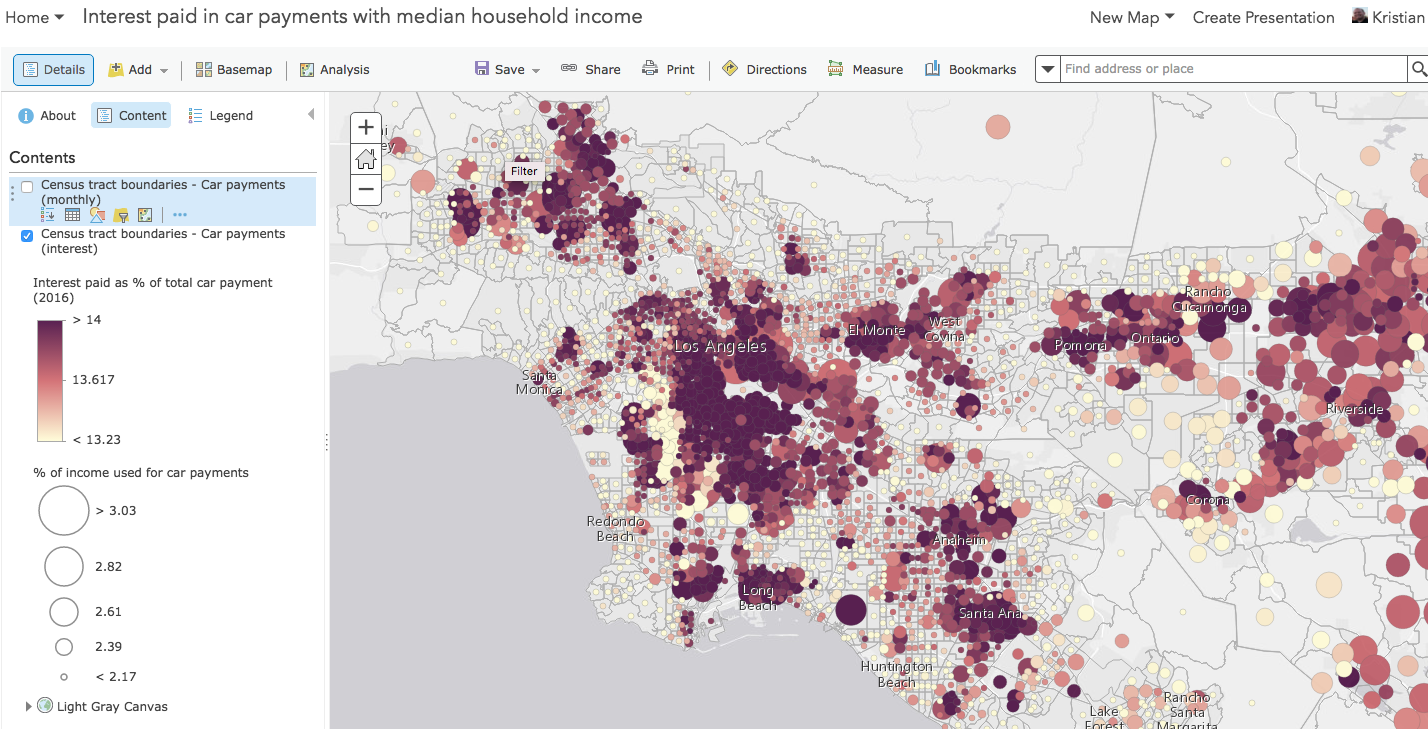
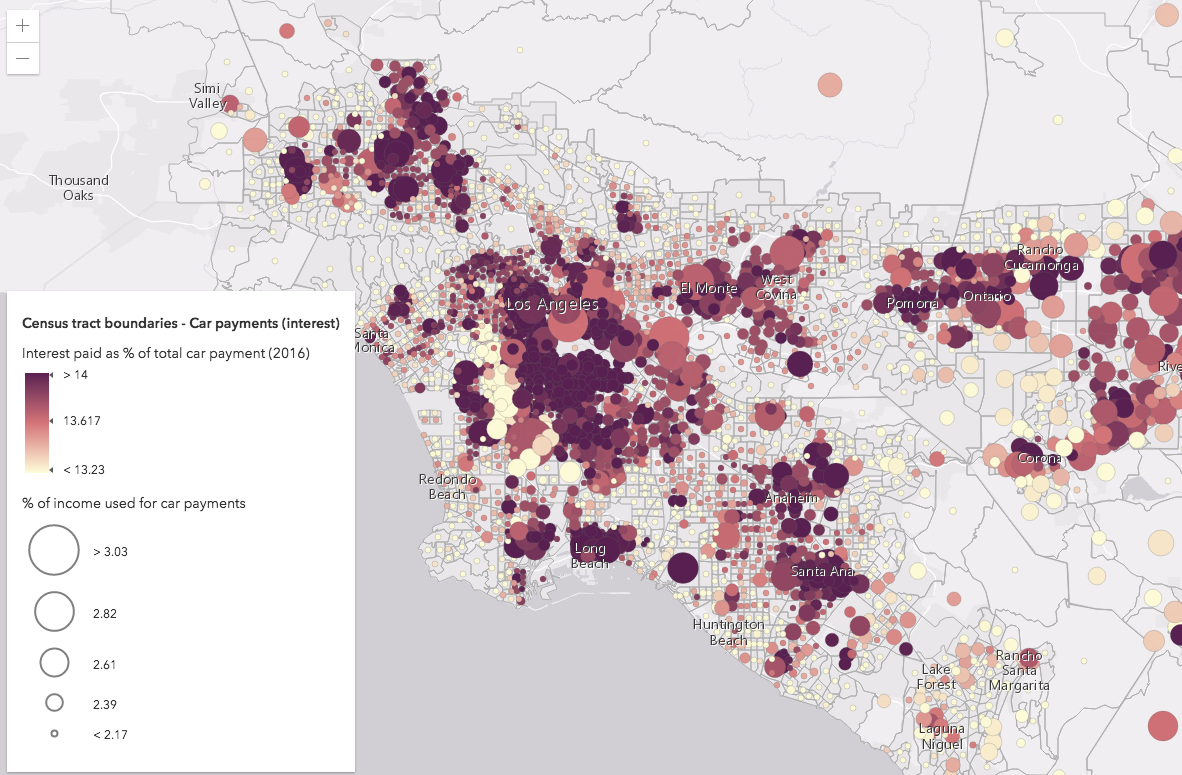
After exploring the data, I created this web map showing the percent of average household income used for car payments compared with the percentage of household income spent on car payments paid to interest. Check it out here.
