Note: This blog article covers the classic Esri Story Maps which are in mature support and scheduled to be retired in late 2025. Story authors are strongly encouraged to use the new ArcGIS StoryMaps to create stories.
For more information about transitioning to the new StoryMaps, see ArcGIS StoryMaps resources. For more information about the transition from classic Esri Story Maps to the new ArcGIS StoryMaps, see Esri Story Maps: Now in mature support.

Story Maps enable you to harness the power of maps and geography to tell your story. They combine web maps with narrative text, images, and multimedia using an interactive builder; choose from a variety of configurable apps.
Story Maps were recently updated, coinciding with the November 2015 ArcGIS Online release. The following is a compilation of new features and enhancements.
Create Story
Create Story is the quickest and easiest way to author your story. Pick an App from the gallery, or Ask the Pros for a suggestion to meet your story needs. Create Story can be found in several places; on the main Story Maps home, on the Apps page, and also on My Stories. Open any of those locations and look for the Create Story button. See Using Create Story to choose a story map for more information.
Create and edit web maps as you build your story map
You can now create and edit web maps while in builder mode for Story Map Journal and Story Map Series. You can open the map viewer directly within builder mode to author maps for your story. This capability streamlines story map authoring and eliminates the need to author all web maps in advance, also providing easier access and control of your story’s content.
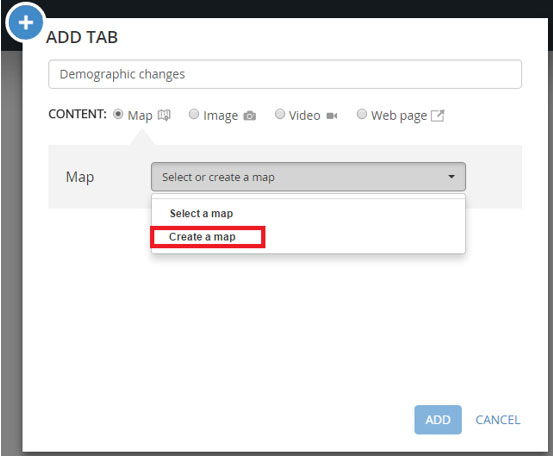
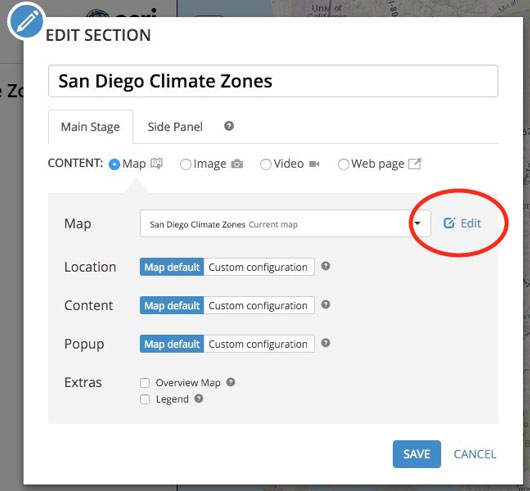
To edit a web map while building a Map Journal or Map Series, click the edit button next to the map dropdown when editing the contents of a section or entry in your story.
To create a new web map, click Create a map in the Map dropdown:

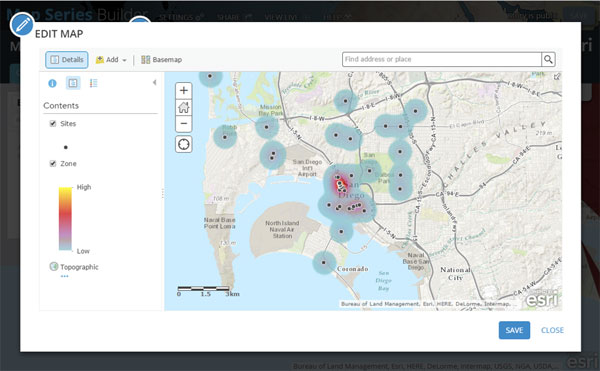
When you create or edit a web map, the ArcGIS map viewer opens in a window within the builder.

This capability will be applied to other Story Map builders in future releases as part of an ongoing process to further streamline story map authoring workflows.
Discover, troubleshoot, and fix issues on-the-fly
The builders for Story Map Journal and Story Map Series now automatically check your story for any issues, and enable you to troubleshoot and fix issues on the spot. For example if any content in your story is not accessible to the audience you are sharing your story with, the Story Map Journal and Story Map Series builders will notify you and enable you to share that content appropriately or replace it.
The tools to check story maps for issues have been available for several months in the My Stories section of the Story Maps website. These tools are now integrated into the Story Map builders so you’ll know immediately if your story has issues, and you can fix any problems before you share your story.
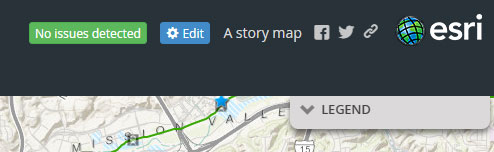
In the header of the Story Map Journal and Story Map Series, you’ll see a notification in the top-right corner if your story has issues.

