The 2019 Developer Summit is right around the corner and we have (perhaps our best yet) line up of more than 40 technical sessions and demo theaters focused on web development-related topics, plenary and keynote talks, and other activities geared towards supporting your professional development and of course enjoyment as a web developer. With such a packed week, the task of navigating the event might feel somewhat daunting. This blog and the accompanying resources are aimed at helping you plan your week.
For your convenience, below you’ll find a collection of example “pathways;” each containing a selection of sessions focused around a particular theme. You can also check out the full Developer Summit agenda.
Inside Scoop: Navigating Your way Through the ArcGIS API for JavaScript Sessions
Tuesday, 1:00 PM – 2:00 PM (Oasis 4)
We want to help you make the most of your week. One of the best ways to get a taste for all the sessions throughout the week is to attend the very first session after Plenary, “Inside Scoop: Navigating Your Way Through the ArcGIS API for JavaScript Sessions.” This session is designed to help you plan out your week. ArcGIS API for JavaScript presenters will be given a couple minutes to try to convince you to come to their session by giving you a sneak peek at what they will be covering.
This year’s tech session strategy and organization
Every year a broad spectrum of developers attend DevSummit – from brand new to very advanced developers; with representation from many industries and areas of interest. For that reason, we have sessions ranging from introductory to very advanced, specialty sessions. While you’ll find a collection of sessions that provide best practices and core API concepts, there are also many new sessions this year focusing on recent advances for visualizing data in 2D and 3D, ways in which you can build very interactive user experiences with optimum performance, and topics related to developer tooling and techniques.
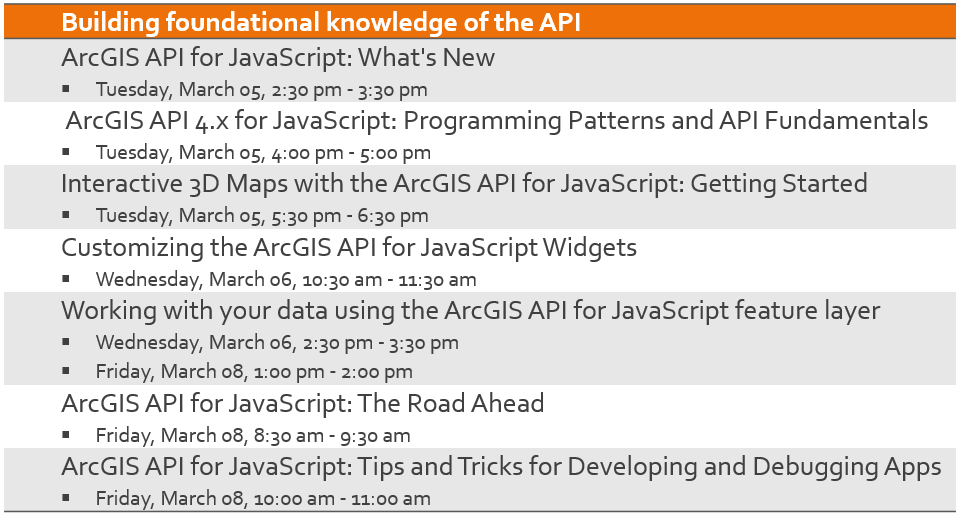
Building foundational knowledge of the 4.x API
If you are coming to the Developer Summit to build foundational knowledge about working with the JavaScript API, the following sessions will be of interest. Covering topics such as using and customizing API widgets, dynamic visualization and interaction with the feature layer, and programming patterns and fundamentals, these sessions will span many core concepts pertinent for building apps with the 4.x API. If you’re planning to build your first 3D web app, attend the “Interactive 3D Maps with the ArcGIS API for JavaScript: Getting Started” session where presenters will review and demonstrate the 3D building blocks of the API.
You can also come to the What’s New session to explore some of the latest capabilities available with the API and the Road Ahead session for a sneak peak at projects slated for upcoming releases.

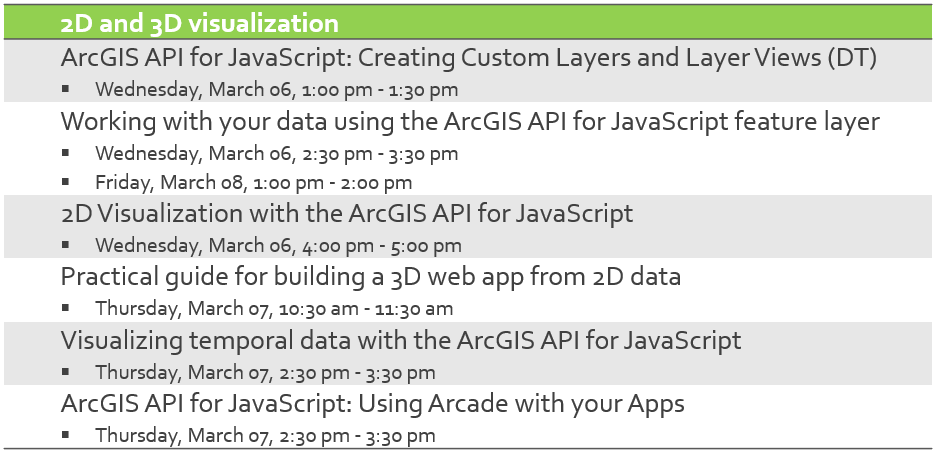
2D and 3D visualization
In the last year, a lot of work has gone into creating new ways for developers to build very dynamic, interactive visualizations of their data in both 2D and 3D. The following sessions explore various visualization techniques to really bring your data to life. For example, “ArcGIS API for JavaScript: Using Arcade with your Apps” will demonstrate how you can use the Arcade scripting language to drive visualizations, popup content, and labels by an expression evaluated on the fly rather than a fixed field value. You can also learn about visualizing temporal data or look at a practical example of a creating a custom layer.
More and more developers are beginning to integrate 3D visualization into their apps – either as the primary view or as an alternative perspective to the 2D view. What many developers don’t realize is that you can build a pretty incredible 3D app using your 2D data. Come to the “Practical Guide for Building a 3D Web App From 2D Data” session to learn how to do that.

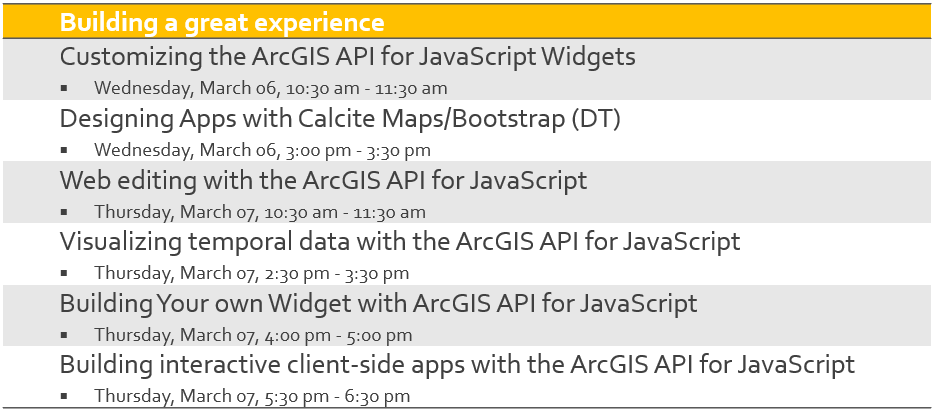
Building a great experience
Building a great user experience requires us to go beyond designing beautiful graphical elements and UI layout. It entails creating an immersive, interactive experience that adapts well to any screen size. The following sessions cover several topics to help you do just that; they cover building apps that leverage client-side querying, filtering, statistics, and geometric operations to create interactive workflows, web editing, and interesting ways of visualizing temporal data. You can also learn about using the API’s responsive widgets out of the box, styling them, customizing their functionality, or even building your own widget from scratch.

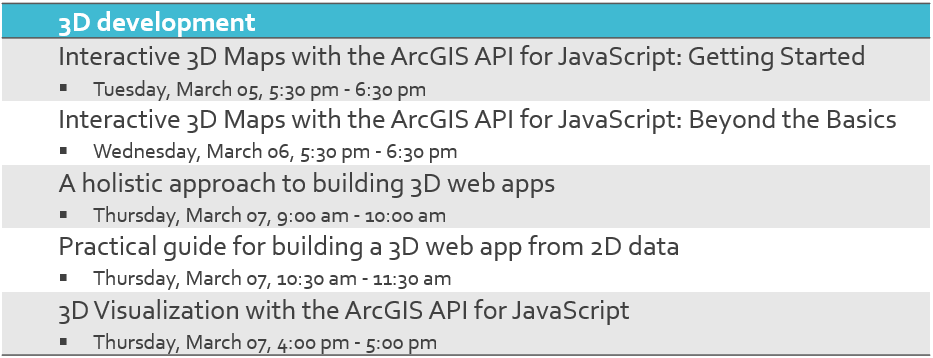
3D development
Our world is 3D; learn to use the API’s 3D capabilities to allow your users to visualize, analyze and interact with your data in 3D too. To get an introduction to 3D capabilities and API architecture, check out “Interactive 3D Maps with the ArcGIS API for JavaScript: Getting Started” and learn about the building blocks for building stunning 3D applications. This session will introduce you to the concepts of 3D scenes, symbology, terrain models and more. And, you can take your web 3D skills to the next level with the “Interactive 3D Maps with the ArcGIS API for JavaScript: Beyond the Basics”. Building on the core concepts, this session delves into animating viewpoints as well as concepts for managing and displaying 3D data for best performance. And for a practical guide on the entire 3D workflow, all the way from authoring your scenes to publishing to building your 3D app, be sure to check out “A Holistic Approach to Building 3D Web Apps” and see how all the pieces fit together.

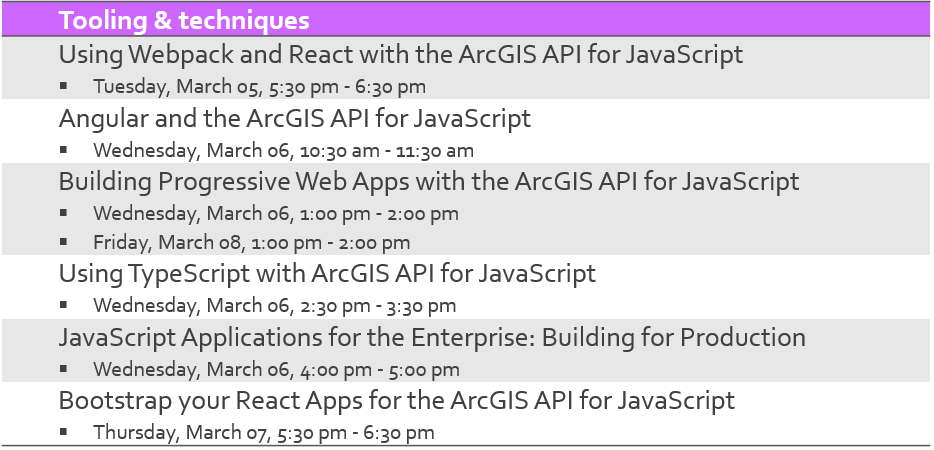
Tooling and techniques
We always offer a variety of sessions that go beyond web GIS and help you round out your skills as a geospatial developer. Web development technology is always rapidly changing, and these tooling and technique sessions give you the latest insights to help you stay ahead. If you are working with 3rd party frameworks and libraries there are sessions for building apps with the JavaScript API and React, Angular and Progressive Web Apps (PWAs) that will give you a head start on coding patterns and best practices for getting started or even improve your existing applications. And whether you’re a veteran developer or just starting out the “ArcGIS API for JavaScript: Tips and Tricks for Developing and Debugging Apps” will help you boost your productivity by covering recommendations for setting up your development environment, and techniques for quickly and easily finding and fixing problems.

Beyond sessions
While the bread and butter of the Developer Summit is certainly technical sessions and demo theaters, there is a lot more going on at the conference that will be of interest to web developers. Here are some highlights:
Pre-Summit Hands-On Training
We have some great Pre-Summit Hands-On Training scheduled this year, several that still have space and pertain to web development. With the exception of Introduction to the ArcGIS API for JavaScript, the seminars primarily focus on teaching the underlying technologies needed for web development rather than ArcGIS software: Secure Coding for Web Developers, Introduction to React, Introduction to Angular 7, Introduction to TypeScript, and Advanced JavaScript and New Features.
Lightning talks:
Get inspired by your peers. Presenters are given five-minutes to share their awesomely imaginative ideas and concepts that have been, or are in the midst of, coming to fruition with the use of GIS.
Hang out with the ArcGIS API for JavaScript development team
Each year, our development team looks forward to hanging out with attendees at the Meet the Teams event. This is a casual gathering to eat, drink, and chat about we’re all working on, engineer-to-engineer, or about anything at all.
SpeedGeeking:
It’s like speed dating, but with a developer twist! Come learn about multiple technologies in an hour during this fast-paced developer community event. Hear from our developers, in five minutes, a new concept, tip or trick, or technique that you can apply to your own development today.
Web Development Showcase
Many developers come to the Developer Summit just to spend time at the showcase. This is because you can bring your project and gather ideas on a new approach, discuss your implementation challenges and solve problems, ask questions about new features, see demos, or simply get to know the JavaScript API development team.
Keynote
This year’s Keynote speaker is Glenn Vanderburg – Vice President of Engineering at First.io. Mr. Vanderburg is building transformative software that helps real estate agents win more business by focusing on the right people at the right time, with the help of data science. Come to the keynote to hear what he has to say about software engineering.



Commenting is not enabled for this article.