Each configurable app in the configurable apps gallery supports a unique set of tools. You can download the source code for each configurable app to customize which tools are available. After you host your custom template on your web server, you can add that modified version to you organization’s gallery so it is easy for members of your organization to use. Here are the steps you can follow to add the print widget to the Simple Map Viewer.
1. Download the source code from GitHub.
2. Add the div tags to the file index.html.
a. Create a print button inside a container to place it in.
45 <div id="mapDiv" dir="ltr"></div> 46 <div id="printContainer"> 47 <div id="printDiv"></div> 48 </div> 49 </div>
3. Add the source reference to the print module in main.js.
a. Insert “esri/dijit/Print” in the first line.
1 define(["dojo/ready"... "esri/layers/FeatureLayer", "esri/dijit/Print"], function (
b. Insert Print in the second line in the corresponding order you used in the first line. See more about AMD modules in this post.
2 ready... FeatureLayer, Print) {
4. Instantiate the print widget, specify the div id, and associate it with your map.
a. The print widget, like many other widgets, relies on the map being loaded. The _mapLoaded method will run after the map has been made, making a good place to instantiate print.
213 if (this.config.print) {
214 domClass.add(dom.byId("printContainer"), "showPrint");
215 // Define the url to the print service that the sample uses.
216 var printUrl = "http://sampleserver6.arcgisonline.com/arcgis/rest/services//
/Utilities/PrintingTools/GPServer/Export%20Web%20Map%20Task";
217
218 // Create the print widget
219 var printer = new Print({
220 map: this.map,
221 url: printUrl
222 }, dom.byId("printDiv"));
223 printer.startup();
224 }
i. See this page to learn more about how to use the print widget.
5. Place and style the widget in main.css.
274 #printContainer.showPrint{
275 display: block;
276 }
277
278 #printContainer{
279 display: none;
280 position: absolute;
281 top:220px;
282 left:5px;
283 background-color: #fff; /*Set the panel background color to white*/
284 border-radius: 4px; /*Make the panel corners rounded*/
285 border: solid 1px #333;
287 width:100px; /*Set the panel to be 100 pixels wide*/
288 padding:2px;
289 }
290
291 #printDiv{
292 display: table;
293 margin:0 auto;
294 }
6. Add print to configurationPanel.js in the resources folder. This will add the configuration options so that app authors can enable or disable the print button in the configuration panel.
61 {
62 "category": "Tools",
63 "fields":[
64 {
65 "type": "boolean",
66 "fieldName": "locate",
67 "label": "Find Location"
68 },{
69 "type": "boolean",
70 "fieldName": "home",
71 "label": "Home Extent Button"
72 },{
73 "type": "boolean",
74 "fieldName": "print",
75 "label": "Print"
76 }
77 ]
78 }
a. See this help doc for information adding parameters to configurable templates.
b. The code above will produce the following section of the configuration panel:
Now you are ready to deploy this app to your ArcGIS Online account as a configurable app and add it to your gallery. Do so by following these steps:
1. Click add item on the My Content page.
2. Give the address to the index.html file of your app hosted in your web server.
3. Select Configurable as the purpose.
4. Copy the code from configurationPanel.js to the configuration parameters section of the item details of your app.
5. Create a group and add the app that you have created.
6. Click the My Organization link at the top of the page.
7. Check that you are an administrator of your organization.
8. Click Edit Settings.
9. Click the Maps tab.
10. Choose the group you created in step 5 under Web App Templates.
11. Your application template will now be in the gallery of configurable apps for members of your organization.
a. The application will only be available to users with access to your web server. If you want people outside of your server to have access, attach the code as a zip file from the item details page of the application.