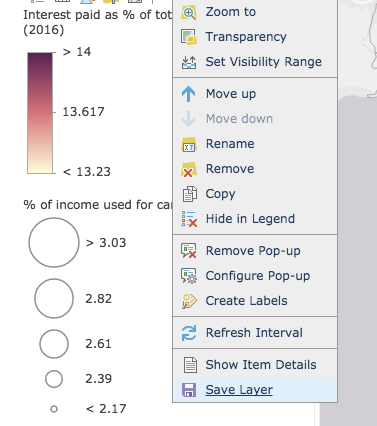
Once you create a visualization you like, you can either save it to the service layer…
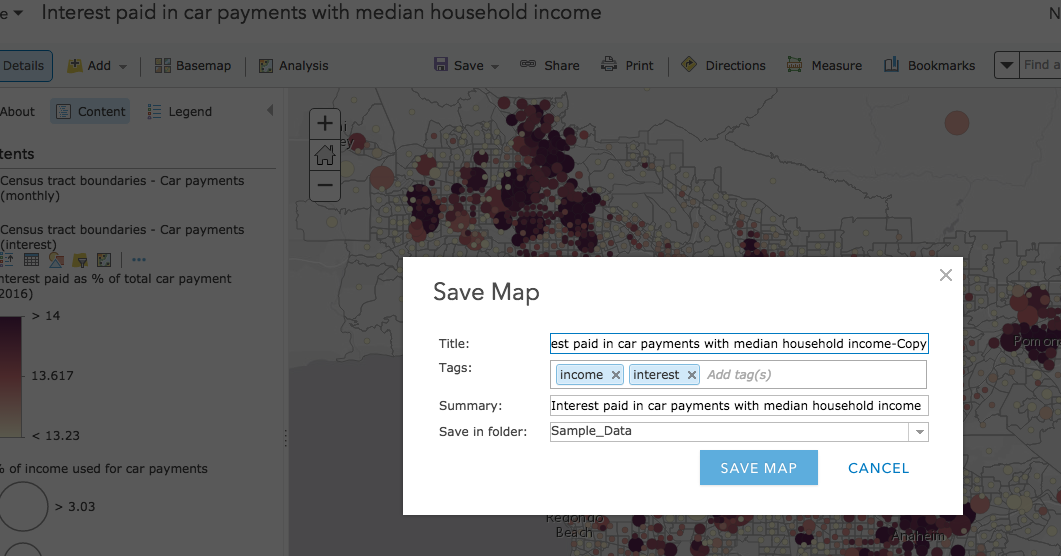
…or save the web map and use the renderer saved to the layer item within the web map.