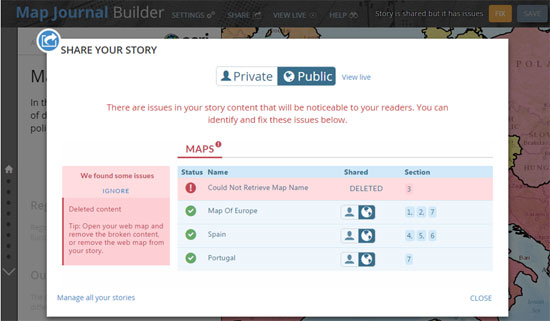
The Share dialog in the builder lists any issues and tells you how to fix them. In this case, one of the web maps in a Story Map Journal is not accessible because it has been deleted:

You’ll also get a notification about any issues when you view a Map Journal or Map Series that you own. This is very convenient because you’ll know if there are any issues in your story map just by viewing it: you don’t need to open it in the builder or check it in My Stories. Like the Edit button, only you, as the story map owner, will see the notification.
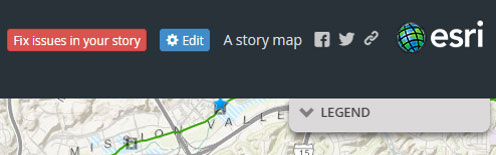
If there are any issues in your story you’ll see the red notification shown below. Simply click the notification button to launch the builder to fix the issues.

When there are no issues you’ll see the green notification, indicating that your story map has been checked with no problems to fix.
This capability will be applied to other Story Map builders in future releases as part of an ongoing process to further streamline story map authoring workflows.
Better positioning when adding videos and Web pages
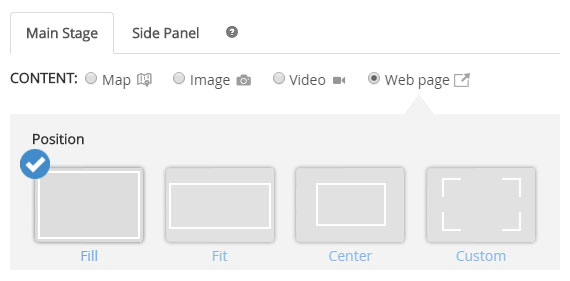
In the Story Map Journal and Story Map Series you’ve always been able to use a web page or other web content accessed via a URL. The Position options have been improved when this type of content is added. Stretch is now called Fill, and is the default when you add URL-based content.

This ensures the content fills the available space, providing the best visual experience. The new default only applies to new story maps or new content added to existing story maps. Existing story maps must be edited to change the Position option for this type of content.
Easier Story Map discovery when using web map workflows
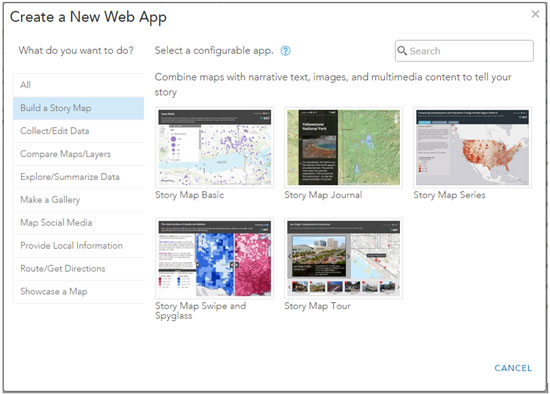
When you create a web app in ArcGIS, the updated Create a New Web App gallery includes a Build a Story Map section, displaying all Story Map application templates available using this workflow.

Story Map Tour can also be found in the Provide Location Information section.
Updated Story Map Basic
Story Map Basic is a simple map viewer with a minimalist user interface that lets your map do the talking. The app has been updated to match the look and feel of other Story Maps more closely. Changes include:
- The header now uses the same title and subtitle typeface as other apps, and supports a logo, a customizable link, and sharing buttons.
- The header color and title fonts can be customized.
- An optional search button for finding places/addresses can be configured to use the default geocoder, or can use attributes from map layers you nominate as searchable.
- Subscriber (premium) content in the web map can now be shared publicly via the app.
This updated Story Map Basic has been deployed as a new application. The older Story Map Basic has been retired and removed from the gallery, however story maps authored with it will continue to work. Any new story maps that you create with Story Map Basic will use the updated app. To use these new features, re-share your map using the new app version. Learn more…
Additional story map updates include:
- New navigation shortcut has been added to Story Map Tour. You can now advance through a Map Tour by clicking or tapping the image.
- The typeface of the title and subtitle of Story Map Swipe and Spyglass has been updated to match the other story maps.
- If you use the &Embed parameter to embed your Story Map Swipe and Spyglass app, and your story does not use a legend or popups, the application will be headless even when it is embedded in a small frame. Previously a header containing the title still appeared at small embed widths. This makes it easier to embed minimalist looking Swipe or Spyglass apps in small frames.
- Embedding audio content in the Story Map Journal using the HTML5 audio tag is now supported.
- In Story Map Journal, you can now use CSS in the source view. For example, you can define custom styles that can be reused throughout your story. For example:
[sourcecode language=”HTML” gutter=”false”]
<p class=”myheader”>This custom header is red and large.</p>
<style>p.myheader { color:red; font-size: large}</style>[/sourcecode]
Story Map website updates
The Story Map gallery now makes it easier to see who authored each story. The stories listed now include the full name of the organization and individual who authored the story, instead of their abbreviated ArcGIS account name.
Thanks to Rupert Essinger, Owen Evans, and Gregory L’Azou for post contributions.





Commenting is not enabled for this article.