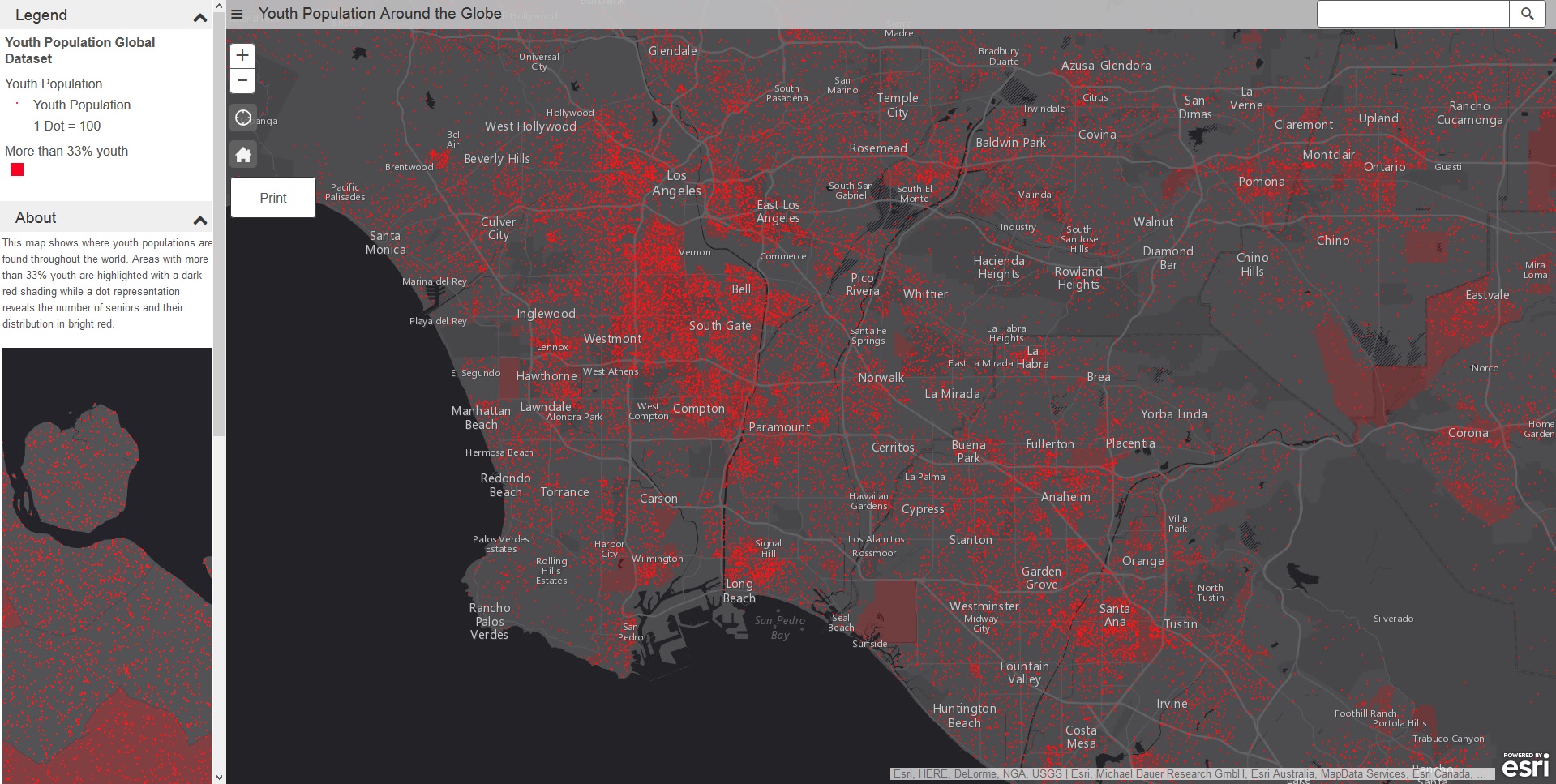
Here is what a map looks like with my version of the Simple Map Viewer:
Here is a link to the item details page where you can download the code: http://www.arcgis.com/home/item.html?id=6d41153556084d75a64dc8509dd4bd8e
I choose to add print to the Simple Map Viewer. However, you could add any widget to any template that you want. Start by looking at their API reference pages for some of the most popular widgets:
Search, Home, Locate, BasemapGallery, BasemapToggle, LayerList, Legend, Scalebar
Written by Chris Fitzpatrick, configurable apps intern.



Article Discussion: