The ArcGIS API for JavaScript 3.x series continues to support a breadth of ArcGIS web apps and of course many of your apps. We are actively developing on version 3.x (simultaneously with the 4.x series) in order to enable 3.x-based web apps to benefit from continued innovation that is being built into the ArcGIS platform. You can find more information on our strategy around concurrent 3.x and 4.x releases in the API overview.
Here are some of the new capabilities available with version 3.18:
Revamped vector tile layer support
This release of the JavaScript API includes some important changes to the VectorTileLayer. With this release, the implementation of the VectorTileLayer has been re-written to be more tightly integrated with the API. The VectorTileLayer still fully supports the current Mapbox Box GL and Vector Tile specifications. The enhancements with this first release of the new vector tile implementation include:
- The label engine was designed with improved display (avoiding label cut-off on tile boundaries), with better label placement and collision detection. We will continue to work on improvements in this area.
- No symbol cut-off on tile boundaries.
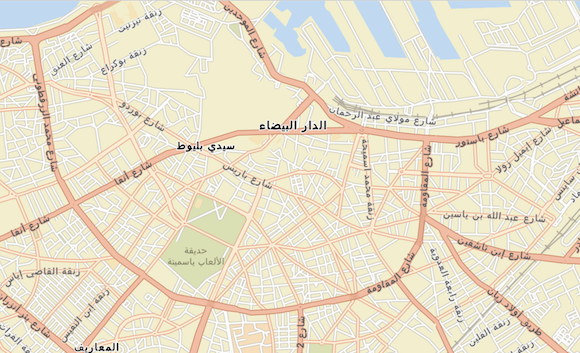
- Right to left (RTL) support for map labels. Languages like Arabic and Hebrew require RTL with contextual shaping support to ensure continuous flowing text. Initially, this will only be apparent with labels in the ArcGIS Online basemaps. At ArcGIS Pro 1.4, users will be able to create and publish vector tile layer packages that contain RTL support for any font family.
- Microsoft Edge and IE11 support.
- Keep your eye out for Pro 1.4! It will enable users to build VectorTileLayer packages in any ArcGIS-supported spatial reference. These packages can then be published to Portal for ArcGIS or ArcGIS Online as vector tile layers. The 3.18 release of the JavaScript API supports the full set of spatial references so users will be able to bring these layers into their web apps once this capability has been released with Pro. We also will be providing ArcGIS Online basemaps in WGS84 in addition to those already available in Web Mercator (Note: Previous versions of the JavaScript API only supported Web Mercator due to the limitation with the previous implementation).
- Full support for indexed vector tiles. Indexed vector tiles allow tile creators to efficiently generate data dependent tiles reducing the amount of time (and tiles) it takes to build out the tile set for the layer. Note: We still have an open PR on MapBox vector-tile-js which adds support for indexed vector tiles.
While the underlying implementation is different, existing layers published to ArcGIS Online and Portal for ArcGIS will continue to work.
Note: The internal implementation of vector tile layers in 3.x has changed. If you were using any of the undocumented APIs that were part of the previous implementation they will not work with the new version.
Feature table revamped
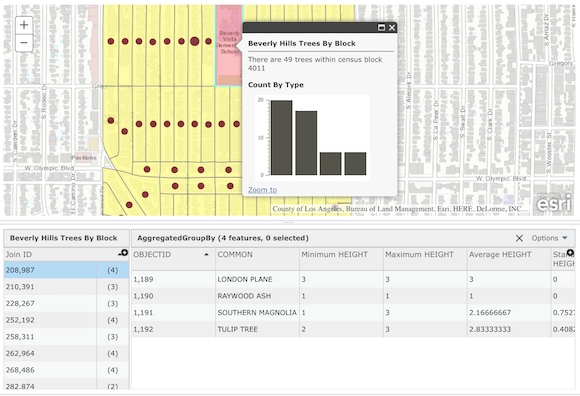
The FeatureTable widget had lots of updates for this release. FeatureTable and ArcGIS Online Data Tab share many common functionalities and user experience. As a developer, you can now provide the same user experience as ArcGIS online data tab experience to your end users. The following lists some of the new features, updates and enhancements made to FeatureTable:
- Support for related records
- Improved selection and filtering; and the developer is given more control over the behavior.
// create new FeatureTable and set its properties var myFeatureTable = new FeatureTable({ featureLayer : myFeatureLayer, map : map, syncSelection: true, showRelatedRecords: true, showAttachments: true, // outfields outFields: [ "TRACTCE10", "BLOCKCE10", "GEOID", "NAME", "MTFCC", "ALAND", "AnalysisArea", "Point_Count", "Join_ID"], }, 'myTableNode'); Increased OGC support
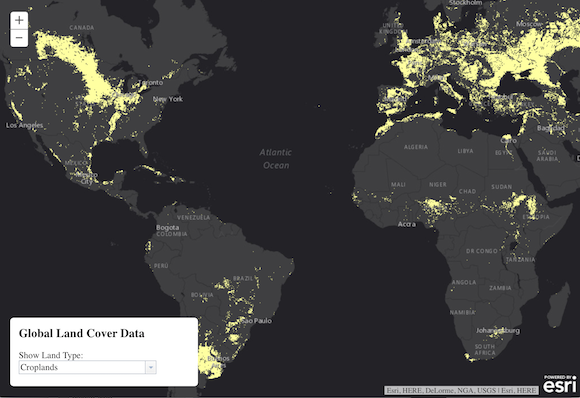
Esri continues to improve its commitment to open standards and interoperability with enhanced support for OGC services.
- New beta WCSLayer for working with raster data
- WMS, WFS and WMTS – support for custom parameters. For example, if you wanted to change the style layer descriptor (SLD) or include a token that isn’t part of the spec, you can take advantage of this. This is also exposed in the map viewer and is saved to the web map, so the custom params will be used when the web map is loaded in the JavaScript API.
See the What’s new in Version 3.18 Guide topic for additional information about upgrades to other resources and a more detailed listing of API enhancements. For an overview on what was released with 4.1 earlier this week, check out this blog announcement.




Commenting is not enabled for this article.