Once the visualization is saved, you simply need to load the layer or web map into your app. It takes just a few lines of code in the 4.x ArcGIS API for JavaScript. If loading a web map that may contain one or more layers, simply reference the item ID of the web map in the portalItem property of a new WebMap instance. Then reference the WebMap instance in the map property of the MapView…
// load the web map var webmap = new WebMap({ portalItem: { // autocasts as new PortalItem() id: "7e49cad78c63409aa9a483fc83ff927e" } }); // Set the WebMap instance to the map property in a MapView. var view = new MapView({ map: webmap, container: "viewDiv" }); I also added a Legend to the app to make sure the story is clear. Here’s the final app. Notice how little code is required for depicting a somewhat complex data visualization with multiple visual variables, one of which uses an Arcade expression to calculate values on the fly.
Load a layer
If you only need to add a single layer to an already existing map instance, simply save the visualization to the layer in ArcGIS Online and load the layer with its portal item ID or its service URL. This is done with the fromPortalItem() method on the Layer base class.
Layer.fromPortalItem({
portalItem: { // This is a layer item ID, not a web map ID
id: "8444e275037549c1acab02d2626daaee"
}
}).then(function(layer){
map.add(layer);
});
View the full sample here.
This method will create a layer instance of the appropriate type (e.g. FeatureLayer, MapImageLayer, ImageryLayer, etc.), which is ready once the promise resolves. If you already know the desired layer type, you can alternately use the portalItem property to create an instance of the layer using the portal item ID.
var layer = new FeatureLayer({ portalItem: { // autocast as esri/portal/PortalItem id: "8444e275037549c1acab02d2626daaee" } }); map.add(layer);
How it works
When you configure a visualization and save it to a web map or web layer, the visualization is stored as JSON according to the Web map specification. The portal item ID is unique to the JSON representing the web map or layer item you configured in ArcGIS Online. The JSON is saved to the portal and loaded in web apps when the ID is used to query for it.
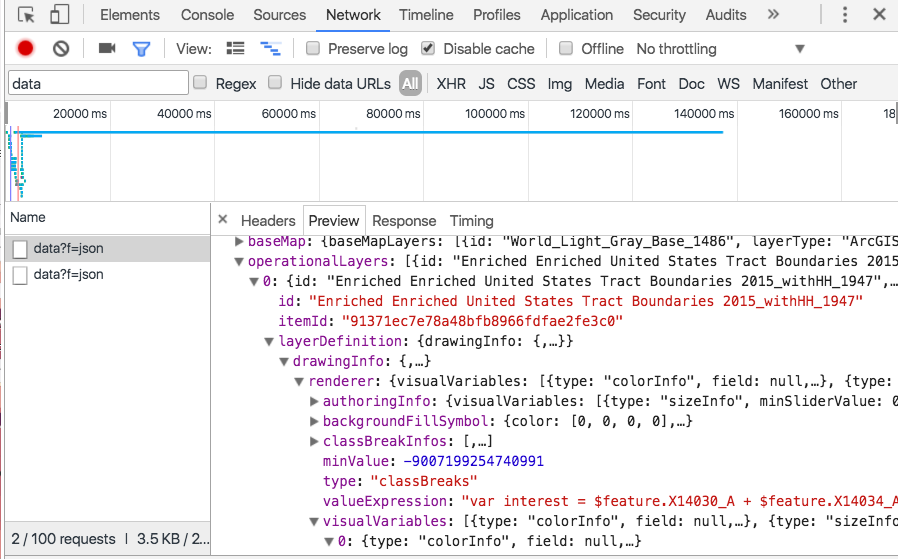
To see this in action, open the sample application referenced above and open the browser’s developer tools. Open the Network traffic tab and search for “data”. You may have to refresh the page to see the appropriate log.
Preview the first item and drill into the properties of the JSON. This is the web map resource the app loads from ArcGIS Online. You can see the JSON saved for the configured visualization, any popup configurations, and other information about the webmap and its layers.
Conclusion
The JavaScript API’s integration with the ArcGIS platform can be a major time-saver when it comes to visualizing and presenting data-driven visualizations. Take advantage of it. Embrace it. Simplify your code. And leverage the power of the ArcGIS platform.







Article Discussion: